
افزایش سرعت سایت دیگر یک انتخاب نیست! سرعت بارگذاری سایت یکی از عوامل کلیدی در موفقیت آنلاین است. یک سایت با سرعت پایین میتواند باعث کاهش تجربه کاربری، افزایش نرخ پرش و حتی آسیب به سئو سایت شود. خوشبختانه، راههای مختلفی برای افزایش سرعت سایت وجود دارد. در این مقاله، ۱۲ روش مؤثر برای بهینهسازی سرعت سایت و ارتقاء عملکرد آن معرفی خواهیم کرد.
چرا افزایش سرعت سایت مهم است؟
بر اساس یک مطالعه توسط StrangeLoop، یک ثانیه تاخیر در زمان بارگذاری صفحه میتواند منجر به کاهش 7٪ از آمار فروش، 11٪ از بازدید صفحات و 16٪ از رضایت مشتری شود. پس اگر به فکر افزایش بازدید و رضایت کاربران هستید، باید هر میلیثانیه در سرعت بارگذاری وبسایت برایتان مهم باشد.
از طرفی بالا بودن سرعت سایت یکی از مهمترین فاکتورهای سئو نیز محسوب میشود که گوگل برای رتبهبندی سایتها به آن توجه دارد.
چگونه سرعت سایت را چک کنیم؟
ممکن است وقتی صفحهی وبسایت خود را باز میکنید، در ابتدا تصور کنید خبری از کندی سرعت نیست! اما این فرایند کش مرورگر است که باعث ایجاد این برداشت نادرست میشود!
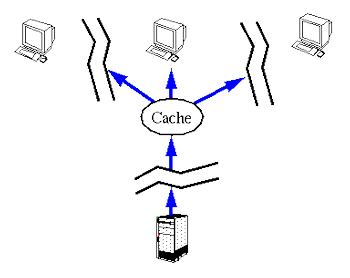
زمانی که شما از سایتی بازدید میکنید مرورگر شروع به ذخیره کردن بخشهایی از وبسایت میکند تا دفعات بعدی با سرعت بالاتری همان وبسایت را بارگذاری کند. به این عمل، کش (cash) گفته میشود. بنابراین شما شاهد سرعت واقعی وبسایت نبودهاید!
همانطور که در مقالهی وظایف پشتیبان وب سایت بررسی کردیم، کنترل سرعت سایت یک وظیفهی مهم برای مدیران وب سایتها شمرده میشود. پس اگر به نحوهی صحیح مدیریت یک وب سایت توجه می کنید، ابتدا به کمک این ابزارها سرعت سایت خود را بسنجید و در صورت مشاهدهی کندی سرعت از روشهایی که در این مقاله عنوان شده، استفاده نمایید.
ابزارهای تست سرعت سایت
۱- website speed test
اگر یک وبسایت وردپرسی دارید از ابزار رایگان website speed test استفاده کنید. این ابزار سرعت بارگذاری صفحهی سایت، تعداد درخواستها و سایز صفحهی سایت را در اختیار شما قرار می دهد.
۲- PageSpeed Insights
این ابزار هم یک روش تست سرعت است که توسط خود گوگل راه اندازی شده است. سرعت سایت شما را میسنجد و راهکارهایی برای بالا بردن سرعت سایت در اختیار شما قرار میدهد.
تنها مشکل این ابزار محدودیت آن برای کاربران ایرانیست! باید قبل از ورود به این صفحه آی پی خود را تغییر دهید.
۳- sitechecker
این ابزار نیز برای تست سرعت وب سایت و ارائه راهحلهایی برای بهبود آن ساخته شده است.
۴- Gtmetrix
شاید محبوبترین ابزار تست سرعت حداقل در ایران همین ابزار باشد. ما قبلا روش استفاده از این ابزار را در پستی جداگانه بررسی کردهایم.
روش بررسی سرعت سایت با gtmetrix
افزایش سرعت سایت با ۱۰ روش ساده و موثر
در وبسایتهای مختلف روشهای زیادی برای بالا بردن سرعت سایت نام برده میشود. اما ما در این مقاله از ادمین سایت قصد داریم به ۱۰ روش موثر و سادهتر بپردازیم که اجرای آن سختیهای زیادی به همراه نداشته باشد. قطعاً با اجرای این موارد شاهد افزایش چشمگیر سرعت وبسایتتان خواهید بود.
اگر با کدنویسی آشنایی ندارید نگران نباشید. در ۴مورد اول شما هیچ احتیاجی به دانش برنامه نویسی نخواهید داشت.
نکته: این ۱۰ مورد در سرعت وبسایت شما اثرگذار خواهند بود اما اینها تنها بخشی از نکاتی است که یک وبسایت باید رعایت کند. برای مشاهدهی نکات تخصصیتر به زبان ساده، به دوره افزایش سرعت سایت مراجعه نمایید. با مشاهده این دوره به صورت ویدیویی و کاملاً عملی در طی فقط ۳ ساعت به یک متخصص GTMetrix و افزایش سرعت در وردپرس تبدیل خواهید شد.
۱– بهینه سازی تصاویر
همانطور که میدانید یکی از مهمترین عوامل موثر بر سرعت بارگذاری سایت، حجم صفحات است. تصاویر تاثیر زیادی در افزایش حجم صفحات میگذارند. بنابراین برای استفاده از تصاویر سعی کنید تصویر مورد استفاده، از سایز مورد نیاز بزرگتر نباشد.
بهتر است برای فعالیتهای گرافیکی از فرمت PNG و برای تصاویر طبیعی از JPG استفاده شود. همچنین قبل از بارگذاری تصاویر در وبسایت آنها را فشرده کنید. میتوانید با کمک ابزاهایی مثل فتوشاپ، JPEG Imager و… این کار را به راحتی انجام دهید.
تمامی روشهای بهینهسازی تصویر در مقالهی زیر بررسی شده است که در این زمینه کمک خوبی به افزایش سرعت خواهد کرد.
بهترین روشهای بهینه سازی تصویر
۲– استفاده از افزونهی کش مرورگر
هربار که صفحه ای از یک وبسایت را باز میکنید، سرور سایت اطلاعاتی را از پایگاه داده و فایلهای PHP دریافت میکند و در قالب Html به شما نمایش میدهد. اما این پروسه طولانی و زمانبر است.
برای کوتاه کردن آن کافیست یک افزونهی کش نصب کنید. اینگونه با اولین load سایت بخشی از اطلاعات صفحه که معمولاً ثابت است (مثل تصاویر و فایلهای css) در حافظه سیستم کاربر ذخیره میشود. حالا اگر کاربر مجدداً وارد همان صفحه شود، دیگر اطلاعات، مراحل طولانی اولیه را طی نمیکنند و از کش دریافت میشوند.
اگر یک وبسایت وردپرسی دارید میتوانید از افزونههای زیر استفاده نمایید.
- WPFFPC
- WP Rocket
- WP Super Cach
- W3 total cache
معرفی افزونهی WP Rocket و نحوهی انجام تنظیمات آن
۳- استفاده از قالبهای مناسب
گاهی حین استفاده از قالبهایی با کدنویسی ضعیف و ناکارآمد شاهد کند شدن وبسایت خود هستیم. سعی کنید از قالبهایی استفاده کنید که سبک و سادهتر هستند و انیمیشن و تحرکات بیهوده ندارند.
اگر از خدمات طراحی قالب وردپرس شرکتهای مختلف استفاده کردهاید، حتماً از استاندارد بودن طراحی قالب مطمئن شوید. در همین راستا تیم ادمین سایت بعد از طراحی هر قالب اختصاصی، یک استعلام معتبر از سرعت اجرای تم طراحی شده، در اختیار کاربران قرار میدهد.
۴- استفاده از افزونههایی با سرعت بیشتر
اگر از وردپرس یا جوملا یا سایر سیستمهای مدیریت محتوا استفاده میکنید مراقب سرعت پلاگینها باشید! بعضی از پلاگینها با کدنویسی ضعیف خود موجب اجرای کند و در نتیجه کاهش سرعت سایت میشوند. بهتر است این افزونهها را پاک کنید و از افزونههای مناسبتری استفاده نمایید.
در مقالهی بهترین افزونههای وردپرس لیستی از افزونههای کارآمد با سرعت اجرای مناسب را برای شما آماده کردیم تا بدون نیاز به کد نویسی امکانات متعددی را به وبسایت خود اضافه کنید.
با ۴ راه حل ذکر شده میتوانید سرعت سایت را تا حد زیادی بالا ببرید. اما اگر تمایل دارید موارد دیگری را در زمینه بدانید و زمینهای هم در کد نویسی دارید، با ادامهی این مقاله از ادمین سایت همراه باشید.
۵- کنترل فعالیتهای پس زمینه
زمانی که ما در صفحهی سایت در حال مشاهدهی مطالب هستیم، ممکن است فعالیتهایی در پس زمینه در حال انجام باشند. مثلاً افزونههای پشتیبانگیر(backup) در حال تهیه نسخه پشتیبان باشند، یا برنامههایی که از قبل توسط cron jobsها ایجاد کردهایم، اجرا میشوند.
این اعمال میتوانند در سرعت وبسایت اثر داشته
باشند. بنابراین بهتر است در میزان استفاده از آنها دقت بیشتری به خرج دهیم.
همچنین زمانبندی اجرای آنها را به ساعاتی که وبسایت متحمل ترافیک کمتری است
موکول کنیم.
۶- استفاده از CDN
اگر وبسایت فعالی دارید و کاربرانی از کشورهای مختلف به
سایت شما سر میزنند (ضمن تبریک به شما!) پیشنهاد میکنیم به سراغ CDN بروید.
با فعال سازی CDN اطلاعات سایت در سرورهایی از سرتاسر جهان ذخیره میشود. اینگونه اطلاعات برای هر کاربر از نزدیکترین سرور به شخص بارگذاری میشود و نه از سرور اصلی سایت ما. این فرآیند باعث میشود سرعت لود سایت افزایش یابد.
۷- میزبانی فایلهای چند رسانهای
اگر در سایت خود از ویدیو و پادکستهای متعدد استفاده میکنید،
این بسیار عالی است! اما بهتر است آنها را مستقیماً در هاست خود بارگذاری نکنید.
همچنین بخوانید: ۷ علت کندی صفحات وبسایت شما
برای افزایش سرعت و کاهش هزینههای مصرف پهنای باند یک هاست
آپلود ویدیو تهیه کنید یا از وبسایتهایی مثل آپارات کمک بگیرید.
۸- فشرده کردن فایلهای کد
فایلهای javascript ،css ،html که بالای ۱۵۰ بایت حجم دارند را با gzip فشرده کنید. Gzip یک روش موثر است که میتواند حجم فایلها را تا ۷۰٪ کاهش دهد. برای فعالسازی آن از طریق فایل htaccess. طبق آموزش سایت gtmetrix اقدام نمایید.
سعی کنید سطرهای خالی بین کدها را ازبین ببرید، کامنتها را حذف نمایید و خلاصه اینکه تا حد امکان فایلها را فشردهتر کنید.
۹- کم کردن تعداد ریدایرکتها
گاهی با لینکهایی مواجه میشوید که با کلیک روی آن بعد از بازشدن آدرسی از سایت به صورت اتومات به صفحهی جدیدی انتقال داده میشوید. این همان ریدایرکت است. با کاهش ریدایرکتها میتوان سرعت سایت را افزایش داد.
۱۰- استفاده از lazy load
اگر از تصاویر و ویدیوهای متفاوت در وبسایت استفاده کردهاید بهتر است حالت lazy load یا همان بارگذاری کند را فعال کنید.
در این روش به جای load شدن یکبارهی همهی تصاویر و ویدیوها، بارگذاری متناسب با بخش قابل روئیت صفحه انجام میشود. یعنی هربار که کاربر به سمت پایین صفحه اسکرول کند، تصاویر آن بخش بارگذاری میشوند.
این روش تاثیر خوبی در بالا بردن سرعت سایت خواهد داشت. برای فعال کردن آن نیز میتوانید از افزونههایی همچون WP Rocket استفاده نمایید.
۱۱- کاهش تعداد درخواستهای صفحه
از بهترین روشهای افزایش سرعت سایت میتوان به کاهش درخواستهای ارسالی به سرور اشاره کرد. برای بارگذاری هر المانی در صفحه لازم است تا درخواستی به سرور ارسال شود پس میتوان گفت سادهترین روش کاهش درخواستها به سرور، کاهش تعداد المانهای صفحه است. بنابراین با حذف تصاویر، بنر، توضیحات یا هر بخش غیرمهم از صفحه سایت میتوان آن را بهینه سازی کرد.
۱۲- تاخیر در بارگذاری فایلها
احتمالا شما که به دنبال افزایش سرعت سایت خود هستید، بعد از تست سایت در ابزارهای مختلف سنجش سرعت، عبارت defer را مشاهده کردهاید. خطاهای defer از ما میخواهند فایلهای سنگین را با تاخیر لود کنیم. برای انجام این کار کافیست از افزونههای بهینه سازی و کش در وردپرس استفاده کنید. زیرا اغلب این افزونهها ویژگی defer را دارا هستند.
نکات تکمیلی برای افزایش سرعت وبسایت وردپرسی
۱. انتخاب هاست مناسب برای سرعت بالاتر
انتخاب یک هاست با کیفیت بالا اولین گام برای بهبود سرعت سایت است. منابع هاست باید پاسخگوی نیاز وبسایت شما باشد و اگر این منابع کافی نباشد وبسایت مدام با کندی دست و پنجه نرم میکند. هاست اشتراکی معمولاً سرعت پایینتری دارد و میتواند باعث کندی بارگذاری سایت شود. به همین دلیل، اگر سایت شما رشد کرده است یا ترافیک بالایی دارد، بهتر است به هاستهای VPS یا اختصاصی روی بیاورید که امکانات بهتری برای مدیریت ترافیک دارند. بهتر است از هاست های وردپرسی برای مدیریت وبسایت وردپرسی خود استفاده نمایید.
معرفی بهترین هاست وردپرسی ایران
2- فشردهسازی فایلهای CSS و JavaScript
فایلهای CSS و JavaScript بزرگ میتوانند سرعت سایت را کاهش دهند. با فشردهسازی این فایلها و حذف کدهای غیر ضروری، میتوانید حجم آنها را کاهش داده و سرعت بارگذاری را بهبود ببخشید. ابزارهایی مانند Autoptimize یا W3 Total Cache میتوانند این فرایند را به صورت خودکار انجام دهند.
3- بهروزرسانی منظم وردپرس، افزونهها و تمها
برای حفظ عملکرد بهینه سایت، همواره باید وردپرس، افزونهها و تمها را بهروزرسانی کنید. بهروزرسانیها علاوه بر بهبود امنیت، معمولاً شامل بهینهسازیهای عملکردی نیز هستند. از این رو، انجام بهروزرسانیها به طور منظم میتواند به افزایش سرعت سایت کمک کند.
جمع بندی روشهای بالا بردن سرعت سایت
همراهان گرامی، امیدوارم با رعایت این موارد تاثیر خوبی در سرعت وبسایت خود دریافت کرده باشید. برای مشاهدهی نحوهی اجرای هر کدام از مراحل گفته شده به صورت ویدیویی و کاملاً پروژه محور، به دوره افزایش سرعت مراجعه نمایید.











ممنون از توضیحات ارزشمندتون.
سپاس از حضور شما در این سایت
خیلی عالیی