
وبهوک چیست؟ سوالی که قرار است در این مقاله به آن پاسخ دهیم. وبهوک (Webhook) نوعی مکانیسم ارتباطی بین دو سامانه یا اپلیکیشن است که بهصورت خودکار، وقتی یک رویداد مشخص رخ میدهد، دادهای را به یک URL یا نقطهٔ دریافت (endpoint) ارسال میکند.
برای اینکه دقیق تر متوجه شویم وب هوک چیست ابتدا باید با مفهوم api آشنا شویم.
API چیست؟
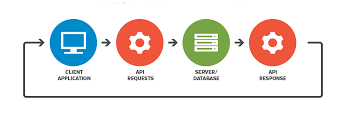
API مخفف Application Programming Interface است. API یک واسط نرمافزاری میباشد که به دو برنامه اجازه میدهد تا با هم ارتباط برقرار کنند. هر بار که از یک پیامرسان مانند تلگرام استفاده میکنید و یا وضعیت آبوهوا را با استفاده از تلفن همراه هوشمندتان چک میکنید از API استفاده میکنید.
وقتی از برنامهای در تلفن همراه خود استفاده میکنید ، برنامه به اینترنت متصل میشود و دادهها را به سرور ارسال میکند. سپس سرور آن دادهها را بازیابی میکند، آنها را تفسیر میکند، اقدامات لازم را انجام میدهد و به تلفن شما ارسال میکند. سپس برنامه آن دادهها را تفسیر میکند و اطلاعاتی را که میخواهید به صورت خوانا به شما ارائه میدهد. همه اینها از طریق API اتفاق می افتد.
وبهوک چیست؟
وبهوک مکانیزمی در برنامهنویسی و ارتباطات وب است که به یک سامانه اجازه میدهد در هنگام وقوع یک رویداد خاص، بهصورت خودکار دادهای را به سامانهای دیگر ارسال کند. در واقع، وبهوک نوعی فراخوانی خودکار از سمت سرور منبع به مقصد است که معمولاً از طریق درخواست HTTP (اغلب به روش POST) انجام میشود.
توضیح سادهتر از وب هوک
در ارتباطات معمول بین سامانهها، اگر برنامهای بخواهد از تغییرات برنامهٔ دیگر باخبر شود، باید مرتباً از آن بپرسد:
«آیا اتفاق جدیدی افتاده است؟»
به این روش، Polling گفته میشود.
اما وبهوک این نیاز را برطرف میکند.
در وبهوک، برنامهٔ منبع به محض وقوع یک رویداد (مثلاً ثبت سفارش، پرداخت موفق، یا ایجاد کاربر جدید)، خودش اطلاعات مربوط را به آدرس از پیش تعیینشده (endpoint) در برنامهٔ دیگر میفرستد.
گاهی از Webhook ها به عنوان “معکوس API” یاد میشود، زیرا به شما مقدار مشخصی از API را میدهد و شما باید API را برای استفاده از webhook طراحی کنید. webhook یک درخواست HTTP به برنامه شما میدهد، و سپس تفسیر آن از شما دریافت میشود.
بگذارید به مثال رستوران بازگردیم. به عنوان مثال، فرض کنید شما یک برنامه کاربردی با استفاده از Foursquare API ایجاد کردهاید که هنگام ورود افراد به رستوران شما را ردیابی میکند. شما در حالت ایده آل میخواهید بتوانید با نام مشتریان خوشامد بگویید و هنگام ورود آنها یک نوشیدنی رایگان ارائه دهید.
کاری که یک webhook انجام میدهد این است که هر زمان که شخصی شما را در جریان میگذارد به شما اطلاع میدهد، بنابراین میتوانید پس از شروع این رویداد، هرگونه فرآیندی را که در برنامه خود داشتید اجرا کنید. سپس دادهها از طریق برنامهای که در آن رویداد در ابتدا رخ داده است به وب ارسال میشود و به برنامه دریافت کننده که دادهها را کنترل میکند ارسال میشود.
موارد استفاده از وب هوک:
اولین قدم برای مصرف یک webhook این است که به ارائه دهنده webhook آدرس اینترنتی ارائه دهید تا درخواستها را به آنها تحویل دهد. این کار اغلب از طریق پنل پشتیبان یا API انجام می شود. این بدان معناست که شما همچنین باید یک URL در برنامه خود تنظیم کنید که از طریق وب عمومی قابل دسترسی باشد. اکثر webhook ها داده ها را به یکی از دو روش برای شما ارسال می کنند: به عنوان JSON (معمولاً) یا XML (blech) که باید تفسیر شوند، یا به عنوان داده های فرم ارائه دهنده شما به شما میگوید که چگونه آن را تحویل میدهد.
تفسیر هردوی اینها بسیار آسان است و اکثر چارچوبهای وب کار شما را انجام میدهند. اگر این کار را نکردند، ممکن است لازم باشد یک یا دو تابع را فراخوانی کنید.
نکات مهم:
در هنگام استفاده از وبهوکها نکات بسیار مهمی وجود دارد که اگر آنها را رعایت کنید میتوانید به صورت کاملا بهینه از آن استفاده کنید.
- ممکن است دادهها از بین بروند: Webhooks دادههای شما را به برنامه شما میرساند و ممکن است توجه بعدی را متوقف کند. er درخواست کردن بدان معناست که اگر برنامه شما خطایی داشته باشد ممکن است اطلاعات شما از بین برود. در صورت بروز خطا در برنامه، بسیاری از وب هوکها به پاسخها توجه میکنند و درخواستها را دوباره ارسال میکنند.
- عدم مقاومت کافی در مقابل حمله DDOS: در هنگام استفاده از وبهوکها دقت داشته باشید که Webhookها میتوانند درخواستهای زیادی انجام دهند. اگر ارائه دهنده شما رویدادهای زیادی برای گفتن دارد، ممکن است برنامه شما را DDoSing کند. اطمینان حاصل کنید که برنامه شما میتواند مقیاس مورد انتظار webhook شما را اداره کند.
کاربردهای وبهوک:
- مدیریت پیامهای متنی: برای مدیریت کردن پیامهای متنی مدلهای مختلفی از وبهوکها وجود دارد. یکی از معروفترین وبهوکها Twilio میباشد. این API به شما امکان میدهد که برای دریافت پیام کوتاه یا تماس تلفنی، webhookها را تنظیم کنید. این بدان معناست که وقتی شخصی با شماره Twilio شما پیامک میزند یا تماس میگیرد، یک درخواست HTTP POST به نشانی اینترنتی ارسال شده با اطلاعات مربوط به متن یا تماس ارسال میشود و به شما امکان میدهد به طور خودکار به آن پردازش، رسیدگی کنید یا پاسخ دهید.
- پردازش ایمیل: همانطور که میدانید ارسال و دریافت ایمیل کار دشواری است و نیازمند یک تخصص خاص است. خوشبختانه متخصصانی برای استخدام وجود دارد. SendGrid ،MailChimp و Mailgun و برخی دیگر، APIهای سادهای را برای ارسال و دریافت ایمیل در اختیار شما قرار میدهند و کارشناسان آنها مواظب هستند که آیا نامه به صندوق ورودی شخص دیگر میرسد یا خیر.
- پاسخ به تغییرات در کد شما: GitHub تقریباً هر رویداد قابل تصور در سیستم خود را نشان میدهد. اینه Github را بسیار عالی میکند. شما به آن میگویید که میخواهید از چه رویدادهایی مطلع شوید و از چه نشانی اینترنتی مطلع میشوید و GitHub هر زمان که آن رویداد اتفاق بیفتد، یک درخواست POST با آن دادهها ارسال میکند.
- رسیدگی به پرداختها: کار کردن با پولهای آنلاین کار بسیار سختی است. خوشبختانه شرکت هایی مانند Stripe و Dwolla برای سهولت زندگی وجود دارند. آنها APIهای سادهای را نشان میدهند که به کاربران اجازه میدهد به شما پول پرداخت کنند. فقط به Dwolla یا Stripe بگویید که به چه رویدادهایی اهمیت میدهید و چه نشانی اینترنتی باید مطلع شود، و آنها درخواست HTTP POST با دادههای مربوطه را به آن URL ارسال میکنند.
وب هوک در ووکامرس:
وب هوکها در ووکامرس 2.2 معرفی شدند و میتوانند محرک وقایعی باشند که هر زمان شما انجام میدهید و همچنین سفارشات، محصولات، مشتریها و کوپنها را ویرایش و حذف کنند. علاوه بر این امکان استفاده از وب هوکها با اعمال ووکامرس وجود دارد.
برای ایجاد یک وبهوک در ووکامرس کافیست وارد وبسایت خودتان شوید و ووکامرس را نصب کنید.
سپس وارد قسمت پیکربندی شوید. در سربرگ آخر گزینه پیشرفته را انتخاب کنید.
حال میتوانید گزینه وبهوک را مشاهده کنید برای استفاده برروی آن کلیک کنید.
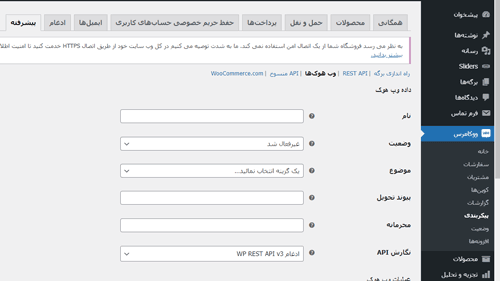
در صفحه برروی گزینه افزودن کلیک کنید و براساس موارد دلخواه خودتان فیلدها را پر کنید.
- نام: اسم وبهوک مورد نظر است.
- وضعیت: دارای سه وضعیت است که براساس شرایط باید آن را تغییر دهید برای ایجاد وبهوک این گزینه باید روی فعال باشد.
- موضوع: موضوعات مختلفی وجود دارد که شما میتوانید یکی را انتخاب کنید.
- پیوند تحویل: در این قسمت پیوندی قرار دارد که قرار است محموله به آن تحویل داده شود.
- محرمانه: یک نوع کلید محرمانه است که یک هش از وب هوک ایجاد کرده و در هدر درخواست ارائه میگردد.
پس از پر کردن فیلدهای بالا اقدام به ذخیره وبهوک کنید.
سخن آخر در مورد وب هوک:
در این مقاله سعی شد به طور جامع و کامل کاربر را با مبحث وبهوک آشنا کنیم. اگر در یادگیری مباحث گفته شده در برنامهنویسی یا موارد گفته شده مشکلی برایتان وجود داشت میتوانید در بخش نظرات با ما در میان بگذارید همچنین فیلمهای آموزش موجود در وبسایت آموزشی میتواند به شما در این زمینه کمک کند برای اینکار به لینک وبسایت فرادرس مراجعه کنید.










دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.