آموزش تغییر سایز و کاهش حجم تصاویر در فتوشاپ بدون اُفت کیفیت

فهرست مطالب
روش تغییر سایز تصاویر در فتوشاپ بدون اُفت کیفیت، یکی از مهارتهای ضروریست که هر فردی که کار وب انجام میدهد، باید از آن اطلاع داشته باشد. حتما برای شما هم پیش آمدهست که هنگام انتقال عکسی به کامپیوتر خود، متوجه حجم بسیار بالای آن شدید. حجم بالای تصاویر، کار را برای اشتراکگذاری و ذخیرهسازی بر روی حافظه به خصوص هاست مشکل میکند. در این مقاله به این سوال میپردازیم که چگونه میتوانیم حجم یک تصویر را بدون اُفت کیفیت در فتوشاپ کم کنیم؟
کاهش حجم تصاویر بدون اُفت کیفیت
بهینهسازی تصاویر از نظر حجم و سایز بر تجربه کاربری و سئو داخلی صفحه تاثیرگذار هستند. کاهش سایز عکس باعث بهبود سئو و موجب موارد زیر میشود:
- جلوگیری از خروج سریع کاربران
- صرفهجویی در فضای هاست و پهنای باند
- همراهی با الگوریتم جدید گوگل و مفهوم Core Web Vitals
به همین دلیل در این مقاله با هم میکوشیم تا یاد بگیریم که چگونه سایز تصاویر را برای وب بهینه کنیم. یکی از نرمافزارهایی برای ویرایش تصویر و تغییرات بر روی آن را “Adobe Photoshop CC” میباشد. تغییر سایز تصاویر در فتوشاپ یکی از مراحلیست که در هر نسخهای از فتوشاپ میتوانید انجام دهید. البته ممکن است، ظاهر برخی منوها در نسخههای قدیمیتر متفاوت باشند.
آشنایی با کاربردیترین ابزارهای فتوشاپ برای طراحان
در ادامه به طریقه کاهش سایز عکس بدون افت کیفیت در نرمافزار فتوشاپ ۲۰۱۵ میپردازیم:
۱- انتخاب تصویر
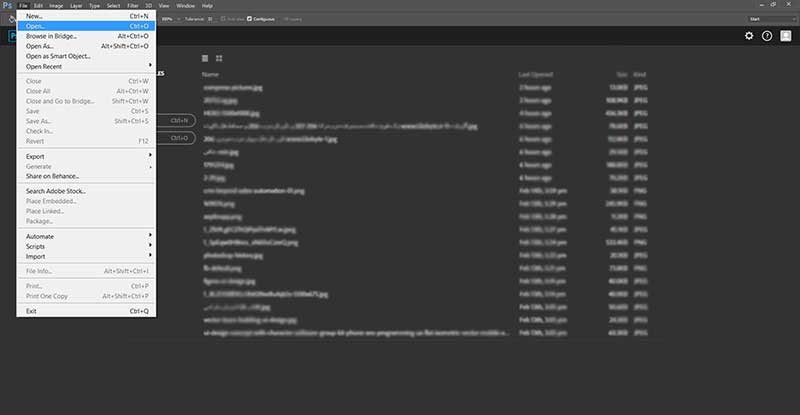
قدم اول انتخاب تصویر موردنظر در نرمافزار میباشد. ابتدا تصویری که میخواهید بر روی آن تغییراتی اعمال کنید، را از مسیر “file” و سپس قسمت “open” انتخاب کنید. همچنین هنگام باز کردن نرمافزار فتوشاپ میتوانید از روی پسزمینه این آن گزینه “Open” را انتخاب کنید.

۲- تغییر سایز و رزولوشن تصویر
سایز و رزولوشن از مهمترین عوامل موثر بر حجم تصاویر میباشند. گاهی اوقات سایز تصاویر بیشتر از آن چیزیست که ما برای انجام کارمان نیاز داریم. بهاین ترتیب حجم تصویر بیهوده افزایش یافته است.
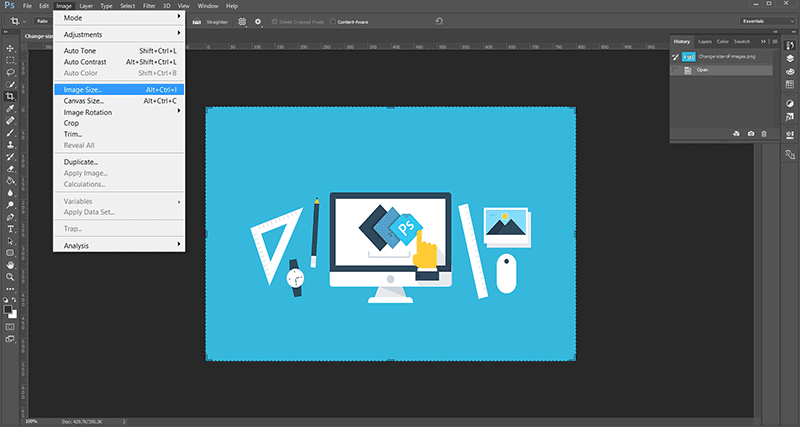
کم کردن جزییات و رزولوشن تصویر نیز باعث کاهش حجم تصویر میشود. بنابراین میتوانیم رزولوشن تصویر را کاهش دهیم. دقت کنید کاهش رزولوشن تصویر، موجب افت شدید کیفیت نمیشود و تنها جزییات را کاهش میدهد. برای تغییر سایز تصاویر در فتوشاپ ابتدا در قسمت “Image” زیرمنوی “Image size” را انتخاب کنید.

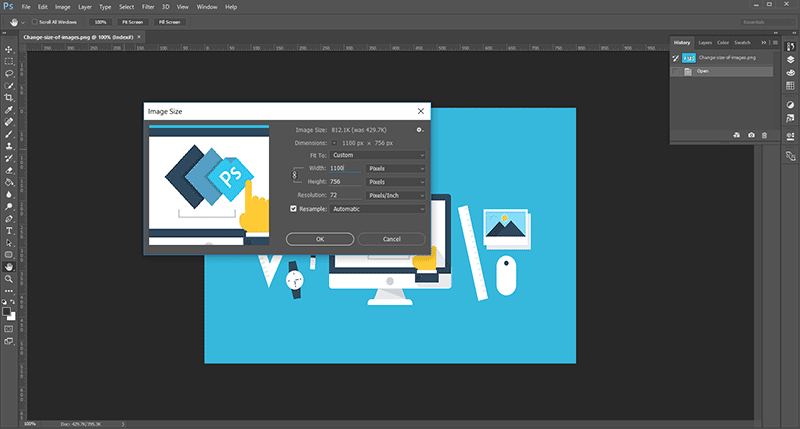
سپس در پنجره بازشده طول، عرض و رزولوشن تصویر را براساس اندازه موردنظرتان کاهش دهید. انتخاب و تغییر سایز تصاویر به محل نمایش آنها بستگی دارد.
اگر تصاویری تمامعرض برای اسلایدر سایت انتخاب میکنید، معمولا عرضی در حدود ۱۵۰۰ پیکسل دارد. اما اگر تصاویر شاخص برای مطالب سایت میخواهید، باید حدود ۶۰۰ پیکسل یا کمتر باشد. البته سایز تصاویر بستگی به قالب وبسایت شما نیز دارد.

به طور معمول رزولوشن بالای 72 پیکسل بر اینچ در تصاویری مانند طراحی کارت ویزیت و چاپ کاربرد دارد.
۳- انتخاب فرمت مناسب و ذخیره تصویر
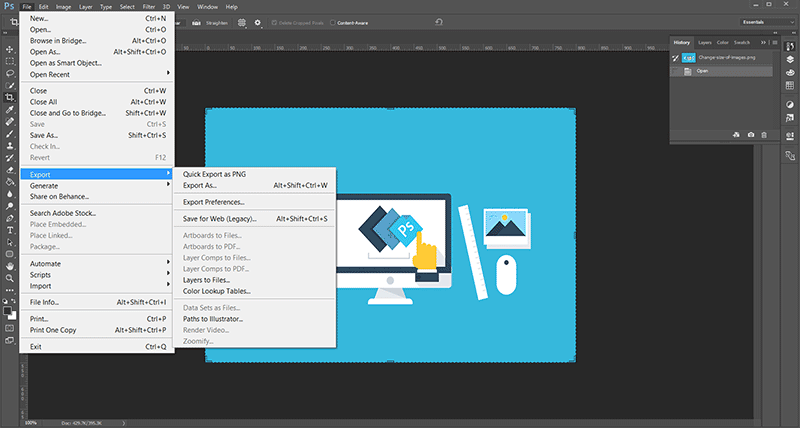
برای ذخیره تصویر با حجم کم و موردنیاز میتوانید به مسیر “File” سپس قسمت “Export” بروید و بر روی گزینه “Save for Web” کلیک کنید. و یا از مجموع کلید “shift +ctrl+alt+s” استفاده کنید.

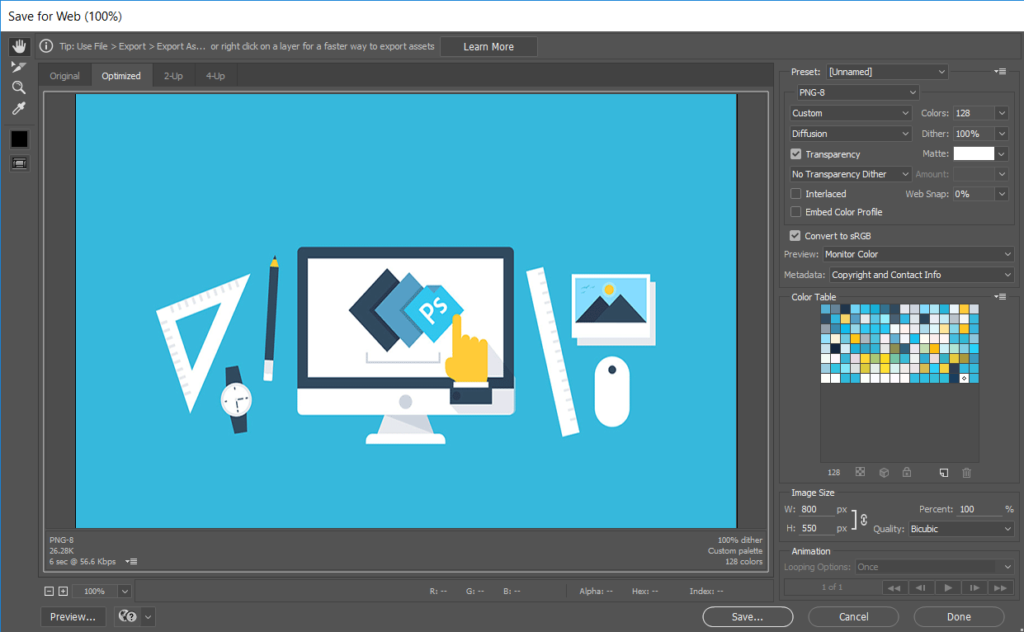
سپس پنجرهای مانند تصویر زیر برای شما باز خواهد شد. در سمت راست این پنجره یک ردیف منو از انواع کلیدها را مشاهده میکنید که در تنظیماتی برای ذخیره تصویر وجود دارند. در بالاترین قسمت این منو میتوانید فرمت فایل خروجی را تعیین کنید. در کادر پایین تصویر نیز میتوانید حجم فایل خروجی را مشاهده میکنید.

همانطور که می دانید فرمتهایی مانند BMP ،TIFF و PNG فایلهایی با حجم بسیار بالا را ایجاد میکنند. همچنین امکان تغییر Quality آنها با تغییر جزییات وجود ندارد. دو انتخاب متداولی که در ذخیره تصاویر انجام میشود، فرمتهای JPEG و PNG-24 میباشد.
بهترین نوع فرمت تصاویر در صفحات وب را بشناسید!
فرمت jpg
ما دراینجا فرمت کم حجم JPEG را انتخاب میکنیم تا با قرار دادن میزان جزییات روی 60 درصد یا بالاتر یک فایل خروجی با حجم کم و کیفیت کاملا قابل قبول ایجاد کنیم. در حالت فرمت JPEG جزئیات به صورت زیر میباشند:
- Preset: میتوانید فرمت تصویر را با کیفتهای مختلف در این فیلد، متناسب با نیاز خود انتخاب کنید.
- Quality: شما با تغییر دادن این گزینه میتوانید حجم تصویر خود را تا حد زیادی کاهش دهید. در پیشنمایش تصویر تغییرات انجام شده و حجم فایل جدید را میتوانید ملاحظه کنید.
- Optimized : با فعال کردن این گزینه، فتوشاپ بهترین حالت تصویر را برای شما بهینهسازی میکند.
- Blur: این گزینه نویز تصاویر شما را حذف کرده و حالت بلوری به تصویر شما میدهد.
- Convert To sRGB: نرمافزار مد و رنگ تصویر شما را به RGB تغییر میدهد. اگر به این مورد نیازی ندارید، آن را غیرفعال کنید تا حجم تصویر شما کمتر شود.
- Image Size : در این قسمت شما میتوانید سایز و ابعاد تصویر خود را تغییر دهید. با کلیک بر روی آیکون پیوند عرض و ارتفاع را مجزا و یا با هم میتوانید تغییر دهید.
فرمت GIF و PNG
از این گزینه بیش تر برای تصاویر متحرک مانند انواع بنرهای وبسایت و یا دیگر تصاویر متحرک استفاده میشود.
- Colors: با تغییر این گزینه تعداد رنگهای تصویر را میتوانید تغییر دهید. هر چه تعداد رنگها کم تر باشد ، حجم تصویر شما کمتر خواهد بود.
- Dither: با کم کردن این گزینه حجم تصویر تا حدی کاهش مییابد و نویزهای تصویر نیز کمتر میشوند.
- Transparency: برای تصاویری استفاده میشود که بکگراند ندارند و بکگراند آنها شفاف میباشد. از این گزینه بیشتر برای کاهش حجم لوگوها و آیکونها استفاده میشود.
- استفاده از سایر گزینهها نقش چندانی در پایین آوردن حجم عکس یا تصویر ندارند. شما میتوانید هر یک از این گزینهها را تغییر و با آزمایش به یک نتیجه مطلوب دست یابید.
امیدوارم از این آموزش لذت برده باشید!





دیدگاه کاربران