
در این مقاله سعی داریم به آموزش برنامه نویسی لاراول بپردازیم. لاراول از زمان عرضه خود در سال 2011 رشد بسیار چشمگیری را داشته است. این رشد به طوری شگفتانگیز بود که این فریمورک در سال 2015 به بهترین فریمورک در گیتهاب تبدیل شد. لاراول یک فریمورک پیشرو برای تمام مردم جهان است. فریمورک لاراول در ابتدا بر روی کاربر نهایی خود تمرکز دارد. این فریمورک بسیار ساده و با وضوح بالا برای کاربر طراحی شده است. شرکتها از این فریمورک برای ساخت انواع پروژهها استفاده میکنند. از فریمورک لاراول حتی در Fortune 500 نیز استفاده شده است. هدف اصلی از نوشتن مقاله آموزش برنامه نویسی لاراول ایجاد یک راهنمای جامع برای کسانی است که به تازگی وارد این حوزه شدهاند. اگر شما هم به تازگی وارد این حوزه شدهاید این مقاله را از دست ندهید چرا که یک راهنمای جامع در این حوزه به حساب میآید.
بررسی پیش نیازهای آموزش برنامه نویسی لاراول
پیشنیازهای این آموزش عبارتند از:
- تسلط به زبان php و داشتن یک محیط کدنویسی برای آن
- تسلط به زبان sql و داشتن یک پایگاه داده برای آن مانند mysql
- نصب کردن PHPUnit
- نصب کردن Node JS
شما باید حتما قبل از شروع این آموزش این پیشنیازها را به همراه خودتان داشته باشید. برای یادگیری زبان پی اچ پی میتوانید از فیلم آموزشی استفاده کنید. فرادرس از جمله مجموعه های آموزشی است که فیلمهای آموزشی با کیفیتی را در حوزههای مختلف ارائه میکند. شما میتوانید برای یادگیری زبان برنامهنویسی پی اچ پی به لینک زیر مراجعه کنید.
برنامه ریزی ابتدایی
مهم نیست که پروژه تنها در ذهن شما باشد یا آن را بر روی کاغذ رسم کنید. مهم این است که هر پروژهای باید از یک جا شروع شود. برنامهریزی یک اصل اساسی است که باید قبل از شروع هر پروژهای، به آن بپردازیم. نحوه برنامهریزی کاملا به ذهن شما بستگی دارد. به عنوان مثال ممکن است یک نفر که نحوه یادگیری بصری خوبی دارد علاقهمند به کشیدن طرح اصلی پروژه باشد. برخی دیگر ترجیح میدهند طرح پروژه را در یک فایل متنی بنویسند. مهم نیست که از چه روشی برای برنامهریزی استفاده میکنید بلکه مهم انجام برنامهریزی ابتدایی است.
برنامهریزی برای پروژه فهرست پیوند به شکل زیر خواهد بود:
- نمایش یک لیست ساده از لینکها
- ایجاد یک فرم برای ارسال پیوندها
- انجام اعتبارسنجی فرم
ایجاد یک پروژه خالی
ابتدا ترمینال را باز کنید و دستورهای زیر را تایپ کنید.
چه نصب کننده را راه اندازی کنید و چه میخواهید از composer استفاده کنید، یکی از موارد زیر را برای ایجاد یک پروژه Laravel جدید برای برنامه links اجرا کنید:
|
|
# Via the installer laravel new links # Via composer composer create-project --prefer-dist laravel/laravel links "7.*" |
کد بالا یک دایرکتوری جدید در /Site/links ~ ایجاد میکند و یک پروژه جدید لاراول را نصب میکند.
حال در مروگر وارد links.test شوید تا بتوانید صفحه پیشفرض لاراول را مشاهده کنید.
نصب کردن پایگاه داده
زمانی که یک پروژه جدید در لاراول ایجاد میکنید در فرایند نصب به صورت خودکار یک فایل که تنظیمات پیکربندی در آن ذخیره شده است با پسوند env. ایجاد شده است. شما میتوانید بسته به تنظیمات خودتان بلوک زیر را تغییر دهید.
|
|
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel DB_USERNAME=root DB_PASSWORD= |
اگر علاقهمند هستید که یک پایگاه داده جدید برای پروژه خودتان ایجاد کنید میتوانید از تنظیمات زیر استفاده کنید:
|
|
# Connect via the mysql CLI mysql -u root -p mysql> create database links_development; mysql> exit # Or use the -e flag to run the create command mysql -u root -e'create database links_development' |
شما میتوانید تنظیمات پایگاه داده خودتان را در فایل env. به شکل زیر تنظیم کنید:
|
|
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=links_development DB_USERNAME=root DB_PASSWORD= |
شما میتوانید تنظیمات پایگاه داده خودتان را در فایل env. به شکل زیر تنظیم کنید:
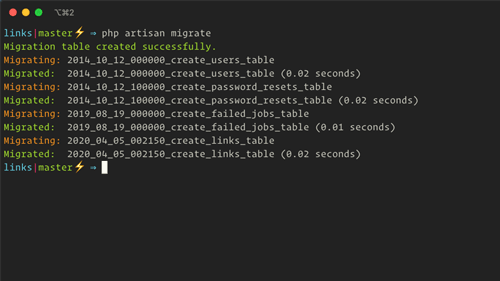
اگر همه چیز طبق برنامه پیش رفت، پس از اجرای دستور migrate باید چیزی شبیه به زیر را مشاهده کنید:
Scaffolding احراز هویت
لاراول دارای یک بسته شخص اول جداگانه برای تولید Scaffolding مشترک است که تنظیم احراز هویت را آسان میکند. برای استفاده از آن، باید بسته UI composer را نصب کنیم:
|
|
composer install laravel/ui |
برای تولید مسیرها، کنترلکنندهها، نماها و سایر فایلهای لازم برای احراز هویت، موارد زیر را اجرا کنید:
|
|
php artisan ui bootstrap --auth |
در آخر، ما باید رابط کاربری CSS خود را با موارد زیر کامپایل کنیم:
|
|
npm install # Build dev assets npm run dev # Or use a watcher to automatically update changes npm run watch |
دستور watch به تغییرات در فایلهای JS و CSS گوش میدهد و بهطور خودکار آنها را بهروزرسانی میکند.
همانطور که گفته شد پیشنیاز اصلی این آموزش زبان برنامهنویسی پی اچ پی است. برای یادگیری مباحث مربوط به زبان برنامهنویسی پی اچ پی بهتر است یک آموزش پروژه محور را دنبال کنید. برای دسترسی به آموزش پروژه محور پی اچ پی میتوانید به لینک زیر مراجعه کنید.
ساخت فهرستی از پیوندها
طبق برنامه نوشته شده در ابتدای مقاله آموزش برنامه نویسی لاراول میخواهیم فهرستی از پیوندها را ایجاد کنیم. برای انجام این کار به پایگاه داده، یک جدول پایگاه داده، دادههای موجود در جدول، یک کوئری پایگاه داده و یک فایل مشاهده احتیاج داریم.
ایجاد migration اولین قدم خواهد بود و ابزار خط فرمان Laravel Artisan می تواند به ما در ساختن آن کمک کند.
|
|
php artisan make:migration create_links_table --create=links |
اکنون فایلی را که این دستور ایجاد کرده است باز کنید. در پایگاه داده قرار خواهد گرفت. در متد “()up” طرح زیر را اضافه کنید:
|
|
Schema::create('links', function (Blueprint $table) { $table->increments('id'); $table->string('title'); $table->string('url')->unique(); $table->text('description'); $table->timestamps(); }); |
فایل را ذخیره کنید و migration را اجرا کنید. برای اینکار میتوانید از دستور زیر کمک بگیرید.
در حالی که با دادههای آزمایشی کار میکنید، میتوانید به سرعت این طرح را اعمال کنید:
|
|
php artisan migrate:fresh |
فایل LinkFactory.php را باز کنید و موارد زیر را پر کنید:
|
|
<?php /** @var \Illuminate\Database\Eloquent\Factory $factory */ use App\Link; use Faker\Generator as Faker; $factory->define(Link::class, function (Faker $faker) { return [ 'title' => substr($faker->sentence(2), 0, -1), 'url' => $faker->url, 'description' => $faker->paragraph, ]; }); |
سپس، پیوند seeder را ایجاد کنید، تا بتوانیم به راحتی دادههای نمایشی را به جدول اضافه کنیم:
|
|
php artisan make:seeder LinksTableSeeder |
فایل database/seeds/LinksTableSeeder.php را باز کنید و موارد زیر را اضافه کنید:
|
|
public function run() { factory(App\Link::class, 5)->create(); } |
برای فعال کردن LinksTableSeeder باید آن را از متد اصلی در database/seeds/DatabaseSeeder.php اجرا کنیم:
|
|
public function run() { $this->call(LinksTableSeeder::class); } |
اکنون میتوانید migrations و seeds را اجرا کنید تا دادهها به صورت خودکار به جدول اضافه شود. با استفاده از دستور migrate:fresh، میتوانیم یک طرحواره تمیز دریافت کنیم که همه migrations را اعمال میکند و سپس پایگاه داده را seeds میکند:
|
|
$ php artisan migrate:fresh --seed Dropped all tables successfully. Migration table created successfully. Migrating: 2014_10_12_000000_create_users_table Migrated: 2014_10_12_000000_create_users_table Migrating: 2014_10_12_100000_create_password_resets_table Migrated: 2014_10_12_100000_create_password_resets_table Migrating: 2017_11_03_023418_create_links_table Migrated: 2017_11_03_023418_create_links_table Seeding: LinksTableSeeder |
با استفاده از پوسته tinker میتوانید شروع به بازی با دادههای مدل کنید:
|
|
$ php artisan tinker >>> \App\Link::first(); => App\Link {#3060 id: 1, title: "Rerum doloremque", url: "http://russel.info/suscipit-et-iste-debitis-beatae-repudiandae-eveniet.html", description: "Dolorem voluptas voluptatum voluptatem consequuntur amet dolore odit. Asperiores ullam alias vel soluta ut in. Facere quia et sit laudantium culpa ea possimus.", created_at: "2020-04-05 00:44:33", updated_at: "2020-04-05 00:44:33", } |
حال ما ما مکان داده و مدلی برای تعامل با پایگاه داده داریم. بیایید شروع به ساخت UI برای اضافه کردن پیوندهای جدید به برنامه کنیم.
از جمله مباحث مهم برنامهنویسی میتوان به Ajax اشاره کرد. برای دسترسی به دوره آموزشی مربوط به این مبحث بر روی لینک زیر کلیک کنید.
مسیریابی و نمادها
برای ایجاد نمایی که لیست پیوندها را نشان میدهد، باید مسیر اصلی پروژه را به روز کنیم و همچنین مسیر جدیدی را تعریف کنیم که فرم ارسال ما را نمایش دهد. ما میتوانیم مسیرهای جدیدی را در فایل routes/web.php به برنامه خود اضافه کنیم.
در فایل مسیرهای وب باید مسیر پیش فرض را در زیر مشاهده کنید:
|
|
Route::get('/', function () { return view('welcome'); }); |
حال باید از مسیر home اطلاعات مربوط به لینکها را از پایگاه داده بروزرسانی کنیم:
|
|
Route::get('/', function () { $links = \App\Link::all(); return view('welcome', ['links' => $links]); }); |
در صورت تمایل می توانید از یک API روان برای تعریف متغیرها استفاده کنید:
|
|
// with() return view('welcome')->with('links', $links); // dynamic method to name the variable return view('welcome')->withLinks($links); |
در مرحله بعد، فایل welcome.blade.php را ویرایش کنید و یک foreach ساده برای نمایش همه پیوندها اضافه کنید:
|
|
@foreach ($links as $link) <a href="{{ $link->url }}">{{ $link->title }}</a> @endforeach |
در اینجا اچ تی ام ال Welcome.blade.php باید شبیه به آن باشد:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<body> <div class="flex-center position-ref full-height"> @if (Route::has('login')) <div class="top-right links"> @auth <a href="{{ url('/home') }}">Home</a> @else <a href="{{ route('login') }}">Login</a> <a href="{{ route('register') }}">Register</a> @endauth </div> @endif <div class="content"> <div class="title m-b-md"> Laravel </div> <div class="links"> @foreach ($links as $link) <a href="{{ $link->url }}">{{ $link->title }}</a> @endforeach </div> </div> </div> </body> |
نمایش فرم ارسال لینک
از آنجایی که ما تمام ساختار اصلی، کارخانه مدل، مهاجرت و مدل را اضافه کردهایم، در بخش آخر، میتوانیم با استفاده مجدد از همه آنها برای این بخش از مزایای آن بهره ببریم.
ابتدا یک مسیر جدید در فایل routes/web.php ایجاد کنید:
|
|
Route::get('/submit', function () { return view('submit'); }); |
در مرحله بعد، ما باید الگوی submit.blade.php را در منابع/views/submit.blade.php با نشانه گذاری boilerplate bootstrap زیر ایجاد کنیم:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
@extends('layouts.app') @section('content') <div class="container"> <div class="row"> <h1>Submit a link</h1> </div> <div class="row"> <form action="/submit" method="post"> @csrf @if ($errors->any()) <div class="alert alert-danger" role="alert"> Please fix the following errors </div> @endif <div class="form-group"> <label for="title">Title</label> <input type="text" class="form-control @error('title') is-invalid @enderror" id="title" name="title" placeholder="Title" value="{{ old('title') }}"> @error('title') <div class="invalid-feedback">{{ $message }}</div> @enderror </div> <div class="form-group"> <label for="url">Url</label> <input type="text" class="form-control @error('url') is-invalid @enderror" id="url" name="url" placeholder="URL" value="{{ old('url') }}"> @error('url') <div class="invalid-feedback">{{ $message }}</div> @enderror </div> <div class="form-group"> <label for="description">Description</label> <textarea class="form-control @error('description') is-invalid @enderror" id="description" name="description" placeholder="description">{{ old('description') }}</textarea> @error('description') <div class="invalid-feedback">{{ $message }}</div> @enderror </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> </div> @endsection |
در نزدیکی بالای فرم، یک تیغه شرطی داریم که بررسی میکند آیا خطاهای اعتبارسنجی وجود دارد یا خیر. در صورت وجود خطا، پیام هشدار بوت استرپ نشان داده میشود و از کاربر میخواهد که فیلدهای فرم نامعتبر را اصلاح کند:
|
|
@if ($errors->any()) <div class="alert alert-danger" role="alert"> Please fix the following errors </div> @endif |
هر فیلد فرم جداگانه خطاهای اعتبارسنجی را بررسی میکند و یک پیام خطا را نمایش میدهد و یک کلاس has-error را خروجی میدهد:
|
|
<div class="form-group"> <label for="title">Title</label> <input type="text" class="form-control @error('title') is-invalid @enderror" id="title" name="title" placeholder="Title" value="{{ old('title') }}"> @error('title') <div class="invalid-feedback">{{ $message }}</div> @enderror </div> |
اگر یک فیلد دارای خطا باشد، دستورالعمل erorr@ یک متغیر پیام خطا ارائه میدهد که میتوانید در بلوک دستورالعمل استفاده کنید:
|
|
@error('title') <div class="invalid-feedback">{{ $message }}</div> @enderror |
روش دیگر برای بررسی و نمایش خطاها شامل متغیر error$ است که پس از خرابی اعتبار سنجی و تغییر مسیر به view ارائه میشود:
|
|
@if($errors->has('title')) <div class="invalid-feedback">{{ $errors->first('title') }}</div> @endif |
دستورالعمل error@از همان متغیر زیر hood استفاده میکند، از هر روشی که ترجیح میدهید استفاده کنید.
اعتبارسنجی فرم ها
در فایل routes / web.php، مسیر دیگری برای درخواست POST ایجاد کنید:
|
|
use Illuminate\Http\Request; Route::post('/submit', function (Request $request) { $data = $request->validate([ 'title' => 'required|max:255', 'url' => 'required|url|max:255', 'description' => 'required|max:255', ]); $link = tap(new App\Link($data))->save(); return redirect('/'); }); |
در مرحله بعد، از تابع ()tap برای ایجاد یک نمونه مدل Link جدید و سپس ذخیره آن استفاده می کنیم. استفاده از tap به ما این امکان را می دهد که ()save را فراخوانی کنیم و همچنان نمونه مدل را پس از ذخیره برگردانیم:
|
|
$link = new \App\Link($data); $link->save(); return $link; |
برای اینکه مدل ما بتواند مقادیری را به این فیلدها اختصاص دهد، فایل app/Link.php را باز کرده و آن را به شکل زیر به روز کنید:
|
|
<?php namespace App; use Illuminate\Database\Eloquent\Model; class Link extends Model { protected $fillable = [ 'title', 'url', 'description' ]; } |
اگر میخواهیم از تخصیص انبوه جلوگیری کنیم، ممکن است کد ما به این شکل باشد:
|
|
$data = $request->validate([ 'title' => 'required|max:255', 'url' => 'required|url|max:255', 'description' => 'required|max:255', ]); $link = new \App\Link; $link->title = $data['title']; $link->url = $data['url']; $link->description = $data['description']; // Save the model $link->save(); |
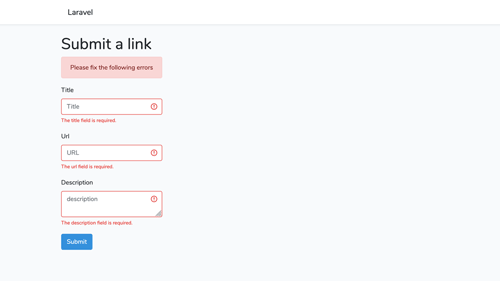
در این مرحله، فرم ما باید از ارسال پیوندهایی با فیلدهای نامعتبر جلوگیری کند. تصویر خروجی به شکل زیر خواهد بود:
سخن آخر در مقاله آموزش برنامه نویسی لاراول
در این مقاله سعی شد شما را در مسیر آموزش برنامه نویسی لاراول قرار دهیم. همچنین به صورت کلی یک پروژه بسیار ساده در لاراول ایجاد شود. شاید ایجاد چنین پروژهای نتوانسته باشد به شما به طور کامل مباحث مربوط به لاراول را آموزش دهد. این مقاله تنها یک قدم کوچک برای حضور در دنیای لاراول بود و هدف آموزش کامل این فریمورک را نداشت. همچنین سعی شد در این مقاله فیلمهای آموزشی مناسبی به شما معرفی شود تا در مسیر یادگیری لاراول قرار بگیرید.
یادگیری لاراول قطعا نیاز به یک دوره آموزشی دارد. شما میتوانید برای یادگیری این فریمورک از کتابهای خودآموز استفاده کنید. اما راهحل بهتر استفاده از فیلمها و دورههای آموزشی است. اگر قصد دارید وارد دنیای لاراول شوید میتوانید از فیلمهای آموزشی فرادرس استفاده کنید. این پلتفرم آموزشی دارای سالها تجربه و تخصص در این حوزه است و میتواند به شما در یادگیری هر چه بهتر و بیشتر کمک کند. برای دسترسی به فیلمهای آموزش لاراول در این وبسایت بر روی لینک زیر کلیک کنید.
اگر از مطالعه این مقاله لذت بردید در بخش نظرات ما را از انتقادها و پیشنهادهای خودتان با خبر کنید. شاد و موفق و پیروز باشید.










دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.