Emmet چیست؟ چگونه کدهای HTML و CSS را سریعتر بنویسیم؟

فهرست مطالب
یکی از سوالاتی که افراد مبتدی و تازهوارد به دنیای طراحی وب میپرسند این است که، چطور میتوانم سرعت خود در کدنویسی را بالا ببرم؟
در این مقاله ابزاری را معرفی میکنیم که تاحد قابل توجهی سرعت کدنویسی شما را افزایش خواهد داد.
Emmet چیست؟
Emmet یک ابزار برای توسعهدهندگان وب است که میتواند سرعت نوشتن کدهای HTML و CSS را تا حد بسیار زیادی افزایش دهد. این ابزار بصورت یک پلاگین در ویرایشگرهای کد مختلف نصب میشود.

برای شروع کار با این ابزار، ابتدا باید به وبسایت رسمی Emmet بروید و از قسمت دانلود، راهنمای نصب اِمِت برای کد ادیتور های متفاوت را مشاهده کنید.
ما در اینجا، نحوه نصب این ابزار در ادیتور محبوب SublimeText را آموزش میدهیم.
نصب اِمِت در SublimeText
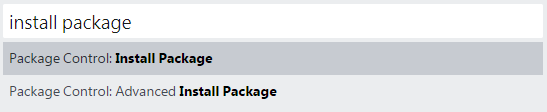
در SublimeText مدیریت پلاگینها، به لطف سیستم Package Manager بسیار آسان است. کافیست دکمههای ترکیبی Ctrl+Shift+P را بفشارید و در کادر باز شده عبارت install package را جستجو کنید.

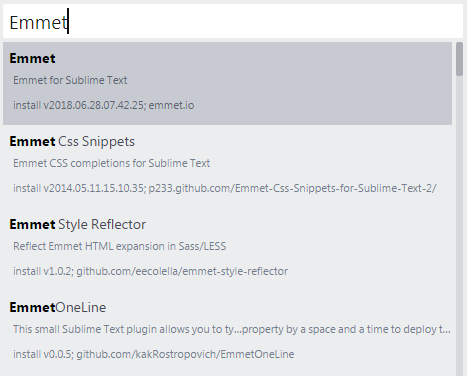
حال گزینه “Package Control: Install Package” را انتخاب کنید و در کادر باز شده عبارت Emmet را جستجو کنید.

با انتخاب گزینه Emmet و فشردن کلید Enter این پلاگین در SublimeText شما نصب میشود و میتوانید از آن لذت ببرید، به همین راحتی!
اختصارات Emmet
همه چیز با استفاده از اختصارات Emmet قابل نوشتن است. برای اینکه بتوانیم کدهای HTML و CSS را با استفاده از این اختصارات بنویسیم، باید نحوه نوشتن (Syntax) این عبارات را فرابگیریم.
چند مثال از اختصارات
برای درک بهتر این اختصارات، به چند مثال زیر توجه کنید.
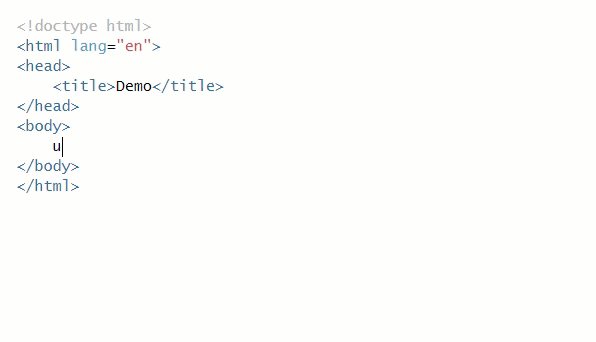
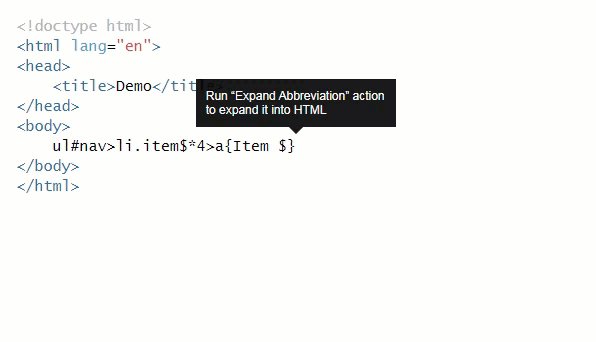
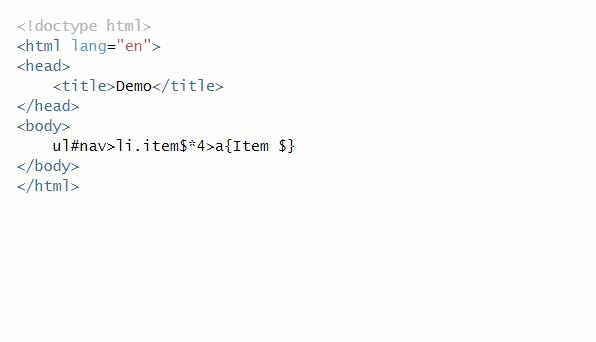
مثال ۱) عبارت زیر را در کد html خود بنویسید:
div>ul>liحال اگر کلید tab را فشار دهید عبارت بالا تبدیل به کد html زیر میشود:
<div>
<ul>
<li></li>
</ul>
</div>
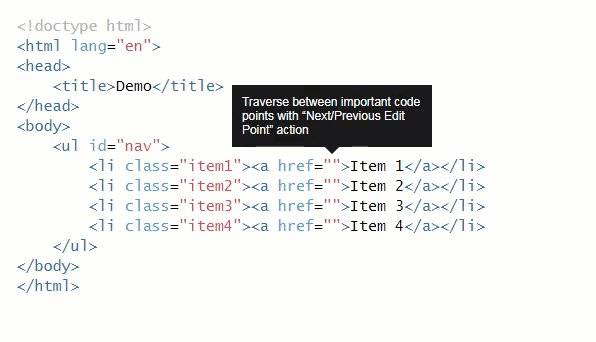
مثال ۲) عبارت زیر را در کد html خود بنویسید:
ul>li.item$*5کلید tab را بفشارید تا این عبارت به کد زیر تبدیل شود:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>
مثال ۳) عبارات زیر را در کد CSS خود بنویسید و با فشردن کلید tab خروجی را مشاهده کنید.
w100p → width: 100%
m10p30e5x → margin: 10% 30em 5ex
برای یادگیری کامل نحوه نوشتن این اختصارات میتوانید به مستندات وبسایت اِمِت مراجعه کنید.





سلام. چطور می تونم روی vscode، ایمت را نصب کنم؟
سلام دوست عزیز
Emmet بصورت پیشفرض روی VSCode نصبه و میتونید بدون هیچ کار خاصی ازش استفاده کنید.
موفق باشید
سلام من انجام میدم نمیشه ارور میده
پلاگین رو به خوبی نصب کرده باشید مشکلی نداره. میتونید اروری که مشاهده میکنید رو سرچ کنید تا متوجه شید خطا از چی بوده.