کاهش حجم فایلهای JS و CSS | روش فشرده سازی کدها

فهرست مطالب
احتمالاً زمانی که وبسایت خود را در ابزارهای تست سرعت و بهینهسازی چک میکنید با خطاهایی جهت فشرده سازی فایلها با عنوان minify مواجه میشوید. کاهش حجم فایلهای JS و CSS و فشردهسازی آنها باعث کاهش حجم صفحه و در نتیجه افزایش سرعت سایت میشود.
در این مقاله قصد داریم چند ابزار برای بهینه سازی و فشردهتر کردن کدهای وبسایت ارائه دهیم. این ابزارها با حذف فواصل، خطوط خالی و کامنتهای کد، آنها را فشرده میکنند.
روشهای بهینهسازی کد و کاهش حجم فایلهای JS و CSS
۱- استفاده از ابزارهای آنلاین
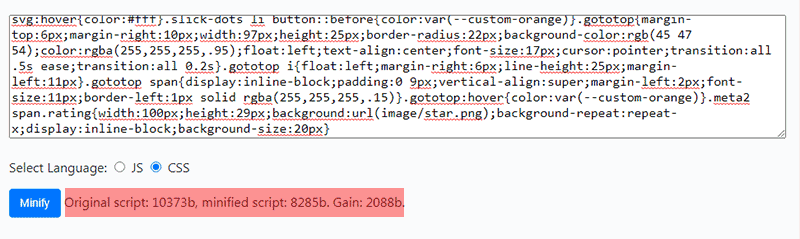
ابزارهای آنلاینی وجود دارند که کافیست کدهای خود را در آنجا قرار دهید تا آنها را به صورت فشرده به شما تحویل دهند. یکی از این ابزارها minifier.org است. به این وبسایت مراجعه کنید و کدهای وبسایت خود را در آن قرار دهید.

همچنین این وبسایت دارای پلاگین رایگانی است اگر طراح وب هستید، میتوانید این پلاگین را به پروژهی خود اضافه کنید تا بهینهسازی کدها را به صورت خودکار انجام دهد.
وب سایت های دیگری مثل cssMinifier و jscompress هم برای انجام این کار ساخته شده اند.
۲- استفاده از پلاگین راکت در وردپرس
اگر در وب سایت خود از پلاگینهای بهینه ساز مانند راکت استفاده میکنید، نیازی به افزونه یا ابزار دیگری برای این کار ندارید. کافیست سری به تنظیمات این پلاگینها بزنید و بهینهسازی کدها را در حالت فعال قرار دهید.
برای نمونه در افزونه راکت (wp rocket)، کافیست به بخش فشرده سازی فایلها (file optimization) مراجعه کرده و گزینههای فشرده سازی را فعال کنید.
همچنین بخوانید: آموزش کار با افزونه راکت
۳- افزونهی Fast Velocity Minify برای فشرده سازی فایل
اگر وبسایت شما وردپرسی است کافیست برای فشرده سازی فایلهای سایت خود به سراغ این پلاگین بروید. این افزونه بیش از ۱۰۰هزار نصب فعال دارد و میتواند فقط با چند کلیک باعث افزایش سرعت وبسایت شما شود.
با نصب این افزونه در پنل وردپرس در منو تنظیمات وبسایت ، زیرمنویی با عنوان Fast Velocity Minify اضافه میشود. وارد این قسمت شوید و در تب setting گزینههای Enable HTML Processing و Enable CSS Processing و Enable JS Processing را فعال کنید.

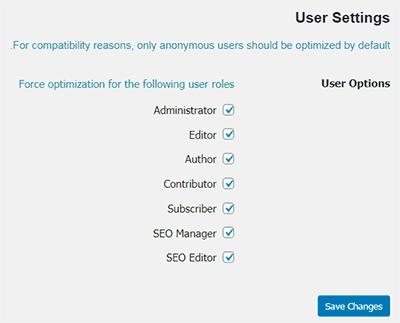
در آخر فشرده سازی را برای تمام نقشهای کاربری فعال کنید. سپس ذخیره تغییرات را بزنید. حالا اگر به سورس سایت مراجعه کنید متوجه فشرده شدن کدها خواهید شد.
در مقالات گذشته روشهای برای بهینهسازی تصاویر هم ارائه داده بودیم. کافیست به مقالهی روشهای فشرده سازی تصاویر مراجعه کنید. چرا که فشرده کردن تصاویر نقش زیادی در بهینهسازی وبسایت دارد.





سلام وقتتون بخیر توضیحات عالی بود ولی من یه مشکل دارم بعد از اینکه در extention را bundler minifier را دانلود کردم مرحله بعدش را که select میکنم گزینه ای مربوط به bundler یا minifier نمیاره .
ممنون میشم راهنمایبم کنید
سلام متوجه نشدم از کدوم روش دارید استفاده میکنید! ۳ روش بالا رو تست کنید لطفا