نحوه افزودن کد جاوااسکریپت به قالب وردپرس به دو روش

فهرست مطالب
گاهیاوقات ممکن است بخواهید که کدهای جاوا اسکریپت را به کل سایت یا صفحات خاصی از آن اضافه کنید. به طور پیشفرض وردپرس این اجازه را به شما نمیدهد تا بهراحتی این کدها را به پستهای خود اضافه کنید. در این مقاله به شما نشان خواهیم داد که چگونه میتوانید “افزودن جاوااسکریپت به یک سایت وردپرسی” را بهراحتی انجام دهید.
اضافه کردن جاوااسکریپت به وردپرس
جاوا اسکریپت یک زبان برنامهنویسیست که در مرورگر کاربر اجرا میشود. این زبان سمت کاربر به توسعهدهندگان امکان میدهد کارهای بسیار جالبی را انجام دهند، بدون اینکه از سرعت سایتشان کاسته شود.
هنگامی که شما تصمیم دارید یک قطعه کد جاوا اسکریپت به سایت وردپرسی خود اضافه کنید، وردپرس بلافاصله پس از ذخیره کردن صفحه یا مطلب، آن کد را حذف می کند. در ادامه چند روش را معرفی خواهیم کرد که بدون درد سر می توانید خیلی راحت کد های جاوا اسکریپت خود را در سایت وردپرسی قرار دهید.
روش اول: استفاده از افزونه Insert Headers and Footers
یکی از بهترین افزونهها برای این کار “Insert Headers and Footers” نام دارد. این افزونه به شما اجازه می دهد تا هر کد مخصوصا جاوااسکریپت را در تگ های <head> و <footer> قرار دهید.
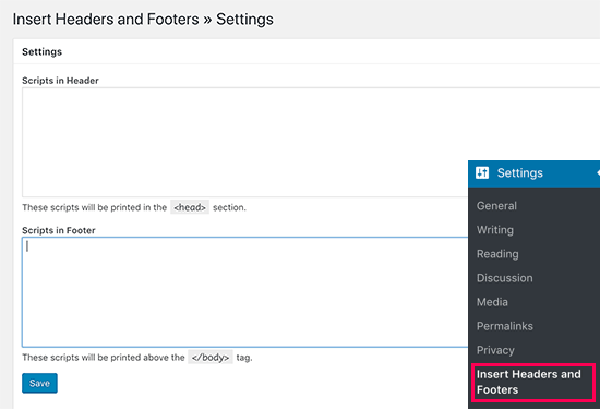
پس از اینکه افزونه را نصب و فعال کردید، می توانید به بخش تنظیمات آن در منوی وردپرس بروید. پس از آنکه وارد بخش تنظیمات افزونه شدید. با تصویر زیر روبهرو خواهید شد:

دو کادر برای وارد کردن کد وجود دارد. در کادر اول، کدهای هدر سایت قرار میگیرد. و کادر دوم محل قرار دادن کدهای فوتر است. حال میتوانید کدهای مورد نظر خود را در آنها قرار دهید. سپس تنظیمات را ذخیره کنید.
همچنین: آموزش نحوه افزودن کدهای css به قالب وردپرس + با افزونه
روش دوم: افزودن جاوااسکریپت به وردپرس (صورت دستی)
در این روش، به صورت دستی کدهای جاوااسکریپت خود را در فایلهای سایت قرار میدهید. هر کاربری میتواند با استفاده از این روش، کدهای مورد نظر خود را برای یک صفحه یا محتوا خاصی قرار دهد که آن کد تنها برای آن صفحه اجرا شود.
برای شروع کار، شما باید فایل قالب سایت وردپرس خود را به نام “functions.php” ویرایش کنید. هنگامیکه این فایل را ویرایش کردید، کد زیر را در آن فایل قرار دهید:
function wpb_hook_javascript() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');حال اگر میخواهید این کد را برای یک محتوا یا صفحات خاصی قرار دهید، باید کد زیر را قرار دهید:
function wpb_hook_javascript() {
if (is_PAGE ('20')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');همانطور که مشاهده میکنید، باید کد جاوا اسکریپت مورد نظر خود را در بخش “// your javscript code goes” قرار دهید. همچنین بخش جدیدی به کد اضافه شده است که عدد “20” را نشان میدهد.
این عدد، آیدی پیش فرض یک مطلب در وردپرس میباشد. برای اینکه بتوانید این کد جاوا را برای یک مطلبی که مورد نظرتان است قرار دهید، نیاز دارید که آیدی آن مطلب را کپی کرده و بجای عدد ۲۰ قرار دهید.





دیدگاه کاربران