نمایش مشخصات کاربران در وردپرس

فهرست مطالب
گاهی در وب سایتمان نیاز داریم تا مشخصات کاربری که به سایت وارد شده (لاگین کرده) است را نمایش دهیم. برای مثال لازم است برای کاربر وارد شده، صفحهی پروفایل بسازیم یا نام کاربر را در هدر سایت به نمایش بگذاریم. در گذشته برای نمایش مشخصات کاربر از تابعی به نام ()get_currentuserinfo در وردپرس استفاده میشد. این تابع در وردپرس ۴.۵ منسوخ شده و تابع دیگری به نام ()wp_get_current_user جایگزین آن شده است. بنابراین ما نیز از همین تابع استفاده خواهیم کرد.
نمایش اطلاعات کاربر با استفاده از تابع وردپرس
برای نمایش اطلاعات کاربران ابتدا لازم است صفحهای برای ورود و عضویت آنها طراحی کنید. اگر هنوز وبسایت شما دارای فرم ورود نیست، به مقالهی ساخت فرم ورود و عضویت در وردپرس مراجعه نمایید.
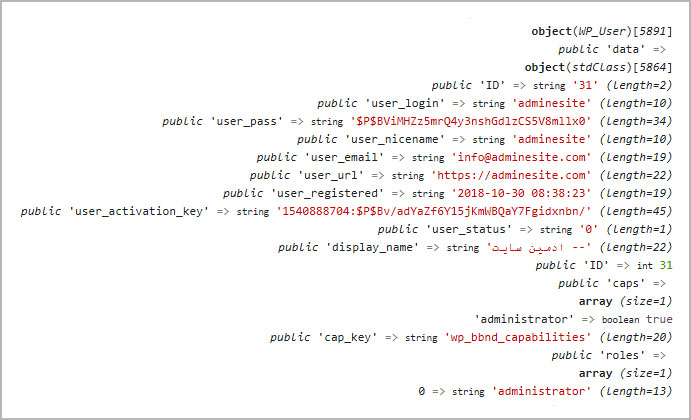
حالا برای نمایش مشخصات بعد از لاگین کاربر، تابع ()wp_get_current_user را فراخوانی کنید. این تابع یک شیء از WP_User برمیگرداند که میتوان از آن یک خروجی گرفت تا اطلاعاتی همچون تصویر زیر را دید.

برای نمایش مشخصات کاربر به صورت تفکیک شده میتوان از کد زیر استفاده کرد.
<?php
$current_user = wp_get_current_user();
echo 'نام کاربری: ' . $current_user->user_login . '<br />';
echo 'ایمیل: ' . $current_user->user_email . '<br />';
echo 'نام: ' . $current_user->user_firstname . '<br />';
echo 'نام خانوادگی: ' . $current_user->user_lastname . '<br />';
echo 'شناسه: ' . $current_user->ID . '<br />';
echo 'آدرس وب سایت: ' . $current_user->user_url . '<br />';
echo 'تاریخ عضویت: ' . $current_user->user_registered . '<br />';
echo 'نقش کاربری: ' . $current_user->roles[0]. '<br />';
?>
در کد فوق اطلاعاتی همچون نام کاربری، ایمیل، تاریخ عضویت و.. در وب سایت چاپ میشود.
بهتر است از کدهای فوق بعد از کنترل ورود کاربر استفاده شود. یعنی ابتدا با همین تابع ورود کاربر را بررسی نماییم تا اگر کاربر وارد شده بود اطلاعات طبق کد بالا چاپ شوند.
کنترل ورود کاربر در وردپرس
از کاربردهای دیگر این تابع چک کردن ورود کاربر است. برای مثال در قسمتی از هدر میخواهیم پیام خوش آمد گویی به کاربر را بعد از ورود (login) نمایش دهیم. برای این کار کافی است از کد زیر استفاده نماییم.
<?php
$current_user = wp_get_current_user();
if ( 0 == $current_user->ID ) {
// Not logged in.
} else {
// Logged in.
echo $current_user->user_login." خوش آمدید." ;
}
?>
با برنامه نویسی مشکل دارم! راه حل چیست؟!
دوستان عزیز همانطور که مشاهده کردید نمایش این اطلاعات نیاز به داشتن اندکی دانش برنامه نویسی است و بدون آن ویرایش فایلها و توسعه قالب از این راه امکان پذیر نیست.
اما نیازی نیست نگران باشید. در این زمینه افزونههای مختلفی ساخته شده است که شما عزیزان بدون نیاز به برنامهنویسی وبسایت خود را توسعه دهید. پس از طریق مقالهی زیر به سراغ این افزونه بروید.
معرفی افزونه user registration وردپرس
چنانچه در بخشی از مطالب به سؤال یا نکات مبهمی برخوردید تیم ادمین سایت پاسخگو کامنت شما عزیزان خواهد بود.






سلام و هزااااااارتا تشکر
نمیدونید که چند روزه دنبال این کد بودم ، هزارتا راه رو هم امتحان کردم ولی یا کار نمیکردند یا دشوار بودند . آسوووون ترین راهی که میتونستم اطلاعات کاربرم رو هر زمان که لازم داشته باشم بهش دسترسی داشته باشم ، همین کد بود .
فقط یه دوستان هم گفته بودند با چه کد میتوانیم مدت عضویت را مثلا 6 ماه به دست بیاریم رو من هم لازم دارم ، میتونید راهنماییم کنید ؟
سلام خیلی خوشحالم که مطلب براتون مفید بوده
برای محاسبهی مدت عضویت باید تاریخ امروز رو منهای تاریخ عضویت کاربر کنید که در بالا گفتیم چطور بدست میاد.
میتونید از این سایت کد کامل را بررسی کنید.
سلام من میخوام کاربرانی که در سایت لاگین کردند موقعی که میخوان نظر بدن بجای نام کاربری در نظرات نام و نام خانودگی آنها در نظرات نمایش داده شود. چجوری میتونم انجام بدم؟
سلام این کار ملزم به دونستن کدنویسی و شخصی سازی بخش نظراته.فکر نمی کنم در قالب یک کامنت بتونم بهتونم کامل بگم. اگر کدنویس هستید در اینترنت به انگلیسی سرچ کنید دستورش هست.
این اطلاعات کاربر رو چگونه در html فراخوانی کنیم؟
این کدی که شما میگید رو باید رفت و توی فایل php قرار داد تا در سایت نمایش داده شه
اما من میخوام مثلا زمانی که دارم در قسمت برگه ها کدهای طراحی قرار میدم مثلا بنویسم نام کاربر: و جلوش هر کاربری که وارد میشه نامش بصورت خودکار جایگزین شه مثلا بشه نام کاربر: متین
این رو چطور میشه در html نمایش داد.
هیچجا توی اینترنت روشش رو پیدا نکردم حتی سایت های خارجی
ممنون
سلام دوست عزیز. لازم هستش که ابتدا ماهیت صفحه وب را بهتر بشناسید. HTML یک زبان نشانهگذاری برای ساخت صفحات به صورت استاتیکه. یعنی فقط میتونید به صورت دستی نام یا پیغامی را تایپ کنید و اون نمایش بده. اگر میخواین سیستم اتوماتیک اطلاعات کاربر وارد شده رو بگیره باید حتما از زبانی استفاده کنید که سمت سرور عمل میکنه.مثل زبان PHP.
بنابراین باید حتما از یک زبان برنامه نویسی استفاده شه و HTML هیچوقت قادر نخواهد بود این کار رو انجام بده چون سمت کاربر عمل می کنه.
سلام، ممنون از آموزش خوبتون، من کد رو در فایل header گذاشتم و کار کرد ولی عبارت «ثبت نام /حساب کاربری من» هم نمایش داده می شود و کد من در زیر این عبارت نشان داده می شود. چطور می توانم این نوشته را پس از ورود غیرفعال کنم؟
سلام باید ببنید این بخش از کجا اضافه شده. اگر میدونید کدش کجاست یا خودتون اضافه کردید کافیه قبلش یک if شرطی بذارید که لاگین بودن کاربر رو چک کنه. کد مربوطه در بخش کنترل ورود کاربر در وردپرس همین صفحه موجوده.
سلام من می خواهم مطلبی خاص برای نقش کاربری خاصی نمایش داده شود
در تابع بالا میتونم یک شرط دیگه بزارم که اگر کاربر کنونی نقش کاربریش مثلن wholesale_customer بود این مطلب براش نمایش داده شود میخاستم بدانم این تابع به چه صورت است?
سلام کافیه ابتدا با تابعی که گفته شده یا با تابع is_user_logged_in در داخل if چک کنید که کاربر وارد شده یا خیر.
اگر وارد شده بود یعنی داخل بدنه if باید به کمک تابع wp_get_current_user() اطلاعات کاربر فعلی رو دریافت کنید. اگر خروجی این تابع رو در یک متغیر ذخیره کنید مثلا در user$ اونوقت به کمک user->roles$ میتونید نقش کاربر رو دریافت کنید که برای چک کردن نقش خاص فقط نیاز به یک If داره.
با سلام مجدد
و تشکر بخاطر راهنمایی خوبتون
من این کد رو در بخش header.php قرار دادم درست کار کرد و اسم کاربر رو آورد با پیام تبریکش ولی تو یه هدر جداگونه میاره و تو هدر های قالب آنفولد نمیاره
بخاطر اینه که کد در جای درستی قرار نگرفته. بررسی کنید نمایش هدر از کدوم فایل قالبه کد رو آنجا قرار بدید. موفق باشید.
با سلام و عرض ادب
ممنون بخاطر مطالب خوبتون…
من حدودا یه ماهه که هاست و دامین خریدم و قالب سایتم آنفولد هستش. تازه کارم ولی می خوام سایت خوبی داشته باشم.
افزونه عضویت ultimate member رو واسه عضویت نصب کردم.
من می خوام کاربر موقع ورود به سایت بهش خوش امد گفته بشه.
و تو هدر بالا (مثل هدر بالای شما که تب جستجو گذاشتید) وقتی کاربر وارد شد عبارت "سلام-نام کاربر-نام خانوادگی کاربر-خوش آمدی!" تو سمت چپ نشون داده بشه.
این کدی رو که شما گفتین کجای قالب و به چه شکلی قرار بدم تا کار کنه؟
و یه نکته دیگه اینکه چطور میشه کاری کرد که کاربر پس از دیدن نامش تو هدر بالا بتونه روش کلیک کنه و منو دراپ داون باز بشه و از گزینه های مربوط به پروفایلش انتخاب کنه؟
تو خیلی سایت ها رفتم و جواب درستی نگرفتم ولی سایت شما خوب بود واقعا
لطفا راهنماییم کنید
مرسی
سلام دوستعزیز ورودتون رو به جمع ادمینسایتها خوشآمد میگم.
برای مورد اول کافیه کدی که در بخش "کنترل ورود کاربر در وردپرس" نوشته شده رو کپی کنید و به جای خط ۶ آن کد خوشامد گویی خودتون رو بنویسید. ( برای کد خوشامد گویی از خطوط ۲و۵و۶ کد بخش "نمایش اطلاعات کاربر با استفاده از تابع وردپرس" استفاده کنید )
این کد باید در فایل header.php قالب قرار داده بشه.
مورد دوم مقداری به برنامهنویسی احتیاج داره. میتونید از آموزش قرار داده شده در لینک زیر استفاده کنید.
https://www.w3schools.com/howto/howto_js_dropdown.asp
موفق باشید
سلام خدمت شما دوست گرامی مطالب مفید بود خیلی ممنون از شما فقط یک سوال از شما
با چه کد میتوانیم مدت عضویت را مثلا 6 ماه به دست بیاریم لطفا اگه امکان داره همین که شما داخل سایت خودتان استفاده کردید را همین جا قرار بدید موفق و پیروز باشید
سلام لطفا به آیدی تلگرام (www_adminesite_com) پیام بفرستید تا کد رو براتون ارسال کنیم.