UI چیست؛ طراحی رابط کاربری به چه معناست؟

فهرست مطالب
UI واژهای معروف در عین حال گیجکننده در حوزه طراحی وب و اپلیکیشن است. در گذشته در مقالهای تفاوت UI و UX را بررسی کرده بودیم، اما امروز قصد داریم به صورت کاملاً اختصاصی به سوال UI چیست؟ پاسخ دهیم و به معنا و کاربرد آن بپردازیم.
UI چیست؟
UI در لغت مخفف عبارت User Interface است که در فارسی به عبارت “رابط کاربری” ترجمه میشود. در واقع به بخشی از طراحی گفته میشود که کاربر مستقیماً با آن در ارتباط است. برای نمونه صفحه موبایل شما دارای یک رابط کاربری گرافیکی است. شما به کمک پنلهای مدیریتی موجود میتوانید تنظیمات موبایل خود را انجام دهید.
یک طراح UI در تلاش است که ظاهری ساده، لذت بخش و آسان برای کار با نرمافزار ایجاد کند. در ادامه راجع به طراحان رابط کاربری بیشتر صحبت خواهیم کرد.
انواع طراحی رابط کاربری
همانطور که گفته شد، رابط کاربری همان نقاطی از طرح هستند که کاربر با آنها در تعامل است. با گفتن این جمله اکثر افراد این تصور را دارند که UI همان بخش رابط گرافیکی نرمافزار است. اما جالب است بدانید رابط کاربری فقط به طراحی گرافیکی ختم نمیشود. نرمافزارها از ۳ طریق دارای رابط کاربری هستند:
- رابط کاربری گرافیکی: رابط کاربری با ظاهر بصری، مثل همین رابط گرافیکی ویندوز که میتوانید ویندوز را مدیریت کنید.
- رابط کنترل صدا: کنترل نرمافزار با صدای کاربر، مثل دستیارهای صوتی هوشمند از جمله الکسا
- رابط مبتنی بر حرکت: کنترل نرمافزار با حرکات بدنی کاربر، مثل بازیهای واقعیت مجازی
تفاوت UI و UX چیست؟
احتمالا در کنار نام UI، عبارت UX هم شنیده باشید. این دو مفهوم در کنار هم باعث میشوند که طراحی شما قابل پذیرش باشد. UX در واژه به معنای تجربهی کاربری است که ترجمه شدهی عبارت User Experience میباشد. در واقع تجربهی کاربری بیشتر احساسات و حس تجربهی کاربر را پوشش میدهد. اینکه کاربر چقدر با طراحی شما ارتباط برقرار کند به مبحث UX وابسته است.
برای درک راحتتر مفهوم به سراغ یک مثال میروم! فرض کنید قصد دارید یک فرم برای خبرنامه طراحی کنید. اینکه ظاهر فیلدها، دکمهها چه طور باشد در مبحث UI مورد بحث قرار میگیرد، اما تعداد فیلدهای فرم، محل قرار گیری فرم خبرنامه و… در بحث UX قابل بررسی است.
برای درک بهتر موضوع میتوانید به سراغ مقاله تفاوت UI و UX بروید.
در طراحی UI باید به چه مواردی توجه کرد؟

از آنجا که کاربر مستقیماً با این بخش ارتباط دارد، پس طراحی این قسمت دارای اهمیت بالایی است و باید در آن استانداردهایی رعایت شود:
۱- ایجاد تجربهی لذت بخش برای کاربر
باید نیاز کاربر پیشبینی شود، اگر در طراحیها نیاز کاربران در نظر گرفته شود آنگاه میتوانید یک تجربهی لذت بخش برای آنها ایجاد کنید. گاهاً میتوانید به سرگرم کردن کاربر فکر کنید و طراحیها را با بازی همراه کنید. اصطلاحاً به این مورد گیمیفیکیشن گفته میشود که اگر تمایل به مطالعه بیشتر در این مورد دارید میتوانید به مقالهی گیمیفیکیشن چیست مراجعه نمایید.
۲-حفظ ارزش نام تجاری و برند
طراحی رابط کاربری ایدهآل، طرحی است که احساسات کاربر را درگیر میکند. در بخشهایی که احساسات کاربر برانگیخته شده، فرصت مناسبی برای معرفی برند است.
۳- توجه به کارکرد و استفاده پذیری
معمولاُ طراحیها در دقایق اولیه توسط کاربران قضاوت میشوند. باید مراحل اجرای اهداف کاربر تا حد ممکن کوتاه باشد. طراحیها نامرئی باشند یعنی کاربر به جای توجه به ظاهر طراحی به فکر اجرای اهداف خود در نرم افزار باشد. بنابراین با درک مسیر کارهای کاربر میتوان رابط بهتری طراحی نمود.
چگونه طراحی UI حرفهایتری داشته باشیم؟
۱- قابلیت کشف و تشخیص را حفظ کنید: باید تمامی المانها و بخشها از سایرین قابل تفکیک باشد. برای مثال میتوانید با سایه دادن به دکمهها آنها را از صفحه تفکیک کنید.
۲- سادگی را در طراحی حفظ کنید: همیشه طراحی خلوت و سادهتر باعث میشود کاربر قدرت تصمیمگیری و مسیریابی بهتری برای رسیدن به اهداف خود داشته باشد و کار کردن با نرمافزار یا وبسایت شما آسانتر باشد.
۳- به مراحل تمرکز و دید کاربر توجه کنید: همیشه باید مهمترین بخشها در کانون توجه قرار گیرند و موارد کم کاربردتر در حاشیه کار باشند.
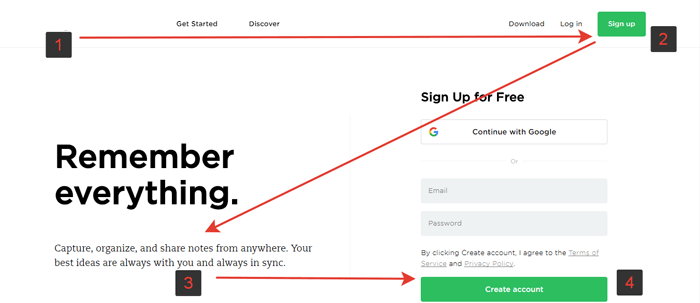
برای نمونه، الگوی z مسیر دید کاربر را مشخص میکند. به همین علت در اغلب موارد در نقطه شروع حرف z لوگو و نام وبسایت قرار میگیرد. البته در زبان فارسی که مسیر از راست به چپ است این پترن باید قرینه شود.

۴– با اقدامات ذخیره سازی و پیشبینی کننده بار را از دوش کاربر بردارید: برای نمونه در تکمیل فرمها میتوان اطلاعاتی از کاربر را در فرمها نمایش داد که هر بار کاربر مجبور به بازنویسی آن نباشد.
۵-مراحل اجرای کار را ساده طراحی کنید: گفته میشود بهترین رابط کاربری، سیستمی است که نیاز به توضیحات و فایل راهنما ندارد! یعنی آنقدر مراحل برای کاربران قابل درک باشد که دیگر نیاز به توضیحات نداشته باشند.
بیشتر بخوانید
برای مطالعه بیشتر در این زمینه میتوانید مقالات زیر را بررسی نمایید:





دیدگاه کاربران