بهترین روشهای شناسایی زبان سایت کداماند؟

فهرست مطالب
در این مقاله به معرفی بهترین افزونههای شناسایی زبان سایت خواهیم پرداخت. اگر شما یک طراح وب هستید و هنگام وبگردی دوست دارید سایتهای مختلف را تحلیل و بررسی کنید. ممکن است این سوال برایتان پیش بیاید که زبان یک وبسایت را چگونه میتوان تشخیص داد.
برای تشخیص زبان وبسایت روشهای متعددی وجود دارد در ادامه این مقاله به معرفی چند تا از بهترین روشهای شناسایی زبان سایت خواهیم پرداخت. پس تا پایان این مقاله با ما همراه باشید.
شناسایی زبان سایت چقدر اهمیت دارد؟
اگر در حوزه طراحی وب مشغول به فعالیت هستید حتما تا به حال نیازمند این شدهاید که یک وبسایت را تجزیه و تحلیل کنید. از این رو بسیاری از طراحان دوست دارند زبان وبسایت را بدانند تا تحلیل بهتری داشته باشند. شاید شما از خودتان بپرسید که چرا از خود صاحب وبسایت این اطلاعات را دریافت نکنیم. شناسایی زبان سایت تنها برای طراحان وب اهمیت ندارد. به عنوان مثال هکرها هم نیازمند دریافت چنین اطلاعاتی در هنگام تست نفوذ جعبه سیاه هستند.
همچنین در تمام موارد امکان دریافت اطلاعات از صاحب وبسایت وجود ندارد. به عنوان مثال شما نمیتوانید از یک وبسایت بزرگ مانند دیجیکالا درباره زبان وبسایت و نحوه طراحی آن سوال کنید. از این رو ما نیازمند یک روش کارآمد برای تشخیص زبان وبسایت هستیم.
پیشنهادی: 7 سرویس ایمیل مارکتینگ رایگان برای کسب وکار در ایران
روشهای تشخیص زبان وبسایت:
برای شناسایی زبان وبسایت روشهای مختلفی وجود دارد.میتوانید با توجه به روشهایی که در ادامه گفته میشود یکی را انتخاب کنید. انتخاب هر کدام از این روشها وابسته علاقه خودتان است.
شناسایی زبان سایت از طریق وبسایتهای دیگر:
به طور کلی یک سری وبسایت در اینترنت وجود دارند که با استفاده از آنها میتوانید وبسایتهای دیگر را مورد تجزیه و تحلیل قرار دهید. در این وبسایتها ابزارهای بسیار متنوعی وجود دارند که استفاده کردن از هرکدام از آنها مرتبط با حوزه کاری خودتان میتواند به درد بخور باشد. در ادامه به معرفی چند وبسایت در این زمینه خواهیم پرداخت.
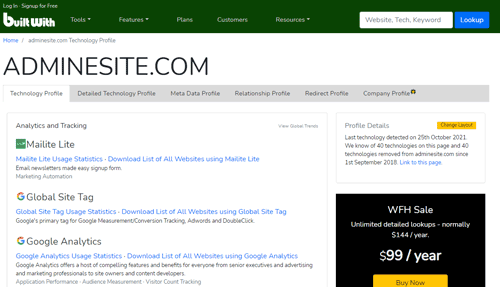
builtwith: یکی از بهترین وبسایتهای تشخیص پلتفرم وبسایت است که به شما کمک میکند به راحتی اقدام به تجزیه و تحلیل وبسایت خودتان بپردازید. کافیست وارد builtwith شوید و آدرس وبسایت مورد نظر خودتان را وارد کنید تا دنیایی از ابزارهای متنوع را به شما معرفی کند و اطلاعات دقیقی را به شما ارائه دهد. در این وبسایت ابزارهای پولی و رایگان بسیار زیادی قرار دارد که میتوانید از آنها استفاده کنید.

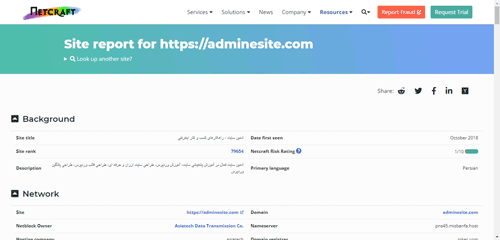
netcraft: یکی از قدیمیترین وبسایتهای موجود در این زمینه میباشد. این وبسایت علاوه بر اطلاعات مربوط به تکنولوژی مورد استفاده در وبسایت، به شما اطلاعاتی در رابطه با گواهی ssl و ip و…. ارائه میدهد. از این اطلاعات میتوانید در موارد مختلفی استفاده کنید و با توجه به حوزه فعالیت خودتان این اطلاعات را مورد نقد و بررسی قرار دهید.

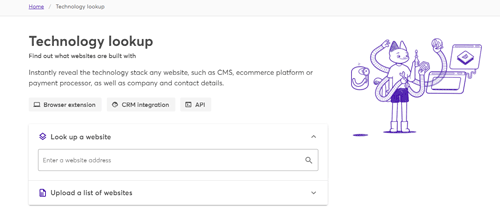
Wappalyzer: کار کردن با این وبسایت بسیار ساده است و به شما کمک میکند تا بفهمید وبسایتهای رغیب شما دقیقا از چه سیستم مدیریت محتوا یا چه تکنولوژی برای وبسایت خودشان استفاده کردهاند. این وبسایت اطلاعات دقیقی از زبان مورد استفاده، سیستم مدیریت محتوا، ابزارهای استفاده شده و حتی دیتابیس مورد استفاده در وبسایت مورد نظر را به شما ارائه میدهد. اگر شما وبسایتهای مختلف را مورد تجزیه و تحلیل قرار میدهید حتما به این وبسایت سر بزنید.

استفاده از افزونه:
افزونههای بسیار زیادی تشخیص پلتفرم مورد استفاده در وبسایتها ایجاد شده است. هر کدام از آنها نقاط ضعف و قوت خاص خود را دارند. اگر شما به صورت روزانه باید چند وبسایت را مورد تجزیه و تحلیل قرار دهید باید یک ابزار مناسب در مررگر خودتان برای اینکار داشته باشید. این ابزار مناسب افزونه است که میتواند کمک زیادی در نقد و بررسی وبسایت شما بکند. در ادامه این مقاله به معرفی بهترین افزونهها در این زمینه خواهیم پرداخت.
- افزونه Wappalyzer: یکی از بهترین افزونههای تجزیه و تحلیل وبسایت میباشد. با استفاده از این افزونه میتوانید به راحتی cms مورد استفاده در وبسایت مورد نظر خودتان را تشخیص دهید. این افزونه علاوه بر تشخیص سیستم مدیریت محتوای مورد استفاده توسط وبسایت، به شما اطلاعاتی دیگری را هم ارائه میدهد که میتواند به عنوان یک طراح وب بسیار برایتان پرکاربرد باشد. بعد از نصب این افزونه با ورود به هر وبسایتی آیکون Wappalyzer در گوشه صفحه به نمایش در میآید که میتوانید با کلیک کردن برروی آیکون این افزونه اقدام به استفاده از آن کنید.
- افزونه WhatRuns: یکی دیگر از افزونههای خوب مرورگر برای تشخیص مشخصات فنی وبسایت شما است. از این افزونه میتوانید اطلاعات بسیار مفیدی را از وبسایت مورد نظر خودتان بدست بیاورید. کار کردن با این افزونه کار بسیار سادهای است. برای نصب این افزونه میتوانید به قسمت store در مرورگر کروم بروید و عبارت WhatRuns را جستجو کنید. سپس گزینه add to chrome را انتخاب کنید. این افزونه اطلاعات بیشتری را نسبت به Wappalyzer به شما ارائه میدهد.
از طریق خود مرورگر:
در اکثر مرورگرهای معروف مانند کروم و فایرفاکس قابلیت مشاهده سورس کد صفحه وجود دارد. در این حالت شما میتوانید کدهای html , css و جاوااسکریپتی که در صفحه نوشته شده است را مشاهده کنید. همچنین پسوند یک سری از فایلها که در سرور وجود دارند را مشاهده کنید. از طریق این قابلیت مرورگرها میتوانید به سادگی به اطلاعات مختلفی دسترسی پیدا کنید. کافیست مراحل ساده زیر را دنبال کنید.
ابتدا وارد وبسایت مورد نظر خودتان شوید.
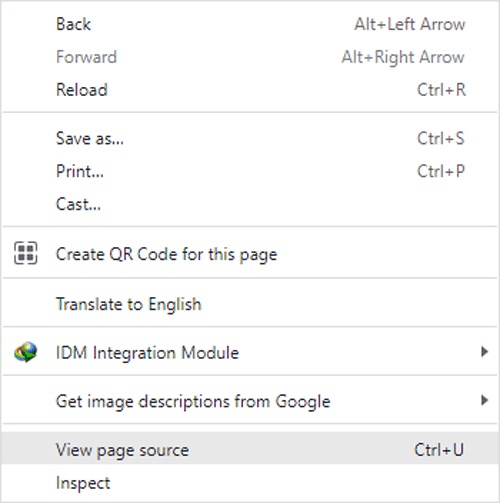
سپس در صفحه مورد نظر راست کلیک کرده و گزینه view page source را انتخاب کنید. با انتخاب این گزینه یک صفحه جدید برای شما نمایش داده میشود که در آن سورس کد html , css , جاوا اسکریپت صفحه وجود دارد.

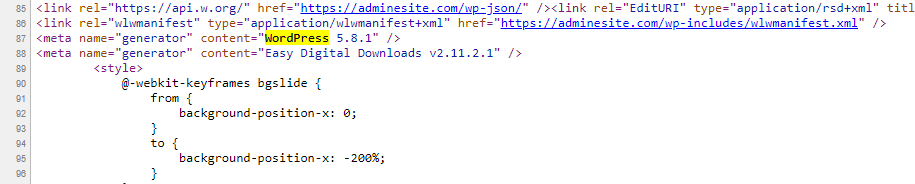
حال برای اینکه بفهمیم وبسایت ما از سیستم مدیریت محتوای وردپرس استفاده میکند یا خیر کافیست واژه وردپرس را جستجو کنید. برای اینکار کلیدهای ترکیبی crtl+f را بزنید و در باکس باز شده واژه wordpress را تایپ کنید. سپس دکمه enter را فشار دهید.

کدهای نوشته شده توسط وردپرس معمولا حاوی یک تگ متا است که نشان میدهد این وبسایت از وردپرس استفاده میکند. براساس این تگ میتوان سیستم مدیریت محتوای وبسایت را تشخیص داد.
و یا میتوانید از طریق پسوند فایلها به زبان مورد استفاده در وبسایت پی ببرید. این روش زمانی کاربرد دارد که شما به هر دلیل دسترسی به افزونه یا وبسایتهای ذکر شده ندارید.
سخن آخر:
برای تشخیص زبان وبسایت روشهای مختلفی وجود دارد که میتوانید به راحتی از آنها در حوزه کاری خودتان استفاده کنید. ما تیم ادمین سایت سعی کردیم در این مقاله بهترین افزونهها را به شما کاربران گرامی معرفی کنیم. وبسایتها و افزونههایی که در این مقاله معرفی کردیم علاوه بر زبان مورد استفاده در وبسایت اطلاعات دیگری را هم به کاربران میدهند که برای بالا بردن رتبه سئو سایت استفاده میشود. اگر دوست دارید با مفاهیم سئو بیشتر و بهتر آشنا شوید میتوانید به دوره آموزشی که در لینک زیر قرار دارد مراجعه کنید.
پیشنهادی: آموزش رایگان سئو





دیدگاه کاربران