بهترین ویرایشگر کد برای طراحی وب

فهرست مطالب
همینطور که میدانید یکی از بزرگترین چالشهای یک برنامهنویس، انتخاب یک ویرایشگر کد یا IDE مناسب است.
همیشه برای برنامهنویسی نیاز به IDE نیست و گاهی اوقات تنها یک ویرایشگر کد ساده کارمان را حتی بهتر از یک IDE راه میاندازد.
تفاوت بین IDE و Editor (ویرایشگر کد)
معمولا عموم با ویرایشگرهای متن به خوبی آشنایی دارند. مانند word یا notepad که بصورت پیشفرض در ویندوز وجود دارد.
ویرایشگرهای کد معمولا با ابزارها، کلیدهای میانبر، و شناخت ساختار کد و رنگبندی مناسب آنها، خوانایی و ویرایش کدها را بسیار سادهتر میکنند.
اما یک IDE که مخفف عبارت Integrated Development Environment است، علاوه بر همه اینها، ابزارهایی برای خطایابی، کامپایل، اتصال به دیتابیس و… را در اختیار برنامه نویس قرار میدهد.
برای طراحی وب از IDE استفاده کنیم یا یک ویرایشگر کد؟
جواب این سوال را نمیتوان بصورت مطلق داد. اگر شما در طراحی وب سایت از زبانهای کامپالری استفاده میکنید، مانند asp.net بهتر است به سراغ IDEها بروید.
اما اگر از زبانهای مفسری مانند PHP استفاده میکنید. با توجه به حجیم بودن نرم افزارهای IDE، میتوانید از یک ویرایشگر کد ساده استفاده کنید.
زبانهای HTML، CSS و JavaScript هم مفسری هستند، بنابراین اگر از یک ویرایشگر کد استفاده کنید برای کار با این زبانها هم به مشکلی نخواهید خورد.
در ادامه ما ۵ مورد از بهترین IDEها و ویرایشگرهای کد که میتوان از آنها در طراحی وب استفاده کرد را، معرفی میکنیم.
بهترین ویرایشگرهای کد در طراحی وب
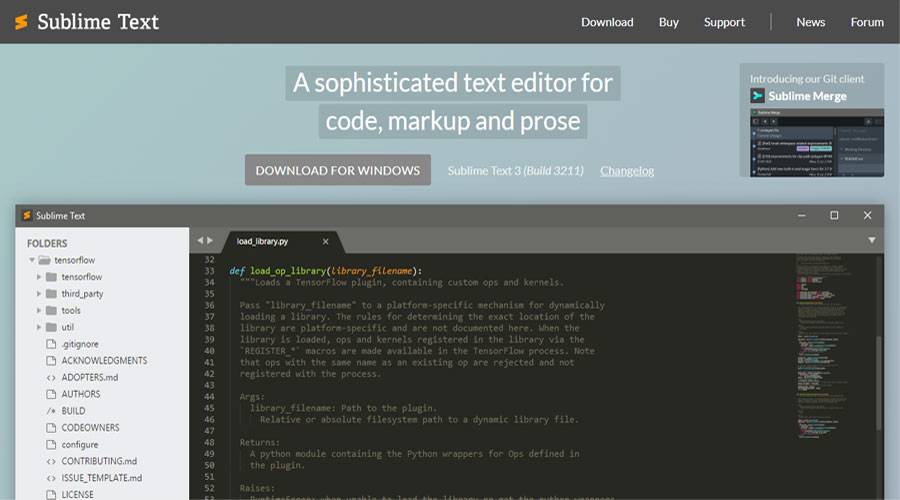
1 – SUBLIME TEXT

قطعا sublime text یکی از بهترین کد ادیتورها برای طراحی وب است. این ویرایشگر متن، بسیار سریع و انعطافپذیر است و بسیاری از نیازهای شما را در طراحی و توسعه وب برآورده میکند.
هشدار: سرعت و کارایی این ادیتور معتاد کننده است!
بسیاری از برنامهنویسان سالهای سال است که از این ادیتور استفاده میکنند. و دل کندن از آن واقعا سخت است.
مزیتها:
- حجم کم نرم افزار و سرعت بالا
- استفاده از package manager برای راحتی در نصب و حذف و مدیریت افزونهها
- قابل توسعه توسط افزونههای بسیار فراوان
- کلیدهای میانبر بسیار کارا
- قابلیت ویرایش چندین خط بصورت همزمان
معایب:
- عدم پشتیبانی از زبان فارسی (حروف فارسی در این نرم افزار بصورت جدا از هم نمایش داده میشوند)
- اگر مبتدی هستید باید بدانید خطایابی در این ادیتور کمی مشکل است.
آموزش کار با ویرایشگر Sublime Text + بررسی مزایا و معایب آن
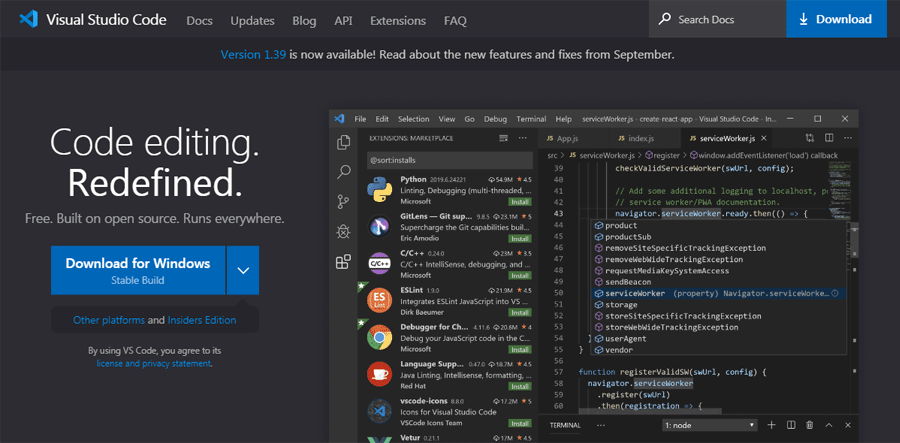
2 – VISUAL STUDIO CODE

Visual Studio Code یا همان VSCode توسعه داده شده توسط شرکت مایکروسافت، با کمال تعجب متن باز (Open Source) است!
این ادیتور را میتوان برادر کوچکتر Visual Studio بزرگ دانست، VSCode واقعا قدرتمند است، اما در لود اولیه نرم افزار کمی کند عمل میکند، البته نه به اندازه برادر بزرگترش!
این ویرایشگر کد، مانند sublime text با افزونههای متفاوت قابل توسعه میباشد.
مزایا:
- رایگان بودن
- مناسب برای پروژههای بزرگ و پیچیده
- خیلی قدرتمند
- رابطکاربری خوب
معایب:
- کند بودن در هنگام load نرم افزار
3 – PHPStorm

PHPStorm یک IDE محبوب از شرکت JetBrains است.
این IDE یکی از بهترین محیطهای کدنویسی برای برنامهنویسانی است که با php و فریم ورکهای آن مانند وردپرس، لاراول و… کار میکنند.
همچنین برای خطایابی (Debug) کردن کدها بسیار مناسب است و راهنمای خوبی به توسعهدهندگان ارائه می دهد.
رابط کاربری این IDE واقعا جذاب است. به علاوه، برای کدنویسی زبانهای front-end مانند HTML, CSS, JavaScript و فریمورکهای آنها هم بسیار مناسب است.
مزایا:
- بسیار مناسب برای کار با php و فریمورکها آن
- سهولت در خطایابی
معایب:
- سنگین و حجیم بودن نرمافزار
4 – ++Notepad

++Notepad با اینکه یک ویرایشگر کد ساده و سبک است، اما همچنان میتواند با بسیاری از کد ادیتورهای های دیگر رقابت کند.
مزایا:
- بسیار سبک و سریع
- رایگان بودن
- قابلیت توسعه با افزونه
معایب:
- رابط کاربری ضعیف
- افزونههای محدود
5 – Atom

Atom توسط گیتهاب توسعه یافته است. در نسخههای اولیه، طراحی این ادیتور به شدت تحت تاثیر استایل ادیتور محبوب sublime text بود.
Atom رایگان و متن باز (Open Source) است و به خوبی به GitHub متصل میشود.
این ادیتور، در نسخههای مختلف خود دارای مشکلات زیادی بوده است، اما با مرور زمان بخش قابلتوجهی از این مشکلات حل شد.
مزایا:
- ادغام شده با Git و GitHub
- سریع و قابل اعتماد
- رایگان بودن
- رابط کاربری خوب
- شخصیسازی با استفاده از افزونهها
معایب:
- سرعت لود پایین
- در پروژههای بزرگ کارایی خوبی ندارد
ممنون از اینکه تا پایان این مطلب همراه ما بودید. اگر شما هم تجربه کار با یک ادیتور یا IDE را دارید میتوانید در قسمت نظرات با ما و کاربران دیگر به اشتراک بگذارید.





سلام ممنون بابت پست خوبتون فقط من یه مشکلی که دارم وقتی میخوام مطالب سایت به زبان فارسی بنویسم داخل کد ادیتور به مشکل میخورم مثلا وسطش کلیک میکنم تا پاک کنم یه حرف دیگرو پاک میکنه شما کد ادیتوری نمیشناسید که برای اینکار خوب باشه؟؟
سلام بسیاری از ادیتورها با زبان فارسی مشکل دارن متاسفانه . حتی برعکس نشون میدن حروف رو! اما یک سری ابزارها مثل atom، phpstorm فارسی رو درست نشون میدن ولی برای پاک کردن متن باید کمی صبور بود!
سلام. ای کاشک ادیتور brackets هم میگفتین.
این ادیتور خوراک زبان سی اس اس هست چون وقتی باهاش سی اس اس مینویسیم نیازی به سیو برنامه و رف رش سایت نداره و این خیلی خوبه.
برنامه دریم ویور چی؟ اونم خوبه؟
سلام سپاس از درج نظرتون. بله میتونید ازش استفاده کنید و نتیجه رو با کاربرا به اشتراک بگذارید
سلام و عرض خسته نباشید
ببخشید من چند وقتیه که این مشکل .واسم پیش اومده
وقتی میخوام با vs code بنویسم و ران کنم، توی ترمینال نشون نمیده
و فقط یک پنجره جدا شبیه cmd باز میکنه که دستورات رو تو اون اجرا میکنه
و بدیش اینه که دستورات به محض اینکه تموم میشه یعنی زیر یک ثانیه اون پنجره رو میبنده که خیلی بده
بعد vs codium رو دانلود کردم (شنیده بودم که متن باز هست و اطلاعاتی که چه برنامه و کدی رو نوشتم رو دیگه به مایکروسافت نمیرفسته(همون جاسوسی دیگه نمیکنه) که دیدم خیلی خوبه) به خاطر همین نصب کردم و بعد از چند وقت دیدم که اینم مثل همون شد و دستورات رو اجرا میکنه و سریع می بنده
و غیر از این اگر مستقیم بخوام برم یعنی برم تو پوشه و از اونجا فایل رو باز کنم دقیقا شبیه همون میشه و سریع می بنده
سلام لطفا تمامی ورژنهای دانلودی رو پاک کنید و فقط از سایت رسمی خودش دانلود کنید اگر باز این مشکل رو داشتید انگلیسی سرچ کنید یه سری از سایتها مثل استکاورفلو راهکارهایی ارائه دادن که باید تست کنید
فکر کنم باید اکستنشن code runner رو از همون وی اس کد دانلود کنید
سلام .
من در حال یادگیری کدنویسی هستم.
آیا محیط bluegriffon را برای کدنویسی و ایجاد سایت پیشرفته پیشنهاد می کنید ؟
معایب و مزایای این محیط چیست؟
سلام پیشنهاد ما ادیتورهای ذکر شده هستن اما اگر با ادیتور دیگهای راحت هستید مشکلی نداره استفاده کنید.
به نظرم vs code از همشون برای فرانت اند بهتره
من خودم sublime رو خیلی دوست ندارم چون مشکل فارسی داره ولی vs code نداره بعدشم کلی extension مختلف داره که خیلی کاربردیه مثلا من همیشه برای صفحات html از extension live server استفاده می کنم که عالیه
ممنون از اشتراک گذاری دیدگاهتون
سلام ممنون بابت مطالب مفید
یک سوال
visual studio یک IDE هست یا یک editor?
سلام دوست عزیز، ویژوال استدیو یه IDEهستش .
عالی php storm عالیه من اکثرشونو کار کردم اما به خوبی php storm نبودن
سلام و احترامات ! موضوع بسیار عالی بود،نهایت سپاس.
ممنونم از ثبت دیدگاهتون
از ادیتور vim هم یه صحبتی می کردید. البته بیشترین عیبش اینه که آموزش لازم داره و البته بعد از آموزش کار با اون بسیار برای کسانی که حرفه ای هستن لذتبخشه. و البته باز هم مشکل فارسی!!! 🙂
سلام دوست عزیز
ممنون از اینکه تجربتونو با ما به اشتراک گذاشتید.
بله این مشکل تایپ فارسی همه جا همراه ما هست متاسفانه
با سلام
مطلب خوبی بود
اما فک کنم ادیتور bracket رو جا انداختی،اونم خیلی سبک و انعطاف پذیره
سلام علیرضا جان
بله Bracket هم ادیتور سبک و خوبیه. فقط به اندازه sublime یا VSCode پلاگینهای متفاوتی براش وجود نداره.
bracket فارسی رو خوب ساپورت میکنه ولی sublime عالی است ولی مشکل فارسی داره به نظرم ابتدا فرم ها و کدهای صفحات را با sublime بزنیم سپس با bracket متن های فارسی لیبل ها و ارورها و پیام های فارسی رو اضافه کنیم