طراحی سایت با دریم ویور — آموزش گام به گام و تصویری Dreamweaver

فهرست مطالب
طراحی سایت با دریم ویور از جمله تخصصهایی است که میتواند به شما در فرآیند طراحی سایت کمک کند. دریم ویور یک نرمافزار بسیار قوی است که میتوان از آن برای ایجاد کدهای حرفهای یا مبتدی استفاده کنید. این نرمافزار امکانات فوقالعاده قوی را به شما ارائه میکند که میتوانید از آن استفاده کنید. استفاده از این نرمافزار میتواند شما را یک پله در صنعت طراحی وب به سمت جلو حرکت دهد. برای آشنایی با مسیر یادگیری این نرمافزار قدرتمند با ما در این مقاله همراه باشید.
دریم ویور چیست و در چه حوزه ای از آن استفاده می شود؟
همانطور که گفته شد نرم افزار دریم ویور (Dreamweaver) یک ابزار بسیار حرفهای برای طراحی سایت است. در این نرمافزار شما به صورت تخصصی میتوانید به کدنویسی صفحات وب بپردازید. نرمافزار دریم ویور به شما امکان طراحی، کدنویسی و همچنین مدیریت سایت را میدهد. از جمله مزایا استفاده از دریم ویور این است که این نرمافزار به صورت کامل به شما امکان استفاده از یک رابط بصری را میدهد که میتوانید یک پیش نمایش از وبسایت خودتان را در آن مشاهده کنید.
یادگیری طراحی سایت شامل یک مباحث گستردهای است و تنها به این مقاله ختم نمیشود. برای یادگیری طراحی وبسایت بهتر است از فیلم آموزشی استفاده کنید. منبع آموزشی فرادرس از جمله منابعی است که میتوانید از آن برای یادگیری طراحی وب استفاده کنید.
در ظاهر، Dreamweaver یک IDE (محیط توسعه یکپارچه) است. این بدان معناست که این نرمافزاری است که ابزارهای مختلف را برای آسانتر کردن طراحی و توسعه وب ترکیب میکند. چیزی که آن را خاص میکند این است که جایی بین یک ویرایشگر CMS یا WYSIWYG و یک ویرایشگر کد خالص است. در ادامه بیشتر به عملکرد این نرمافزار خواهیم پرداخت پس با ما همراه باشید.
Dreamweaver بخشی از مجموعه برنامههای Adobe Creative Cloud است. استفاده مجاز از Dreamweaver به اشتراک Adobe نیاز دارد. کاربران میتوانند اشتراک Dreamweaver را با قیمت 20.99 دلار در ماه یا اشتراک Creative Cloud با قیمت 52.99 دلار در ماه دریافت کنند که شامل تمام برنامههای Adobe در مجموعه Creative Cloud میشود. البته شما میتوانید در ایران از نسخه کپی شده این نرمافزار نیز استفاده کنید.
تاریخچه نرم افزار دریم ویور
Adobe Dreamweaver یک برنامه نرمافزاری برای طراحی صفحات وب است که در اصل یک ویرایشگر برنامهنویسی و وب HTML با ویژگی های کاملتر است. این برنامه یک رابط WYSIWYG برای ایجاد و ویرایش صفحات وب فراهم میکند. Dreamweaver از بسیاری از زبانهای نشانهگذاری از جمله HTML، XML، CSS و JavaScript پشتیبانی میکند. این نرمافزار زبانهای انگلیسی، اسپانیایی، فرانسوی، آلمانی، ژاپنی، چینی (هر دو ساده و سنتی)، ایتالیایی، روسی و بسیاری دیگر را پشتیبانی میکند.

Dreamweaver در ابتدا توسط Macromedia در سال 1997 توسعه و منتشر شد. Adobe Macromedia را در سال 2005 خریداری کرد و به توسعه برنامه ادامه داد. بسیاری از ویژگی های Dreamweaver آن را به یک ابزار ویرایش وب همه کاره تبدیل میکند، جایی که برای ایجاد سایتهای پیچیده یا بسیار ساده است.
مشکل اصلی دریم ویور چیست؟
طراحان وب معمولا تمایل دارند به دلیل شهرت طولانی مدت این نرمافزار از آن استفاده کنند. این نرمافزار دارای قابلیت drag & drop است که میتوانید با استفاده از آن کدها را در کنار یکدیگر قرار دهید. این قابلیت در ظاهر بسیار مفید است اما میتواند باعث ایجاد کدهای بدون ظرافت شود. همچنین ممکن است همین کدها عملکرد صفحه را مختل کند.
مورد دیگر این است که رابط کاربری این نرمافزار میتواند چالشهای مختلفی را برای شما به وجود بیاورد. البته این نرمافزار علیرغم شهرتش به عنوان یک ویرایشگر WYSIWYG، طی چند سال اخیر Dreamweaver رویکردی متمرکز بر کد را در پیش گرفته است. امروزه ادوبی توصیه میکند اگر علاقهمند هستید از طراحی سایت با دریم ویور لذت ببرید کمی به html , css , javascript تسلط داشته باشید. از این رو معمولا متخصصان میگویند نرمافزار دریم ویور برای متخصصان بیش از حد ساده و برای مبتدیان بیش از اندازه پیچیده است. اما اگر بخواهیم به درستی قضاوت کنیم این نرمافزار میتواند در صورتی که کمی به اچ تی ام ال و سی اس اس و همچنین جاوا اسکریپت تسلط دارید به شما تجربه جدیدی از طراحی وب را ارئه دهد.
آیا لازم است نسخه پولی نرم افزار دریم ویور را تهیه کنیم؟
امروزه Adobe Dreamweaver زیاد مورد استفاده قرار نمیگیرد. معمولا طراحان وب حرفهای علاقه دارند خودشان با استفاده از کدنویسی عناصر صفحه را ایجاد کنند. از این رو Dreamweaver مدرن ابزارهای ضروری را برای حرفهایهایی که ترجیح میدهند سایتها را به صورت دستی کدنویسی کنند، فراهم میکند. این نرمافزار خطاهایی که ممکن است در ممکن است به وجود بیاید را به شما در حین کدنویسی نمایش میدهد و کمک میکند مطابق با استانداردهای وب کدنویسی کنید.
نرمافزار دریم ویور قدرتهای بصری فوقالعادهای را به شما ارائه میدهد. از جمله آنها میتوان به پنجرههای پاپآپ، قالب اولیه سایت و … اشاره کرد. این قابلیتها میتواند تاثیر فوقالعادهای را در کدنویسی شما داشته باشد. همچنین این قابلیتها میتوانند برای نیازهای یک شغل خاص سفارشیسازی شود. عموماً طراحی سایت با دریم ویور میتواند به شما کمک کند که به راحتی وبسایت واکنشگرا خودتان را بسازید.
این نرمافزار شما را قادر میسازد تا با استفاده از Bootstrap سایتهایی کاملاً واکنشگرا ایجاد کنید، و نمای زنده آن پیشنمایشها را در اکثر ویوپورتها، از موبایل گرفته تا صفحهنمایشهای با اندازه کامل، نمایش میدهد و بهطور مداوم در هنگام تایپ بهروزرسانی میشود. در حالی که در دنیای طراحی وب همیشه ممکن است مشکلاتی به وجود بیاید شما میتواند از خروجی خودتان در دریم ویور مطمئنتر باشید.

شما همچنین میتوانید با استفاده از دریم ویور به کدنویسی در سیستمهای مدیریت محتوا بپردازید. وردپرس از جمله سیستمهای مدیریت محتوا است که میتوانید کدنویسی آن را در دریم ویور انجام دهید.
آیا Dreamweaver برای مبتدیان مناسب است؟
جدیدترین Dreamweaver به وضوح حرفهایها را هدف قرار داده است، اما همچنین به شما اجازه میدهد تا فضای کاری خود را مطابق با نیازهای خود سفارشی کنید. بهطور پیشفرض، یک فضای کاری توسعهدهنده ساده برای متخصصان وب ارائه میدهد که میخواهند با کد ایجاد کنند و پیشنمایش همزمان را ببینند. همچنین یک فضای کاری استاندارد وجود دارد که کمی دوستانهتر است و دارای ابزارهای بصری برای ایجاد طرحبندی است.
اگر اصول HTML، CSS و جاوا اسکریپت را میدانید و میخواهید مهارتهای خود را بهبود ببخشید، Dreamweaver میتواند راهی عالی برای انجام این کار باشد. الگوهای آن برای یک شروع حرفهای عالی هستند. این در حالی است که نکات کد داخلی و اسناد سریع به شما کمک میکند کد جدید بنویسید. در این حالت شما کد جدید مینویسید و میدانید این کد در عین حال چه کاری را انجام میدهد.
اگر به دنبال یک نرمافزار برای کدنویسی میگردید و دوست دارید به راحتی مشغول به طراحی وبسایت شوید نرمافزار دریم ویور بهترین گزینه برای شما خواهد بود. همانطور که گفته شد این نرمافزار نقاط ضعف و قوت مربوط به خود را دارد. به طور کلی استفاده از این نرمافزار به کسانی توصیه میشود که به html و css تسلط دارند و قصد دارند با این مهارت به طراحی سایت با دریم ویور بپردازند. البته تنها داشتن این مهارتها برای شروع طراحی وب کافی نیست.
آموزش مقدماتی طراحی سایت با دریم ویور
تا این بخش از مقاله، به طور کامل با این نرمافزار و عمکلرد آن آشنا شدیم. همانطور که گفته شد از این نرمافزار برای طراحی سایت استفاده میشود. از این رو در ادامه این مقاله سعی داریم به طور کلی نحوه ایجاد اولین وبسایت در نرمافزار دریم ویور بپردازیم. ایجاد یک وبسایت در این نرمافزار مراحل مختلفی دارد. برای ایجاد اولین وبسایت خودتان در این نرمافزار مراحل زیر را دنبال کنید.
1. ایجاد یک پروژه جدید
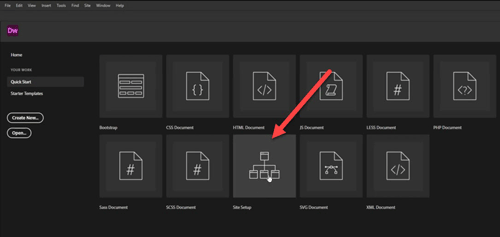
زمانی که نرمافزار دریم ویور را باز میکنید گزینههای مختلفی برای شما به نمایش در میآید.

در این قسمت شما باید گزینه Quick start را برای ایجاد یک پروژه جدید انتخاب کنید.
بعد از انتخاب این بخش گزینههای مختلفی برای شما به نمایش در میآید.

برای اینکه اولین وبسایت خودتان را بسازید بر روی گزینه site setup کلیک کنید.
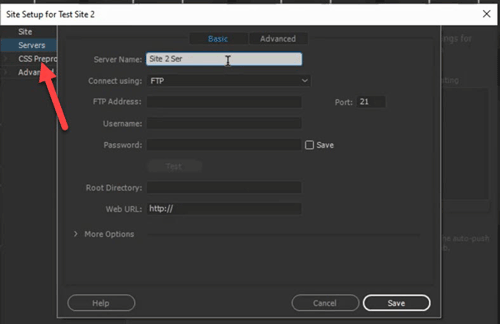
بعد از انتخاب این گزینه یک پنجره جدید برای شما به نمایش در میآید. در این پنجره شما باید اطلاعات مربوط به وبسایت خودتان را وارد کنید.
همچنین در بخش servers گزینه ftp را انتخاب کنید. در این قسمت شما باید آدرس سرور و همچنین یوزرنیم و پسورد را وارد کنید.

بعد از انجام مراحل بالا شما میتوانید کدنویسی را شروع کنید.
2. انتخاب قالب و تنظیمات اولیه
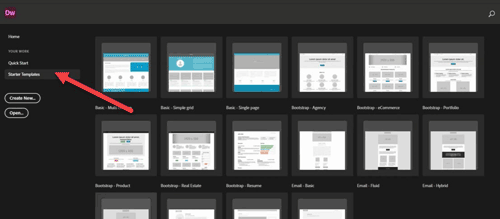
بعد از انتخاب پروژه جدید در این نرمافزار شما باید به سراغ انتخاب یک template آماده در این نرمافزار بروید. برای اینکار میتوانید به بخش starter template بروید.

بعد از انتخاب هر کدام از templateها کدهای html , css آن برای شما به نمایش در خواهد آمد. بهتر است برای شروع یک فایل html ساده از بخش quick start انتخاب کنید.
در بخش کد شما میتوانید کدهای نوشته شده برای این صفحه را مشاهده کنید. همچنین در بخش لایو، خروجی کدهای صفحه قابل مشاهده است.
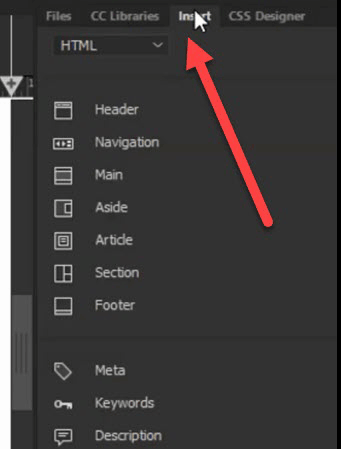
در سمت راست صفحه بر روی سربرگ insert کلیک کنید. در این بخش میتوانید المانهای مختلف مربوط به صفحه را مشاهده کنید.

شما میتوانید بعد از وارد کردن المان به صفحه کدهای html آنرا در پایین و خروجی آن را در قسمت بالای صفحه مشاهده کنید.
3. دیدن پیش نمایش از صفحه
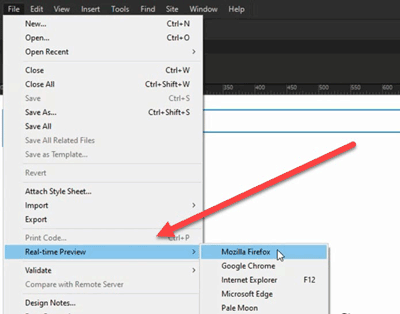
برای اینکه بتوانید یک پیش نمایش از صفحه را مشاهده کنید میتوانید به منوی file مراجعه کنید و گزینه Real-time-preview را انتخاب کنید.
در این بخش میتوانید گزینههای مختلفی را مشاهده کنید که وبسایت ایجاد شده را به صورت پیش نمایش در مرورگرهای مختلفی برای شما به نمایش میگذارد.

در گوشه سمت راست صفحه شما یک گزینه تحت عنوان Dom را مشاهده میکنید. این گزینه در حقیقت ساختار درختی کدهای html موجود بر روی صفحه را به شما نمایش میدهد. در این قسمت میتوانید کدی را کم یا زیاد کنید.
همانطور که مشاهده میکنید طراحی سایت با دریم ویور کار بسیار سادهای است. برای اینکه بتوانید کدهای سی اس اس خود را به این فایل اضافه کنید کافی است در هر کدام از تگهای مورد نظر فایل سی اس اس مورد نظر خودتان را با چند کلیک ساده اضافه کنید.
قدم بعد در طراحی سایت با دریم ویور چیست؟
همانطور که با هم در این مقاله دیدیم طراحی سایت با دریم ویور کار بسیار سادهای است. تنها با چند کلیک ساده میتوانید وبسایتهای ساده و پیچیدهای را برای خودتان ایجاد کنید. استفاده از این نرمافزار میتواند تا حد بسیار زیادی عملکرد طراحان وب را بهبود ببخشد. برای اینکه بتوانید به خوبی با این نرمافزار کار کنید باید برخی پیشنیازها را بگذرانید.
برای استفاده بهینه از نرمافزار دریم ویور اولین و مهمترین قدم آگاهی از نحوه چیدمان المانهای صفحه است. بسیار مهم است که بدانید چطور کدام عنصر را در کدام بخش از صفحه قرار دهید. برای اینکار میتوانید به دورههای مختلفی که در حوزه ساخت UI صفحه آموزش میدهند مراجعه کنید. مورد دومی که برای استفاده بهینه از دریم ویور اهمیت دارد یادگیری html و css است. بهتر است به صورت نسبی با html و css آشنایی لازم را داشته باشید. همچنین باید با زبان جاوا اسکریپت نیز کمی کار کنید.
به طور کلی نرمافزار دریم ویور یک نرمافزار کاربردی است در صورتی که به درستی از آن استفاده شود. بهتر است در ابتدای کار حتما با اصول طراحی صفحات وب آشنایی لازم را داشته باشید. در این صورت میتوانید به خوبی صفحات حرفهای را برای خودتان ایجاد کنید. البته که آشنایی با زبان php نیز میتواند به شما در استفاده هر چه بهتر از این نرمافزار کمک کند.
سخن آخر در طراحی سایت با دریم ویور
در مقاله آموزش طراحی سایت با دریم ویور سعی شد شما کاربر عزیز را در مسیر یادگیری این نرمافزار وهمچین آشنایی هر چه بیشتر با آن قرار دهیم. از آنجا که استفاده از این نرمافزار میتواند سرعت کاری شما را در هنگام ایجاد وبسایتهای مختلف تا حد بسیار زیادی بهبود بخشد بهتر است کار کردن با آن را یاد بگیرید. بدون شک نرمافزار دریم ویور یکی از بهترین نرمافزارها برای افزایش سرعت ایجاد وبسایتهای مختلف است.
همانطور که گفته شد، فرادرس یک مرجع آموزشی حرفهای در ایران است که فیلمهای آموزشی زیادی در حوزههای مختلف و توسط اساتید حرفهای تهیه کرده است. شما در آن میتوانید به فیلمهای آموزشی در 110 تخصص مختلف دسترسی داشته باشید. برخی از این ویدئوها رایگان هستند و بقیه موارد نیز با قیمتهای بسیار مناسبی عرضه میشود تا همه بتوانند از آنها استفاده کنتد. برای دسترسی به آموزش جاوا اسکریپت در فرادرس بر روی لینک زیر کلیک کنید.
اگر از مطالعه این مقاله لذت بردید در بخش نظرات انتقادها و پیشنهادهای خودتان را با ما در میان بگذارید. شاد و موفق و پیروز باشید.





دیدگاه کاربران