
ابزارInspector چیست؟
ابزاری به نام developer tool یک ابزار کاربردی است که در مرورگرهای مطرح وجود دارد. به کمک این ابزار میتوان به کدهای HTML، CSS و JavaScript صفحات وب دسترسی داشت. inspector یک ابزار درونی برای نمایش کدها در developer tools است. منتها بسیاری از افراد ابزار developer tool مرورگرها را با نام Inspector میشناسند.
دسترسی داشتن به بخشی از منابع وبسایت، دسترسی داشتن به کدها و استایل های صفحه وب، بررسی وبسایت در مانیتورهای موبایل و تبلت و.. از کاربردهای این ابزار است. یادگیری کارکرد این ابزار برای طراحان وبسایت ضروری است اما برای کاربران در کارکردهای عمومی هم جذاب و پرکاربرد خواهد بود.
نحوه باز کردن ابزار developer tool در کروم و فایرفاکس
برای باز کردن این ابزار چند روش وجود دارد. شما از هر روشی که راحتتر هستید، استفاده کنید تا به این ابزار دسترسی پیدا کنید.
- روش اول: روی یک صفحه از وب کلیک راست کنید، سپس روی گزینهی Inspect کلیک کنید.
- روش دوم: در یک صفحه از وب، کلید F12 را بفشارید!
- روش سوم: کلیدهای ترکیبی ctrl، shift و I را بزنید.
به کمک این روشها باید در قسمت پاییین صفحه، یک بخش جدید باز شود. این بخش مربوط به همین ابزارInspector است.
همچنین بخوانید: روش پاک کردن کش در مرورگرهای مختلف
نمونه از کاربرد بخش Inspector
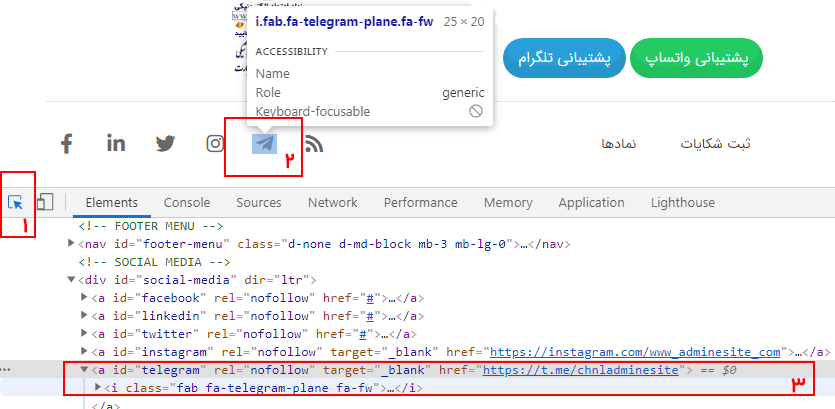
۱- بررسی کد عناصر در صفحه وب
ابتدا روی علامت موس کلیک کنید تا آبی شود. حالا اشارهگر موس را روی صفحه وب ببرید و روی یک بخش از صفحه کلیک کنید.
همانطور که در تصویر مشاهده میکنید در بخش Elements (در فایرفاکس به نام inspector) کد بخش انتخابی شما مشخص میشود. این قسمت برای طراحان وب بسیار کاربردی است.
حالا کافی است در همین حالت به قسمت راست این ابزار توجه کنید. در این بخش در تب styles تمامی کدهای css و استایلهای مربوط به عنصر انتخاب شده به شما نمایش داده میشود.
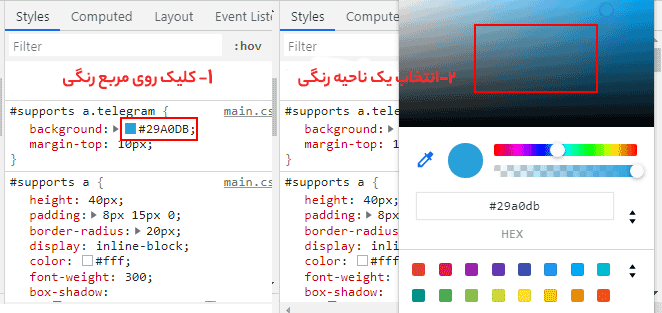
۲- تغییر رنگ عناصر و دریافت کد رنگها
طبق مرحلهی قبل، به کمک آیکون موس عنصری که دارای رنگ پس زمینه است را انتخاب نمایید. در سمت راست این ابزار به تب styles مراجعه کنید و آن بخش را به سمت پایین اسکرول نمایید تا به کد مربوط به رنگ آیتم مدنظر برسید.
حالا طبق مرحله ۱ تصویر بالا، روی مربع رنگی کلیک کنید تا جزییات رنگ در قالب یک پالت رنگی در سمت راست نمایش داده شود. یک کار جالبی که در این بخش میتوانید انجام دهید تغییر رنگ است. کافیست روی پالت، روی رنگ دیگری کلیک کنید تا رنگ عنصر انتخابی شما تغییر کند!
۳- بررسی نحوه نمایش صفحه وب در موبایل و تبلت
این بخش از ابزار برای ریسپانسیو کردن صفحات در حین طراحی بسیار مورد استفاده قرار میگیرد. شما هم میتوانید روی آیکون موبایل و تبلت سمت راست (در کروم سمت چپ) صفحه کلیک کنید. سپس از بالای صفحه، عرض صفحه وب را تغییر دهید.
موارد گفته شده توضیحاتی ابتدایی برای آشنایی با این ابزار بود تا پاسخی برای سوال ابزارInspector چیست؟ بیابید. کاربردهای این ابزار بسیار فراتر از این مقاله است و سعی میکنیم در آینده به آنها بپردازیم.









دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.