بهترین نوع فرمت تصاویر در صفحات وب را بشناسید!

فهرست مطالب
زمانیکه بخواهید تصاویری را در صفحات وبسایت خود بارگذاری کنید، دو اصل بسیار مهم وجو دارد. کیفیت تصاویر در عین حجم پایین و دیگری سرعت بارگذاری صفحه وبسایت. اگر میخواهید بالاترین کیفیت تصاویر با کوچکترین اندازه فایل تصویر را داشته باشید، یادگیری فرمت استاندارد تصاویر در وب ضروری میباشد .
فایلهای تصویری دارای پسوندهای متفاوتی هستند که این پسوندها نشاندهنده نوع و قابلیت آن فایل تصویری میباشد
بهترین روشهای بهینهسازی و کاهش حجم تصاویر سایت
انواع فرمتهای تصاویر
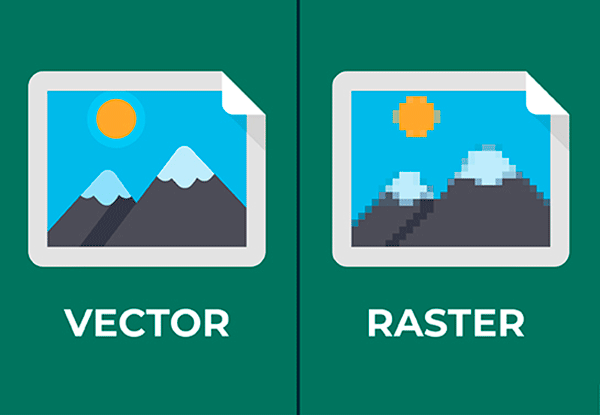
به طورکلی فایلهای تصویری به دو نوع اصلی “raster” و “vector” یا همان پیکسلی و برداری میشوند. هر دوی این نوع فایلها را میتوان در سیستم رایانهها طراحی کرد.
تفاوت بین vector/raster
فایلهای raster
raster تصاویری از پیکسلها یا بلوکهای فردی هست که در کنار هم برای ایجاد یک تصویر قابل مشاهده میباشد. فرمتهای JPEG ،GIF و PNG همگی تصاویر raster هستند.
در این نوع تصاویر، پیکسلها دارای نسبت تعریف شده بر اساس رزولوشن (بالا / پایین) میباشند. هنگامیکه پیکسلها کشیده میشوند تا فضا را پر کنند، منجر به ایجاد تصاویر تار و یا نامشخص میشود. برای حفظ کیفیت پیکسل نمیتوان تصاویر raster را بدون آسیب رساندن به رزولوشن آن تغییر داد. در نتیجه مهم است که به خاطر داشته باشید که فایلهای raster را در ابعاد دقیق مورد نیاز برای پروژه خود ذخیره کنید.
تغییر سایز تصاویر شاخص در وردپرس
فایلهای Vector
تصاویر برداری “Vector” بسیار انعطافپذیرتر از raster هستند. آنها با استفاده از فرمولهای متناسب به جای پیکسل ساخته میشوند. فرمتهای EPS، AI و PDF مناسب برای ایجاد گرافیکهایی هستند که نیاز به تغییر اندازه دارند. لوگو و برند باید به عنوان یک بردار”raster” ایجاد شوند.
قابلیت اصلی تصاویر بردارها در توانایی آنها در تغییر اندازه کوچک به سایز یک تمبر پستی یا بزرگ به اندازه یک ساختمان بدون کاهش کیفیت در تصویری که مشاهده میکنید، میباشد.
تصاویر وکتور توسط برنامههای نرم افزاری مانند Adobe Illustrator و Macromedia Freehand که بسته به انتخاب طراح با نرم افزارهای متفاوتی طراحی میشوند.

انواع فرمت تصاویر در وب
در دنیای وب هزاران فرمت برای تصاویر در صفحات وب وجود دارد که مرورگرها از تعداد کمی از آنها پشتیبانی میکنند. فرمتهایی که بیشتر مرورگرهای وب آن را پشتیبانی میکنند، عبارتند از: GIF , JPEG ،PNG و تصاویر وکتور است. در ادامه مقاله به معرفی ۷ فرمت متفاوت میپردازیم:
۱- فرمت JPEG
یکی از انواع فرمت تصاویر در وب ، فایل JPEG میباشد. استفاده از این نوع فرمت برای گرفتن عکس در دوربین، آپلود تصاویر در وب، به اشتراکگذاری در رسانههای اجتماعی، اسناد مایکروسافت آفیس و پروژههایی که نیاز به چاپ با رزولوشن بالا دارند، میباشد.
JPEG رایج ترین نوع فایل تصاویر در اینترنت است که برای فشرده سازی تصاویر استفاده میشوند. از ویژگیهای بارز فرمت JPEG اینست که با اکثر نرم افزارها سازگار میباشد. همچنین اندازه و حجم فایل کم است. بنابراین موجب صرفهجویی در فضای کارتهای حافظه و سرورها میشود.
از معایب این نوع فرمت میتوان به فشردهسازی از دست رفته هنگام ویرایش که منجر به کاهش شفافیت تصویر میشود، اشاره کرد.
۲- فرمت GIF
GIFها فرمتهایی از نوع متحرک هستند که در صفحات وبلاگها و بنرهای تبلیغاتی وجود دارد. GIFها از 256 رنگ در فضای رنگی RGB تشکیل شدهاند. بنابراین با توجه به تعداد محدود رنگها، حجم فایل به شدت کاهش مییابد. در واقع این نوع فرمت بهعلت بارگذاری بسیار سریع، بسیار رایج هستند.
استفاده از GIF در تصاویر وب، به خصوص آگهیها و تصاویر متحرک میباشد. از مزایای این فرمت میتوان یه سرعت بارگیری بسیار بالا، قابل انیمیشن، اندازه کوچک فایل و شفافیت بالا اشاره کرد. این نوع فرمت از پالت رنگ محدود (حداکثر ۲۵۶) استفاده میکند.
۳- فرمت PNG
PNGها برای اسناد تعاملی مانند صفحات وب استفاده میشوند و یکی از بهترین نوع فرمت تصاویر در وب محسوب میشوند. اما این نوع فرمت برای چاپ مناسب نیستند. از قابلیتهای فرمت PNG میتوان به این اشاره کرد که زمانیکه تصاویری با این نوع فرمت را ویرایش کنید، کیفیت آن کاهش نمییابد.
دلیل استفاده از PNG در اکثر پروژههای وب اینست که شما میتوانید تصویر خود را با رنگهای بیشتری در پسزمینه ذخیره کنید. این کار باعث میشود که یک تصویر واضحتر و با کیفیت بهتری نمایش داده شود. همچنین PNG از رنگهای بیشتری از GIF پشتیبانی میکند و میتواند فشردهسازی تصاویر را بدون از دست دادن کیفیت انجام دهد. اما توجه داشته باشید در اغلب موارد اندازه پروندههای این نوع فرمت بزرگتر از jpgs است.
۴- فرمت psd
فرمت psd در ایجاد پروژههای چاپی یا دیجیتال فتوشاپ و ویرایش عکس مورد استفاده قرار میگیرد. از مزایای این فرمت میتوان به پشتیبانی از شفافیت، ذخیره ویرایش یا تنظیم در فرمتهای مختلف اشاره کرد. ولی این نوع فرمت پشتیبانی خوبی برای وب یا چاپگرها ندارد و به سرعت به فایل با حجم بالا تبدیل میشود.
۵- فرمت raw
فرمت raw برای استفاده در عکاسی حرفهای انجام میشود که برای ویرایش عکس بسیار مناسب است. به این دلیل که تمام اطلاعات را با کیفیت بالا حفظ میکند.
از معایب این فرمت میتوان به حجم بالای فایل، سازگار نبودن با هر نوع از نرم افزارهای ویرایش عکس و چاپگرها اشاره کرد.
۶- فرمت EPS
این فرمت برای استفاده در آثار هنری وکتور، تصاویر، لوگو و آیکونها میباشد که قابل استفاده در هر اندازهای است. بنابراین میتوان در بسیاری از نرمافزارها این فایل را مشاهده کرد. اما باید به این نکته دقت داشت که فرمت EPS فقط در نرمافزارهای خاصی قابل ویرایش است. همچنین ممکن است برخی از چاپگرها با پروندههای eps مشکل داشته باشند. بهطور کلی این نوع فرمت میتواند حاوی یک تصویر شطرنجی باشد که به عنوان یک فایل بردار پنهان شده است و دیگر قابل توسعه نیست.
۷- فرمت SVG
فرمت SVG مورد استفاده در طراحی وبسایتهای رسپانسیو یا واکنشگرا است که میتوانید در نرم افزارهای سهبعدی از آن استفاده کنید. از مزایای این فرمت اینست که در هنگام تغییر اندازه فایل واضح میباشد. بنابراین میتواند اندازه فایل را بهینه کند. همچنین میتوان به طور مستقیم به HTML بدون پیوند تصویر اضافه و با CSS طراحی شود.
به طور کلی در تصاویر باید موارد زیر را در نظر بگیرید:
- حجم فایل و سرعت بارگذاری در وبسایت
- اندازه تصویر
- ساختار طراحی گرافیکی وبسایت
- انیمیشن
- محل و مکان استفاده از تصویر
- خاصیت (transparency) زمینه تصویر شفاف است یا نیمه شفاف!





دیدگاه کاربران