
شاید برایتان پیش آمده باشد که حین بارگذاری تصاویر به کاهش حجم آن یا فشرده سازی تصاویر توجهی نکرده باشید. بعد از گذشت مدتی، وقتی که سرعت سایت خود را با ابزارهایی مثل gtmetrix بررسی کنید متوجه خواهید شد که چقدر به بهینه سازی تصاویر نیاز دارند. اما بهینهسازی تک تک تصاویر به صورت دستی کار دشواری است. راهکار مناسب استفاده از افزونه WP Smush است.
مزایای استفاده از افزونه فشرده سازی تصاویر
به کمک این افزونه بهینه سازی تصویر، میتوانید به راحتی تمام تصاویر موجود در هاست و دایرکتوری را بهینه کنید. تصاویر بسیار بزرگ و کوچک را شناسایی کنید و بارگذاری lazy یا تنبل را فعال نمایید. با این کار به افزایش سرعت لود صفحات و سئو وب سایت خود کمک میکنید.
تصاویر تاثیر بسزایی در سرعت وبسایتها دارند. هرچه حجم صفحات وب کمتر باشند، سرعت لود بالاتری خواهند داشت. از آنجا که سرعت سایت هم نقش مهمی در سئو و مباحث فروش دارد پس توصیه میکنم حتما به بهینهسازی تصاویر سایت خود توجه داشته باشید.
راههای افزایش سرعت سایت
سئو و بهینه سازی سایت چیست؟
نحوه استفاده از افزونه Wp smush
۱- نصب افزونه Wp smush
برای نصب این افزونه دو راه دارید:
وارد پنل وردپرس شوید از بخش افزونهها وارد بخش افزودن شوید. نام افزونه را جستجو کرده و آن را نصب و فعال نمایید.
یا از طریق لینک زیر افزونه را دانلود کرده سپس در پنل وردپرس وارد بخش افزونهها > افزودن شوید و از بخش بارگذاری افزونه، فایل دانلود شده را وارد کنید.
دانلود افزونه wp smush
۲- تنظیمات سریع افزونه
بعد از نصب افزونه در منوی اصلی وردپرس گزینهی فشرده سازی تصاویر ظاهر میشود. از همان بخش وارد زیر منوی داشبورد شوید.
با باز کردن داشبورد برای بار اول، با مراحلی برای راه اندازی سریع افزونه مواجه میشوید. روی دکمهی begin setup کلیک کنید.
بعد Automatic Compression
را فعال و next را بزنید.
اینگونه هنگام آپلود تصاویر smush آنها را بهینه میکند.
مرحلهی بعد EXIF Metadata را نشان میدهد که مختص پاک کردن متادیتاهای تصاویر (مثل زمان و مکان عکس گرفتن) است که موجب کاهش حجم آن میشود. این گزینه را هم فعال کرده و روی next کلیک کنید.
در این مرحله تنظیمات lazy load نمایش داده میشود که باید فعال شوند. Lazy load کمک میکند تا تمام تصاویر صفحه یکباره لود نشوند و تصاویر بخشی از صفحه که کاربر در حال مشاهدهی آن است باز شود.
در بخش Usage Data به سازنده افزونه اجازه داده کاوی برای پیشرفت افزونه داده میشود. روی next کلیک کنید تا وارد صفحه افزونه شوید.
۳- انجام تنظیمات افزونه smush
بعد از انجام تنظیمات سریع نصب وارد داشبورد افزونه میشوید. در قسمت راست صفحه یک منو وجود دارد که قصد داریم تمام صفحات این منو را بررسی کنیم.
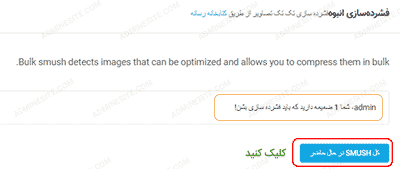
منوی فشرده سازی انبوه
در منوی فشرده سازی انبوه دو بخش اصلی وجود دارد: فشرده سازی و تنظیمات
به بخش فشرده سازی انبوه توجه کنید. این بخش تمام تصاویر موجود در هاست شما را بررسی میکند و آماری از تصاویر غیر بهینه نمایش میدهد. برای بهینه سازی این تصاویر روی دکمهی آبی رنگ smush کلیک کنید.
بعد از اینکه تمام تصاویر سایت فشرده شد باید با عبارت “تمام فایلها پیوست شدهاند مواجه شوید.” مواجه شوید.
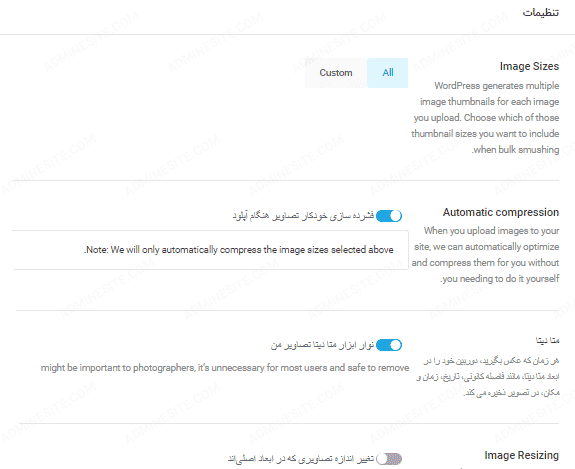
تنظیمات
وارد بخش تنظیمات شوید.
در بخش image size سایز تصاویری که میخواهید smush بهینه کند را انتخاب کنید. بهتر است این بخش را تغییر را ندهید و بگذارید تمام سازها در این بهینهسازی قرار بگیرند.
بخش دوم Automatic compression مربوط به فشرده ساز اتوماتیک و بخش سوم حذف متادیتاهای تصویر است که باید فعال باشند. (این دو بخش موقع تنظیمات سریع حین فعالسازی تنظیم شده اند.)
بخش بعدی مربوط image resizing است که اگر آن را فعال کنید از شما یک سایز تصویر گرفته میشود تا تصاویر بزرگ را تغییر سایز دهد. فعالسازی این بخش کمک می کند تصاویر خیلی بزرگ سایت خود را در اندازه دلخواه تغییر سایز دهید.
فقط توجه کنید اگر به این تصاویر بزرگ نیاز دارید (برای بنرهای عریض و…) نیازی به فعالسازی این قسمت نیست.
بعد از تنظیمات دکمهی save change را برای ذخیره سازی بزنید.
منوی فشرده سازی دایرکتوری
از منوی سمت راست صفحه روی فشرده سازی دایرکتوری کلیک کنید.
در این صفحه می توانید با فشردن کلیک انتخاب دایرکتوری، فایلهای دایرکتوری و قالب سایت را انتخاب کنید تا تصاویری که در آنجا قرار دارند هم فشرده شوند.
منوی ادغام
با وارد شدن در زیر منوی ادغام میتوانید بخش پشتیبانی از گوتنبرگ را فعال کنید تا آمار فشرده سازی تصاویر در گوتنبرگ نمایش داده شود.
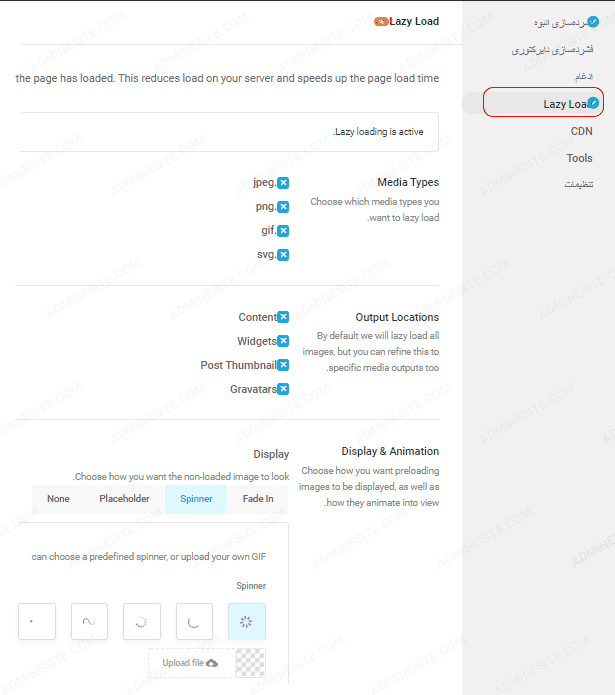
منوی Lazy load
با وارد شدن در زیر منوی lazy load چند بخش مختلف
برای تنظیم تصاویر lazy load در اختیار شما قرار می گیرد. در این قسمت
نیازی نیست تنظیمات خاصی را انجام دهید فقط اگر تصویری دارید که نمی خواهید
بارگذاری آن lazy باشد از توضیحات زیر استفاده کنید.
Media Types: نوع تصاویری که میخواهید به طور lazy بارگذاری شوند.
Output Locations: بخشهایی از صفحه که میخواهید تصاویر آنها lazy load باشند.
Display & Animation: تا لحظهی لود شدن تصاویر چه انیمیشنی نمایش داده شود.
Include/Exclude: در این بخش میتوانید به کمک نوع پست، کلاس تصویر، آیدی و آدرس تصاویر تعیین کنید چه تصاویری lazy load نباشند.
Scripts: اسکریپتهای این افزونه در بخش header سایت باشند یا footer که گزینهی پیش فرض فوتر است. آن را تغییر ندهید.
Deactivate: غیر فعال کردن lazy load
بعد از انجام تنظیمات ذخیره تغییرات را بزنید.
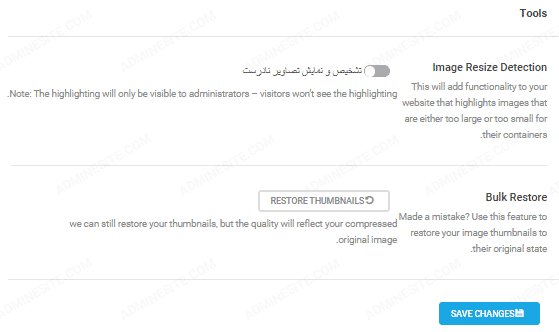
منوی Tools
بخش cdn برای نسخهی پرو است از این بخش عبور کرده از منوی tools وارد صفحهی زیر میشویم.
در این صفحه بخش Image Resize Detection برای مشخص کردن تصاویر بسیار بزرگ و خیلی کوچک است. با فعال کردن آن تصاویر بزرگ و خیلی کوچک سایت هایلایت میشوند تا آنها را شناسایی کنید.
بخش Bulk Restore برای برگرداندن تصاویر به حالت قبل فشرده سازی و تغییر سایز است.
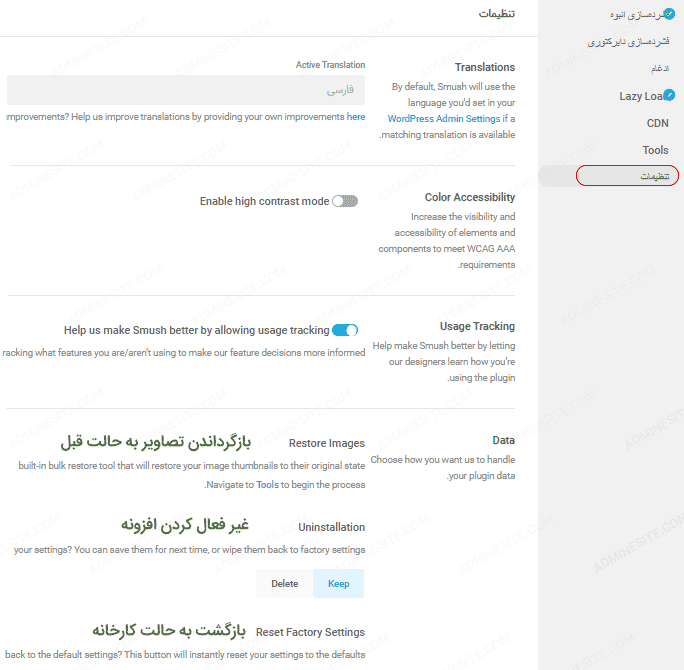
منوی تنظیمات
با وارد شدن به زیر منوی تنظیمات چند آیتم زیر قابل مشاهده است.
نیازی به تغییرات این بخش نیست اما جهت اطلاعات شما توضیحاتی در ادامه ارائه داده شده است.
Translations: مترجم برای تغییر زبان افزونه است.
Color Accessibility: ویژگی contrast تصویر را بالا میبرد.
Usage Tracking: کمک به پیشرفت افزونه برای داده کاوی
Data: برای بازگشت به حالت اولیهی تصاویر ، غیر فعالسازی افزونه و بازگشت به حالت کارخانه تنظیمات، گذاشته شده است.
بعد از انجام تنظیمات روی ذخیره تغییرات کلیک کنید.
معرفی ۱۲ افزونهی ضروری وردپرس
نتیجه: با انجام تنظیمات این افزونه، دیگر نگران حجم بالای تصاویر و لود کند صفحات خود نباشید. فقط کافیست گاهی بخش فشرده سازی انبوه این افزونه را کنترل کنید.



















سلام به احتمال زیاد شما تیک گزینه CDN رو زدید و داره از سروز مجازی برای عکساتون استفاده میکنه که سرور هاش فیلتره
این افزونه خیلی بده…. تمام عکس های سایت منو کم حجم کرده و از روی سرور خودش میخونه…. خودشم که فیلتره…. الان یک سایت دارم با کلی عکس که بدون فییلتر شکن باز نمیشه.
سلام آقا ایمان، این افزونه تصاویر رو فقط کم حجم میکنه و محل آپلود رو تغییر نمیده. احتمالا مشکل سایت شما از چیز دیگهایه