آموزش نحوه افزودن فونت های دلخواه به وردپرس در سه روش

فهرست مطالب
افزودن فونت های جذاب به وردپرس، باعث بهتر شدن تایپوگرافی و تجربه ی کاربری در سایت شما میشود. اگر میخواهید که فونتهای دلخواه و جذابی را در وردپرس به سایت خود اضافه کنید، در این مقاله همراه ما شوید.
افزودن فونت به وردپرس
زمانیکه شما فونتی را به قالب وردپرسی خود اضافه میکنید، علاوه بر اینکه باعث بهبود در ظاهر وبسایت شما میشود، افزودن فونتهای دلخواه باعث افزایش خوانایی متون در سایت نیز خواهد شد. اینکار باعث میشود که کاربران بیشتری وقت خود را در سایت شما سپری کنند. در نتیجه این امر سئوی سایت شما را بهبود میبخشد.
در این آموزش، با استفاده از سه روش به شما نشان خواهیم داد که چگونه فونتهای موردنظر خود را با استفاده از ابزارهایی نظیر Google Fonts ،TypeKit و متد Font-Face@ درCss به سایت اضافه کنید.
چگونه فونت دلخواه خود را برای وردپرس پیدا کنیم؟
در گذشته به علت کمبود فونت و گرافیک، این ابزار با قیمتهای بسیار گرانی به فروش میرسید. اما امروزه میتوانید، فونتهای بسیار جذاب و رایگانی را در وبسایتهای مختلف پیدا کنید. به عنوان مثال:
- Google Fonts
- Typekit
- Fontface
در زمان انتخاب فونتها به خاطر داشته باشید که استفاده بیشاز حد از فونتهای دلخواه میتواند موجب کاهش سرعت سایت شما شود. بههمینعلت کافیست فقط دو عدد فونت را انتخاب کرده و در قالب وبسایت خود از آنها استفاده کنید. این امر باعث ایجاد ثبات و پیکربندی در قالب وبسایت شما میشود.
تاثیر قالب وبسایت در سئو | آیا با تغییر قالب نتایج سئو افت میکنند؟
افزودن فونت دلخواه به وردپرس با استفاده از Google Fonts
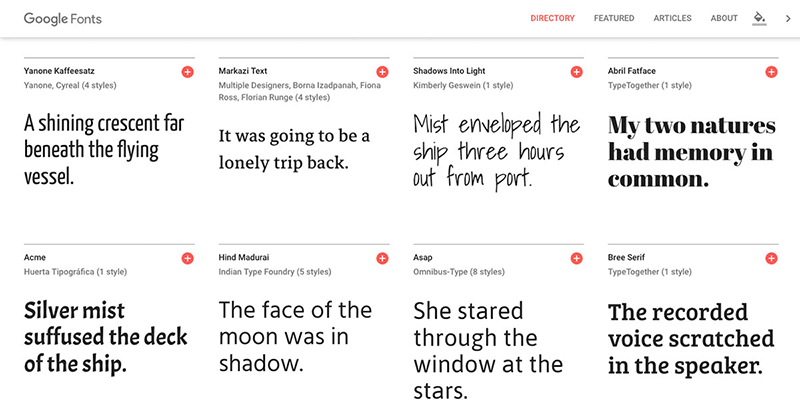
«گوگل فونتس» یا Google Fonts محبوبترین و پرکاربردترین مرجع فونت رایگان در بین طراحان سایت میباشد. در تصویر زیر نمونه فونتهای این وبسایت را مشاهده میکنید:

راههای مختلفی برای اضافه کردن فونت های گوگل به سایت وردپرسی وجود دارد که در این قسمت به دو روش متداول آن خواهیم پرداخت:
روش اول: افزودن فونتهای گوگل با استفاده از افزونه Easy Google Fonts
آسانترین راه برای استفاده از فونتهای گوگل در وردپرس، استفاده از پلاگین یا افزونه میباشد. در این روش ابتدا افزونه Easy Google Fonts را در وبسایت وردپرسی خود نصب و فعال کنید.
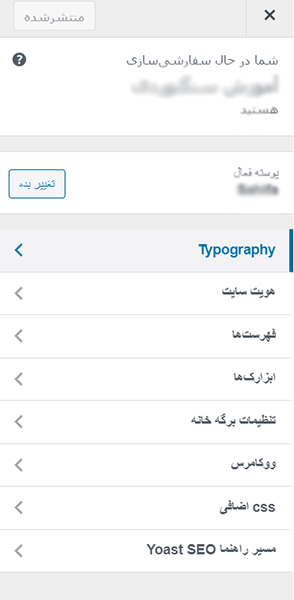
پس از فعالسازی افزونه، به منوی “نمایش” یا Appearance در پنل وردپرس بروید. سپس بر روی Customizer کلیک کنید. در این بخش، قسمتی با نام “تایپوگرافی” یا Typography را مشاهده خواهید کرد.

پس از کلیک بر روی Typography بخشهای مختلفی از وبسایت برای شما قابل انتخاب خواهد بود که میتوانید فونت مورد نظر خود را در آن قرار دهید. با انتخاب Edit Font بر روی منوی هر بخش کلیک و فونت مورد نظر خود را انتخاب کنید. همچنین میتوانید مقدار ویژگیهای font style ،font size ،padding و margin را تغییر دهید.
توجه: با توجه به نوع قالبی که برای وبسایت خود استفاده میکنید، ممکن است که نام یا تعداد فیلدهای موجود در این بخش تغییر کند.
برای رفع این مشکل، افزونه Easy Google Fonts این امکان را به شما میدهد که کنترلهای مخصوص به وبسایت خود را بسازید. برای این منظور به بخش “تنظیمات” رفته و در آنجا بر روی Google Fonts کلیک کنید. در این بخش میتوانید برای کنترلی که میخواهید در وبسایت خود اعمال کنید، نامی انتخاب کنید.
روش دوم: افزودن فونتهای گوگل به صورت دستی
در این روش باید کد موردنظر فونت خود را به قالب وردپرس خود اضافه کنید. برای اینمنظور ابتدا به قسمت Google fonts library سایت گوگل فونت بروید و فونتی را که میخواهید از آن استفاده کنید را انتخاب کنید. سپس بر روی دکمه ی quick use که در زیر فونت قرار گرفته کلیک کنید.
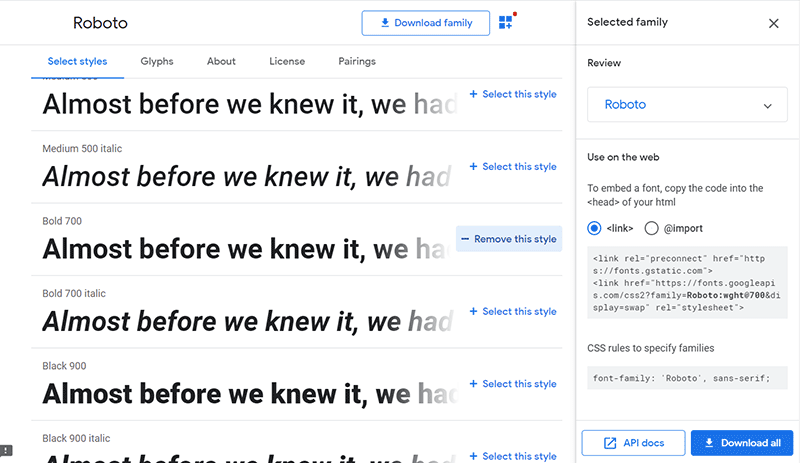
در برگه ی فونت مذکور، استایلهای مختلف مربوط به آن را خواهید دید. استایلی را که می خواهید، انتخاب و بر روی دکمه ی select this style کلیک کنید. به تب Embed روید و در آن جا کد داده شده را کپی کنید.

به فایل header.php قالب خود بروید. کد موردنظر را قبل از تگ <body> قرار دهید. بعد از انجام این کار، فونت در سراسر وبسایت شما اعمال خواهد شد.
همچنین برای افزودن فونت به وبسایت خود میتوانید از طریق فایل استایل شیت قالب خود نیز اقدام کرده و فونت را به صورت زیر در آن اضافه کنید:
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}افزودن فونت به وردپرس با استفاده از Typekit
Typekit یکی از ارائهدهندگان فونتهای رایگان میباشد که میتوانید به پروژههای خود اضافه کنید. برای اینکار، ابتدا در سایت ثبتنام کنید و به بخش فونتهای موجود درآن بروید.با کلیک بر روی علامت </> میتوانید فونت را انتخاب کرده و پروژه خود را ایجاد نمایید.
در این مرحله روش استفاده از این فونت در css قالب به شما نشان داده میشود. باید کد را کپی کنید و آن را در داخل تگ <head> وب سایت خود قرار دهید.
دو راه برای افزودن این کد به وب سایت وجود دارد. باز هم می توانید فایل header.php قالب خود را ویرایش کنید و کد را قبل از تگ <body> قرار دهید. یا اگر با ویرایش کدهای قالب آشنا نیستید، می توانید با استفاده از افزونه ی Insert Headers and Footers کد خود را به هدر سایت اضافه نمایید.
بعد از نصب و فعالسازی این افزونه به بخش «تنظیمات» پنل وردپرس رفته و در آن جا بر روی Insert Headers and Footers کلیک کنید و کد خود را در بخش Scripts in header بریزید و سپس این تنظیمات را ذخیره نمایید.
این کار فونت مورد نظر شما را به کل محتوای سایت می افزاید. همچنین فونت را می توانید در ستایل شیت قالب نیز اضافه نمایید.
h1 .site-title {
font-family: gilbert, sans-serif;
}افزودن فونت به سایت وردپرس با استفاده از متد font-face
مستقیم ترین و درست ترین راه افزودن فونتی دلخواه به وردپرس، استفاده از متدی در زبان css3 می باشد. متدی با نام font-face@. این متد این امکان را به شما می دهد که هر فونتی را که می خواهید به سایت وردپرسی خود اضافه کنید.
اولین چیزی که نیاز دارید این است که فونت خود را در فرمت وب (web format) از هر جایی که مایلید، دانلود نمایید. اگر فرمت وب فونت خود را در دست ندارید، می توانید با استفاده از ابزارهایی نظیر FontSquirrel Webfont generator آن را به فرمت وب دلخواه تبدیل کنید.
زمانی که فرمت وب از فونت خود را در اختیار داشتید، باید آن را بر روی هاست وب سایت خود آپلود نمایید.
بهترین مکان برای آپلود فونت در هاست، درون پوشه ی جدیدی با نام Fonts می باشد. این فولدر را درون دایرکتوری پوسته (قالب) خود یا درون دایرکتوری زیرپوسته ی مربوطه ایجاد نمایید. برای آپلود نیز می توانید از فایل منیجرهای FTP یا cPanel استفاده کنید.
بعد از این که فونت را آپلود کردید، باید مثل کد زیر فونت را با استفاده از متد font-face در فایل استایل شیت قالب خود بارگذاری نمایید. این متد یکی از متدهای زبان برنامه نویسی CSS3 می باشد.
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}فراموش نکنید که مقادیر مربوط به font-family و URL را مطابق با فونت خود تغییر دهید. بعد از این کار می توانید فونت خود را در هر جایی از سایت استفاده نمایید. مثل کد زیر:
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}افزودن فونت به وردپرس با استفاده از متد font-face مربوط به css3، همیشه بهترین راه برای این کار نیست. اگر از فونت های Google Fonts یا Typekit استفاده می کنید، بهترین راه استفاده ی مستقیم از این فونت ها از سرورهای خود این ارائه دهندگان می باشد. بدین شکل و با این روش، بهترین بازدهی را دریافت خواهید کرد.





دیدگاه کاربران