
یکی از مواردی که وبسایتهای مختلف از جمله وبسایتهای خبری به آن علاقه دارند، نمایش وضعیت جوی و دما در وبسایت است. خوشبختانه در وردپرس برای بیشتر امکانات مورد نیاز وبمسترها افزونههای مختلف آن هم به صورت رایگان طراحی شده است. در این مورد هم شما به راحتی به کمک یک افزونه نمایش وضعیت آب و هوا میتوانید اطلاعات جوی را در وبسایت خود به نمایش بگذارید.
در این مقاله ما به معرفی یک افزونهی سبک و ساده برای نمایش آبوهوا میرویم که از شهرهای ایران هم پشتیبانی میکند.
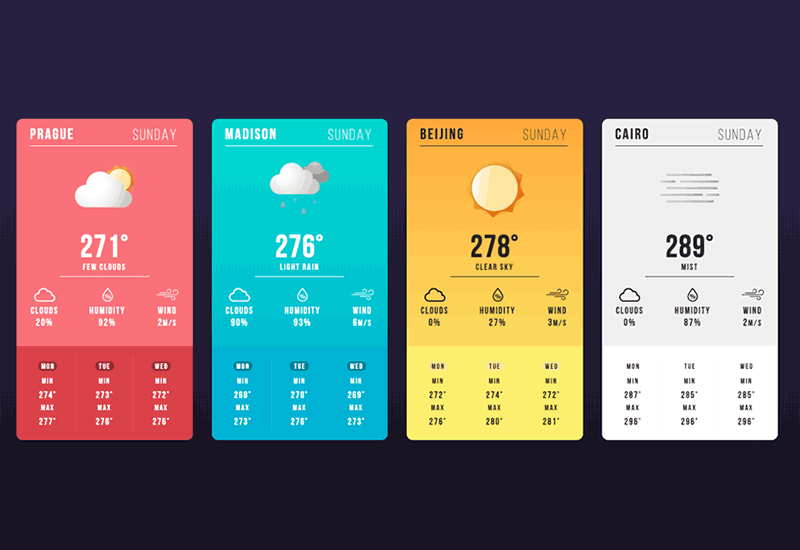
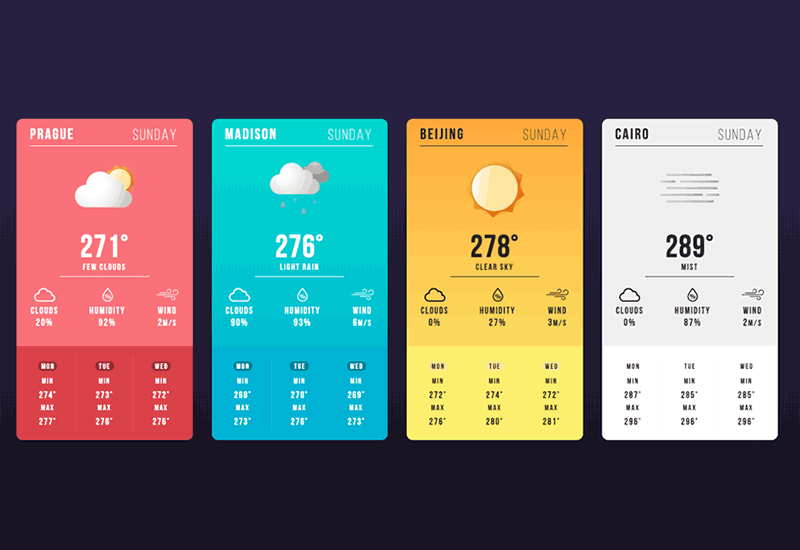
معرفی افزونه Weather Atlas Widget
با نصب این پلاگین، شما دارای یک ویجت قدرتمند خواهید بود که میتوانید تنظیمات مختلف را برای نمایش آب و هوا در وردپرس اعمال کنید.
این پلاگین قادر است میزان دما، وضعیت جوی، سرعت وزش باد، میزان رطوبت هوا و… را نمایش دهد. از بخش تنظیمات این ویجت میتوانید هر اطلاعاتی را که نیاز دارید فعال کنید.
از دیگر قابلیتهای آن میتوان به شخصی سازی استایلها اشاره کرد. این افزونه به شما اجازه میدهد استایلهای ظاهری مثل سایز فونت و رنگ نوشتهها را تغییر دهید تا ظاهر پلاگین با وبسایت شما همخوانی داشته باشد.
یکی از بهترین نکات این پلاگین دارا بودن شورت کد است. شما به کمک یک شورت کد میتوانید وضعیت جوی را در هرجایی از سایت که دوست دارید به نمایش در آورید.
روش کار با پلاگین Weather Atlas Widget
ابتدا این افزونه را از مخزن وردپرس یا از طریق دکمهی زیر دانلود کنید و مانند سایر افزونهها نصب و فعال کنید.
با فعالسازی این پلاگین هیچ تنظیماتی در وبسایت شما ایجاد نخواهد شد. چون تمامی مراحل در ویجت نهادینه شده است. برای نمایش وضعیت جوی و تنظیمات آن یکی از دو روش زیر را انتخاب کرده و اجرا کنید.
روش اول ) نمایش وضعیت آب و هوا به کمک ویجت
وارد بخش نمایش -> ابزارکها شوید و ابزارکی به نام Weather Atlas Widget را پیدا کنید. میتوانید این ابزارک را در هر بخشی که قالب شما از ویجتها پشتیبانی میکند فعال نمایید.
تنظیمات این ابزارک به شرح زیر است:
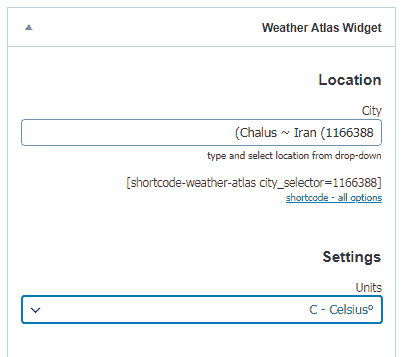
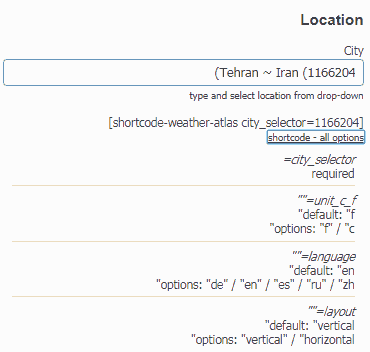
Location
در این بخش اسم شهر مورد نظر خود را وارد کنید تا افزونه کد شهر را پیدا کند. نام شهر باید به لاتین وارد شود.
Settings
در بخش Units واحد اندازهگیری را مشخص کنید. آن را روی C (سلسیوس) بگذارید.
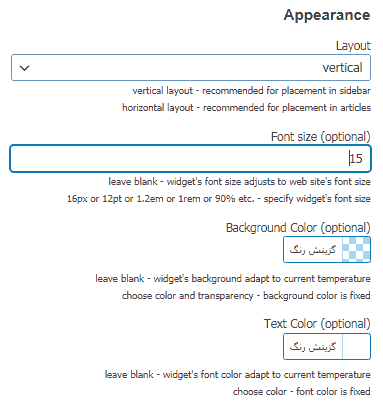
Appearance
Layout: ظاهر نمایش به صورت عمودی باشد یا افقی؟
Font size: برای بزرگ یا کوچکتر کردن اطلاعات در سایت فونت سایز را تغییر دهید.
Background color: رنگ پسزمینهای که مدنظر شماست را انتخاب کنید.
Text color: رنگ نوشته های متن را تغییر دهید.
Display
Heading برای بخش نمایش اطلاعات آب و هوا یک عنوان بنویسید.
Header: نام شهر خود را در اینجا به فارسی وارد کنید.
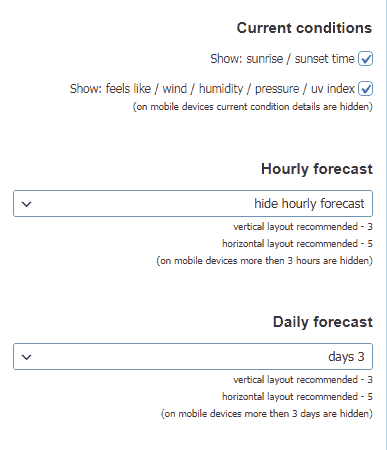
Current Condition
گزینه اول برای نمایش ساعت طلوع و غروب آفتاب است و گزینهی دوم برای نمایش سرعت باد، رطوبت، فشار و… است که میتوانید آنها را فعال یا غیرفعال کنید.
Hourly forecast
این گزینه برای نمایش پیشبینی ساعتی وضعیت جوی است. اگر آن را روی Hide قرار دهید، نمایش پیشبینی وضعیت آب و هوا غیرفعال میشود. در گزینههای بعد میتوانید این امکان را برای بازههای زمانی مختلف فعال کنید.
Daily Forcast
پیشبیینی وضعیت آب و هوا برای چند روز آینده فعال باشد؟ اگر میخواهید آن را غیرفعال کنید گزینهی hide را انتخاب نمایید. بعد از انجام تنظیمات این موارد را ذخیره کنید.
روش دوم – نمایش وضعیت آب و هوا با استفاده از شورت کد
شورت کد این افزونه دارای تنظیمات مختلفی است که برای بررسی آن باید وارد بخش نمایش-> ابزارکها در پنل وردپرس شوید. ویجت Weather Atlas Widget را موقتاً فعال کنید و روی گزینهی shortcode – all options کلیک کنید.
در این بخش لیستی از آپشنها قابل استفاده در شورت کد قابل مشاهده است. برای نمونه من شورت کد زیر را ایجاد کردهام:
|
|
<?php if(shortcode_exists('shortcode-weather-atlas')){ echo do_shortcode('[shortcode-weather-atlas city_selector=1166204 unit_c_f="c" sunrise_sunset=0 current=0 hourly=0 daily=0 background_color="#f4f4f2"]'); } ?> |
در این شورت کد به کمک روش اول کد شهر مدنظرم را پیدا کرده و در شورت کد مقابل city_selector وارد کردهام. نمایش وضعیت طلوع و غروب آفتاب، را غیرفعال کرده و رنگ پسزمینه را با رنگ دلخواه تنظیم کردهام.
شما هم میتوانید تنظیمات مختلف را با توجه به توضیحات روش اول تکمیل نمایید.
توجه : برای تغییر در ظاهر نمایش هواشناسی، به راحتی میتوانید به کمک کدهای CSS به ظاهر دلخواه خود برسید.











دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.