
ساخت فرم ورود در وردپرس یکی از موضوعاتی است که همیشه کاربران دربارهی آن سؤالهایی برای پرسش دارند. تکرر پرسشها باعث شد در طی دو مقاله، نحوهی ایجاد فرم عضویت و فرم ورود را بررسی کنیم.
در مقالات قبلی بهطور کامل به معرفی افزونه، نحوهی نصب آن و ایجاد یک فرم عضویت با افزونهی user registration پرداختیم. برای مطالعهی آن بر روی دکمهی زیر کلیک کنید.
ساخت فرم عضویت در وردپرس
حالا در این مقاله این آموزش را ادامه میدهیم و به نحوهی ساخت صفحه ورود در وردپرس میپردازیم.
همچنین اگر به هر دلیلی تمایل نداشتید برای ساخت پروفایل کاربری از این افزونه استفاده کنید، میتوانید به آموزش ساخت پروفایل کاربری با افزونه Ultimate Member مراجعه کنید.
ساخت فرم ورود در وردپرس با افزونه user registration
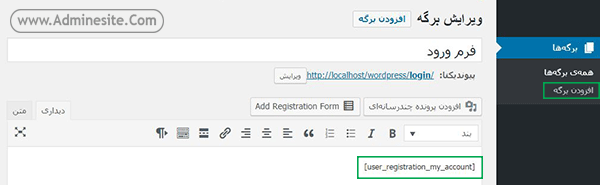
تا به اینجای کار شما باید طبق آموزش قبلی فرم عضویت را ساخته و تست کرده باشید. برای ساخت صفحه ورود در وردپرس، لازم است بدانید این افزونه از یک فرم ورود پیشفرض استفاده میکند. برای استفاده از آن کافیست یک برگه جدید با نام و slug دلخواه ایجاد کنید. سپس شورت کد زیر را در این برگه قرار دهید و دکمهی انتشار را بزنید.
[user_registration_my_account]
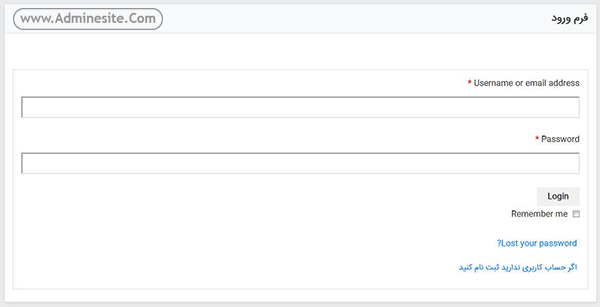
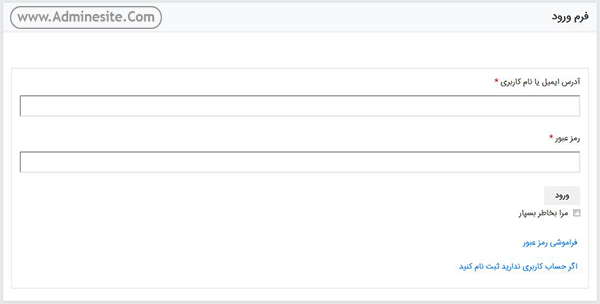
حالا به این برگه را در مرورگر خود باز کنید تا فرم ورود را ببینید. در این فرم فیلدهای آدرس ایمیل و رمز عبور قرار دادهشده است و برای ورود کاربران خواستهی ما را کاملاً برطرف میکند.
توجه: از آنجایی که شما در پنل وردپرس حضور دارید و از قبل Login کردهاید ممکن است با باز کردن این صفحه، فرم ورود را مشاهده نکنید. برای حل این مشکل آدرس صفحهی ورود را در یک مرورگر دیگر باز کنید.
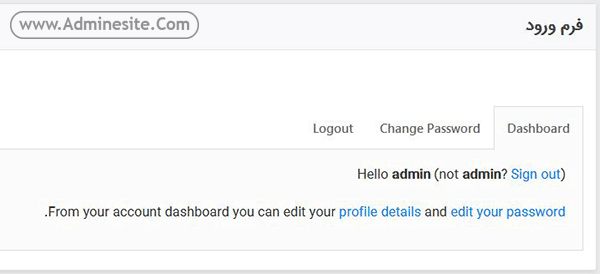
تنها مشکل این فرم انگلیسی بودن label هاست که کمی دردسرساز شده است!
علیرغم انعطاف بالای این افزونه در ساخت فرم عضویت، متأسفانه برای ساخت فرم ورود در وردپرس تنظیماتی برای ترجمهی فیلدها گذاشته نشده است! معمولاً بیشتر افزونههای ساخت فرم ورود، کموبیش دارای ایراداتی هستند و این مورد هم از نواقص این افزونه است!
اما نگران نباشید ما برای حل این مشکل یک راهحل داریم که چندان دشوار نیست. برای حل این مشکل از بخش بعد استفاده نمایید.
شخصی سازی در ساخت فرم ورود در وردپرس
اگر وبسایت شما به زبانی بهجز زبان انگلیسی طراحیشده است به ترجمهی فیلدهای این افزونه نیاز دارید. از آنجا که تنظیماتی برای این بخش در نظر گرفته نشده است، برای این کار ما فایلهای این افزونه را ویرایش میکنیم. اگر علاقهمندید خودتان فایلها را ویرایش کنید، ۴ گام زیر را به ترتیب انجام دهید. در غیر اینصورت از این مراحل عبور کنید و از بخش میانبر استفاده نمایید.
گام اول: در دایرکتوری htdocs زمپ سرور یا www ومپ سرور، وارد فایل وردپرس خود شوید و از آنجا به wp-content\themes بروید. در این بخش، وارد پوشهی قالب فعال سایت شوید. (پوستهای اکنون بر روی وبسایت شما فعال است)
در این محل یک فولدر به نام user-registration و داخل آن یک فولدر دیگر به نام myaccount ایجاد کنید.
گام دوم: از پوشهی دایرکتوری وردپرس خود وارد بخش wp-content/plugins/user-registration/templates شوید و فایل form-login.php را کپی کنید.
گام سوم: این فایل کپی شده را در مسیر گام اول paste نمایید.
یعنی در مسیر wp-content\themes\mytheme\user-registration\myaccount
گام چهارم: حالا فایل موجود در مسیر گام سوم را در یک ویرایشگر کد مثل ++notepad باز کنید. سپس عبارات انگلیسی که قصد تغییر آنها را دارید، پیدا و ترجمه کنید. برای این کار کلید ترکیبی cntr+f را بزنید و از search کمک بگیرید.
نکته: اگر مستقیم وارد بخش مربوط به کدهای فرم ورود در افزونه شویم و فیلدها را ویرایش کنیم، این تغییرات حین بهروزرسانی افزونه از بین خواهند رفت!
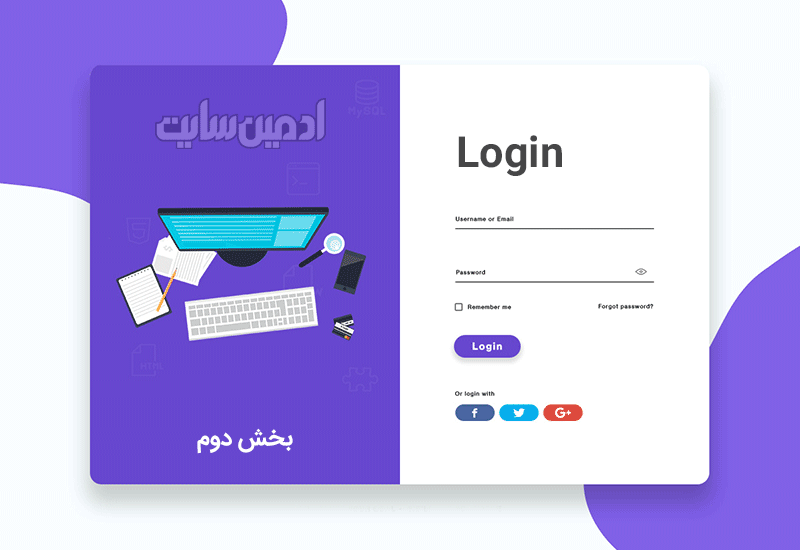
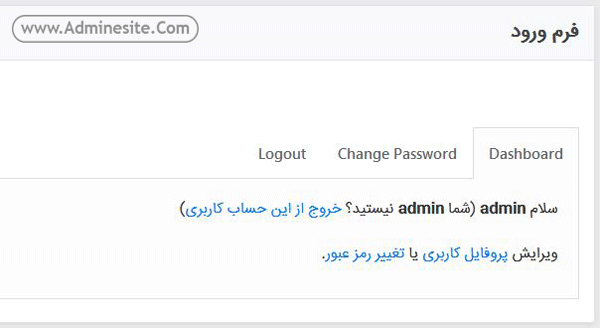
میانبر: برای راحتی کار ما فایلهای این افزونه را ترجمه کرده و لینک دانلود آن را در ادامه قرار دادهایم. شما میتوانید این فایل را دانلود نمایید و از حالت فشرده خارج کنید. سپس فایل form-login.php را در مسیر گام اول قرار دهید. نیازی به اجرای گام دوم تا چهارم نیست. بعد از قرار دادن فایل در مسیر گفتهشده، صفحهی ورود را دوباره باز کنید و refresh نمایید. فرمی مانند تصویر زیر دیده میشود.
دانلود فایل فرم ورود
ساخت پروفایل کاربری در وردپرس
برای ایجاد صفحهی پروفایل کاربری نیازی به نصب افزونهی دیگری ندارید. این افزونه بهصورت پیشفرض یک صفحهی شخصی برای کاربران ثبتنام شده ایجاد میکند. اگر در بخش قبلی، ساخت فرم ورود در وردپرس را بهدرستی انجام داده باشید، بعد از تکمیل فرم ورود به صورت اتومات به صفحهی پروفایل کاربری منتقل میشوید.
چگونه کاربر بعد از ورود به صفحهی دلخواه ما انتقال یابد؟
اگر دوست ندارید کاربران بعد از ورود به صفحهی پروفایل منتقل شوند و صفحهی دیگری برای اینکار مد نظر دارید، کافی است شورت کدی که در برگهی فرم ورود نوشتهاید را اینگونه اصلاح کنید.
[user_registration_my_account redirect_url="sample-page"]
حالا به جای sample-page از آدرس مد نظر خودتان استفاده کنید.
توجه: چنانچه صفحهی پروفایل این افزونه را نمیپسندید، میتوانید صفحهی پروفایل دیگری ایجاد کنید (با کمک افزونهی دیگر یا کد). سپس به کمک این کد، کاربرانی را که login کردهاند، به صفحهی پروفایل جدید منتقل کنید.
شخصی سازی پروفایل کاربری
این بخش پروفایل کاربری نیز مانند بخش فرم ورود نیاز به ترجمه دارد. برای انجام این کار کافیست تمام مراحلی که در بخش شخصی سازی در ساخت فرم ورود گفتهشده، مجدداً بر روی فایلهای dashboard.php و form-edit-password.php انجام شوند.
ما این فایلها را هم اصلاحکرده و در ادامه لینک دانلود آن را قرار دادهایم. کافیست آن را دانلود نمایید و از حالت فشرده خارج کنید. سپس دو فایل dashboard.php و form-edit-password.php را در مسیر wp-content\themes\mytheme\user-registration\myaccount قرار دهید.
دانلود فایل پروفایل کاربری
ساخت صفحهی پروفایل کاربری
برای ساخت پروفایل کاربری به صورت کامل، کافی است شورت کد زیر را در یک برگهی جدید قرار دهید. بدین ترتیب همان صفحهی پروفایلی که بعد از ورود دیده میشد، با آدرس دلخواه در برگهی شما ایجاد میشود.
[user_registration_my_account]
تاکنون سعی کردیم بهطور کامل نحوهی ساخت فرم عضویت را در مقالهی قبل و در این مقاله نحوهی ساخت فرم ورود و پروفایل کاربری را بررسی کنیم. اگر مراحل را درست پیش رفته باشید، باید یک فرم ثبتنام و یک فرم ورود به زبان فارسی داشته باشید.
این افزونه قابلیتهای متعدد دیگری هم دارد که به کمک آن میتوانید امکانات دیگری هم به وبسایتتان اضافه کنید. مثلا ساخت صفحهی پروفایل کاربری پیشرفته، خروجی گرفتن از لیست کاربران و مشاهده پروفایل آنها و…
لطفاً سؤالات و دیدگاه خود را از بخش نظرات با ما به اشتراک بگذارید.












سلام
خیلی ممنون از این مطلب ولی یک مشکلی که من الان پیدا کردم و بعد با آزمایش حلش کردم این هست که شما برای ساخت فرم ورود کد [user_registration_my_account] را گذاشتید ولی این کد برای داشبورد اکانت هست و باید از کد [user_registration_login] استفاده شود.
سلام من کد[user_registration_my_account] وارد صفحه کردم و ثبت نام و ورود هم به درستی انجام میشه
ولی هنگام وارد شدن همه تنظیمات وردپرس برای کاربان نمایش داده میشه باید چیکار کنم؟
اگر منظورن اینه که بعد از ورود وارد پنل کاربری وردپرس میشن میتونید از ریدایرکت استفاده کنید در مقاله بهش اشاره شده
سلام و عرض ادب – بنده تمامی بخش ها را با موفقیت درست کردم منتهی لینک فراموشی رمز عبور به درستی کار نمی کند و ارور 404 به جای آن نمایش داده می شود لطفا راهنمایی کنید
سلام در بخش User Registration -> Settings بخش فراموشی رمز عبور (Lost Password) چک کنید چه اسلاگی ثبت شده، باید در بخش برگهها یک برگه باهمین آدرس داشته باشید اگر ندارید ایجاد کنید.
سلام. منافزونه را نصب کرده ام. ولی تنظیمات که انجام داده ام ظاهرا مشکل دارد و کاربر وقتی با نام کاربری و رمز وارد پروفایل کاربری می شود تمام اطلاعاتی که قبلا ارائه داده قابل مشاهده نیست.
سلام بله همیشه در پروفایل همهی اطلاعات قابل مشاهده و ادیت نیستن مشکلی نیست
سلام ، وقتتون بخیر.
در مقاله ساخت فرم ورود و پروفایل کاربری در وردپرس با افزونه user registration (بخش دوم)، شورت کد قسمت ساخت فرم ورود در وردپرس با افزونه user registration اشتباه هست با شورت کد قسمت ساخت صفحهی پروفایل کاربری یکی وارد شد ، میشه شورت کد صحیح رو بفرمایید.
سلام به شما، همون شورت کد صحیح هستش اگر کاربر لاگین کنه پروفایل کاربری نشون داده میشه. خود منبع توضیحات افزونه هم همین شورتکد رو تایید کرده.
این روشی که برای فارسی سازی گفتید برای افزونه های دیگه هم کاربرد داره؟ من از افزونه ultimate member استفاده کردم فارسی میکنه ولی چپ چین هست ینی مثلا لیبل باکس نام کاربری رو بالای باکس سمت راست نشون میده؟ این درست شدنش چطوریه؟
سلام دوست عزیز
ممکنه در بعضی افزونه ها این روش عمل کنه. ترجیحاً سعی کنید از افزونه های فارسی سازی شده استفاده کنید تا چنین مشکلاتی براتون به وجود نیاد.
برای ویرایش و فارسی سازی افزونه ها هم نیاز به دانش کدنویسی (درحد html و css) دارید.
موفق باشید.
سلام و عرض ادب.میخاستم کاربر سایت قبل از اینکه ثبت نام کنه نتونه به بعضی از صفحات دسترسی داشته باشه.یا اینکه اگه خاست بره تو یه صفحه اول صفحه ی ثبت نام یا ورود براش نمایش داده بشه و بعد وارد صفحه ی دلخواهش بشه.برای اینکار باید چیکار کنم ؟؟
درود
فکر میکنم با افزونه Restrict Content بتونید به هدفتون برسید. البته بخش ثبت نام رو باید ابتدا با همین افزونه یا افزونه مشابه پیاده سازی کنید.
سلام
اگر سایت بر روی هاست اصلی پیاده سازی شده باشد چطور می توان فرم ورود را فارسی کرد؟
مراحلی که در 4 گام معرفی نمودید در این حالت چگونه باید انجام شود؟
با تشکر
باید از طریق هاست وارد file manager و public_html بخش wp-content/plugins بشید . یعنی همین مراحل در هاست انجام بشه.
سلام
من قبلا برای شما کامتت گذاشته بودم اما جواب م را ندادید
سوالم در رابطه با این بود که چطور میشه صفحه بازیابی رمز عبور را درست کرد
ممنون
سلام اگر بخش پنل کاربری رو ایجاد کنید ، میتونید لینک بازیابی رمز عبور رو مشاهده کنید. به بخش پروفایل کاربری مراجعه کنید.
سلام وقت بخیر
من میخوام قیمت بعضی از محصولاتم قبل از لاگین مخفی باشه باید چیکار کنم
سلام
چطوری میشه توی این افزونه صفحه Lost your password را درست کرد؟
سایت بی نظیری دارید من تمامی امکانات ویژه سایتم رو از اینجا برداشتم.بی نظیر هستید.فوق العاده
سلام علی جان
ممنونم از انرژی مثبتی که به ما هدیه کردید. موفق باشید
سلام. ممنون از آموزش خوبتون
من صفحه ثبت نام و ورود رو ساختم. قسمت ورود سایتم رو لینک دادم به صفحه ورود ولی مثل آموزش شما گزینه هنوز ثبت نام نکردید رو نداره. فرم رو از اینجا دانلود کردم و فرمم فارسی شده ولی گزینه ای برای ورود به صفحه ثبت نام نداره. ممنون میشم راهنمایی کنید چطور گزینه رو اضافه کنم
سلام ببخشید تو بخش پروفایل یه دکمه هست (logout) روی اون که میزنم میزنم صفحه پیدا نشد . چطور میتونم این مشکلو حل کنم ؟ ممنون .
سلام خسته نباشید..ممنون بابت آموزش خوبتون فقط دوتا مشکل وجود داشت یک اینکه عبارت { فراموشی رمز عبور } رو میزنم یه صفحه “خطای 404: صفحه پیدا نشد” میاد یعنی این آپشن کار نمیکنه و دوم اینکه این شورت کات رو میزنم کار نمیکنه
[“user_registration_my_account redirect_url=”sample-page] بجای sample-page باید “پیوند یکتا” صفحه مورد نظرم روبزنم دیگه درسته؟
مثلا من اینطور وارد میکنم [“user_registration_my_account redirect_url=”contacts] اما اکی نمیشه!
سلام و خسته نباشید
من یک مدیر هستم و برای دانش آموزانم یک سایت ورد پرسی طراحی کردم
ولی در حساب کاربری مشکل دارم
من می خوام وقتی دانش آموز پایه هفتم وارد می شود پنل کاربری خود را داشته باشد و پایه نهم پنل خود
چگونه می شود چند پنل ایجاد کرد و سیستم به طور خود کار دانش آموزان را به پنل خود شخص ببرد
سلام ابتدا افزونه ultimate member رو تست کنید شاید کمکتون کنه. اما فکر میکنم این مورد نیاز به یه افزونه اختصاصی داره و افزونه های پنل کاربری که از فارسی پشتیبانی کنند این قابلیت رو ندارن.
سلام ممنون از اموزش خوبتون فقط وقتی روی فراموشی رمز عبور میزنم صفحه ای نمیاره اونو راهنمایی میکنید چطور بسازم
سلام.داخل تنظیمات مربوط به افزونه قسمتی به نام Ajax submission on edit profile وجود داره اگر تیک این گزینرو فعال کنید مشکلتون برطرف میشه. هم میتوان رمز را باز یابی کرد و یا خروج و همینطور تغییر اطلاعات کاربری.
وهمینطور قبل این کار در قسمت My account page d برگه فرم ورود رو مشخص کنید . بعد این دو مرحله به این ها دسترسی دارید.
با سلام من تمام مراحل رو دونه به دونه خط به خط جلو رفتم متاسفانه فرم لاگین فارسی نمیشه و اینکه نمیتونم شورت کد فرم لاگین رو پیدا کنم لطفا راهنمایی کنیم خیلی ضروری است من واقعا نیاز دارم
سلام دوست عزیر در بخش شخصی سازی این موضوع توضیح داده شده اگر اینکار به درستی انجام ندید فارسی نمیشه. یکبار دیگه این بخش رو به دقت پیش برید و اگر موفق نشدید میتونید از افزونه Ultimate member که قبلا مراحل کارشو توضیح دادیم استفاده کنید که فارسی هستش
سلام وقت بخیر
فیلدی که تاریخ دریافت می کنه (مثل فیلد تاریخ تولد و …) از فرمت تاریخ میلادی استفاده می کنه. افزونه پارس دیت رو هم نصب کردم اما تغییری ایجاد نشد. چطور می تونم این تاریخ رو به فرمت شمسی تبدیل کنم؟ ممنون
با یکی دو تا از افزونههای وردپرس فارسی تست کنید اگر قابل فارسی سازی نبود از افزونهی دیگری مثل ultimate member استفاده کنید که فارسی رو پشتیبانی میکنه.
سلام،من فرم ثبت نام ایجاد کردم کاربر هم اضافه شد منتها صفحه ورود ساخته نمیشه و توی برگه شورت کد [user_registration_my_account] نشون میده
[user_registration_my_account redirect_url=”sample-page”]
داخل بخش تنظیمات login یک کد url خودتون مشخص کنید و به جای sample-page بزارید