دکمه call to action یا CTA چیست ؟ و چگونه طراحی میشود؟

فهرست مطالب
آیا می خواهید توجه بازدیدکنندگان را برای خرید از وبسایتتان جلب کنید؟ یا مشترکان بیشتری را در خبرنامه خود بخواهید؟ و شاهد انفجار نرخ تبدیل خود شوید؟ همه آنچه شما نیاز دارید، استفاده از فراخوان دعوت به عمل یا دکمه CTA است. اگر میخواهید بدانید دکمه CTA چیست و چه اهمیتی در بازاریابی دیجیتالی دارد، تا انتهای مقاله همراه شوید!
CTA چیست
استفاده از تکنیک CTA نه تنها به وضوح چشمانداز شما را از تجارت کسبوکارتان شفافیت میبخشد، بلکه باعث میشود که فعالیتهای بازاریابی شما موثرتر باشد. این واژه مخفف Call To Action است که هدف آن، تشویق و فراخوان کاربر به کلیک بر روی دکمه و انجام عملی است.
CTA در یک وبسایت معمولا شامل متنهای قابل کلیک، تصاویر یا دکمههایی هستند که کاربران سایت را تشویق میکنند تا مسیر پیشنهادی سایت را دنبال کرده و اقدامات مشخصی را انجام دهند. اقداماتی مانند:
- دکمه پرداخت، خرید یا افزودن به سبد خرید در فروشگاههای آنلاین
- ثبت و دریافت ایمیل مانند دریافت خبرنامه هفتگی
- دکمه یا لینکی که شما را به بازدید صفحهی دیگری در سایت دعوت میکند.
- دکمهی “مطالعهی بیشتر” که متن کامل پست یک وبلاگ را نمایش میدهد.
- ثبت نام و عضویت در وبسایتها و اپلیکیشنها
- یک بنر تبلیغاتی که برای کلیک کردن شما طراحی شده است
- دکمههای بهاشتراکگذاری مطالب
- لینکها، دکمهها یا فرمهایی که شما را به دانلود کردن یک فایل یا اپلیکیشن دعوت میکنند.
- اشتراک در یک سرویس
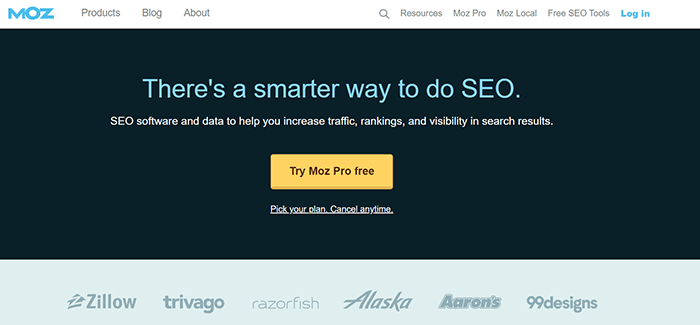
بهعنوان مثال در سایت Mozila از کاربر می خواهد که MOZ PRO را دانلود کند و برای تشویق از کلمه Free (رایگان) در طراحی سایت خود استفاده کرده است.

راهنمای طراحی CTA
پس اینکه متوجه شدید CTA چیست و چه کاربردی میتواند داشته باشد. حال نوبت اینست که بتوانید با استفاده از مراحل زیر برای وبسایت خود همچنین گزینه یا دکمهای را طراحی کنید تا با استفاده از آن، بازدیدکنندگان بیشتری را به سمت خود جذب کنید:
۱- اهداف خود را بشناسید
اولین قدم برای ساخت CTA به ریشه حضور شما در فضای اینترنت برمیگردد. شما باید درک روشنی از اهداف خود داشته باشید و از خود بپرسید که چرا وبسایت خود را راهاندازی کرده اید؟ و به دنبال کسب چه هدفی هستید؟
۲- دکمه شامل جملات کوتاه و واضح باشد.
CTAها مختصر و مفید هستند و اقدام مربوطه را کوتاه و گویا بیان میکنند. برای مثال: فایل pdf را دانلود کن، وسیله مورد نظر در سبد خرید قرار داده شده است، عضو اشتراکنامه ما شوید، صندلی خود را در همایش ما رزرو کنید، همین حالا ثبت نام کن، رایگان امتحان کن و … .
۳- استفاده و جهتدهی به حالتهای گفتاری
برای وادار کردن کاربران برای کلیک بر CTA باید از زبانی استفاده کرد که به سمت اقدام سریع جهتدهی شده باشد یا به عبارتی بلافاصله کاربر را به سمت اقدام سوق دهد. CTAها معمولا با یک فعل قدرتمند همراه هستند تا مشخص شود که بعد از کلیک روی آن چه اتفاقاتی خواهد افتاد.
۴- به کاربران انگیزه و اشتیاق دهید
وقتی از کاربران سایت درخواست میکنید تا کاری را برای شما انجام دهند، بهتر است شما نیز در قبال آن کاری برای آنها انجام دهید. با فراوانی گزینهها و اطلاعات در محیط آنلاین، کاربران حق دارند تا سود و زیان هر اقدامشان را در نظر بگیرند. پس اگر میخواهید CTA قدرتمندی داشته باشید، باید مطمئن شوید که پیشنهادی که به کاربر میدهید ارزش کافی و مشخصی برای او داشته باشد.
بهترین رنگها برای استفاده در دکمه CTA چیست
استفاده از رنگها در دکمه CTA باعث میشود کاربر از تجربه کاربری خوبی بهرهمند شود. در ادامه با چند رنگ اصلی که در این زمنه بهکار میرود، آشنا شوید:
- قرمز: رنگی برای اعلام خطا در دکمه CTA
- زرد: اولین رنگی که کاربران هنگام خطر میبینند و آنها را جذب میکند.
- نارنجی: بهترین رنگ برای ساختن CTA استفاده از این رنگ میباشد، چرا که ترکیبی از فعالیتهای دو رنگ قبلی است.
- آبی: استفاده از رنگ آبی در دکمهها باعث تجدیدنظر بازدیدکنندگان خواهد شد.
- شبز: سادهترین رنگ برای خواندن و راحتی چشمها است که بیشترین استفاده را در قسمت نظرات دارد.
- سفی: این رنگ باعث برجسته شدن سایر رنگها و خارج شدن ازحالت دکمه CTA میشود.





دیدگاه کاربران