
آموزش طراحی سایت با جنگو شامل مراحل مختلفی میشود که یادگیری آن ممکن است مدت زمان زیادی به طول بیانجامد. همانطور که میدانید پایتون یکی از محبوبترین زبانهای برنامهنویسی در دنیاست و در سال 2017 بیشترین استفاده را در پروژههای GitHub داشته است. برای طراحی وبسایت با استفاده از پایتون ما نیازمند به یک فریمورک به نام جنگو هستیم. در این فریمورک هر آن چیزی را که برای طراحی یک وبسایت نیاز داردید قرار دارد.
در این مقاله سعی داریم با استفاده از فریمورک جنگو اقدام به ایجاد یک وبسایت ساده کنیم اما قبل از آن بهتر است کمی بیشتر با فریمورک جنگو آشنا شویم پس با ما همراه باشید.
جنگو Django چیست و چه کاربردی دارد؟
جنگو یک فریمورک متنباز است که با استفاده از زبان برنامهنویسی پایتون نوشته شده است. یک فریمورک در حقیقت مجموعهای از ماژولها است که کدنویسی را آسانتر میکند. این ماژولها با هم گروهبندی شدهاند و به شما اجازه میدهند تا برنامه و یا وبسایت مورد نظر خودتان را تولید کنید.
برای یادگیری این فریمورک شما میتوانید به منبع این فریمورک مراجعه کنید. اما این روش میتواند بسیار سخت باشد. از این رو فرادرس که یک منبع آموزشی جامع در ایران است، یک دوره آموزشی بسیار حرفهای را تدارک دیده است که میتوانید از آن برای یادگیری این فریمورک استفاده کنید. برای دسترسی به این آموزش میتوانید به لینک زیر مراجعه کنید.
اینگونه است که وبسایتها همچنان میتوانند دارای عملکردهای پیشرفتهای مانند پشتیبانی از احراز هویت، پنلهای مدیریت، فرمهای تماس، جعبههای نظر، پشتیبانی آپلود فایل و موارد دیگر باشند. به عبارت دیگر اگر میخواهید یک وبسایت را تولید کنید باید عناصر موجود در صفحه آن را خودتان توسعه دهید ولی با استفاده از جنگو دیگر نیازی به طراحی از صفر این عناصر نیست.
در فریمورکهای مختلف این اجزا از قبل ساخته شدهاند که البته در جنگو نیز همینطور است. جنگو به شما کمک میکند تا یک توسعه سریع و تمیز را به دنبال داشته باشید.
مزایا استفاده از جنگو
- با استفاده از زبان پایتون پیادهسازی شده است
- امکان اتصال بهتر CDN و مدیریت محتوا در آن وجود دارد
- مراحل توسعه را سریعتر میکند
- امنیت وبسایت را تا حد بسیار زیادی افزایش میدهد
چرا از جنگو در توسعه وب استفاده کنیم؟
جنگو برای توسعه سریع ساخته شده است.در واقع یکی از بهترین ویژگیهای جنگو این است که با قدرتی که در اختیار توسعهدهنده قرار میدهد بدون اینکه هیچ مشکلی در عملکرد و امنیت ایجاد کند، پشتیبانگیری میکند. چارچوب جنگو چارچوبی از آینده است که یکپارچگی با اکثر فناوریهای فعلی را فراهم میکند. همچنین، جامعه به طور مداوم در حال توسعه ویژگیها و قابلیتهای جدید و جالب در حین اشکالزدایی پروژه است.
به دلیل این ویژگیها بسیاری از توسعهدهندگان وب به استفاده از جنگو برای تولید نرمافزارهای تحت وب خودشان پرداختهاند.
شروع آموزش طراحی سایت با جنگو
در این آموزش ما از محیط VScode در ویندوز برای کدنویسی استفاده کردهایم. برای شروع کدنویسی در جنگو باید ابتدا محیط کدنویسی را آماده کنید و جنگو را به درستی بر روی سیستم خودتان نصب کنید. برای اینکار میتوانید مراحل زیر را دنبال کنید.
نصب جنگو
در این بخش فرض بر این است که vscode و پایتون به درستی بر روی سیستم شما نصب شده است و حال تصمیم دارید فریمورک جنگو را نصب کنید. برای اینکار میتوانید مراحل زیر را دنبال کنید.
- ابتدا باید یک محیط مجازی را برای اجرای کدهای پایتون نصب کنیم. برای اینکار میتوانید از دستور زیر استفاده کنید.
pip install vitualenv
2. حال باید یک پوشه ایجاد کنیم و در محیط مجازی خودمان اضافه کنیم. برای اینکار از دستور زیر استفاده میکنیم.
vitualenv env
3. برای استفاده از این محیط باید ابتدا وارد آن شویم. برای اینکار از دستور زیر استفاده کنید.
env/scripts/activate.bat
دقت داشته باشید که این دستورات در محیط ویندوز نوشته شدهاند و در سیستمعاملهای مختلف ممکن است متفاوت باشند.
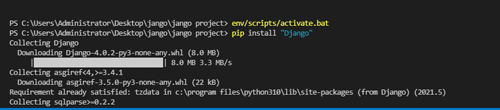
4.حال باید برای نصب جنگو اقدام کنیم. برای اینکار از دستور زیر استفاده کنید.
pip install "Django"
باید کمی صبر کنیم تا این فریمورک برای ما نصب شود. بعد از نصب جنگو نوبت به ایجاد پروژه جدید میرسد.
آموزش ساخت پروژه جنگو
برای ساخت اولین پروژه خودتان در جنگو کافیست از دستور زیر استفاده کنید.
django-admin startproject mysite
البته دقت داشته باشید که به جای mysite بهتر است اسم پروژه خودتان را وارد کنید.
حال تنها باید با استفاده از دستور زیر وارد پوشه پروژه خودتان شوید.
cd mysite
حال برای آخرین قدم کافیست دستور زیر را برای بخش مدیریتی پایتون وارد کنید تا پروژه جنگو شما ایجاد گردد.
python manage.py migrate
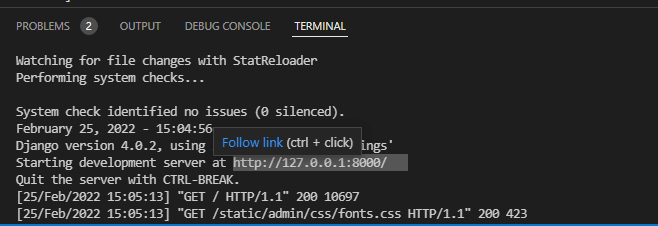
برای اجرای پروژه ایجاد شده دستور زیر را در ترمینال وارد کنید.
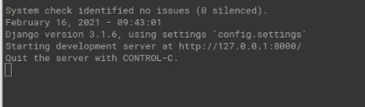
python manage.py runserver
حال به راحتی وبسایت شما در پورت 8000 در لوکال هاست در دسترسی است.
حال که اولین پروژه خود را ایجاد کردیم به سراغ ایجاد یک وبسایت ساده با استفاده از فریمورک جنگو میرویم. برای اینکار کافیست مراحل زیر را طی کنید.
ایجاد نماها و الگوهای نقشه
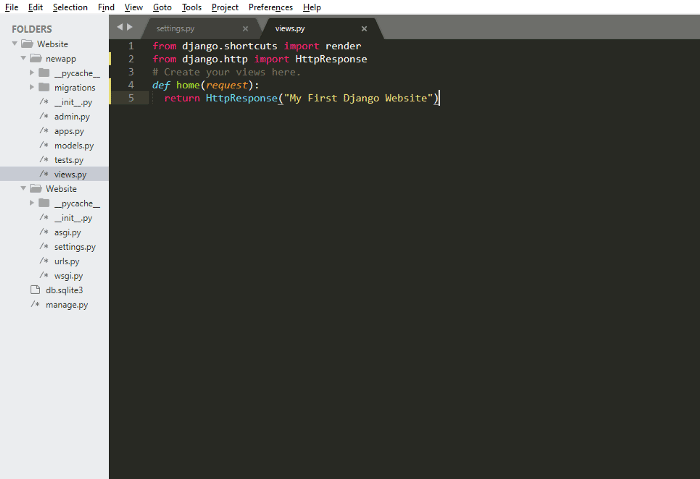
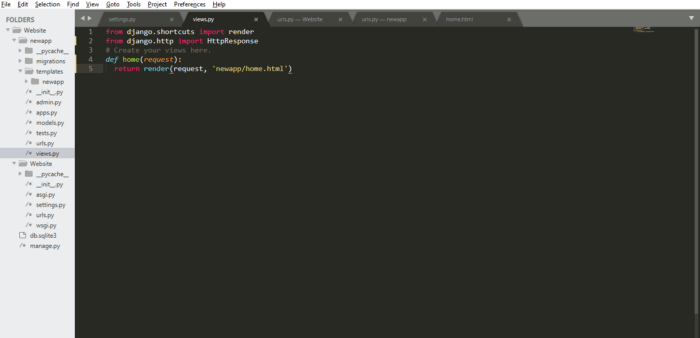
اکنون زمان آن فرارسیده است که ویوهای مربوط به خودمان را ایجاد کنیم. در این آموزش ما از ویوهای مبتنی بر تابع استفاده خواهیم کرد. برای اینکار باید ابتدا ماژول http را وارد کنیم.
قبل از آنکه به سراغ کد نویسی برویم بهتر است بدانید که الگوهای نرمافزار یک مبحث بسیار مهم در طراحی و ایجاد نرمافزار هستند. برای دسترسی به آموزش این مبحث مهم میتوانید بر روی لینک زیر کلیک کنید.
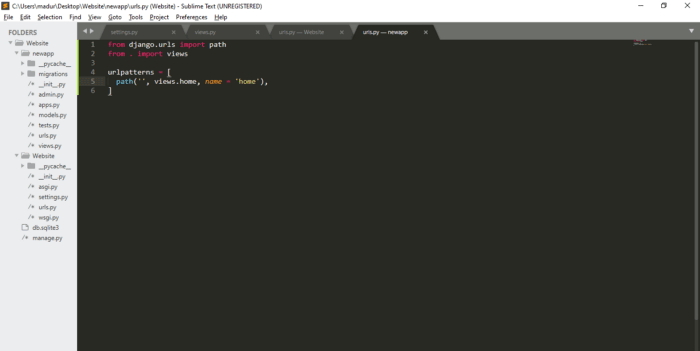
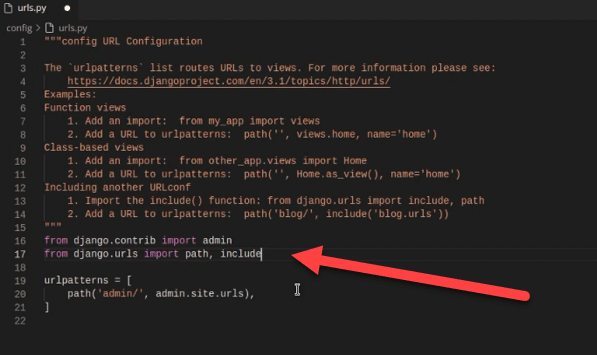
یک فایل urls.py در پوشه برنامه ایجاد کنید. پس از آن، ماژول path و view های خود را وارد می کنیم. یک شی لیست به نام urlpatterns ایجاد کنید و مسیر ما را تعریف کنید.
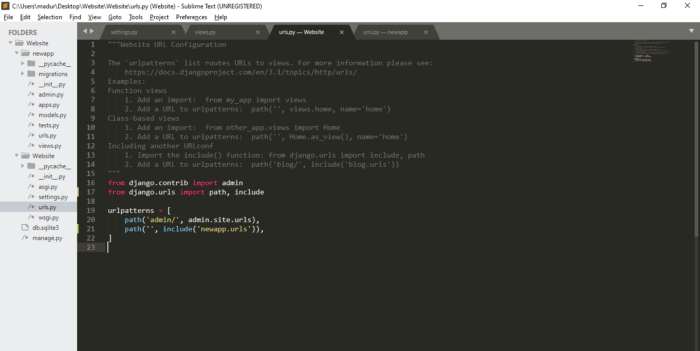
در فایل urls.py که در پوشه پروژه قرار دارد باید ماژول ارائه شده خودمان را وارد میکنیم. سپس از ماژول include برای اضافه کردن فایل urls.py از برنامه خود استفاده خواهیم کرد.
نحوه رندر گرفتن قالب ها در وبسایت
در پوشه برنامه یک پوشه جدید به نام templates ایجاد کنید و در داخل آن پوشه دیگری ایجاد کنید و ما آن را our application انتخاب کردهایم. این قراردادی است که جنگو دارد و بعد از اینکه دو، سه بار این کار را انجام دادید، از آن استفاده خواهید کرد.
در داخل آن پوشه، میتوانیم شروع به ایجاد قالب های HTML خود کنیم. حال یک الگوی جدید با نام “home.html” ایجاد میکنیم. پس از آن با وارد کردن ماژول رندر خود، الگو را در تابع home خود که در فایل views.py ما قرار دارد، رندر میکنیم. تابع render دو آرگومان، یک درخواست و دایرکتوری آن الگو را از شما دریافت میکند.
مثال آموزش ساخت وبسایت رزومه با جنگو
در این مثال از آموزش طراحی سایت با جنگو قصد داریم یک وبسایت ایجاد کنیم که به اصطلاح رزومه خودمان را در آن قرار دادهایم. مراحل این کار بسیار ساده است و کافیست کمی با دستورات پایتون و جنگو آشنایی داشته باشید. پس مراحل را به دقت دنبال کنید و با ما همراه باشید.
مراحل ساخت وبسایت رزومه
ابتدا یک فایل به نام resumesite ایجاد میکنیم. این فایل باید در دایرکتوری جنگو قرار داشته باشد. برای اینکار کافیست در محیط کنسول دستور زیر را وارد کنید.
python3 manage.py startapp resymesite
با استفاده از دستور بالا فایل مورد نظر ایجاد میشود. نام پروژه کاملا اختیاری است و به کاری که شما علاقهمند به انجام آن هستید برمیگردد. دقت کنید که از اسم مناسبی برای پروژه مورد نظر خودتان استفاده کنید. در این مثال با توجه به اینکه ما قصد ایجاد یک وبسایت برای رزومه را داریم این اسم را تعیین کردهایم.
در فایل urls.py در قسمت فراخوانی توابع یک ویرگول اضافه کنید و کلمه کلیدی include را تایپ کنید.
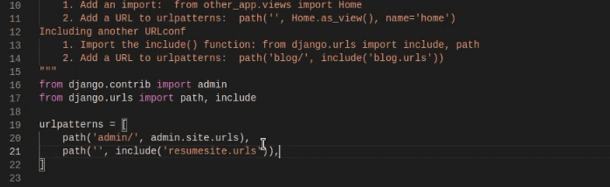
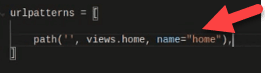
سپس در قسمت urlpattern آدرس اصلی یا همان root پروژه خودتان را اضافه کنید. برای اینکار کافیست کدها را به شکل زیر در بیاورید.
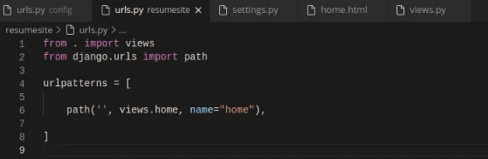
حال در فولدر resumesite یک فایل جدید ایجاد کنید و نام آن را urls.py بگذارید. در این فایل باید اقدام به فراخوانی فایل resumesite.py کنید. برای اینکار کافیست کدهای زیر را اضافه کنید.
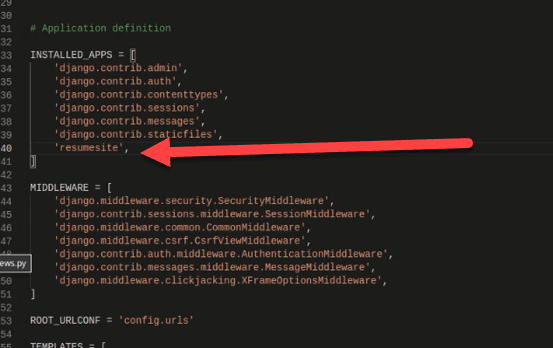
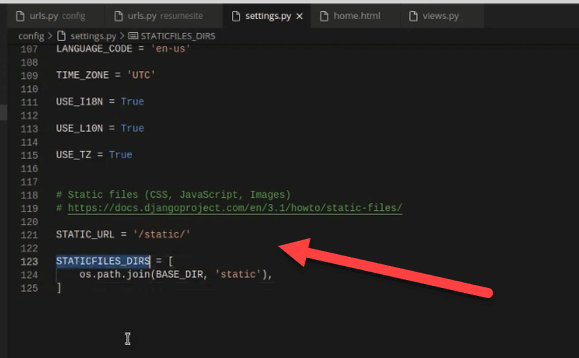
قدم بعدی این است که در فایل setting.py در فولدر config فایل resume.py را اضافه کنید. برای این کار باید وارد پوشه config شوید و فایل setting.py را در ویژوال استودیو کد باز کنید. سپس کدهای آن را به شکل زیر در بیاورید.
در پوشه resumesite یک پوشه جدید ایجاد کنید و اسم آن را template قرار دهید. در این پوشه فایلهای اچ تی ام ال و سی اس اس قرار میگیرد. یک فولدر دیگر به نام static ایجاد کنید. در این پوشه فایلهای css و یا img قرار میگیرند. این کار برای بخشبندی پروژه انجام میگیرد.
در این پوشه یک پوشه دیگر به اسم css ایجاد کنید. دقت داشته باشید که در هنگام کدنویسی و ایجاد فایلها و پوشهها اسامی بزرگ و کوچک بسیار مهم هستند.
فایلهای html , css پروژه را با نامهای home.html , style.css در پروژه خودتان وارد کنید.
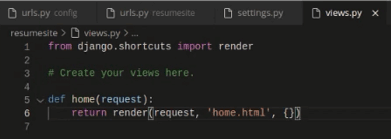
به فایل view.py وارد شوید و کدهای زیر را وارد کنید.
وارد فایل urls.py در پوشه rsumesite شوید و کد زیر را به آن اضافه کنید.
کدهای نوشته شده به این معنی است که در فایل view.py فایل home.html را فراخوانی کن. همچنین در فایل urls.py تابع home را فراخوانی کن و یک اسم تحت عنوان home برای آن قرار دادهایم.
برای اینکه به پروژه پوشه static را معرفی کنیم باید کدهای زیر را اضافه کنیم.
در قسمت بالایی فایل home.html تکه کد زیر را اضافه کنید.
{%load static%}
این دستور مسیر فایل static را به پروژه اضافه میکند. سپس باید کد زیر را به فایل home.html خودتان اضافه کنید. این کد فایل style.css را به پروژه ما اضافه میکند.
<link rel="stylesheet" type="text/css" href={% static 'css/styles.css'%}
از طریق ترمینال وارد پوشه کانفیگ شوید و دستور زیر را در ترمینال وارد کنید.
python manage.py sunserver
بعد از اجرای این دستور سرور لوکال شما اجرا خواهد شد و فایل مورد نظر برای شما به نمایش در میآید. شما میتواند در مرورگر خودتان در قسمت localhost/8000 به این پروژه دسترسی داشته باشید و خروجی کار خودتان را ببینید.
از جمله مباحث مهم که باید در هنگام طراحی وبسایت به آن تسلط داشته باشید پایگاه داده است. برای دسترسی به فیلمهای آموزشی این مبحث بر روی لینک زیر کلیک کنید.
برای یادگیری جنگو از کجا باید شروع کنیم؟
همانطور که میدانید کدنویسی در پایتون کار سادهای است. البته این موضوع میتواند برای برخی از افراد که به تازگی وارد این حوزه شدهاند بسیار سخت باشد اما به طور کلی کدنویسی با استفاده از زبان برنامهنویسی پایتون کار بسیار سادهای است.
برای یادگیری جنگو باید ابتدا به طور کامل به زبان برنامهنویسی پایتون تسلط کافی داشته باشید. باید همچنین باید مهارت لازم را برای حل مسئله داشته باشید و تسلط کافی به آن پیدا کنید. برای یادگیری این موارد میتوانید از کتابها و خودآموزهای مختلف استفاده کنید. همچنین باید به html ,css تسلط لازم را داشته باشید. این دو زبان پایههای اصلی کدنویسی وبسایت هستند. برای اینکار میتوانید به وبسایت w3schools مراجعه کنید که یکی از بهترین وبسایتهای استاندارد برای یادگیری کدنویسی است.
همچنین قبل از شروع یادگیری جنگو بهتر است یک تسلط نسبی به جاوا اسکریپت و همچنین جی کوئری داشته باشید. برای اینکار نیز میتوانید به آموزشهای مختلفی که در این حوزه وجود دارد مراجعه کنید و یا به وبسایت w3schools سربزنید. بعد از طی کردن این مراحل شما آماده هستید تا یادگیری فریمورک محبوب جنگو را شروع کنید.
سخن آخر در آموزش طراحی سایت با جنگو:
در این مقاله سعی شد به طور کامل به مبحث آموزش طراحی سایت با جنگو پرداخته شود. این فریمورک محبوب به طور کلی تا کنون توانسته در پروژههای مختلف قابلیتهای خود را ثابت کند. نصب جنگو کار بسیار سادهای است و همچنین میتوانید از اکثر ویرایشگرهای کد و همچنین IDEهای پایتون برای این کار استفاده کنید. به طور کلی اگر قصد دارید یادگیری جنگو را آغاز کنید بهتر است ابتدا html , css , javascript و البته زبان برنامهنویسی پایتون را بیاموزید.
همانطور که گفته شد بهتر است برای یادگیری جنگو از فیلم آموزشی استفاده کنید. اگر تا به الان نتوانستید زبان برنامهنویسی پایتون را بیاموزید بدانید که به احتمال زیاد مشکل از شما نیست. معمولا فیلمهای آموزشی موجود در وبسایتها از کیفیت لازم برخوردار نیستند. از این رو فرادرس اقدام به ایجاد یک دوره آموزشی برای شرح نحوه ساخت web API ها با فریمورک Django REST کرده است که از طریق لینک زیر قابل دسترسی است:
اگر از مطالعه این مقاله لذت بردید در بخش نظرات ما را از انتقادات و پیشنهادات خودتان با خبر کنید. شاد و موفق و پیروز باشید.























دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.