
ساخت فرم ورود و عضویت در وردپرس به زبان فارسی همواره از نیازهای ادمین سایتها بوده است. یک افزونهی مناسب میتواند یک صفحهی ورود و عضویت را بدون نیاز به برنامه نویسی به صورت ایمن، زیبا و پرکاربرد برای وبسایتتان ایجاد کند.
پس برای ایجاد یک فرم ورود و عضویت در وردپرس با ما همراه باشید.
ضرورت ساخت یک فرم ورود و عضویت در وردپرس
اگر شما وبسایتی دارید که در آن لازم است کاربران برای دستیابی به بخشی از وبسایت، ثبت نام نمایند، (مثلاً برای نوشتن مطلب یا ثبت نظر، خرید محصول و…) به یک فرم جهت عضویت کاربران و یک فرم جهت ورود کاربران عضو شده نیاز دارید.
وردپرس بهصورت پیشفرض فرمی را جهت ورود کاربر به سایت در آدرس yourdomain.com/wp-login.php قرار داده است. (به جای yourdomain.com آدرس سایت خود را وارد نمایید.)
ظاهر تکراری و سادهی این فرم پیشفرض باعث میشود استفاده از آن برای کاربران خستهکننده باشد.
پس پیشنهاد میکنیم حتماً از یک فرم ورود و عضویت در وردپرس با طرح جذابتر و ایمنتر استفاده نمایید. وجود پلاگینهای رایگان برای اجرای هر کاری یکی از مزیت وردپرس نسبت به سایر CMSها است.
افزونهی ساخت فرم ورود و عضویت در وردپرس
افزونههای زیادی برای ساخت فرم لاگین در وردپرس وجود دارند. ما در این آموزش به معرفی افزونهی User Registration پرداختهایم.
مزایای استفاده از افزونه User Registration:
- رایگان و پرکاربرد
- طراحی فرم بهصورت ساده با drag and drop
- قابلیت ایجاد فرم ثبت نام و ورود
- قابلیت ایجاد پنل کاربری
- قابلیت ترجمه به زبانهای مختلف
- قابلیت نمایش در بخشهای مختلف سایت به کمک short code
- پشتیبانی از google reCaptcha
- و….
ایجاد فرم عضویت کاربر با افزونه User Registration
برای ساخت فرم ثبت نام در وردپرس به کمک این افزونه مراحل زیر را گامبهگام انجام دهید.
گام اول: تنظیمات وردپرس
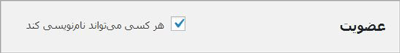
در پنل وردپرس وارد بخش تنظیمات عمومی وردپرس شوید و به کاربران اجازه نامنویسی دهید. اگر این بخش فعال نباشد فقط ادمین سایت میتواند کاربری را نامنویسی کند.
گام دوم: نصب افزونه
وارد بخش افزونهها > افزودن شوید و نام افزونه (User Registration) را در باکس جستجو نمایید. سپس افزونه را مانند سایر افزونهها نصب و فعال نمایید.
همچنین میتوانید با کلیک بر روی دکمهی زیر افزونه را از وبسایت وردپرس دانلود نماید.
دانلود افزونه user registration
گام سوم: ایجاد فرم دلخواه
۱- ایجاد فرم عضویت
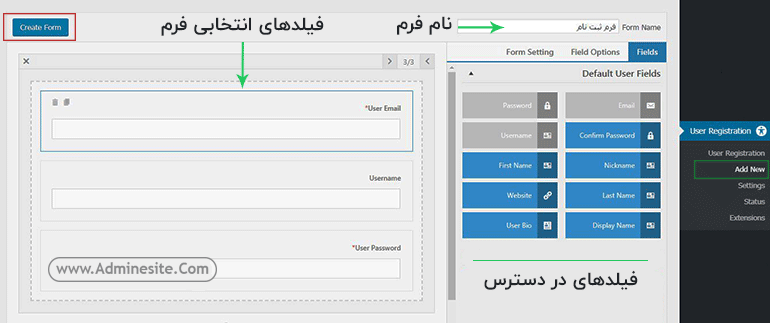
بعد از نصب افزونه بخش جدیدی به نام User Registration به پنل وردپرس اضافه میشود. از این قسمت دکمهی add new را بزنید.
در این صفحه میتوانید فرم ورود و عضویت در وردپرس را به سبک دلخواه خود را بسازید.
در بخش بالایی صفحه نام مناسب برای فرم خود را وارد نمایید.
در سمت راست این افزونه سه بخش fields، field options و form setting قرار دارد. در بخش fields فیلدهای دلخواه خود را درون فرم بکشید و رها کنید.(بخش چپ)
این افزونه برای ساخت یک فرم عضویت فیلدهای متنوعی را در اختیار شما قرار داده است. فیلدهای مناسب برای یک فرم عضویت مانند ایمیل، نام کاربری، پسورد و… را در فرم قرار دهید سپس دکمهی create form را بزنید.
۲- تنظیمات فیلدها
اکنون فرم مدنظر شما ساختهشده است اما عبارات به زبان فارسی نیستند و ممکن است محدودیتهای مدنظر شما بر روی فیلدها وجود نداشته باشند.
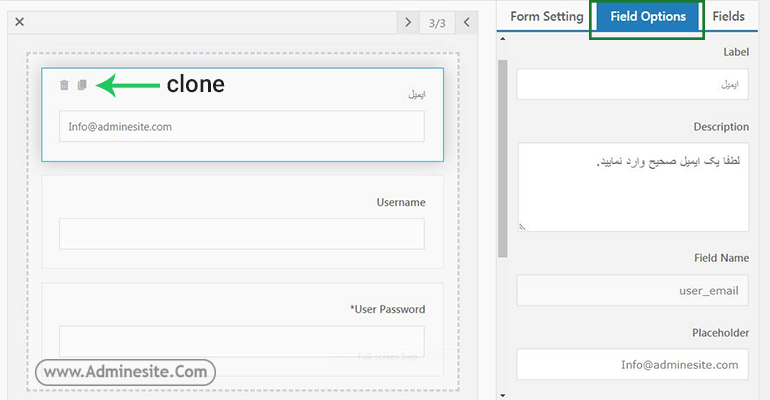
برای تنظیم کردن هر فیلد در فرم کافی است اشارهگر موس را روی آن فیلد قرار دهید تا دو دکمهی trash و clone ظاهر شود. بر روی دکمهی clone کلیک نمایید تا در سمت راست صفحه بخش field options باز شود.
تنظیمات متنوعی برای هر نوع فیلد در نظر گرفتهشده است که پایهایترین آنها عبارتند از:
Label: از این قسمت عنوان فیلد را فارسی کنید.
Description: توضیحات اضافی برای فیلد
Placeholder: متن کمرنگی که داخل فیلد نوشته میشود.
Required: اجباری بودن تکمیل فیلد برای کاربر
Hide Label: مخفی کردن عنوان فیلد
Custom Class: اضافه کردن کلاسهای دلخواه به این فیلد
۳- تنظیمات فرم عضویت
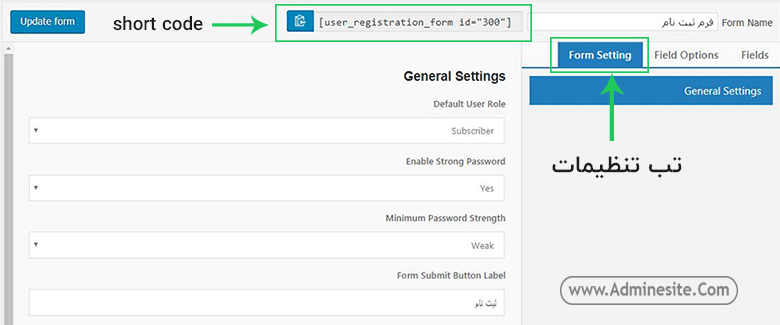
برای تنظیمات فرم ایجاد شده از بخش راست دکمهی form setting را بزنید.
تنظیمات این بخش عبارتند از:
Default User Role: نقش کاربر ثبت نام شده (ترجیحاً آن را روی subscriber یا همان مشترک قرار دهید تا پایینترین دسترسی را به کاربران بدهید.)
Enable Strong Password: سنجش میزان قوی بودن رمز عبور در فرم
Minimum Password Strength: حداقل قدرت رمز عبور قابل قبول
Form Submit Button Label: عنوان دکمهی ارسال فرم (به فارسی ترجمه کنید.)
Enable reCaptcha Support: فعالسازی reCaptcha در این فرم
Form Template: ظاهر فرم (انتخاب ظاهر فیلدهای فرم بهصورت دایره، با حاشیه، مستطیلی و..)
Custom CSS class: افزودن کلاسهای css دلخواه
بعد از اعمال تنظیمات create form را بزنید.
گام چهارم: استفاده از فرم ایجاد شده
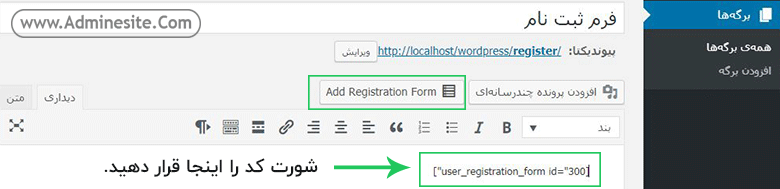
با کمک شورت کدی که افزونه به شما میدهد، فرم طراحی شده در همهی بخشهای سایت قابلیت نمایش دارد. کافیست short code تولید شده را کپی نمایید و در صفحه یا برگهی مدنظر خود paste کنید.
برای این کار وارد بخش برگهها > افزودن برگه شوید. نام و slug دلخواه را وارد کنید و کد را paste کنید. همچنین میتوانید دکمهی add Registration form را بزنید و فرم ساخته شده را انتخاب نمایید تا کد در این صفحه paste شود.
بدین ترتیب فرم ثبت نام کاربران به راحتی ساخته شد.
برای فارسی شدن خطاهای فرم بخش بعدی را دنبال کنید.
تنظیمات هشدارها
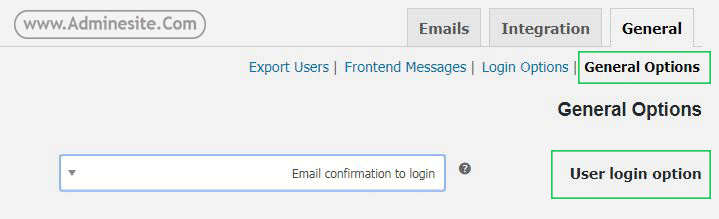
از بخش User Registration وارد setting شوید. تب general دارای ۴ زیر بخش است. گزینهی اول General Options را بزنید.
در بخش User login option نحوه لاگین کردن کاربر بعد از ثبت نام را مشخص کنید. (ورود مستقیم بعد از ثبت نام، دریافت کد فعالسازی با ایمیل و..)
برای مثال اگر میخواهید ثبت نام کاربر با ارسال ایمیل فعالسازی انجام شود گزینهی Email confirmation to login را انتخاب کنید. یا اگر ترجیح میدهید بلافاصله بعد از ثبت نام، کاربر با رمز عبور انتخابی خود وارد شود گزینهی manual login را انتخاب کنید.
در زیر بخش سوم frontend messages مدیریت میشوند. در این بخش تمام پیغامهایی که افزونه به کاربر نمایش میدهد مشخص است. شما باید از این بخش پیغامها را پاک نمایید و معادل فارسی آن را جایگزین کنید.
آزمایش فرم ایجاد شده
حالا برگهای را که در آن فرم عضویت قرار دارد، باز کنید و یک ثبتنام آزمایشی انجام دهید.
سپس در پنل وردپرس به بخش کاربران > همه کاربران بروید. در این بخش باید نام کاربر جدید اضافه شده باشد. حالا ایمیلی که از آن استفاده کردهاید را باز کنید. بر روی لینک ارسالی کلیک نمایید تا ثبت نام کامل شود.
لینک ارسالی به ایمیل قابل کلیک نیست؟
اگر ایمیلی که برای تایید ثبتنام برایتان ارسال میشود قابل کلیک نیست، وارد بخش Settings->Emails در این افزونه شوید. از بخش Email Confirmation برروی آیکون تنظیمات کلیک کنید. وارد صفحهای میشوید که در آن قادرید متن ایمیل ارسالی را تغییر دهید.
اگر در متن ارسالی لینکی وجود ندارد، آن را خودتان به صورت زیر ایجاد کنید:
<a href="{{home_url}}/wp-login.php?ur_token={{email_token}}">{{home_url}}/wp-login.php?ur_token={{email_token}}</a>
اکنون توانستید یک فرم ثبتنام برای کاربران خود ایجاد کنید. در بخش دوم این آموزش نحوهی ایجاد فرم ورود، پروفایل کاربری و تنظیمات کلی افزونه را توضیح میدهیم. برای دسترسی به این مقاله از دکمهی زیر استفاده کنید.
ساخت فرم ورود در وردپرس (بخش دوم)













سلام خدمت شما… من از این افزونه استفاده کردم ولیکن وقتی کاربر عادی وارد میشود و هنوز ثبت نام نکرده است وارد صفحه log in میشود و یک نام کاربری که قبلا ثبت نشده را وارد می کند وارد صفحه ثبت نام نمی شود بلکه وارد صفحه wp-admin مدیریت سایت می شود… میخواهم این اتفاق رخ ندهد باید چیکار انجام بدهم پیشنهاد شما چیه؟؟
سلام دوست عزیز،اگر کاربری وارد صفحه لاگین بشه و نام کاربری و رمز عبور رو درست بزنه قطعا لاگین میکنه دیگه! برای اینکه به پنل کاربری هم هدایت نشه شما میتونید از توضیحات بخش دوم مقاله گفته شده استفاده کنید تا کاربر رو به صفحه اصلی هدایت کنید.
سلام .عالی
سلام . دوتا مشکل داشتم : 1_ بخش ورود فارسی نشد 2_قسمت های Logout کار نکرد . ممنون میشم راهنمایی کنید
سلام من در فرم ثبت نام گزینه ورود با تایید ایمیل رو فعال کردم ولی هیچ ایمیلی ارسال نمیشه چیکار باید انجام بدم؟
سلام وقت بخیر اگر روی لوکال هاست تست میکنید هیچ ایمیلی ارسال نمیشه. اگر سایت در یک سرور بارگذاری شده و ایمیل ارسال نمیشه ممکنه محدودیتی در ارسال ایمیل از سمت سرور داشته باشید.
سلام
من وقتی فرم ثبت نام را ایجاد کردم و میخوام تو این فرم ثبت نام کنم وقتی دکمه ی ثبت رو میزنم ارور کپچاگوگل میده و نمیذاره ثبت نام کنم. باید چیکار کنم تا اوکی شه؟
این میتونه به این دلیل باشه که شما از افزونه کپچاهم استفاده میکنید که باید برای این فرم هم ایجاد شه. یا اینکه برعکسه در این فرم به کمک همین افزونه فیلد کپچا اضافه شده ولی تنظیماتش درست نیست و کپچا رو نشون نمیده.
سلام ممنون از مطالب مفیدتون. من تمام مراحلی رو که شما فرموده بودید رو اجرا کردم ولی بخش پایانی بعد از ورود به داشبورد هر یک از لینک های زیر رو که میزنم تو همون صفحه داشبورد میمونه: خروج از حساب کاربری، ویرایش پروفایل، تغییر پسورد
لطفا راهنمایی کنید ممنون
سلام اگر برگهها با اسلاگ درست ایجاد کنید و به افزونه معرفی کنید مشکلی ایجاد نمیشه. پارت دوم آموزش رو هم بررسی کنید.
سلام بعد از کار با افزونه باکس ها و فیلدها در زمان ساخت فرم دچار لغزش میشه و از صفحه خارج میشه
افزونهی دیگری رو برای اینکار امتحان کنید. مقاله ساخت پروفایل با ultimate member کمکتون میکنه
سلام می خوام بخش clone را باز کنم که متن ها رو فارسی کنم ولی ارور میده که این بخش باز نمیشه لطفا راهنمایی کنید که چکار کنم
فرم فعلی رو حذف کنید و مجدد با یه فرم جدیدطبق روش گفته شده تست کنید. از اجرای صحیح و تداخل نداشتن این پلاگین با سایر پلاگینها مطمئن بشید.
سلام فرم ثبت نام درست کردم و مشکلی ندارم حالا فرم لاگین میخوام که دانشجو وارد پروفایل خودش بشه ولی بازم ثبت نام میکنه فرم جدید میشه راهنمایی کنید.مثلا فرم ورود دانشجو که بره نمرات و ..را ببینه
سلام مریم عزیز، برای ساخت فرم ورود از بخش دوم آموزش استفاده کن و مراحل رو قدم به قدم پیش برو
سلام چطور میشه این افزونه رو فارسی کرد ؟
متشکرم
سلام حمید جان
فارسی سازی این افزونه به همین حدی که در آموزش گفته شده محدود هست.
ببخشید واسه ویرایش پروفایل اینو میزنه
No profile details found.
چطوری درستش کنم
سلام .. وقت بخیر .. ممنون از مطلب ارزشمندتون .. یه سوال دارم ، addon های این افزونه رو چه شکلی میشه پیدا کرد ؟ برای ورود و عضویت با ایمیل
سلام جناب نادری، این افزونه به صورت پیشفرض قابلیت عضویت با ایمیل رو داره و نیازی به addon نیست. برای سایر افزودنیها می تونید در گوگل به انگلیسی سرچ کنید.
منظورم با حساب جیمیل و اکانت شبکه های اجتماعی بود ، یه addon داره به نام socialconnect
فکر نمیکنم این addon که گفتید برای این افزونه باشه و باهاش هماهنگی داشته باشه. این افزونه addonهای زیادی هم نداره. برای اینکار متفاوت بهتره از پلاگینهای دیگه استفاده کنید که برای لاگین با شبکههای اجتماعی ساخته شده باشن.
افزونه خوبی سراغ دارین که معرفی کنین بهم؟
خیر برای اینکار افزونهای تست نکردیم. میتونید خودتون چند افزونه رو تست کنید تا ببنید کدوم برای هدف شما مناسبتره. مثل افزونههای زیر:
Google Apps Login
WordPress Social Login (Google, Twitter, Vkontakte)
Sign In With Google
سلام/چطور لینک ثبت نام یا لاگین رو وقتی کاربر لاگین میکنه از نوار بالای سایت حذف کنم وهمچنین دسترسی به این صفحات رو هم ببندم.
یعنی هم نمایش این دو لینک حذف بشه هم دسترسی بهشون؟
کافیه قبل از کدهای ایجاد کننده این دو لینک با یک if چک کنید که وقتی کاربر لاگین نکرده باشه دکمهها نمایش داده شوند به این صورت:
if(!is_user_logged_in()){ //login button }
برای اینکه به صفحات لاگین هم دسترسی نداشته باشن می تونید کاربرهای لاگین کرده رو ریدایرکت کنید. مثلا به کمک کد زیر در فایل functions.php که باید آیدی برگه لاگین رو جای عدد ۱۲ بذارید:
if( is_user_logged_in() && is_page(12) ){
wp_redirect('mydomain.com/my-member-area/');
exit;
}
(کد رو کپی کنید در ادیتورتون درست نمایش داده میشه!)
کد دومی رو که نوشتید در functions.php کپی میکنم ولی خطا میده
منظورتون دقیقا از آیدی برگه چیست؟
این تابع خود وردپرسه اینم لینک تابع که میتونید کمک بگیرید. (ممکنه اشتباه سینتکس داشته باشید.)
اگر قبلا برنامه نویسی نکردین بخاطر نیاز به کدنویسی بهتره از یک طراح وبسایت بخواین براتون انجام بدن.
هر برگه یه آیدی داره میتونید زمانی که وارد بخش ویرایش برگهها میشید در قسمت url جلوی عبارت postمشاهده کنید.
برای بخش اول سوال کامنت قبلیتون احتمالا توابع این مقاله هم کمکتون کنه: نمایش مشخصات کاربران در وردپرس
سلام یکی هست به من بگه چطوری در وردپرس عضو بشم؟
سلام مهدی جان،
منظورت عضویت در وبسایت وردپرس (wordpress.org) هست؟
سلام واقعا عالیه سایتتون ممنون
سلام.آموزشی که گفتید رو انجام دادم.ایمیل ارسال نمیشه. و اینکه شورت کدی که گزاشتید [user_registration_my_account] رو در برگه ای که گفتید گزاشتم اما چنین فرمی که نشون دادید رو نمایش نمیده
سلام شورتکدی که مطابق تصویر افزونه به شما میده رو در یک برگه قرار بدید. اگر از گوتنبرگ استفاده می کنید یک بلاک شورتکد اضافه کنید و بعد شورتکد رو وارد کنبد.
برای ایمیل هم همانطور که گفته شده در تنظیمات بخش User login option گزینه ی Email confirmation to login را انتخاب کنید.
در ضمن اگر تست را در لوکال هاست انجام بدید ایمیل ارسال نمیشه.
آیا افزونه ای وجود داره که بشه کاربرا بدون ایمیل ثبت نام کنن؟
سلام وردپرس برای ذخیره اطلاعات کاربر به ایمیل نیاز داره و باید ایمیل درج شه. فکر نمیکنم افزونه ای باشه که ایمیل از کاربر دریافت نکنه.
این افزونه۹ این قابلیت رو داره که کاربر رو برای مدت محدود نام نویسی کنه؟ مثلا یک ماه یا سه ماهه و بعد از منقضی شدن، اتومات به کاربر پیام بده که باید ثبت نامش رو تجدید کنه؟
سلام خیر این امکانو نداره.
باسلام و وقت بخیر
لطفا نحوه ورود به قسمت پروفایل ایجاد شده برای کاربران رو هم بفرمایید و همچنین ویرایش پروفایل
ممنونم
سلام لطفا بخش دوم مقاله رو در آدرس زیر مطالعه کنید. اگر طبق آموزش پیش برید صفحهی پروفایل در برگههاتون ایجاد میشه و کاربر بعد از لاگین به این صفحه منتقل میشه. میتونید خودتون هم برای ورود به این صفحه یک لینک در هدر سایتتون بذارید. موفق باشید.
https://adminesite.com/user-registration-plugin-part2
درود به شما خانوم جعفر پور
بینهایت سپاسگذارم از لطفتون و از اشتراک این پست ارزشمند
فقط و فقط یک مشکلی دارم اونم اینه که لینک فعالسازی که ارسال میشه قابل کلیک نیستش و چطور میتونم یکاری کنم که بشه روی روی لینک کلیک کرد تا ثبت نام کامل بشه
من واسه همین مسئله کلی درگیر بودم و تا این افزونه رو معرفی کردید و همه تنظیمات رو انجام دادم و همچی به خوبی پیش رفت و همه فیلدها رو ترجمه کردم فقط تنها مشکلم اینه که لینک فعالسازی حساب کاربری قابل کلیک نیستش
سلام خوشحالم که این مطلب براتون مفید بوده.
برای برطرف کردن این مشکل یک بخش به انتهای مطلب اضافه شد لطفاً بررسی کنید.
موفق باشید.