
افزونه autoptimize از جمله بهترین افزونههای طراحی شده برای بهینهسازی وردپرس است. علاوه بر بهینهسازی HTML، CSS و جاوا اسکریپت، Autoptimize همچنین دارای یک سری ویژگیهای بهینهسازی در جنبههای مختلف در وردپرس است. در این مقاله سعی داریم به طور کامل به نحوه استفاده از این افزونه بپردازیم پس با ما همراه باشید.
چرا افزونه autoptimize را انتخاب کردهایم؟
قبل از اینکه به بهترین تنظیمات Autoptimize بپردازیم، بهتر است این نکته را بدانید که چرا این افزونه برای شما ماسب است. نسخه رایگان Autoptimize دارای مجموعهای از ویژگیهای کامل برای بهینه سازی سایت وردپرس شما میباشد. همچنین افزونه Autoptimize بیش از 1 میلیون نصب فعال در مخزن وردپرس دارد و به طور مداوم با ویژگیهای جدید و رفع اشکال به روز میشود.
پیشنهادی: نحوه فعال کردن کش با افزونه litespeed را بیاموزید
شروع کار با افزونه autoptimize:
برای شروع کار با این افزونه شما میتوانید به راحتی از طریق وبسایت رسمی وردپرس اقدام به دانلود این افزونه کنید. همچنین میتوانید مراحل زیر را برای نصب این افزونه دنبال کنید.
برای نصب این افزونه ابتدا وارد پنل کاربری خودتان در وبسایت شوید.
سپس در قسمت افزونهها بر روی زیر منو افزودن کلیک کنید.
بعد از طی کردن این مراحل در قسمت جستجو عبارت autoptimize را جستجو کرده و بعد از مشاهده این افزونه بر روی دکمه نصب کلیک کنید.
نصب این پلاگین نیز مانند دیگر پلاگینهای مشابه کار بسیار سادهای است و پیچیدگی خاصی ندارد.
بعد از نصب این افزونه دوباره به قسمت افزونهها در وردپرس بروید و بر روی گزینه setting کلیک کنید.
تنظیمات این افزونه:
همانطور که گفته شد این افزونه گزینههای مختلفی را برای بهینهسازی وبسایت در اختیار شما قرار میدهد. اگر به قسمت تنظیمات افزونه autoptimize مراجعه کرده باشید قطعا با سربرگهای مختلف آن روبرو شدهاید.
در ادامه قصد داریم به تنظیمات مختلف این افزونه بپردازیم پس با ما همراه باشید.
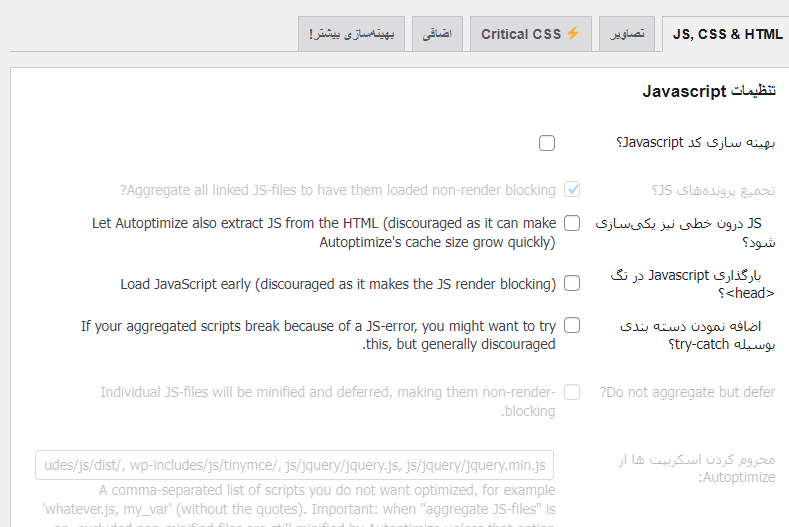
1.تنظیمات Javascript:
با فعال کردن کد بهینهسازی جاوا اسکریپت، در واقع کوچکسازی داراییهای جاوا اسکریپت را فعال میکنید تا وب سایت خود را سریعتر کنید. این مهمترین کاری است که باید در این بخش انجام دهید.
شما میتوانید بعد از زدن تیک گزینه بهینهسازی کدهای جاوااسکریپت اقدام به بهینهتر کردن کدهای جاوا اسکریپت وبسایت خودتان کنید. همچنین بهتر است تیک گزینه تجمیع پروندههای js را نیز بزنید.
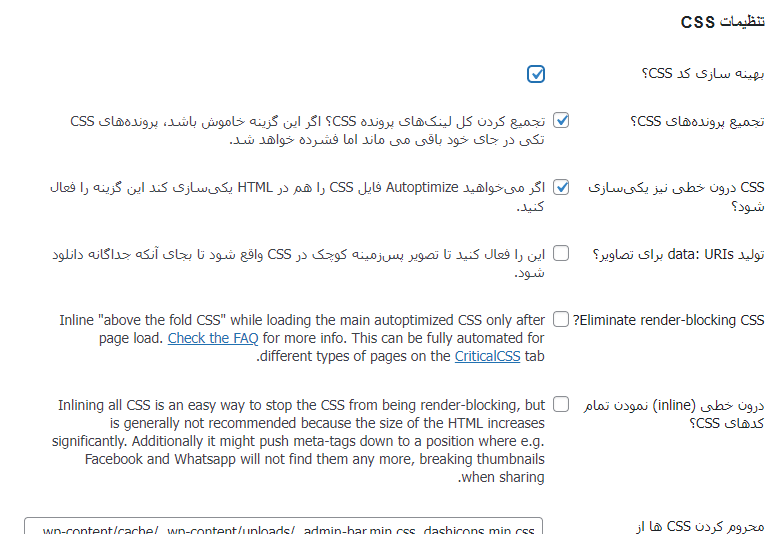
2.تنظیمات CSS:
اگر در بخش تنظیمات صفحه را اسکرول کرده و به پایین بروید با گزینه تنظیمات css ربرو خواهید شد. در این بخش تنظیمات مشابه، تنظیمات جاوا اسکریپت وجود دارد. البته دقت داشته باشید که تنها زمانی میتوانید از این گزینه استفاده کنید که از افزایش حافظه پنهان خودتان مطلع هستید. پس حتما به این نکته دقت لازم را داشته باشید.
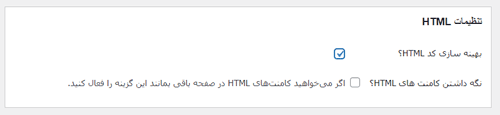
3.تنظیمات HTML و تنظیمات CDN:
بعد از فعالسازی گزینه بهینهسازی HTML برخی از فضاهای خالی بین کدهای شما حذف خواهد شد. این گزینه عملا تا حد بسیار زیادی کدهای HTML را فشرده میکند و باعث افزایش سرعت وبسایت شما میگردد. همچنین اگر میخواهید کامنتهای موجود در کد را حفظ کنید بر روی گزینه “نگهداشتن کامنتهای html” کلیک کنید.
این موضوع اختیاری است که URL ریشه CDN (شبکه تحویل محتوا) خود را در برگه URL پایه CDN وارد کنید. اگر یک CDN کامل از طریق هر سرویسی راهاندازی کردهاید، میتوانید URL را که به شما میدهند اینجا قرار دهید. اگر از Cloudflare استفاده میکنید، به این عمل نیازی ندارید.
پیشنهادی: CDN چیست و چه اهمیتی در افزایش سرعت سایت دارد؟
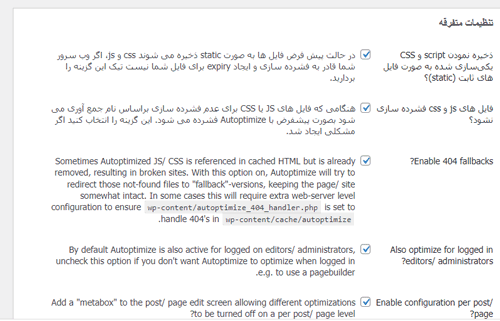
4.تنظیمات متفرقه:
در این قسمت گزینههای مختلفی وجود دارد. اولین گزینه ذخیره نمودن script و CSS یکیسازی شده به صورت فایل های ثابت (static) است. بهتر است تنها در صورتی تیک این گزینه را بردارید که سرور شما دچار خطای فشردهسازی و انقضاء شده باشد.
گزینه دوم کوچک کردن فایل های CSS و JS حذف شده است که اگر هر فایلی را از گزینه های JS و CSS در بالا حذف کنید، علامت آن را بردارید به این معنی است که دیگر فایل ها را کوچک نمیکنید. زدن تیک این گزینه اختیاری به حساب میآید.
بهتر است این دو گزینه همیشه فعال باشند تا افزونه autoptimize عملکرد بهتری را داشته باشد.
چرا وبسایتها کند عمل میکنند؟
زمان بارگذاری وبسایت به پارامترهای مختلفی وابسته است. افزایش سرعت وبسایت یک علم است که بسیار برای سئو کاران اهمیت دارد. افزونه autoptimize از جمله افزونههایی است که شما با استفاده از آن میتوانید به راحتی با استفاده از آن اقدام به بهینهسازی وبسایت خودتان کنید.
برای یادگیری چگونگی افزایش سرعت وبسایت ما در تیم ادمین سایت یک دوره آموزشی حرفهای ایجاد کردهایم که با استفاده از آن شما میتوایند به راحتی علم خودتان را در حوزه افزایش سرعت وبسایت، افزایش دهید. برای استفاده از این دوره شما میتوانید به لینک زیر مراجعه کنید.
پیشنهادی: افزایش سرعت وبسایت
سخن آخر:
در این مقاله سعی شد به طور کلی به گزینههای مختلف افزونه autoptimize پرداخته شود. این افزونه گزینههای بسیار متنوعی برای افزایش سرعت وبسایت در اختیار شما قرار میدهد که میتوانید از آن استفاده کنید. اگر از مطالعه این مقاله لذت بردید در بخش نظرات ما را از انتقادات و پیشنهادات خودتان با خبر کنید.












دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.