تگ Canonical چیست؟ کنونیکال چگونه به بهبود سئو کمک میکند؟

فهرست مطالب
تگ کنونیکال (Canonical) برای شناسایی محتوای اصلی به موتورهای جستجو از جمله گوگل به کار میرود. این تگ باعث میشود محتوای دارای اهمیت و مرجع سایت مشخص شود و خطای محتوای تکراری در سایت ما ایجاد نشود. البته اشتباه در استفاده از این تگ میتواند آسیب جدی به سئو وبسایت برساند. در این مقاله همراه ادمینسایت باشید تا بررسی کنیم که Canonical چیست؟ و چگونه باید از کنونیکال استفاده کنیم.
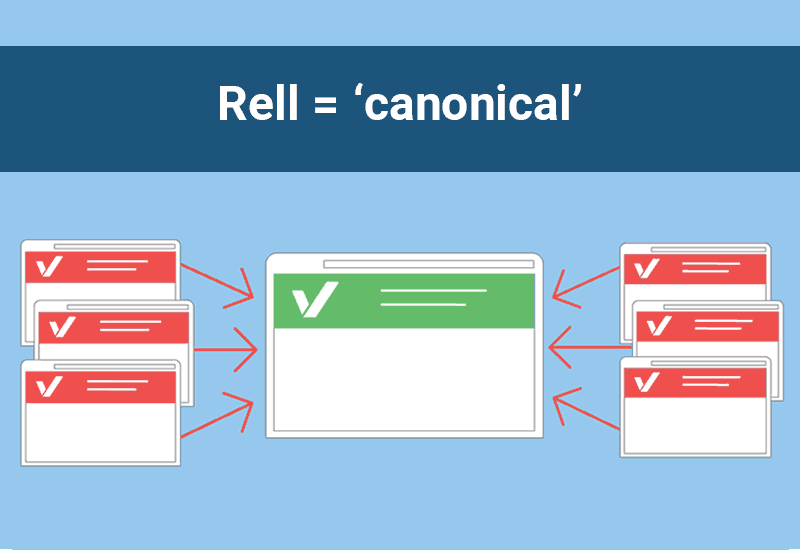
تگ کنونیکال (Canonical) چیست؟
در واقع تگی به نام کنونیکال نداریم! کنونیکال یک مشخصه است که در تگ link نوشته می شود و در بخش head قالب سایت قرار میگیرد. یعنی درون تگ link عبارت rel=canonical درج میشود. هدف اصلی استفاده از این تگ شناسایی محتوای ارجع و اصلی به گوگل است. این تگ زمانی کاربرد پیدا میکند که در سایت شما دو محتوای یکسان در دو آدرس متفاوت قرار گرفته باشند.
از آنجایی که گوگل به محتوای تکراری بسیار حساس است و ممکن است تکرار در ایجاد آن باعث پنالتی شدن سایت شما شود، بهتر است یکی از این محتواهای تکراری را به عنوان محتوای اصلی معرفی کنید.
دلیل استفاده از این تگ کمک کردن به گوگل است! زیرا زمانی که رباتهای گوگل به محتوای تکراری می ٰرسند نمیداند کدام یک را باید در نتایج جستجو نمایش دهند. این تگ به گوگل کمک میکند محتوای مهمتر را شناسایی کند.
چه زمانی محتوای تکراری ایجاد میشوند؟
ممکن است بگویید که در سایت شما هیچ محتوای تکراری وجود ندارد زیرا همیشه مقالات جدید و متنوعی مینویسید! اما معمولاً صفحات تکراری به صورت ناخواسته ایجاد میشوند که در ادامه چند مورد را بررسی میکنیم.
۱- اجرا کردن سایت هم با آدرس http و https: اگر وبسایت شما با هر دو روش باز میشود پس وبسایت شما دارای صدها صفحهی تکراری است!! این مشکل را باید هرچه سریعتر به کمک ریدایرکت ۳۰۱ حل کنید.
۲- استفاده از محتوای سایر وبسایتها: اگر محتوایی را از سایتی کپی کردهاید این صفحه از سایت شما دارای خطای محتوای تکراری است.
۳- استفاده از آدرس مجزا برای موبایل: اگر آدرس صفحات سایت شما در موبایل و دسکتاپ متفاوت است مثلا در حالت دسکتاپ example.com و در موبایل mobile.example.com، سایت شما دارای صفحات تکراری شده است.
۴- تغییر پارامترها در صفحات فروشگاه: اگر با تغییر چند پارامتر در صفحات فروشگاه به صفحهی واحد برسید بازهم دچار خطای محتوای تکراری شدهاید.
در مواردی که گفته شده معمولاً به صورت ناخودآگاه خطای محتوای تکراری (Duplicate Content) ایجاد میشود. به این صورت که دو آدرس و Url متفاوت در حال نمایش یک محتوای واحد هستند.
کاربر تگ کنونیکال چیست؟
همانطور که تاکنون متوجه شدید این تگ برای کمک به موتورهای جستجو در جهت شناسایی محتوای مرجع کاربرد دارد.

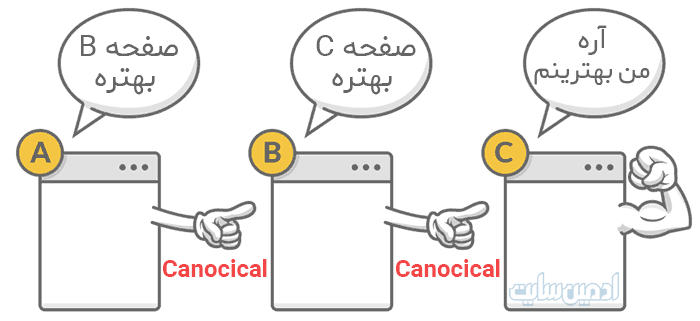
مثال: فرض کنید شما در صفحهی A ، B و C محتوای یکسانی دارید اما میخواهید صفحهی C در نتایج جستجو ظاهر شود. برای اینکار وارد صفحهی A وB شده و کد زیر را در بخش head آن مینویسید:
<link rel="canonical" href="C/" />اما آیا رباتهای گوگل به این تگ توجه میکنند؟!
واقعیت این است که وقتی موتورهای جستجو به محتوای تکراری میرسند در بخش head سایت به دنبال تگ کنونیکال هستند اما تصمیمگیری نهایی برای انتخاب محتوای اصلی و نمایش آن در نتایج گوگل بر عهدهی خود آنهاست! یعنی شما نمیتوانید با درج یک تگ کنونیکال گوگل را وادار کنید که آدرس دلخواه شما را به عنوان محتوای مرجع بشناسد.
نحوه استفاده از تگ Canonical
همانطور که گفته شد برای حل هر نوع محتوای تکراری نباید به سراغ این تگ رفت. در بسیاری از مواقع استفاده از ریدایرکت مشکل را به خوبی حل میکند.
برای استفاده از این تگ کافیست کد زیر را در صفحهای که محتوای کپی محسوب میشود درج کنید. به جای url آدرس صفحهی مرجع را بنویسید.
<link rel="canonical" href="url/" />و اما دو مورد خاص که نیاز به توجه بیشتری دارند:
بازشدن آدرس سایت با پیشوندهای متفاوت
- http://example.com
- https://example.com
- https://www.example.com
- http://www.example.com
اگر با این آدرسها به وبسایت خود دسترسی دارید بهتر است به جای استفاده از کنونیکال به سراغ ریدایرکت ۳۰۱ بروید تا همهی این پیشوندها را به یک آدرس ریدایرکت دائمی کنید.
فیلتر محصولات فروشگاه
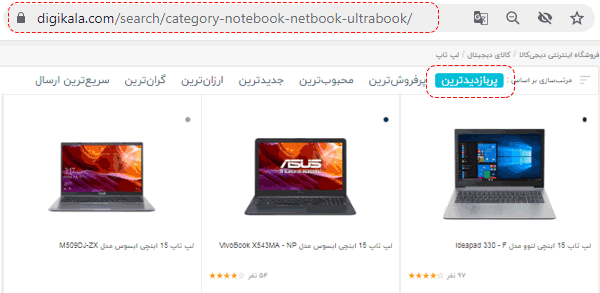
اگر به صفحهی دستهبندی یک نوع محصول بروید احتمالاً با یک فیلتر برای نمایش پر بازدیدها، پرفروشترینها و.. رو به رو میشوید.

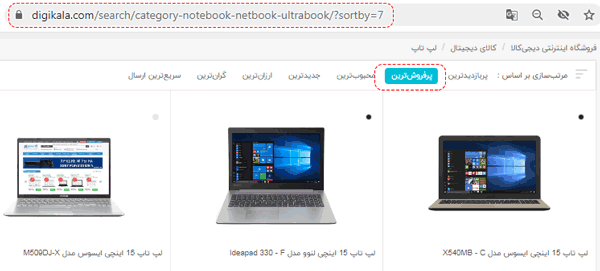
با اعمال هر نوع فیلتر یک یا چند کارکتری به url اضافه میشود که باعث میشود یک url جدید بسازد! اما با این url هم همان محصولات صفحهی دستهبندی را مشاهده میکنیم فقط در ترتیب متفاوتتری!

این نمونه به خوبی در وبسایت دیجی کالا دیده میشود! و اما راه حل این موضوع استفاده از تگ کنونیکال در صفحات فیلتر است. اگر به سورس کد این صفحه از دیجی کالا مراجعه کنیم:

تگ کنونیکال به آدرس اصلی یعنی صفحه دستهبندی درج شده است.
نحوه استفاده از این تگ در شرایط مختلف، به خوبی در آموزش سئو توضیح داده شده است.
تفاوت ریدایرکت و canonical چیست؟
زمانی که صفحهی A به B ریدایرکت شود کاربران و موتورهای جستجو دیگر قادر به مشاهدهی صفحهی A نخواهند بود و به صورت اتومات به صفحهی B منتقل میشوند. همچنین بیشتر اعتبار سئو صفحهی A به صفحهی B میرسد!
اما در کنونیکال کاربر به هیچ عنوان متوجه نمیشود که کدام صفحه محتوای مرجع است. فقط موتورهای جستجو با بررسی کدها و مشاهدهی تگ کنونیکال متوجه خواهند شد که کدام url را به عنوان مرجع درنظر بگیرند.





ممنون از مطلب جامعتون، من یه موضوعی برام پیش اومد، صفحه فروشگاه ووکامرس (shop/) رو میخاستم با استفاده از یواست کنونیکال کنم، اما هرچی آدرس کنونیکال رو میزنم، داخل سورس های پیج تغییری رخ نمیده و صفحه بر روی خودش کنونیکال هست، چجوری میشه این مشکل رو حل کرد؟
سلام با چه هدفی میخواین برای صفحه فروشگاه تگ کنونیکال بزنید؟!
سلام یه دنیا ممنون برای مطلب خیلی خوبتون
یه سوال پیش اومد برام،اون قسمت که از مطلب یه سایت دیگه استفاده میکنم و خطای محتوای تکراری پیش میاد رو چطوری حل کنیم؟یعنی با تگ canonical بگیم این صفحه index نشه و صفحه اون سایت اصلی مورد توجه قرار بگیره؟
شبنم عزیز سلام
خیر این تگ فقط بریا حل مشکلات داخلی هستش.
زمانی که از مطالب وبسایت دیگه استفاده میکنید حتما باید در محتواتون به صفحه منبع لینک بدید و بهتره در انتهای مطلب نام و آدرس محتوای اصلی درج بشه.