
بخش فوتر در انتهایترین مکان در صفحات وب قرار دارد. این بخش یکی از ضرورترین قسمتها در طراحی صفحات میباشد که میتواند محل قرار دادن نماد اعتماد، گواینامههای معتبر، لینکهای مهم، کپی رایت، قوانین حریم خصوصی، مطالب پربازدید، مطالب اخیر، اطلاعات تماس، شبکههای اجتماعی و یا موارد دیگر باشد. در این مقاله به مواردی که میتوانید در ساخت فوتر در سایت وردپرس خود بهکار ببرید، اشاره میکنیم.
ساخت فوتر در وردپرس
ساخت فوتر در وردپرس به این دلیل اهمیت دارد که دسترسی سریع و آسانتری را برای کاربران فراهم میآورد تا بتوانند به سرعت و بدون سردرگمی به صفحات مهم و دلخواه خود دست پیدا کنند. روشهای مختلفی برای سفارشسازی فوتر وجود دارد که میتوانید از آن برای تغییر استفاده کنید. همچنین، انواع خاصی از محتوا مانند “حقوق محفوظ” و اطلاعات مالک حقوق وجود دارد که در فوتر سایت یافت میشود.
فوتر معمولاً بخشی از قالبی است که د وبسایت خود به:ار میبرید. و از قبل در طرح زمینه آن برای سایت شما تعریف شده است. با این حال، شما میتوانید آن را برای خود شخصیسازی کرده و یک فوتر سفارشی طراحی کنید یا محتوای آن را ویرایش کنید. برای انجام اینکار، شما نیازی به ابزار خاص یا مهارت کد زنی CSS ندارید. در ادامه به آموزش ساخت فوتر در وردپرس میپرازیم:
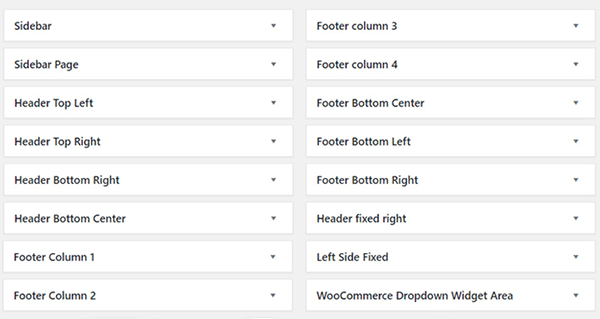
ابتدا وارد داشبورد WordPress خود شوید، به Appearance بروید و روی ابزارک ها کلیک کنید. در اینجا تمام ابزارکهای موجود برای تم مورد استفاده خود را مشاهده خواهید کرد.
در این قسمت ابزارکها در سمت راست صفحه و مناطق ویجت فوتر موجود (Footer 1 و Footer 2 و غیره) در سمت چپ صفحه نمایش داده شدهاند. توجه داشته باشید که این موارد ممکن است در قالبهای مختلف، متفاوت باشد. برخی از قالبها دارای چندین نوع فوتر بوده و برخی دیگر فقط دارای یک فوتر هستند.
برای افزودن ویجت به فوتر خود، کافیست آن را بکشید و روی قسمت مورد نظر بیاندازید. تنظیمات مربوطه را ویرایش کرده و بر روی Done کلیک کنید.
نحوه طراحی صفحه فرود استاندارد با افزونه وردپرس
چه مواردی را میتوانید به فوتر صفحات وب اضافه کرد؟
فوترها معمولاً در کل صفحات سایت ثابت میمانند. این بدان معنی است که محتوای موجود در فوتر باید مربوط به کل وبسایت باشد. در اینجا برخی از مواردی که ممکن است بخواهید در ساخت فوتر در وردپرس خود بگنجانید را آورده ایم:
۱- افزودن لینکها و پیوندهای مهم در فوتر
یکی از مهمترین مواردی که اکثر وبسایتها در بخش فوتر وبسایت خود قرار میدهند، پیوندهای مهم سایت هستند، این پیوندها عبارتند از صفحه اصلی سایت، درباره ما، ارتباط با ما، وبلاگ، فروشگاه و … .
کلیه قالبهای وردپرس دارای بخش فوتر هستند، برای افزودن لینکهای موردنیاز لازم است از پیشخوان وردپرس، منوی “نمایش” و سپس “فهرستها” را انتخاب کنید. پس از انتخاب گزینه “فهرستها” وارد صفحهای خواهید شد که میبایست گزینه “یک فهرست جدید ایجاد نمایید” را انتخاب کرده سپس یک نام برای فهرست خود در نظر بگیرید و بر روی دکمه “ذخیره فهرست” کلیک کنید.
پس از آن میتوانید از بخش “افزودن گزینههای فهرست” مواردی که تمایل دارید را تیک زده و بر روی دکمه “افزودن به فهرست” کلیک کنید. به این ترتیب، هر لینکی که میخواهید را به راحتی در فوتر خود پیادهسازی کردهاید.
۲- اطلاعات تماس
بازدیدکنندگان تمایل دارند به طور مستقیم به پایین صفحه برای یافتن اطلاعات تماس اسکرول کنند. ایمیل، شماره تلفن و آدرس فیزیکی خود و همچنین ساعات کاری خود را در این بخش اضافه کنید.
۳- درباره ما، لوگو و خدمات
برای بهبود تجربه کاربری، باید اطمینان حاصل کنید که بازدیدکنندگان شما به سرعت و بدون زحمت به صفحات مورد نیاز خود میرسند.
مدیران وبلاگ ممکن است، بخواهند پیوندهایی را به محبوب ترین پست های خود یا محتوای دیگری که می خواهند برجسته کنند قرار دهند. فروشگاه های آنلاین معمولاً جدیدترین محصولات یا دسته های محبوب محصولات خود را برای ساخت فوتر در وردپرس به کار میبرند. پسبا توجه به ماهیت وبسایتتان، پیوندها را در فوتر صفحه قرار دهید.
۴-آیکون شبکه اجتماعی
مورد دیگری که بازدیدکنندگان عادت دارند در بخش فوتر آن را پیدا کنند، پیوند سریع به صفحات و پروفایلهای شبکههای اجتماعی شما است. فوتر قطعاً مکان بهتری از سرصفحه است آیکون شبکههای اجتماعی است. زیرا اگر بازدیدکنندگان شما بلافاصله به صفحات اجتماعی شما منتقل شوند، ممکن است دیگر به سایت شما برنگردند.
۵- درج فرم عضویت در خبرنامه در فوتر وردپرس
اگر شما بخواهید برای سایت خود یک فرم خبرنامه تهیه کنید، میتوانید لینک آن را در فوتر قرار دهید.
۶- استفاده از شورت کدها در فوتر وردپرس
یکی دیگر از مواردی که میتوانید به فوتر وبسایت خود اضافه کنید، شورت کدهای ساخت تب و باکسها میباشد. در این شورت کدها میتوان هر متنی را جا داد و سپس در فوتر سایت خود به نمایش گذاشت.
۷- نوار جستجو
بسیاری از افراد نوار جستجو را در هدر سایت خود یا در بالاترین قسمت سایت خود قرار میدهند. کاربر میتواند مطلب مورد نظر خود را در نوار جستجو سرچ کرده و پیدا کند.
اگر قصد طراحی سایت با وردپرس را دارید، میتوانید بر روی دکمه زیر کلیک کنید تا با سیستم وردپرس و خدمات تیم ادمین سایت در طراحی سایت وردپرسی آشنا شوید.








دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.