گوگل لایت هاوس Google lighthouse چیست و چه کاربردهایی دارد؟

فهرست مطالب
تا به حال متوجه شدهاید که گوگل وبسایتها را براساس فاکتورهای متفاوت مورد بررسی قرار داده و رتبه آنها را مشخص مینماید. در واقع هر وبسایتی بتواند هماهنگی بیشتری با خواستههای گوگل برقرار کند رتبه بهتری را در صفحه نتایج گوگل خواهد داشت. گوگل این فاکتورها را با استفاده از ابزار گوگل لایت هاوس ارزیابی میکند. اگر میخواهید بدانید Google lighthouse چیست و چه معیارهایی دارد؟ با ما همراه باشید!
Google lighthouse چیست
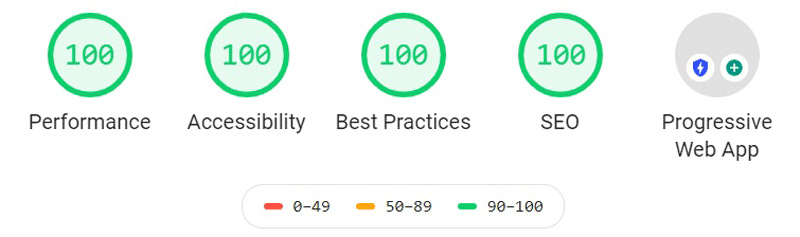
Google Lighthouse ابزاریست که بخشهای مختلف صفحات وبسایت را مورد بررسی قرار میدهد. سپس به شما توصیه میکند که کدام بخشها مشکل دارند و کدام بخشها میتوانند بهتر شوند. برای اینکار این ابزار بر روی 5 موضوع تمرکز دارد که به شرح زیر میباشند:
- اجرا (Performance)
- تجربه برتر (Best Practices)
- دسترسیپذیری (Accessibility)
- سئو (SEO)
- وب اپلیکیشن پیشرونده (PWA)
توصیههای Lighthouse برای ارتقا و بهینهسازی سایت از نظر UX/UI، سئو، عملکرد، امنیت، کارایی و کاهش هزینههای نگهداری سایت، میتواند بسیار مفید باشد. این ابزار برای این توصیهها و سنجش کیفیت سایتها امتیازاتی در نظر گرفته است.

مواردی را که فانوس دریایی گوگل بررسی میکند
فانوس دریایی گوگل فاکتورهایی را مورد ارزیابی قرار میدهد که بیشترین تاثیر را بر تجربه کاربری دارند. وقتی گوگل لایت هاوس فرآیند ارزیابی یک صفحه وب را به اتمام میرساند، گزارشی را ارائه میدهد.
این گزارش شامل امتیازهایی برای هر بخش میباشد که از 100 محاسبه میشوند. لیستی از موارد رعایت شده، مشکلات و توصیههایی در خصوص حل آنها در این گزارش آورده میشود. هرامتیاز بهصورت نمودار دایرهای آورده شده است که ممکن است قرمز، نارنجی یا سبز باشد. این رنگها به ترتیب به معنای ضعیف، متوسط و خوب بودن وضعیت سایت در آن زمینه هستند.
۱- عملکرد (Performance)
در این شاخصه، فانوس دریایی گوگل به تحلیل سرعت بارگذاری وبسایت میپردازد. اینکه کاربران چقدر سریع میتوانند به محتوای سایت دسترسی پیدا کرده و آن را ببینند. برای اینکار گوگل لایت هاوس به 6 معیار توجه میکند:
- First Contentful Paint: مدت زمان بارگذاری اولین متن یا تصویر برای کاربران
- Speed Index: سرعت بارگذاری محتوای صفحه
- Largest Contentful Paint: مدت زمان بارگذاری حجیمترین تصویر یا ترجمه بلوک متنی صفحه
- Time to Interactive: زمانی که صفحه بطور کامل بارگذاری شده و کاربران قادرند با آن تعامل کامل داشته باشند.
- Total Blocking Time: کل مدت زمانی است که صفحه مسدود شده است و امکان تعامل کاربر با آن وجود ندارد.
- Cumulative Layout Shift: مقدار محتوایی که بعد از رندر شدن یک صفحه، در آن صفحه در حرکت است.
علاوه بر بررسی فاکتورهای بالا، گوگل لایت هاوس بهینهسازیهایی را برای کاهش مدت زمان بارگذاری وبسایت ارائه میکند. این بخش تحت عنوان “Opportunities” و “Diagnostics” به شما نمایش داده میشود.
۲- قابلیت دسترسی (Accessibility)
در این بخش، میزان مطلوبیت وبسایت برای استفاده افراد دارای ناتوانیهای جسمانی ارزیابی میشود. قابلیت دسترسی، عملکرد عناصری مانند دکمهها و لینکها را مورد بررسی قرار میدهد.
برای مثال بررسی میکند که آیا کاربر به راحتی میتواند آنها را تشخیص دهد یا خیر؟ برای تصاویر، تگ alt به کار برده شده است تا بتواند آن محتوای دیداری را برای کاربران کمبینا نیز توصیف کند؟
تفاوت alt و tittle در تصاویر چیست؟ چرا باید از آنها استفاده کرد؟
۳- بهترین اقدامات (Best Practices)
این بخش بر جنبههای امنیتی وبسایت تمرکز میکند تا اطمینان حاصل کند که بر اساس استانداردهای روز توسعه یافته باشند. چنبههایی که صاحبان وبسایتها باید انجام دهند تا بهترین تجربه ممکن را برای مخاطبان خود بهوجود آورند. بعنوان مثال، گوگل لایت هاوس در این بخش، بهرهمندی از پروتکلهای امنیتی SSL و TLS را ارزیابی قرار میدهد؟ و بررسی میکند که آیا منابع وبسایت از سورسهای ایمن بهرهمند هستند یا خیر؟
ssl چیست؟ فعالسازی ssl بر روی وردپرس
۴- سئوی صفحات وب (SEO)
این بخش برای ارزیابی سئو وبسایت انجام میگیرد. و نشان میدهد که وبسایت موردنظر توسط موتورهای جستجو در چه سطحی از نتایج است. از آنجاییکه گوگل لایت هاوس درواقع برای ارزیابی اپلیکیشنهای پیشرونده تحت وب طراحی شده است، بخش زیادی از تمرکز خود را در بهینهسازی موتورهای جستجو برای دستگاههای تلفن همراه گذاشته است.
۵- وب اپلیکیشنهای پیشرونده (Progressive Web App)
این بخش که از ابتدای انتشار این سرویس وجود داشته است را میتوان هسته اصلی Google Lighthouse به شمار آورد. این بخش به بررسی عملکرد یک وبسایت میپردازد تا میزان کارآمدی آن را بعنوان یک وب اپلیکیشن پیشرونده ارزیابی کند. بعنوان مثال، گوگل لایت هاوس نحوه صحیح نمایش تمامی عناصر و محتواهای پویا و نیز در دسترس بودن امکانات آفلاین را بررسی میکند.
چطور میتوان به Google Lighthouse دسترسی پیدا کرد؟
حال که متوجه شدید، Google Lighthouse چیست و چه معیارهایی دارد؟ شما را با ابزارها و پلاگینهایی آشنا خواهیم کرد که بتوانید بهراحتی به فانوس دریایی گوگل دسترسی داشته باشید:
۱- ابزار PageSpeed Insights
پیج اسپید اینسایتس زمانی تنها برای امتیاز دادن به وبسایت ها مورد استفاده قرار می گرفت اما امروزه این ابزار از فعالیت های گوگل لایت هاوس بهره می گیرد. هر URLـی می تواند تست های 6 گانه سرعت را انجام دهد و همچنین از پیشنهادات برای بهبودسازی بهره مند شود و همچنین در پایان یک امتیاز کلی سرعت نیز به URL وارد شده شما تعلق می گیرد.
۲- ابزار Developer Tools
ای ابزار مربوط به مرورگر Google Chrome میباشد. گوگل لایت هاوس از بخش Developer Tools در مرورگر گوگل کروم نیز قابل دسترسی است. در این قسمت کاربران می توانند مشخص کنند که تست های انجام شده برروی لینک مشخص شده شان کدام مورد از تست های پنجگانه لایت هاوس باشد. همچنین در این بخش قسمتی به نام دیوایس آپشن هم وجود دارد که کاربران می توانند گزینه موبایل یا دسکتاپ را انتخاب کنند و همچنین رنج مختلفی از سرعت های اینترنت نیز برای آنالیز کردن وجود دارد.
۳- پلاگین های Google Chrome
انجام تست های پنجگانه لایت هاوس به صورت کامل از طریق پلاگین گوگل کروم نیز امکان پذیر است. شما می توانید این پلاگین را از بخش های مربوط به پلاگین های گوگل کروم پیدا کنید. همچنین گوگل لایت هاوس از طریق پرتال های dev گوگل نیز قابل دسترسی است.





دیدگاه کاربران