نحوه ایجاد گالری تصاویر در وردپرس بدون نیاز به افزونه

فهرست مطالب
داشتن یک گالری تصاویر به مدیران وبسایتها این امکان را میدهد که تصاویر داخل سایت خود را در قالب اُرگانیز شدهای در سطر یا ستون نمایش دهند. همچنین باعث میشود کاربران راحتتر در سایت بازدید کنند و کمتر به اسکرول صفحه بپردازند. اگر دارای سایتی با سیستم مدیریت محتوای وردپرس باشید، ممکن است برای ایجاد گالری تصاویر از افزونههای موجود در مخزن وردپرس استفاده کرده باشید.
اینکار ممکن است در ابتدا مناسب بهنظر برسد، ولی به مرور زمان استفاده از افزونههای مختلف در وردپرس باعث کاهش سرعت وبسایت میشود. همچنین ممکن است به دلیل رایگان نبودن این افزونهها، هزینه زیادی را متقبل شوید.
از همین رو میتوانید از متداولترین روش یعنی قابلیت پیشفرضی که در خود وردپرس وجود دارد، استفاده کنید. در این مقاله قصد داریم نحوه ایجاد گالری تصاویر در وردپرس را به شما همراهان عزیز آموزش دهیم.
چرا از گالری تصاویر در وردپرس استفاده میکنیم؟
زمانی که شما چند تصویر را به پستهای وبسایت خود اضافه میکنید، این تصاویر یکی پس از دیگری نمایش داده میشوند. شما با ایجاد آلبوم تصاویر در وردپرس میتوانید تجربه خوشایندی برای کاربران خود ایجاد کنید. به این صورت که با ایجاد این آلبوم، تصاویر در سایت در یک قالب مناسب با ستون وسطر قرار میگیرند. همچنین میتوانید این تصاویر را در قالبهای کوچکتر ایجاد کنید تا کاربران با کلیک کردن بر روی آنها، تصاویر را در سایز اصلی مشاهده کنند.
نحوه ساخت گالری در وردپرس
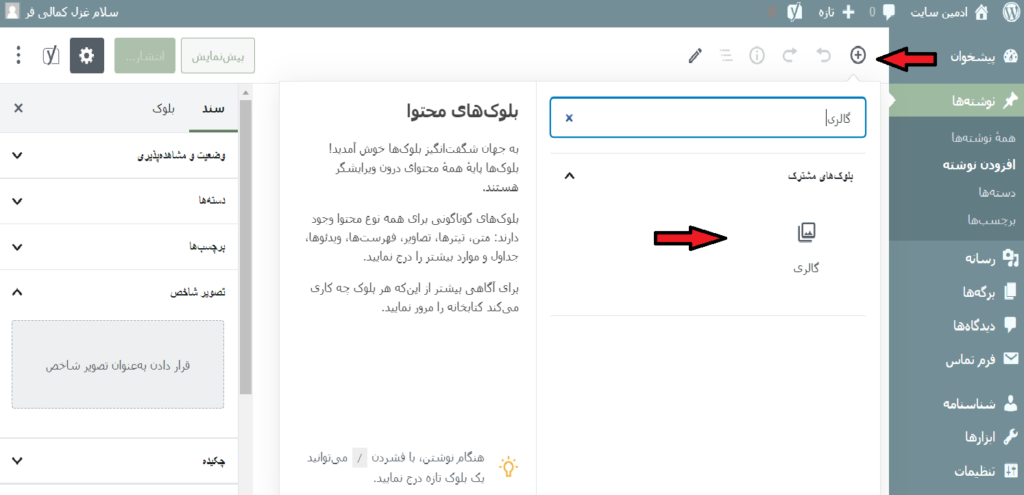
اولین کار برای ایجاد گالری تصاویر در وردپرس ، رفتن به نوشته جدید یا پستی هست که میخواهید در آن گالری ایجاد کنید. در این قسمت، در قسمت نوشتهها، افزودن نوشته را انتخاب میکنید. سپس در قسمت بالای سربرگ، گوشه سمت راست روی علامت موردنظر کلیک کنید. در صفحه باز شده بلوک گالری را پیدا میکنید.

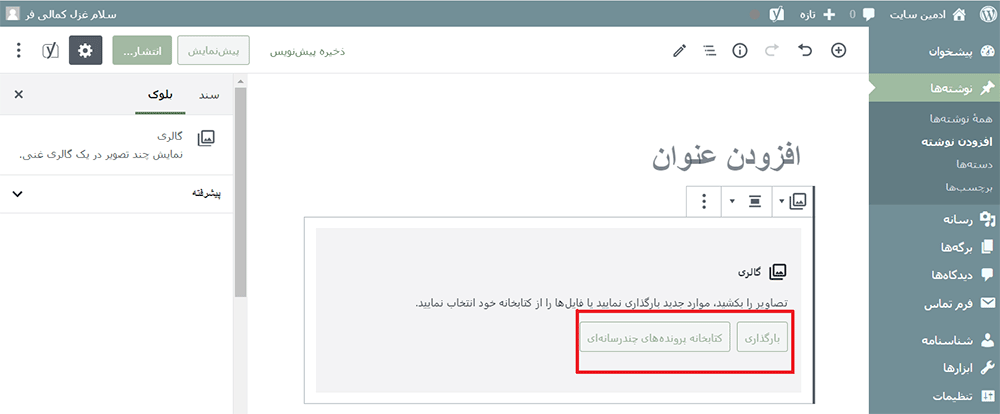
بعد از اینکه بلوک گالری را به نوشته خود اضافه کردید، دو گزینه برای شما نمایش داده میشود. گزینه بارگذاری که برای آپلود تصاویر مورد نظر شما است. گزینه کتابخانه چندرسانهای که برای تصاویری است که قبلا در سرور شما آپلود شدهاند.

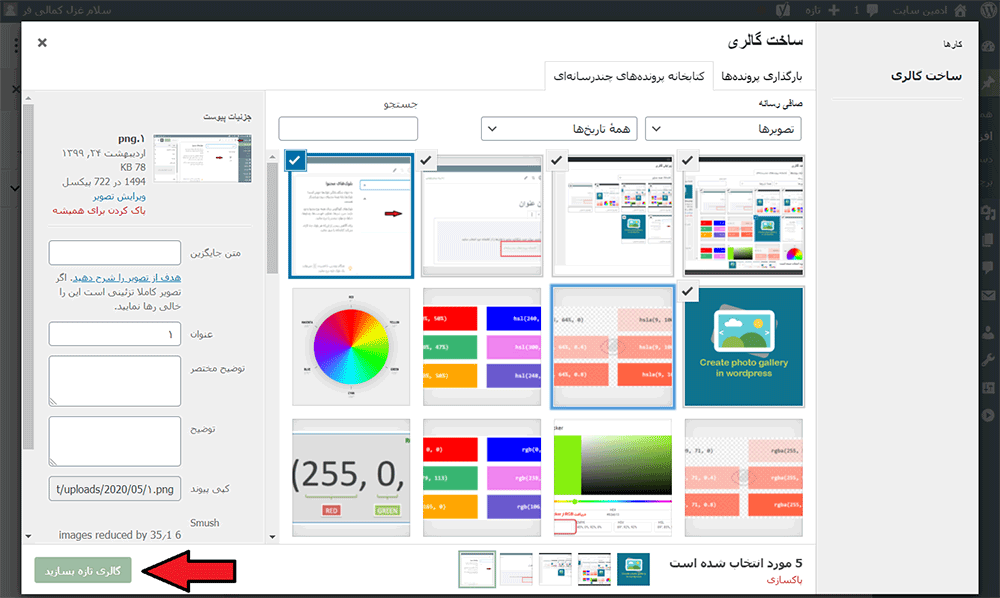
حالا باید برای گالری خود، چند تصویر انتخاب کنید. اگر از کتابخانه رسانهها استفاده میکنید کافیست تعدادی تصویر انتخاب و اضافه کنید. سپس در قسمت چپ سربرگ، پنل تنظیماتی وجود دارد که میتوانید با استفاده از آن، متن، عنوان و جزئیات تصویر را وارد کنید. بعد از انتخاب تصاویر و تنظیمات مربوطه روی گزینه “گالری تازه بسازید” کلیک کنید. این گزینه در قسمت پایین گوشه سمت چپ وجود دارد.

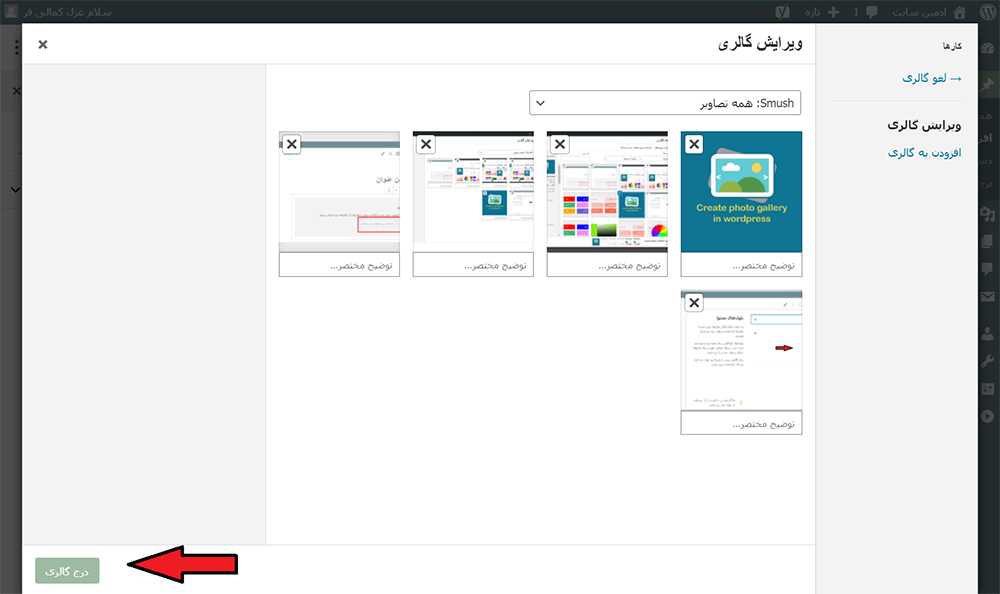
بعد از کلیک بر گزینه ایجاد گالری تصاویر در وردپرس، صفحه جدیدی باز میشود. در این صفحه میتوانید گالری خود را ویرایش کنید. بدین ترتیب برای تصاویر انتخاب شده، متن زیرنویس و توضیح مختصری بنویسید. پس از انجام این کارها بر روی گزینه درج گالری کلیک کنید.

پس از درج گالری در قسمت سمت چپ، میتوانید تنظیمات مربوط به گالری را انجام دهید. بدین ترتیب با روشی ساده توانستید در وردپرس خود گالری تصاویر ایجاد کنید.
اگر هنوز آشنایی کافی با دیگر بخشهای سیستم وردپرس ندارید، میتوانید به مقالات وردپرس مراجعه کنید.





سلام وقت بخیر.
یک سوال دارم.
در وردپرس وقتی تصویری آپلود میکنیم ، اون تصویر به چندین تصویر تبدیل میشود.
در این مورد جستجو کردم و اکثر سایتها نوشتند که به خاطر فانکشن وردپرس و قالب است. توضیحات دقیقتری ندادند.
سوالم اینه که اگر به صورت دستی تصویر را در هاستم آپلود کنم که اون تصویر به چندین تصویر با سایزهای مختلف تبدیل نشه ، مشکلی پیش میاد؟ یا اینکه تغییری در وردپرس بدهم که فقط تصویر اصلی را آپلود کنم و سایزهای مختلف را نسازد.
فایده ساخت چند تصویر با سایزهای مختلف چی هست؟
با تشکر
سلام همراه گرامی، ساخت تصاویر در چند سایز بی علت نیست. دلیل اصلی این کار هم جلوگیری از لود شدن تصاویر بزرگ در جاهایی که به سایزهای کوچک احتیاج داریم هستش. برای مثال در سایدبار سایت یه سری مقالات در حال معرفی هستن که سایز تصاویری که نمایش داده میشه زیر ۱۰۰ پیکسل هستش. پس دلیل نداره قالب سایت بیاد از سایز اصلی یا مدیوم ۳۰۰ پیکسلی استفاده کنه.
این داستان در سرعت و بهینه سازی نقش خوبی داره. بهتره جلوگیری نکنید از این کار.