بررسی بخش waterfall در جیتیمتریکس – افزایش سرعت سایت با waterfall

فهرست مطالب
افزایش سرعت سایت با waterfall از جمله تکنیکهایی است که ادمینهای وبسایت باید به آن تسلط داشته باشند. برای افرادی که به تازگی به این حوزه وارد شدهاند ممکن است بررسی نمودار waterfall کمی سخت و پیچیده به نظر برسد. توجه داشته باشید که ممکن است نمودار آبشار را به شکلها مختلفی ببینید اما مفاهیم کلی گفته شده در این مقاله در همه بخشها اعمال میشود.
waterfall چیست؟
یک waterfall پیکربندی شده یک نمودار خطی است. waterfall از یک سری پله تشکیل شده است. هر کدام از این پلهها نشاندهنده اقدامات مختلف کاربر در وبسایت شما است. ترتیب مراحل منعکسکننده توالی اقداماتی است که افراد برای تکمیل یک کار انجام میدهند. waterfallها میتوانند شامل هر چیزی باشند. waterfall به شما نشان میدهد که چند نفر در زنجیرهای از رویدادها به یک مرحله خاص میرسند.
میتوانید از رویدادهای روی نمودار برای دسترسی به ضبطهای بازدید برای هر یک از آنها استفاده کنید.
نمودار waterfall چه کاربردی دارد؟
این نمودارها معمولا رفتار بارگیری را نشان میدهند از این رو میتوان با استفاده از این نمودارها اقدام به نمایش زمان بارگیری براساس درخواست کرد. همچنین مدت زمان و زمان اجرای درخواستها نیز نمایش داده میشود، با طول نوارهای مختلف که نشاندهنده مدت زمان درخواست است.
همه این دادهها به اشکالزدایی مسائل مربوط به عملکرد و همچنین مشکلات کلی صفحه به عنوان یک مسئله کلی کمک میکند. به طور کلی موارد متعددی وجود دارد که باید در نظر گرفته شود اما استفاده از این نمودار نیز میتواند تا حد بسیار زیادی راهگشا باشد.
ستونهای مهم در waterfall
waterfall بخشهای مختلفی دارد که در ادامه از رنگها برای درک بهتر این نمودار استفاده میکنیم. به طور کلی هر waterfall به 5 بخش کلی تقسیم میشود که این تقسیمبندی با استفاده از رنگها صورت میگیرد. این بخشها عبارتند از:
1.نام فایل

نام فایل یا منبعی است که توسط مرورگر وب بارگیری میشود. در waterfall، با روش HTTP پیشوند داده میشود. ممکن است این بخش بسیار شلوغ به نظر برسد. دقت داشته باشید که حتما نیاز نیست بدانید هر کدام از این فایلها چه کاری را انجام میدهند.
زمانی که در حال مرور کردن لیست هستید بهتر است بر روی پسوندها تمرکز کنید. به عنوان مثال فایلهای jpg معمولا تصاویر هستند. یا فایلهای css معمولا برای فایلهای شیوهنامه استفاده میشوند. نام فایلها نیز میتوانند بازگو کننده عملکرد فایلها باشند. به عنوان مثال، اگر از وردپرس استفاده میکنید، ممکن است نام افزونهای را که نصب کردهاید، یا نام موضوعی را که استفاده میکنید، تشخیص دهید.
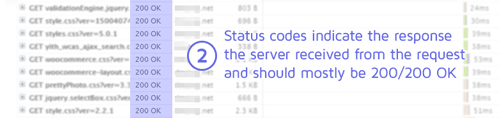
2.وضعیت پاسخ HTTP

وضعیت پاسخ HTTP از یک کد وضعیت و یک پیام اختیاری قابل خواندن توسط انسان تشکیل شده است. به عنوان مثال میتوان به عبارت “404 Not Found” اشاره کرد. وضعیت پاسخ از سرور برگردانده میشود این پاسخ به مرورگر موفقیتآمیز بودن درخواست را اطلاع میدهد.
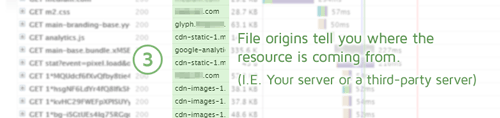
3.منبع فایل
اگر از منابع شخص ثالث زیادی استفاده میکنید نام میزبانهایی را خواهید دید که متعلق به شما نیستند. همچنین این بخش یک راه برای این است که از عملکرد درست cdn خودتان آگاهی پیدا کنید.

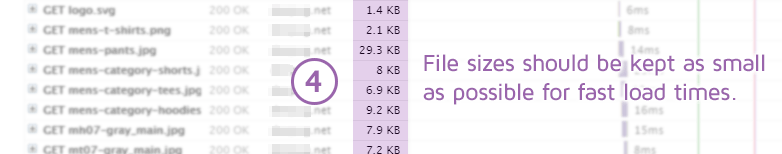
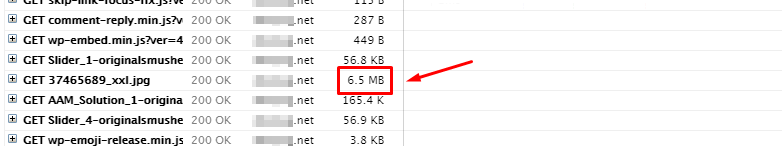
4.اندازه فایل
این بخش به اندازه انتقال فایل و یا منبع اشاره دارد. مجموع اندازه فایل ترکیبی همه درخواستهای شما، اندازه کل صفحه را تشکیل میدهد. اگر اندازه فایلهای بزرگی میبینید، باید قبل از رفتن به نمودار Waterfall، آن مشکل را در اولویت قرار دهید.

5. زمان بارگذاری
این بخش جایی است که waterfall مدت زمان خاص مورد نیاز برای بارگیری هر درخواست را تجزیه میکند.

افزایش سرعت سایت با waterfall
حال کمی بیشتر با ابزار waterfall آشنا شدیم باید بدانیم که چطور میتوانید به افزایش سرعت سایت با waterfall بپردازید. برای افزایش سرعت سایت قطعا باید ابتدا این سوال را از خودتان بپرسید که علت کاهش سرعت وبسایت من چیست؟ قطعا بهترین ابزار آنلاین برای سنجش سرعت وبسایت استفاده از gtmetrix است. از این ابزار میتوانید برای سنجش سایت خودتان یا هر سایت دیگری استفاده کنید.
قطعا میدانید زمانی که وارد این وبسایت میشوید میتوانید در ستون سوم به waterfall دسترسی داشته باشید. تا این بخش از مقاله با این نمودار تا حد بسیار زیادی آشنا شدیم. این ستون یکی از اصلیترین معیارها برای بهبود سرعت وبسایت است. بعد از تست سرعت وبسایت وردپرسی خودتان باید به این نکته توجه لازم را داشته باشید که آیا keep alive فعال است؟ اگر این بخش فعال نبود طبق آموزش زیر میتوانید این بخش را در وردپرس فعال کنید.
آموزش فعال کردن keep alive در وردپرس:
همانطور که میدانید زمانی که وبسایت شما برای کاربران لود میشود ابتدا یک صفحه html به کاربران نمایش داده میشود. سپس فایلهای css لود میشود که استایل کلی صفحه را تعیین میکند. همچنین به ترتیب فایلهایی تصویر و js برای کاربران لود میشود که ممکن است زمان زیادی را برای لود شدن سایت صرف کند.
از این رو بهتر است keep alive را در وبسایت خودتان فعال کنید. زمانی که این قابلیت را فعال میکنید تمامی درخواستها در یک خط زمانی مشخص به کاربر پاسخ داده میشود. این ویژگی میتواند تا حد بسیار زیادی باعث افزایش سرعت وبسایت شما شود. برای فعالسازی این قابلیت وارد دایرکتوری وردپرس خودتان شوید و کد زیر را به فایل htaccess. اضافه کنید.
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>قدم بعدی در افزایش سرعت سایت با waterfall
یادگیری نحوه افزایش سرعت وبسایت یک مهارت است و نمیتوان آن را تنها با مطالعه یک مقاله کوتاه آموخت. برای افزایش سرعت وبسایت باید مهارتهای مختلفی را بدست بیاورید و با ابزارهای مختلفی کار کنید. از این رو ما در تیم ادمین سایت یک دوره آموزشی را تدارک دیدهایم که با استفاده از این دوره شما میتوانید به راحتی به افزایش سرعت وبسایت خودتان بپردازید. بعد از خرید این دوره آموزشی به دیگر دورهها هیچ نیازی نخواهید داشت.
برای دسترسی به این دوره کافیست بر روی دکمه زیر کلیک کنید.
سخن آخر:
افزایش سرعت سایت با waterfall از جمله مهارتهایی است که ادمینهای وبسایت باید به آن تسلط لازم را داشته باشند. در این مقاله سعی شد به طور کلی به بررسی این ابزار پرداخته شود. همچنین سعی شد طریقه تشخیص علت کند بودن وبسایت با استفاده از این ابزار بررسی شود. برای اینکه بتوانید به خوبی سرعت وبسایت خودتان را افزایش دهید بهتر است به دوره معرفی شده مراجعه کنید و هر چه بهتر بر روی مهارتهای خودتان در این حوزه بپردازید.
اگر از مطالعه این مقاله لذت بردید در بخش نظرات ما را از انتقادات و پیشنهادات خودتان با خبر کنید.





دیدگاه کاربران