تفاوت alt و tittle در تصاویر چیست؟ چرا باید از آنها استفاده کرد؟

فهرست مطالب
یکی از اصولی که در محتوای وب و سئو سایتها حائز اهمیت میباشد، انتخاب و قرار دادن تصاویر در کنار محتوای ایجادشده در سایت است. زمانیکه ادمین یک سایت تصاویری را در سایت خود قرار میدهد، باید به این نکته توجه کافی داشته باشد که تصاویر با حجم مناسبی بهینه شده باشند. همچنین استفاده از دو تگ Alt و Title برای عنوان و متنِ مناسبِ تصویر باعث میشود وبسایت موردنظر برای رتبهبندی بهتر در گوگل بین رقبای خود بهینهسازی شود.
اگر مایلید که بدانید چگونه میتوان حجم تصاویر سایتتان را بهینهسازی کنید، میتوانید به مقاله زیر مراجعه کنید:
بهترین روشهای بهینهسازی و کاهش حجم تصاویر سایت
در این مقاله قصد داریم دو تگ Alt و Title را معرفی کرده و در مورد چگونگی سئو سایتها با استفاده از این دو تگ بپردازیم.
علت استفاده از Alt و Title
همانطور که بیان کردیم تصاویر نقش بسیار مهمی در محتوای سایت دارند. استفاده از دو تگ کاربردی Alt و Title در تصاویر به سئو سایت شما کمک میکند. همچنین باعث میشود سایت شما حرفهایتر به نظر برسد.
دلیل دیگر اهمیت این خصیصهها موتورهای جستجو هستند. زمانی که موتورهای جستجو به ایندکس سایت میپردازند، تصویر موردنظر را با توجه به وجود این تگها درک میکنند. درنتیجه باعث میشود، موتورهای جستجو، محتوای سایتها را در رتبههای بهتری قرار دهند.
یکیدیگر از اهمیت استفاده این نوع تگها، استفاده کاربران کمبینا یا نابینا از دستگاههای متنخوان است. وجود چنین تگهایی باعث میشود، تصاویر توسط این کاربران بهدرستی خوانده شود. بدین صورت که هنگامیکه به یک تصویر در محتوای سایت میرسند، با استفاده از تگ عنوان و تگ متنی میتوانند متوجه حضور تصویر و مفهوم آن بشوند.
معرفی تگ Alt در تصاویر
یکی از مواردی که باعث میشود در محتوای ایجاد شده سایت، کاربر متن را درک کرده و با آن ارتباط بهتری برقرار کند، استفاده از یک تصویر مشخص و برجسته میباشد. ولی گاهی اوقات ممکن است این تصویر در صفحه موردنظرمان بارگیری نشود و درنتیجه کاربر از موضوع تصویر آگاه نشود. اینجاست که alt به کمک ما میآید.
خصیصه alt یک متن جایگزین تصویر میباشد که موضوع تصویر را توصیف میکند. این تگ زمانی که تصویر بارگیری نشود در داخل ظرف تصویر نمایان میشود و مفهوم عکس را بازگو میکند.
نحوه ایجاد تگ Alt در وردپرس
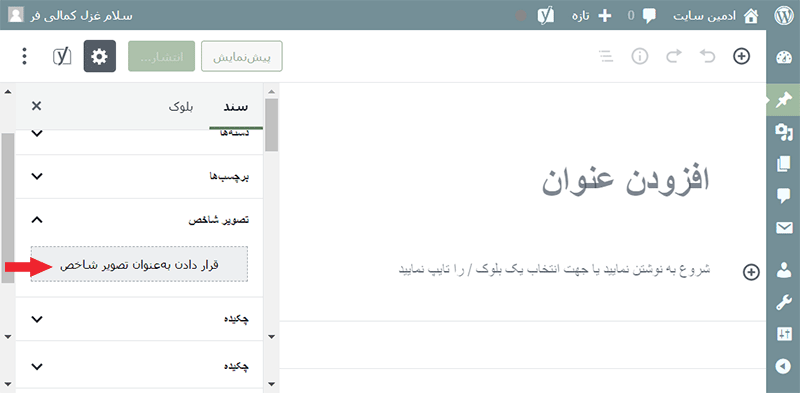
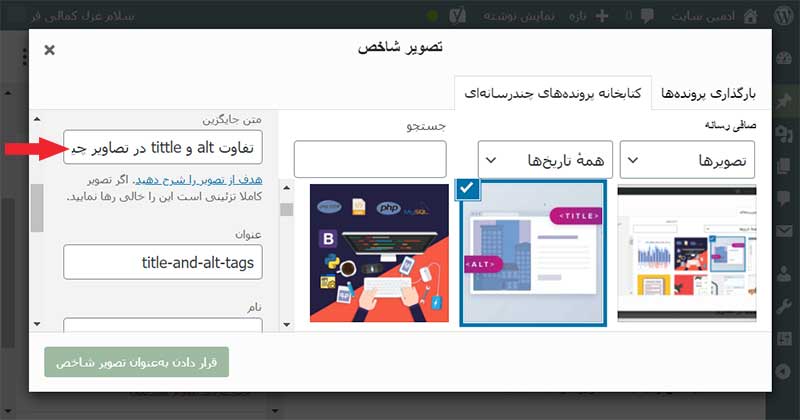
وردپرس این امکان را به شما میدهد که زمانی که تصویر موردنظر خود را در سایت آپلود میکنید، بتوانید به راحتی متن جایگزین تصویر را به آن اضافه کنید. برای این کار میتوانید بعد از افزودن محتوای متنی خود در قسمت افزودن نوشته وردپرس، از گوشه سمت چپ، گزینه قرار دادن تصویر شاخص را انتخاب کنید. سپس بعد از آپلود تصویر، در قسمت کادرهایی که وردپرس در اختیار شما قرار میدهد ” متن جایگزین تصویر” را اضافه کنید.


تگ Tittle در تصویر به چه معناست؟
این تگ زمانی نشان داده میشود که کاربر نشانگر ماوس خود را بر روی تصویر حرکت دهد، در این صورت پنجره کوچکی باز میشود که عنوان تصویر در آن نوشته شده است. در واقع از این تگ برای نامگذاری و معرفی هر تصویر استفاده میشود.
چگونه میتوان تگ Tittle را در وردپرس ایجاد کرد؟
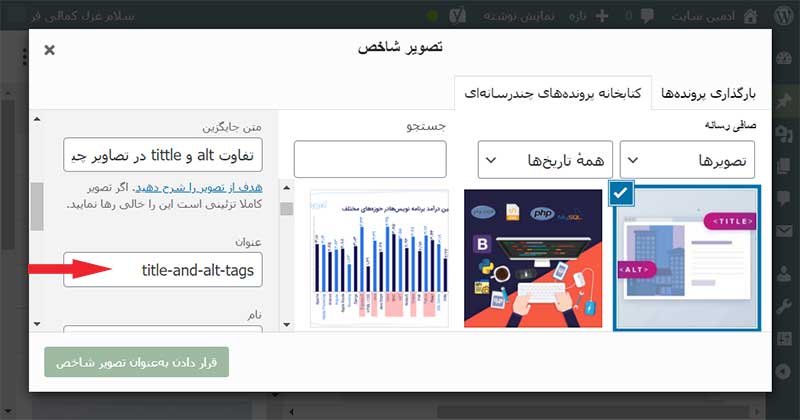
در وردپرس، هنگامیکه تصویر موردنظر خود را آپلود کردید، در گوشه سمت چپ، کادری با نام “عنوان” وجود دارد. در این فیلد نمیتوان title را قرار داد. زیرا وردپرس از این فیلد برای مدیریت تصاویر استفاده میکند و ارتباطی با title تصویر ندارد.

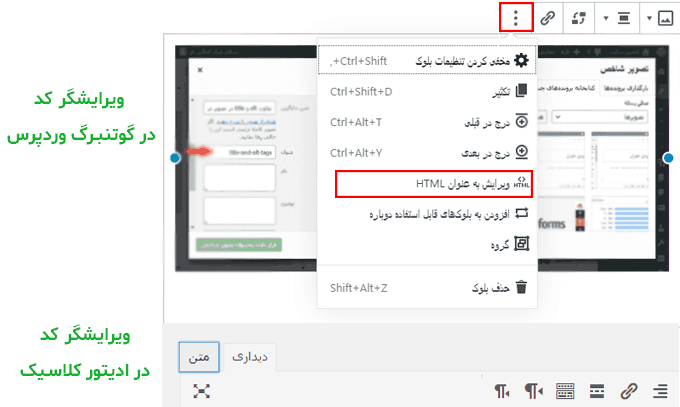
برای قرار دادن عنوان در تصویر باید کمی دست به کد شوید! کافیست از بخش تنظیمات هر بلاک در ویرایشگر گوتنبرگ آن را روی ویرایش به عنوان HTML قرار دهید. (مانند تصویر زیر)
برای ویرایشگرهای کلاسیک باید حالت ویرایشگر را از حالت دیداری به متن تغییر دهید.

سپس در کد <img> یک title اضافه کنید مانند کد زیر:
<img src="" title="عنوان دلخواه" alt="متن جایگزین">
امیدوارم این مقاله برای شما کاربران عزیز مفید بوده باشد! برای آشنایی بیشتر با سیستم مدیریت محتوای وردپرس میتوانید از قسمت وردپرس در بخش مقالات آموزشی سایت ما بازدید کنید.





دیدگاه کاربران