شورت کد چیست؟ هر آنچه باید از ShortCodeها در وردپرس بدانید

فهرست مطالب
احتمالاً بارها دیدهاید که بعد از نصب افزونه یا قالب چندین شورتکد در اختیار ما قرار میگیرد که هر کدام از آنها خروجی متفاوتی دارند. اگر تا بهحال بررسی نکردهاید که شورت کد چیست؟ و چگونه استفاده میشوند؟ در این مقاله همراه ادمین سایت باشید تا هر آنچه که باید از این کدهای کوتاه بدانید را بررسی کنیم.
شورت کد چیست؟
Shortcode به معنای یک قطعه کد کوچک است. این کدهای کوچک به ما کمک میکنند تا بدون زحمت زیادی به یک خروجی دلخواه و تعریف شده برسیم. shortcodeها از ورژن ۲.۵ وردپرس ایجاد شدند و هدف از تولید آنها اجازه دادن به کاربران برای اجرای کد در میان پستها، برگهها یا ویجتها بود بدون اینکه مستقیم کدی نوشته شود.
همچنین بخوانید: وردپرس چیست؟
میتوان گفت شورتکد، یک سری کد مخفی یا نهان هستند به این صورت که با نوشتن فقط چندکلمهی مشخص چندین خط کد در همان بخش اجرا میشود. برای مثال شورت کد زیر میتواند برای نمایش یک ویدیو به کار گرفته شود:
[video]گاهی شورت کدها کمی مفصلتر می شوند و حاوی یک یا چند attribute و مشخصات دیگر خواهند بود:
[video src="source.mp4"]
نحوه استفاده از شورتکد
به عنوان یک کاربر برای استفاده از شورت کد نیازی نیست کار پیچیدهای انجام دهید! کافی است کدی که پلاگین یا قالب و.. در اختیار شما قرار میدهد را درون یک بلوک کد کوتاه قرار دهید.
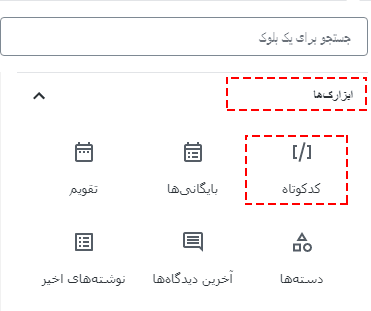
یعنی وارد برگه / صفحهای شوید که میخواهید کد در آنجا نمایش داده شود. سپس از بلوکهای گوتنبرگ، بلوک کد کوتاه را از بخش ابزارکها انتخاب کنید.

کد را در آنجا قرار داده سپس تغییرات را ذخیره کنید تا خروجی کار را در صفحه وب سایت ببینید. (کد همراه با براکت قرار داده شود مانند مثالها بالا)
همچنین برای اجرای شورت کد در ویجت، وارد بخش ابزارکها در پنل وردپرس شوید و در درون بدنهی آن ویجت، شورت کد را paste کنید.
لیست شورت کدهای وردپرس
اگر میخواهید بدانید در وبسایت وردپرسی شما چه شورت کدهایی قرار داده شده است و از چند شورت میتوانید استفاده کنید، کافیست مراحل زیر را انجام دهید:
از مسیر public_html در هاست وبسایت خود، وارد بخش wp-content و themes شوید. پوستهی فعال خود را انتخاب کرده و وارد پوشهی قالب فعلی خود شوید.
در این بخش یک برگه با نام page-test.php ایجاد کنید و در آن کد زیر را نوشته سپس ذخیره کند.
<?php
global $shortcode_tags;
print_r($shortcode_tags);
?>حالا به برگهها در پنل وردپرس بروید و یک برگه با نام و پیوند یکتای test ایجاد کنید. اگر برگه را ذخیره کرده و وارد پیشنمایش آن شوید در خروجی لیست کاملی از شورتکدهای فعال وبسایت خود را مشاهده میکنید.
پیشنهادی: آموزش رایگان وردپرس
از اینکه تا پایان این مقاله همراه ما بودید سپاسگزاریم. در مقالات بعد نحوهی ایجاد کدهای کوتاه را بررسی خواهیم کرد.





دیدگاه کاربران