
اولین چیزی که یک کاربر پس از ورود به سایت با آن مواجه میشود، گرافیک وب سایت شماست. طراحی گرافیک وب باعث ایجاد علاقهمندی و رغبت کاربر به جستوجوی برند و نوع کسبوکار شما میشود. این گرافیک باید مرتبط با کسبوکار شما بوده و در عین فنی بودن از نظر زیبایی شناختی حس خوبی را به کاربران منتقل کند. در این مقاله به این موضوع خواهیم پرداخت که گرافیک وب چیست و یک مدیر وب باید با چه نرمافزار و قواعدی کار کند؟
گرافیک وب چیست؟
در طراحی بصری یک وبسایت، رنگبندی مناسب با نوع کسبوکار و چیدمان صحیح المانها بسیار اهمیت دارد. یک طراح و گرافیست صفحات وب باید آشنایی کلی با ساختار سایت و کارکردهای آن داشته باشد.
گرافیک یک صفحه وب باید با توجه به موضوع و کارایی آن طراحی شود و اصولی مانند سایزبندی تصاویر، رنگها واندازه المانها، نوع و سایز قلمها، تغییراتی مانند رنگ دکمهها که با اشاره کاربر بر روی یک المان (هاور کردن) انجام میشود، تم پسزمینه و رنگ، رنگبندی منوها، هدر، فوتر و … باید کاملا رعایت شود.
اگر محتوای شما از کیفیت لازم برخوردار نباشد و یا نتواند به اندازه کافی مخاطب را جذب و راضی نگه دارد، بدون شک نمیتواند کشش لازم را در ترغیب کاربر برای دنبال کردن ادامه محتوا داشته باشد.
تولید محتوای گرافیکی
همانطور که میدانید برای دیده شدن دردنیای پر رقابت کسبوکارها در دنیای وب باید بتوانید مخاطب را طوری جذب سایت خود نمایید که پتانسیل لازم را برای ماندن در صفحه شما به مدت حداقل چند ثانیه را داشته باشد. با تولید محتوای گرافیکی امکان جذب کاربر چند برابر شده و به آسانی موفق به نگاه داشتن مخاطبان خود خواهید شد. گرافیک به عنوان عناصر محتوا، بههمراه و مکمل محتوای متن، برای اهداف مختلفی عمل می کند:
- تصاویر: گرافیک میتواند با استفاده از نصایور، مواردی را به شما نشان دهد.
- نمودارها: نمودارهای کمی و نمودارهای فرآیند میتوانند مفاهیم را از نظر بصری توضیح دهند.
- دادههای کمی: نمودارهای عددی میتوانند به توضیح دادههای مالی، علمی یا سایر اطلاعات کمک کنند.
- تجزیه و تحلیل: گرافیک میتواند به جدا کردن یک موضوع کمک کند یا نشان دهد که چه چیزی باعث ایجاد آن شده است.
انواع تولید محتوای گرافیکی وجود دارد که شامل:
- عکس نوشتهها
- موشنگرافیک
- اینفوگرافیک
- اسلاید
- اسکرینشات
- طراحی استیکر
- و ….
اینفوگرافیک چیست و چه کاربردی دارد؟
رنگها در طراحی وبسایت
مطالعات نشان داده است استفاده صحیح از رنگها و تعادل میان آنها در میزان نرخ پرش و نرخ تبدیل تفاوت ایجاد میکند. رنگها ابزار قدرتمند و با اهمیتی در طراحی یک سایت به شمار میآیند. در نتیجه باید اصول استفاده از رنگها و ترکیب آنها در طراحی سایت رعایت گردد. برای مثال استفاده از رنگهای متضاد، المانهای سایت را مشخصتر و واضحتر نشان میدهد.
روانشناسی رنگ در طراحی سایت! هر آنچه که باید از اصول رنگبندی سایت بدانید
تجربه کاربری
اولین هدف وب سایت شما، ارائه تجربه کاربری خوب (به اصطلاح UX) است. فکر میکنم حدس زدن معنای این کلمه چندان کار سختی نباشد. این عبارت به حس و تجربه کاربر از سایت شما اشاره دارد.
شما باید وب سایت خود را از دریچه نگاه کاربر ببینید و کاری کنید که تجربه او لذت بخش باشد. برای مثال مطمئن شوید که کاربر راحت میتواند از سایت شما استفاده کند، دسترسی به بخش های مهم سایت به سادگی ممکن است، همه متن ها واضح و قابل فهم هستند، سایت شما از لحاظ بصری زیباست و …
فرآیند انجام طراحی UX در راهاندازی یک وبسایت
اندازه و سایز تصاویر در وب
هیچ کاربری از دیدن یک سایت خشک و بی روح لذت نخواهد برد. برای استفاده صحیح از تصاویر در طراحی سایت از تصاویر مرتبط و با کیفیت استفاده کنید. این موضوع در طراحی سایت بسیار مهم میباشد. زیرا استفاده از تصاویر هم دارای قوانین خاص خود میباشد.
یکی دیگر از نکات مهم در طراحی گرافیک سایت ، کم حجم کردن تصاویر مورد استفاده است. توجه داشته باشید یک طراح صفحات وب عکس های طراحی شده را تا حد ممکن و تا جایی که کیفیت آن دچار اشکال نشود کم حجم می کند. نکته مهم دیگر این است که تصاویر یک وبسایت معمولا در سایزهای کوچک مورد استفاده قرار میگیرند و بالا بردن بیش از حد تصاویر فقط و فقط باعث زیاد شدن حجم صفحه و مشکل کاربران در لودینگ صفحات می شود.
بهترین روشهای بهینهسازی و کاهش حجم تصاویر سایت
متون و فونت
محدودیت فونتهای فارسی مناسب برای طراحی اجزای گرافیک سایت، بزرگترین چالشی است که یک طراح گرافیک صفحات وب با آن برخورد میکند. معمولا سایتها در نمایش فونتها محدودیت دارند و گرافیست نیز مجبور است به منظور تطابق اجزا از فونتهای مرتبط استفاده کند. خیلی از سایتها یک فونت خاص را بعنوان فونت مرجع انتخاب میکنند. سپس تمام اجزا را مطابق با آن طراحی میکنند.
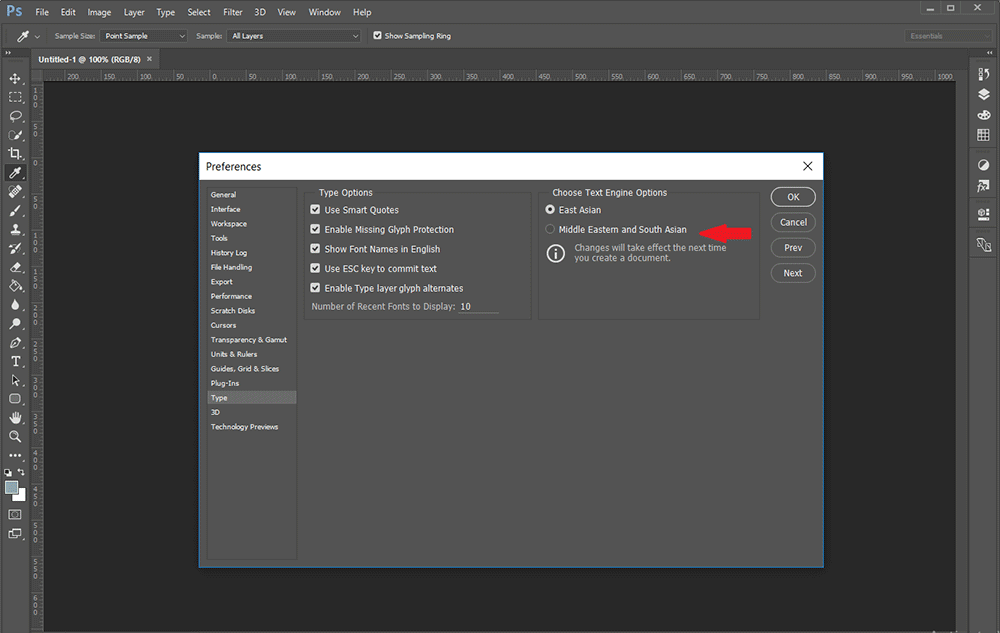
مشکل تایپ فارسی در فتوشاپ
بعد از ایجاد فایل در فتوشاپ و شروع به نوشتن فارسی بر روی تصاویر، ممکن است که فتوشاپ با نوشتن فارسی مشکل داشته باشد. بههمیندلیل ابتدا باید تنظیماتی را برای حل این مشکل داخل فتوشاپ انجام دهید. برای این کار به قسمت edit برید و گزینه performance را انتخاب کنید. بروی گزینه type کلیک کرده و در قسمت راست تیک middle eastern and south Asia را فعال کنید.









دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.