
فعالسازی حالت شب در وردپرس کار بسیار سادهای است. در سالهای اخیر استفاده از دکمه حالت شب در وبسایتها بسیار محبوبیت پیدا کرده است. علت اصلی آن افزایش استفاده از تلفنهای همراه میباشد. از آنجایی که تلفنهای همراه زمانی که صفحه تاریکتر است مصرف باتری کمتری را دارند معمولا کاربران علاقهمند به حالت شب هستند. از این رو بسیاری از وبسایتها این قابلیت را به سایت خود اضافه کردهاند.
همچنین استفاده از حالت شب میتواند برای چشم نیز خوشآیندتر باشد. مخصوصا زمانی که در یک محیط تاریک قصد دارید از تلفن همراه خودتان استفاده کنید. از این رو بسیاری علاقهمند به اضافه کردن این قابلیت به وبسایت خودشان نیز هستند. اگر شما هم علاقهمند به اضافه کردن حالت شب به وبسایت خودتان هستید و از وردپرس استفاده میکنید. در این مقاله با ما همراه باشید.
مزایا استفاده از Dark mode
- کاهش نور سفید در صفحه
- صرفهجویی در مصرف انرژی و افزایش عمر باتری دستگاه
- کاهش فشار بر چشم افراد
- افزایش زمان استفاده از صفحه
با وجود این مزایا قطعا دوست دارید که حالت شب را به وبسایت خودتان اضافه کنید. اگر از وردپرس استفاده میکنید این کار کاملا با استفاده از یک افزونه امکانپذیر است. تنها با نصب یک افزونه میتوانید کنترل بیشتری را بر روی وبسایت خودتان داشته باشید.
قبل از شروع، میخواهیم به یک تفاوت جزئی و در عین حال فنی بین حالت تاریک و حالت شب توجه کنیم. حالت تاریک شامل تغییر پس زمینه رابط کاربری (UI) به رنگ تیره تر است، در حالی که حالت شب شامل تغییر رنگ ساطع شده از صفحه نمایش است.
با این حال، هر دو میتوانند به کاهش فشار چشم کمک کنند، و مردم اغلب از این اصطلاحات به جای یکدیگر استفاده میکنند. با این گفته، بیایید نگاهی بیندازیم که چگونه میتوانید حالت ب را به سایت وردپرس خود اضافه کنید.
آموزش اضافه کردن حالت شب در وردپرس برای بازدیدکنندگان
اگر علاقهمند هستید که بازدیدکنندگان شما بتوانند از حالت شب در وردپرس استفاده کنند باید از یک افزونه مناسب استفاده کنید. ما در این مقاله از افزونه Wp NightMode استفاده کردهایم. استفاده از این افزونه و ایجاد پسزمینه تاریک برای وبسایت کار بسیار سادهای است.
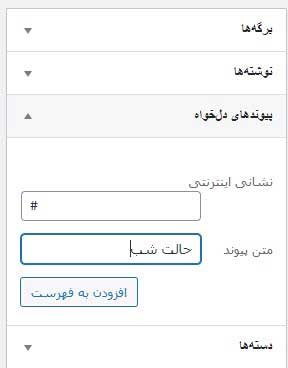
این افزونه کاملا رایگان است و شما میتوانید آن را در مخزن پیدا کنید. پس از نصب، چیزی در تنظیمات یا هیچ منوی اضافی نخواهید دید. کاری که باید انجام دهید این است که به منوی نمایش بروید و در آنجا منوهای خود را ویرایش کنید. در منوی اصلی خود باید یک پیوند سفارشی بدون هیچ URL خاصی اضافه کنید. این آیتم جدید منو به ما کمک میکند تا سوئیچ را برای فعال و غیرفعال کردن حالت شب اضافه کنیم.
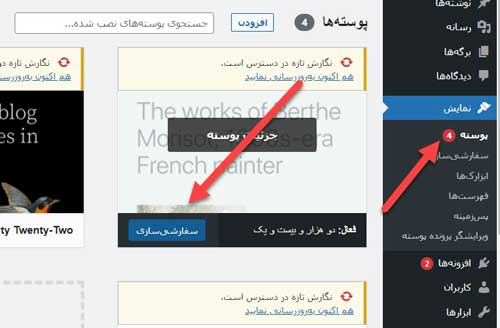
به طور پیش فرض، WP Night Mode افزونهای است که رنگهای تیره را به رابط کاربری شما اضافه نمیکند. برای ایجاد قسمتهای مشکلی صفحه باید خودتان دست به کار شوید. برای این کاری کافی است از قسمت نمایش به گزینه پوستهها مراجعه کنید.
در این قسمت باید بر دکمه سفارشیسازی در تم فعال شده در وردپرس خودتان کلیک کنید.
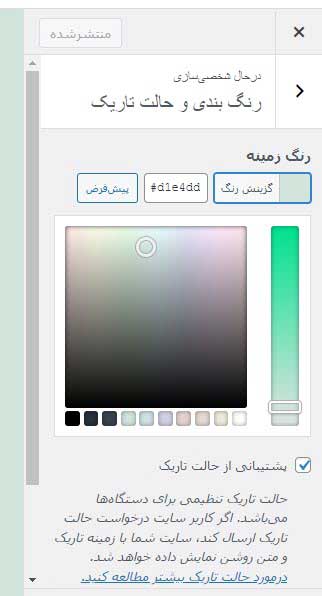
در این بخش به تنظیمات مختلف قالب از جمله حالت شب دسترسی خواهید داشت. برای تغییر رنگهای مربوط به حالت شب میتوانید به راحتی بر روی گزینه مورد نظر کلیک کنید.
اگر علاقهمند هستید که به لینک مورد نظر استایل خاصی را بدهید میتوانید با اضافه کردن یک کلاس به آن این عمل را انجام دهید. اضافه کردن کلاس css به لینک مورد نظر نیز با استفاده از dark-mode-toggler کاملا امکانپذیر است.
بعد از اعمال کردن این تنظیمات استفاده از دکمه حالت شب به راحتی امکانپذیر است. اگر علاقهمند به انجام این کار هستید میتوانید به راحتی و با انجام تنظیمات گفته شده حالت Night Mode را به قالب خودتان اضافه کرده و از آن استفاده کنید.
قدم بعدی چیست؟
یادگیری ایجاد سایت بدون کدنویسی تنها با مطالعه کردن مقاله حالت شب در وردپرس امکانپذیر نیست. بهتر است که از یک منبع مناسب در این حوزه استفاده کنید. از این رو ما در تیم ادمین یک دوره حرفهای در این حوزه طراحی کردهایم. اگر این دوره را به خوبی بررسی کنید میتوانید بعد از استفاده از آن به راحتی یک وبسایت حرفهای با وردپرس بدون کدنویسی ایجاد کنید. بعد از استفاده از این دوره آموزشی شما به دیگر دورههای مشابه احتیاج ندارید.
سخن آخر
در این مقاله سعی شد به طور کلی به نحوه ایجاد حالت شب در وردپرس پرداخته شود. قطعا یادگیری انجام این کار بسیار ساده است و شما میتوانید به راحتی با استفاده از تنظیمات وردپرس آن را انجام دهید. اگر علاقهمند هستید از قالب آماده در وردپرس استفاده کنید بهتر است حتما دوره آموزش کار با المنتور معرفی شده را تهیه کنید.
همچنین اگر از مطالعه این مقاله لذت بردید در بخش نظرات انتقادها و پیشنهادهای خودتان را با ما در میان بگذارید. شاد و موفق و پیروز باشید.











دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.