
اگر به دنبال اضافه کردن کد php در وردپرس به صفحات در وردپرس هستید به مقاله درستی مراجعه کردهاید. شما میتوانید در این مقاله مراحل اضافه کردن کد پی اچ پی به صفحات را کشف کنید. انجام این کار ممکن است دلایل مختلفی داشته باشد که شما به عنوان یک توسعهدهنده وردپرس و یا مدیر وبسایت به دنبال آن هستید. پس برای یادگیری این مبحث تا پایان این مقاله با ما در ادمین سایت همراه باشید.
چرا اضافه کردن کد php در وردپرس برای ما مهم است؟
به طور پیش فرض، وردپرس به شما اجازه نمیدهد کد PHP را در پستها یا صفحات اجرا کنید. روش پیشنهادی برای افزودن توابع PHP این است که تم فرزند(child theme) را تغییر دهید یا قالبهای صفحه سفارشی ایجاد کنید.
با این وجود، مواردی وجود دارد که ممکن است بخواهید توابع خاص PHP را به یک پست یا صفحه جداگانه اضافه کنید. در این موارد، میتوانید با استفاده از افزونههای ویجت کد وردپرس، این قانون را لغو کنید.
در ادامه این مقاله سعی داریم با استفاده از افزونه Insert PHP Code Snippet اضافه کردن کد php در وردپرس را به شما آموزش دهیم.
پیشنهادی: چگونه افزونه وردپرس بنویسیم؟
نحوه اضافه کردن کد PHP به پست یا صفحه وردپرس با استفاده از یک افزونه:
قبل از اینکه مراحل آموزش را دنبال کنید بهتر است ابتدا بررسی کنید که آیا افزونه Insert PHP Code Snippet را به درستی نصب کردهاید یا خیر. نصب این افزونه کار بسیار سادهای است کافیست ابتدا وارد پنل کاربری خودتان در وردپرس شوید و از قسمت افزونهها بر روی گزینه افزودن کلیک کنید. بعد از این کار عبارت Insert PHP Code Snippet را در قسمت سرچ باکس گوشه صفحه جستجو کنید.
سپس کافیست بر روی گزینه هم اکنون نصب کنید کلیک کرده و سپس اقدام به فعالسازی کنید تا این افزونه برای شما نصب شود.
مراحل اضافه کردن کد php در وردپرس با استفاده از افزونه Insert PHP Code Snippet:
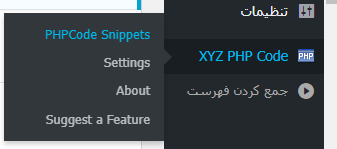
از داشبورد وردپرس خود، به XYZ PHP Code -> PHPCode Snippets بروید.
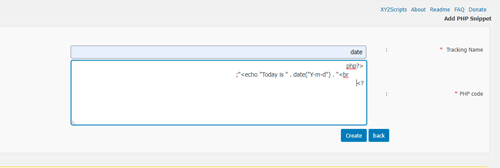
در صفحه PHP Code Snippet، روی Add New New PHP Code Snippet کلیک کنید. تابع PHP مورد نظر خود و نام ردیابی آن را به کادرهای تعیین شده اضافه کنید. در این مثال، تابع date() را اضافه میکنیم که تاریخ و زمان محلی را برمی گرداند. سپس روی Create کلیک کنید.
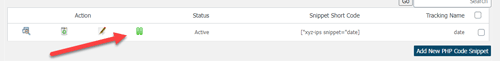
اگر فرآیند موفقیت آمیز باشد، یک پیام تأیید و عملکرد جدید روی صفحه ظاهر می شود. برای استفاده در آینده، با بررسی قسمت Action مطمئن شوید که تمام توابع PHP که می خواهید استفاده کنید فعال هستند. تکههای کد فعال نماد مکث سبز رنگ را نشان میدهند، در حالی که نمونههای غیرفعال یک علامت تیک سبز رنگ در کنار خود دارند.
نکته: در این قسمت ممکن است نوشتن کدهای پی اچ پی کمی مشکل باشد. علت این موضوع این است که اگر از وردپرس فارسی استفاده میکنید کدهای نوشته شده در این بخش راستچین میشوند. شما میتوانید کدها را در یک نرمافزار دیگر مانند نوت پد بنویسید و سپس در این قسمت کپی کنید.
پیشنهادی: آموزش نحوه ویرایش تنظیمات php در سی پنل با ابزار MultiPHP INI Editor
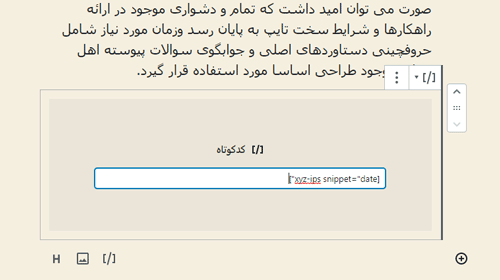
برای افزودن یک کد PHP به یک پست یا صفحه وردپرس، کد کوتاه قطعه تابعی را که میخواهید استفاده کنید در مکان مورد نظر قرار دهید. اگر از ویرایشگر بلوک گوتنبرگ استفاده میکنید، از کد کوتاه یا بلوک کد برای نمایش آن استفاده کنید.
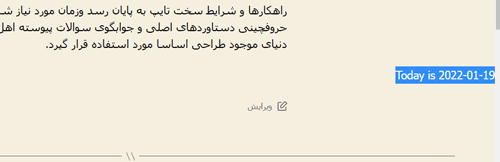
پست جدید ایجاد شده شما باید کد PHP را مانند مثال زیر اجرا کند.
سخن آخر:
در این مقاله به آموزش کامل مراحل اضافه کردن کد php در وردپرس با استفاده از یک افزونه بسیار ساده پرداختیم. دقت داشته باشید که امنیت کدها در پی اچ پی بسیار مهم است و نباید فراموش کنید که کدهای نوشته شده ممکن است در آینده مورد سوءاستفاده قرار بگیرند پس بهتر است همیشه به کدهایی که مینویسید دقت لازم را داشته باشید.
همانطور که در این آموزش دیدیم فقط به این دلیل که وردپرس به شما اجازه نمیدهد کد PHP را در یک پست یا صفحه اجرا کنید، انجام این کار غیرممکن نیست. با استفاده از افزونههای ویجت کد وردپرس، میتوانید توابع مختلف PHP را به راحتی به پستها یا صفحات خود اضافه کنید.
اگر از مطالعه این مقاله لذت بردید در بخش نظرات ما را از انتقادات و پیشنهادات خودتان با خبر کنید.













سلام وقت بخیر من دنبال یک کدی هستم که داخل دسته بندی و برچسب ها لینک اون برچسب یا دسته بندی رو داخل هدر سایت بزارم .یعنی داخل هر دسته بندی سایت رفتم لینک همون صفحه رو نمایش بده ممنون میشم راهنمایی کنید اگه امکانش هست برام ایمیل کنید
تو اینترنت به انگلیسی سرچ کنید دستورالعملش رو پیدا میکنید.