
در این مقاله به سوال وبهوک چیست به طور کامل پاسخ خواهیم داد. از وبهوک در جاهای مختلفی استفاده میشود. تلگرام، گیتهاب و حتی وردپرس از تکنولوژی وبهوک برای تخصص خودشان استفاده میکنند. وبهوک در حقیقت یک مفهوم Api است که به سرعت در حال افزایش محبوبیت خود میباشد. در دنیای امروزی بیشتر کارهای ما در وب با استفاده از eventها اتفاق میافتد به همین علت ضرورت بر افزایش استفاده از وبهوک روزبه روز افزایش مییابد.
در این مقاله به طور جامع در رابطه با مبحث وبهوک صحبت خواهیم کرد اما بهتر است قبل از شروع کار کمی در رابطه با مفاهیم اولیه با هم صحبت کنیم.
http چیست؟
HTTP در اوایل دهه 1990 طراحی شد و یک پروتکل قابل توسعه است که در طول زمان تکامل یافته است. با توجه به توسعه پذیری آن، نه تنها برای واکشی اسناد فرامتنی، بلکه برای تصاویر و فیلمها یا ارسال محتوا به سرورها، مانند نتایج فرم HTML استفاده میشود.
http یک پروتکل تحت شبکه است. http در حقیقت مبنای هرگونه تبادل داده در وب و یک پروتکل سرویسگیرنده است. به معنی که درخواستها توسط گیرنده، مروگر وب آغاز میشود. یک سند کامل از اسناد فرعی مختلف دریافت شده، به عنوان مثال متن، توضیحات طرح، تصاویر، فیلم ها، اسکریپتها و موارد دیگر بازسازی میشود.
در این پروتکل مشتریان و سرورها با تبادل پیام های جداگانه ارتباط برقرار میکنند. پیامهای ارسال شده توسط مشتری، معمولاً مرورگر وب، درخواست نامیده میشوند و پیامهایی که توسط سرور به عنوان پاسخ ارسال میشوند ، responses نامیده میشوند.
HTTP همچنین می تواند برای واکشی بخشهایی از اسناد برای به روزرسانی صفحات وب در صورت نیاز استفاده شود.
میدانیم که بهترین روش یادگیری استفاده از فیلمهای آموزشی است. از این رو وبسایت فرادرس که یکی از بهترین موسسههای آموزشی در ایران است برای افزایش سطح علمی کشور اقدام به ایجاد یک سری ویدئو آموزشی کرده است. برای اینکه بتوانید به درستی مبحث وبهوک را درک کنید بهتر است کمی با یک زبان برنامهنویسی آشنا باشید. برای اینکار کافیست به آموزش برنامهنویسی در فرادرس سر بزنید.
API چیست؟
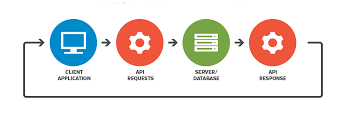
API مخفف Application Programming Interface است. API یک واسط نرمافزاری میباشد که به دو برنامه اجازه میدهد تا با هم ارتباط برقرار کنند. هر بار که از یک پیامرسان مانند تلگرام استفاده میکنید و یا وضعیت آبوهوا را با استفاده از تلفن همراه هوشمندتان چک میکنید از API استفاده میکنید.
وقتی از برنامهای در تلفن همراه خود استفاده میکنید ، برنامه به اینترنت متصل میشود و دادهها را به سرور ارسال میکند. سپس سرور آن دادهها را بازیابی میکند، آنها را تفسیر میکند، اقدامات لازم را انجام میدهد و به تلفن شما ارسال میکند. سپس برنامه آن دادهها را تفسیر میکند و اطلاعاتی را که میخواهید به صورت خوانا به شما ارائه میدهد. همه اینها از طریق API اتفاق می افتد.
به عنوان مثال فرض کنید در یک آشپزخانه نشستهاید. آشپزخانه مشغول آماده کردن سفارشات مشتریان است. اگر شخصی وجود نداشته باشد که این دو را به هم پیوند دهد رستوران یک سیستم بلااستفاده خواهد بود. لذا پیش خدمت برسر میز مشتریان رفته و سفارش آنها را یادداشت میکند سپس به آشپرخانه مراجعه میکند و به سرآشپز میگوید چه غذایی سفارش داده شده است.
همچنین بعد از آماده شدن غذا دوباره بررسی میکند که غذا به مشتری تحویل داده شود. در این مثال پیش خدمت نمونه بارز API است.
همانطور که گفته شد برای یادگیری چگونگی کار با وبهوک باید به یک زبان برنامهنویسی تسلط نسبی داشته باشید. یکی از مباحثی که افراد تازهکار در ابتدای شروع برنامهنویسی اندروید و وب در یادگیری آن به مشکل برخود میکنند یادگیری زبان xml است. برای یادگیری هر چه بهتر این زبان برنامهنویسی میتوانید به دوره آموزش xml مراجعه کنید. کافیست برروی لینک ارائه شده در پایان همین مطلب مراجعه کنید.
آموزش پیشنهادی: آموزش وبهوک – کلیک کنید.
وردپرس چیست؟
همانطور که گفته شد از وبهوک در موارد مختلفی استفاده میشود اما مثالی که در این آموزش میخواهیم بررسی کنیم مربوط به سیستم مدیریت محتوای وردپرس است. ممکن است برای برخی از شما این مفهوم کمی نا آشنا باشد برای همین در ابتدا کمی در رابطه با آن صحبت خواهیم کرد. سیستم مدیریت محتوا یک نرمافزار است که بعد از قرار گرفتن در وب سرور میتوانید با استفاده از آن اقدام به ایجاد یک وبسایت کنید. کافیست تنها این نرمافزار را بر روی سرور خودتان بارگذاری کنید.
وردپرس یک سیستم مدیریت محتوای محبوب است که بسیاری از وبسایتهای داخلی و خارجی از آن به عنوان cms(سیستم مدیریت محتوا) وبسایت خودشان استفاده میکنند. در حقیقت میتوان گفت که وردپرس محبوبترین سیستم مدیریت محتوا در جهان است. چرا که با وجود cmsهای مختلف وردپرس توانسته به خوبی سهم خودش را از بازار پیدا کند.
ووکامرس چیست؟
ووکامرس یک افزونه است که بعد از نصب کردن برروی یک وبسایت وردپرسی وبسایت شما تبدیل به یک فروشگاه آنلاین میشود. افزونه ووکامرس هم در بین طرفداران وردپرس محبوبیت زیادی را کسب کرده است. چرا که بسیاری از وبسایتهای مختلف از این افزونه برای ایجاد فروشگاه اینترنتی خودشان استفاده میکنند.
ووکامرس در چند سال اخیر رشد چشمگیری داشته است و توانسته موفقیتهای زیادی را کسب کند. قالبهای زیادی برای آن نوشته شده و افزونههای بسیاری هم برای آن ایجاد شده است. با یک جستجو ساده در اینترنت میتوانید به افزونههای مکمل بسیاری دسترسی پیدا کنید که در زمینههای مختلف مورد استفاده قرار میگیرد. همچنین قالبهای آماده رایگان و پولی بسیاری هم در این زمینه کدنویسی شده است که میتوانید از آنها در این زمینه استفاده کنید.
در ادامه این آموزش به سوال وبهوک چیست خواهیم پرداخت و با استفاده سیستم مدیریت محتوای وردپرس و افزونه ووکامرس از وبهوک چند مثال میزنیم تا این مبحث بهتر برای خوانند درک شود. پبشنهاد می گردد مقاله زیر را که در وبسایت فرادرس در این رابطه منتشر شده است، مطالعه کنید.
مقاله پیشنهادی: برای مطالعه وب هوک (WebHook) چیست ؟ — کلیک کنید
وبهوک چیست؟
بعد از آشنایی با مفاهیم اولیه حال میتوانیم به سراغ وبهوک برویم. webhook راهی است که یک برنامه میتواند اطلاعات دیگر را در زمان واقعی به برنامه های دیگر ارائه دهد. یک webhook دادهها را در صورت وقوع به برنامههای دیگر میرساند، بدین معنی که بلافاصله دادهها را دریافت میکنید. بر خلاف APIهای معمولی که برای بدست آوردن آن در زمان واقعی، باید دفعات زیادی از دادهها نظرسنجی کنید. این موضوع باعث میشود که وب هوکها برای ارائه دهنده و مصرف کننده بسیار کارآمدتر باشد.
گاهی از Webhook ها به عنوان “معکوس API” یاد میشود، زیرا به شما مقدار مشخصی از API را میدهد و شما باید API را برای استفاده از webhook طراحی کنید. webhook یک درخواست HTTP به برنامه شما میدهد، و سپس تفسیر آن از شما دریافت میشود.
بگذارید به مثال رستوران بازگردیم. به عنوان مثال، فرض کنید شما یک برنامه کاربردی با استفاده از Foursquare API ایجاد کردهاید که هنگام ورود افراد به رستوران شما را ردیابی میکند. شما در حالت ایده آل میخواهید بتوانید با نام مشتریان خوشامد بگویید و هنگام ورود آنها یک نوشیدنی رایگان ارائه دهید.
کاری که یک webhook انجام میدهد این است که هر زمان که شخصی شما را در جریان میگذارد به شما اطلاع میدهد، بنابراین میتوانید پس از شروع این رویداد، هرگونه فرآیندی را که در برنامه خود داشتید اجرا کنید. سپس دادهها از طریق برنامهای که در آن رویداد در ابتدا رخ داده است به وب ارسال میشود و به برنامه دریافت کننده که دادهها را کنترل میکند ارسال میشود.
موارد استفاده از وب هوک:
اولین قدم برای مصرف یک webhook این است که به ارائه دهنده webhook آدرس اینترنتی ارائه دهید تا درخواستها را به آنها تحویل دهد. این کار اغلب از طریق پنل پشتیبان یا API انجام می شود. این بدان معناست که شما همچنین باید یک URL در برنامه خود تنظیم کنید که از طریق وب عمومی قابل دسترسی باشد. اکثر webhook ها داده ها را به یکی از دو روش برای شما ارسال می کنند: به عنوان JSON (معمولاً) یا XML (blech) که باید تفسیر شوند، یا به عنوان داده های فرم ارائه دهنده شما به شما میگوید که چگونه آن را تحویل میدهد.
تفسیر هردوی اینها بسیار آسان است و اکثر چارچوبهای وب کار شما را انجام میدهند. اگر این کار را نکردند، ممکن است لازم باشد یک یا دو تابع را فراخوانی کنید.
نکات مهم:
در هنگام استفاده از وبهوکها نکات بسیار مهمی وجود دارد که اگر آنها را رعایت کنید میتوانید به صورت کاملا بهینه از آن استفاده کنید.
- ممکن است دادهها از بین بروند: Webhooks دادههای شما را به برنامه شما میرساند و ممکن است توجه بعدی را متوقف کند. er درخواست کردن بدان معناست که اگر برنامه شما خطایی داشته باشد ممکن است اطلاعات شما از بین برود. در صورت بروز خطا در برنامه، بسیاری از وب هوکها به پاسخها توجه میکنند و درخواستها را دوباره ارسال میکنند.
- عدم مقاومت کافی در مقابل حمله DDOS: در هنگام استفاده از وبهوکها دقت داشته باشید که Webhookها میتوانند درخواستهای زیادی انجام دهند. اگر ارائه دهنده شما رویدادهای زیادی برای گفتن دارد، ممکن است برنامه شما را DDoSing کند. اطمینان حاصل کنید که برنامه شما میتواند مقیاس مورد انتظار webhook شما را اداره کند.
کاربردهای وبهوک:
- مدیریت پیامهای متنی: برای مدیریت کردن پیامهای متنی مدلهای مختلفی از وبهوکها وجود دارد. یکی از معروفترین وبهوکها Twilio میباشد. این API به شما امکان میدهد که برای دریافت پیام کوتاه یا تماس تلفنی، webhookها را تنظیم کنید. این بدان معناست که وقتی شخصی با شماره Twilio شما پیامک میزند یا تماس میگیرد، یک درخواست HTTP POST به نشانی اینترنتی ارسال شده با اطلاعات مربوط به متن یا تماس ارسال میشود و به شما امکان میدهد به طور خودکار به آن پردازش، رسیدگی کنید یا پاسخ دهید.
- پردازش ایمیل: همانطور که میدانید ارسال و دریافت ایمیل کار دشواری است و نیازمند یک تخصص خاص است. خوشبختانه متخصصانی برای استخدام وجود دارد. SendGrid ،MailChimp و Mailgun و برخی دیگر، APIهای سادهای را برای ارسال و دریافت ایمیل در اختیار شما قرار میدهند و کارشناسان آنها مواظب هستند که آیا نامه به صندوق ورودی شخص دیگر میرسد یا خیر.
- پاسخ به تغییرات در کد شما: GitHub تقریباً هر رویداد قابل تصور در سیستم خود را نشان میدهد. اینه Github را بسیار عالی میکند. شما به آن میگویید که میخواهید از چه رویدادهایی مطلع شوید و از چه نشانی اینترنتی مطلع میشوید و GitHub هر زمان که آن رویداد اتفاق بیفتد، یک درخواست POST با آن دادهها ارسال میکند.
- رسیدگی به پرداختها: کار کردن با پولهای آنلاین کار بسیار سختی است. خوشبختانه شرکت هایی مانند Stripe و Dwolla برای سهولت زندگی وجود دارند. آنها APIهای سادهای را نشان میدهند که به کاربران اجازه میدهد به شما پول پرداخت کنند. فقط به Dwolla یا Stripe بگویید که به چه رویدادهایی اهمیت میدهید و چه نشانی اینترنتی باید مطلع شود، و آنها درخواست HTTP POST با دادههای مربوطه را به آن URL ارسال میکنند.
وب هوک در ووکامرس:
وب هوکها در ووکامرس 2.2 معرفی شدند و میتوانند محرک وقایعی باشند که هر زمان شما انجام میدهید و همچنین سفارشات، محصولات، مشتریها و کوپنها را ویرایش و حذف کنند. علاوه بر این امکان استفاده از وب هوکها با اعمال ووکامرس وجود دارد.
برای ایجاد یک وبهوک در ووکامرس کافیست وارد وبسایت خودتان شوید و ووکامرس را نصب کنید.
سپس وارد قسمت پیکربندی شوید. در سربرگ آخر گزینه پیشرفته را انتخاب کنید.
حال میتوانید گزینه وبهوک را مشاهده کنید برای استفاده برروی آن کلیک کنید.
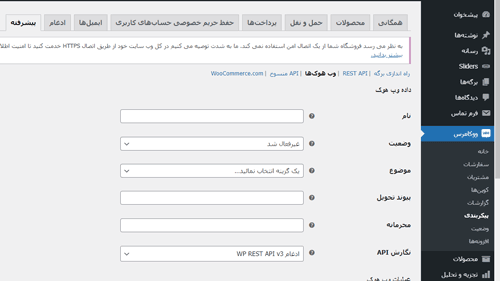
در صفحه برروی گزینه افزودن کلیک کنید و براساس موارد دلخواه خودتان فیلدها را پر کنید.
- نام: اسم وبهوک مورد نظر است.
- وضعیت: دارای سه وضعیت است که براساس شرایط باید آن را تغییر دهید برای ایجاد وبهوک این گزینه باید روی فعال باشد.
- موضوع: موضوعات مختلفی وجود دارد که شما میتوانید یکی را انتخاب کنید.
- پیوند تحویل: در این قسمت پیوندی قرار دارد که قرار است محموله به آن تحویل داده شود.
- محرمانه: یک نوع کلید محرمانه است که یک هش از وب هوک ایجاد کرده و در هدر درخواست ارائه میگردد.
پس از پر کردن فیلدهای بالا اقدام به ذخیره وبهوک کنید.
سخن آخر در مورد وب هوک:
در این مقاله سعی شد به طور جامع و کامل کاربر را با مبحث وبهوک آشنا کنیم. اگر در یادگیری مباحث گفته شده در برنامهنویسی یا موارد گفته شده مشکلی برایتان وجود داشت میتوانید در بخش نظرات با ما در میان بگذارید همچنین فیلمهای آموزش موجود در وبسایت آموزشی میتواند به شما در این زمینه کمک کند برای اینکار به لینک وبسایت فرادرس مراجعه کنید.












دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.