بهترین روشهای بهینهسازی و کاهش حجم تصاویر سایت

فهرست مطالب
معمولاً در هر محتوا از یک یا چند تصویر استفاده میشود که اگر این تصویر از نظر حجم و سایز بهینه نباشند، اثر زیادی در کندی بارگذاری صفحات وب خواهند داشت. در این مقاله به اهمیت کاهش حجم تصاویر و روشهای بهینهسازی آن میپردازیم.
چرا باید تصاویر را بهینهسازی کرد؟
۱- افزایش سرعت سایت
در مقالات قبل راجع به اهمیت سرعت سایت صحبت کرده بودیم. بسیاری از کاربران زمانی که با یک وبسایت کند مواجه میشوند، صفحهی سایت را بسته و از آن خارج میشوند! اگر این کاربرها چندین بار با این مشکل مواجه شوند احتمالاً دفعات بعد روی این سایت در نتایج گوگل کلیک نمیکنند. بنابراین میتوان گفت سرعت یکی از مهمترین موارد موثر بر تجربهی کاربری محسوب میشود.
۱۰ روش موثر برای افزایش سرعت سایت
در مقالهی افزایش سرعت سایت گفتیم یکی موارد مهم در سرعت، کاهش حجم صفحات است. تصاویر بخش زیادی از حجم صفحات را تشکیل میدهند. بنابراین با کاهش حجم تصاویر، حجم صفحات کاهش مییابند.
۲- بهبود سئو
همانطور که میدانید سرعت سایت یکی از موارد موثر در سئو است. اگر وبسایت شما سرعت پایینی داشته باشد، شانس حضور در جایگاههای بالا را از دست میدهد. گوگل صراحتاً اعلام کرده است که سرعت یکی از فاکتورهای تاثیرگذار در رتبهبندی سایتها است.
۳- کاهش حجم فضای هاست
با کاهش حجم تصاویر فضای هاست وبسایت شما تا حد زیادی خالی میشود. همچنین در مصرف ترافیک سایت هم صرفهجویی خواهد شد.
عوامل موثر بر کاهش حجم تصاویر
۱- فرمتهای تصاویر
اولین کاری که باید در این زمینه انجام دهید، انتخاب فرمت صحیح تصاویر است. تصاویر به صورت عمده در سه فرمت jpg ،Png و gif است.
png: این فرمت بیشتر برای تصاویر گرافیکی و شفاف مناسب هستند. تصاویری که با نرمافزارهای گرافیکی مثل فتوشاپ ساخته شدهاند.
jpg: این فرمت برای تصاویری که با دوربین عکسبرداری شدهاند مناسبترند.
Gif: برای تصاویر متحرک استفاده میشود.
بهتر است برای هر تصویر دو فرمت jpg و png را بررسی کنید تا فرمتی که کیفیت مناسب در حین حال حجم پایینتری را ارائه میدهند انتخاب کنید.
۲- سایز مناسب تصویر
برای هر قسمت از سایت نیاز به تصویری دارید که متناسب با آنجا باشد. برای مثال سایز تصاویر در پیشنمایش مقالات معمولاً زیر ۲۰۰ پیکسل هستند. بنابراین نیازی نیست در این بخش یک تصویر ۸۰۰ پیکسلی لود شود.
در محتوا هم همین شرایط برقرار است. نباید تصاویر را با سایز بیشتر از مورد نیاز بارگذاری کنید. به طور میانگین تصاویر حدود ۸۰۰ پیکسل برای محتوا مناسب هستند.
۳- کیفیت مناسب تصاویر
گرچه همهی ما دوستداریم همیشه با تصاویر با کیفیت مواجه شویم، اما این کیفیت بالا گاهی بخاطر کاهش سرعت سایت آزاردهنده خواهد بود. بنابراین باید تا جایی کیفیت تصاویر را کاهش دهیم که هم کیفیت مناسب و هم حجم پایینی داشته باشند. برای انجام این کار میتوانید از نرمافزار فتوشاپ کمک بگیرید.
ابزارهای کاربردی برای کاهش حجم تصویر
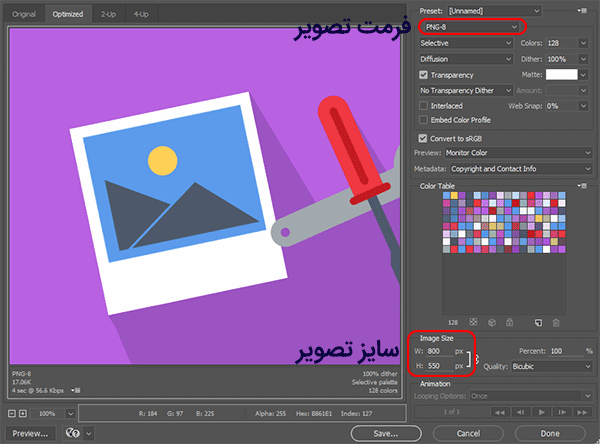
فتوشاپ: یکی از قویترین ابزارهای کاربردی برای تغییر سایز تصاویر و تعیین کیفیت تصاویر فتوشاپ است. کافی است تصویر را در فتوشاپ باز کنید، سپس وارد بخش save for web شوید . برای این کار کافیست کلیدهای ترکیبی ctrl ،shift ،alt و s را فشار دهید. در این صفحه میتوانید فرمت دلخواه، سایز و کیفیت متناسب را برای هر تصویر انتخاب کنید.

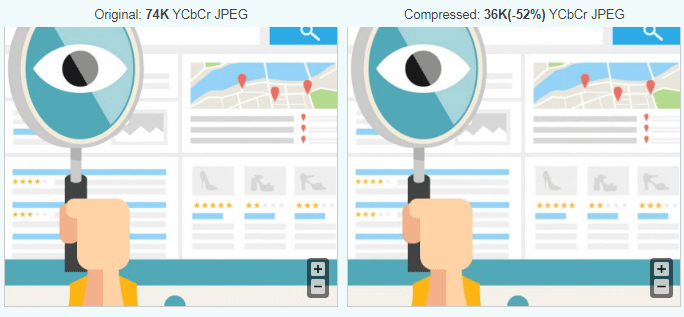
Imagecompressor: این ابزار آنلاین قادر سایت تصویر مد نظر شما را بهینه کند. این ابزار بدون تغییر در سایز تصویر فقط با کاهش مقدار کمی از کیفیت میتواند حجم تصاویر را تا ۷۰٪ کاهش دهد به طور که متوجه کاهش افت آن نشویم.
برای نمونه به تصویر زیر نگاه کنید. تصویر بخش چپ دارای ۷۴kB حجم بوده که به کمک این ابزار به ۳۶KB کاهش یافته است. اما تغییر محسوسی در کیفیت آن دیده نمیشود.

در این ابزار قابلیت بهینهسازی دستهجمعی تصاویر نیز وجود دارد. مشاهده ابزار Imagecompressor
imageresizer: این هم یکی دیگر از ابزارهای آنلاین و رایگان برای کاهش حجم تصاویر است که امکانات دیگری مثل تغییر سایز تصاویر در اختیار شما قرار میدهد. مشاهدهی ابزار imageresizer
بهبود حجم تصاویر در وردپرس
در وردپرس هم میتوانید با کمک ابزارهای فوق، حجم تصویر را تا حد متناسب کاهش دهید. اما مشکل اصلی اینجاست؛ تصاویری که از قبل بارگذاری شدهاند ممکن است از نظر حجم و سایز متناسب نباشند.
برای رفع این دو مشکل بهتر است از این دو راهحل استفاده کنید:
۱- تغییر سایز تصاویر وردپرس که به کمک افزونه regenerate thumbnails قابل انجام است. قبلاً مراحل اجرای آن را در مقالهای بررسی کردهایم.
۲- بهینهسازی تصاویر از نظر کیفیت: برای انجام این مرحله هم از افزونه wp smush کمک بگیرید. مقالهی زیر مراحل استفاده از این افزونه را شرح میدهد.





دیدگاه کاربران