
وردپرس به صورت پیش فرض فیلدها و چیدمان مشخصی برای بخش نظرات درنظر گرفته است. ما با فراخوانی تابع مربوط به نمایش این بخش، میتوانیم آن را مشاهده کنیم. اما امروز قصد داریم روشی برای شخصی سازی بخش نظرات در وردپرس بیان کنیم که به کمک این روش میتوانید فرم نظرات را بازسازی کنید! فیلدهای دلخواهتان را آنگونه که میخواهید در فرم قرار دهید و نظرات کاربران را در ظاهر مدنظر خودتان به نمایش در آورید و در یک کلام فرم نظرات را سفارشی سازی کنید!
نحوه نمایش باکس نظرات در وردپرس
اگر از بخش تنظیمات وردپرس، نظرات کاربران را مسدود نکرده باشید آنگاه با استفاده از تابع زیر میتوانید باکس نظرات را در قالب وردپرسی خود نمایش دهید:
<?php
if ( comments_open() )
comments_template();
این تابع بررسی میکند اگر بخش نظرات وبسایت باز باشد فرم پیش فرض نظرات را نمایش دهد.اما موضوعی که امروز قصد داریم راجع به آن بحث کنیم این است: چگونه فرم نظرات وردپرس را شخصی سازی کنیم؟
اگر مشکل شما فقط سایز هر فیلد، رنگ نوشتهها یا سایز دکمه ارسال و یا مواردی از این قبیل است، نیازی نیست به سراغ بخش بعدی بروید، شما فقط به چند خط کد CSS برای استایل دهی نیاز دارید. اگر با CSS آشنایی ندارید میتوانید از یک طراح وب کمک بگیرید.
سفارشی سازی بخش نظرات در وردپرس
برای اینکه بخش نظرات را از نو همانطور که خودمان میپسندیم چیدمان کنیم، کافیست در مسیر اصلی قالب یک فایل جدید به نام comments.php ایجاد کنیم. حالا در این فایل چیدمان دلخواه خودمان را ایجاد میکنیم. وردپرس برای نمایش نظرات، ابتدا به دنبال این فایل میگردد و اگر این فایل موجود نبود فرم پیش فرض را نمایش میدهد.
شخصی سازی فرم نظرات با تابع ()comment_form
برای اینکه فیلدها ، متون و تگهای فرم نظرات را تغییر دهید باید از تابع comment_form استفاده کنید. این تابع دارای آرگمانهای مختلفی است که میتواند به ما در مسیر شخصی سازی فرم نظرات کمک کند. نمونهای از روش استفاده از این تابع را در ادامه مشاهده میکنید:
<?php
$commenter = wp_get_current_commenter();
$fields = array(
'author' =>
'<div class="col-md-4 pt-4 submit-btn">
<span class="icon-commentbtn1">
<input type="text" placeholder="نام ونام خانوادگی" class="comment-input input-box w-100 " value="'. esc_attr( $commenter['comment_author'] ) .'" >
</span>',
'email' =>
'<span class="icon-commentbtn2">
<input type="email" placeholder="پست الکترونیکی" class="text-right comment-input w-100" value="' . esc_attr( $commenter['comment_author_email'] ) .'">
</span></div>',
);
$comment_form = array(
'title_reply' => 'پاسخ دهید',
'title_reply_to' => esc_html__( 'Leave a Reply to %s :', 'woocommerce' ),
'cancel_reply_link' => '<span class="btn btn-outline-light btn-sm text-primary">(لغو پاسخ)</span>',
'label_submit' => 'ارسال دیدگاه',
'class_form' => 'comment-form row px-5',
'comment_notes_before' => '<p class="comment-notes col-12 mb-3"></p>',
'submit_button'=> '<button class="btn-product comment-btn">ارسال دیدگاه</button>',
'comment_field' =>'<div class="col-md-8 pt-4 pb-5 text-area-main-comment "><textarea id="comment" name="comment" aria-required="true" rows="4" placeholder="متن خود را تایپ نمایید..."
class="comment-textarea pt-4 w-90"></textarea>',
'fields' => $fields,
);
comment_form( $comment_form );
در قطعه کد بالا، ما آرگمانهایی برای تابع comment_form تنظیم کردیم. در خط دوم این پروژه مشخصات کاربری که در حال نظر گذاشتن است گرفته میشود. خطوط ۴ تا ۱۵ مربوط به فیلدهای نام و ایمیل کاربر است. شما میتوانید تگهای دلخواه خود را در این قسمت وارد کنید. در کدبالا برای این قسمت، از کلاسهای بوت استرپ استفاده شده است که اگر در قالب خود فایلهای بوت استرپ را اضافه کرده باشید خروجی این کد را مشاهده خواهید کرد.
از خط ۱۷ سایر مشخصات فرم نظرات بازنویسی شدهاند. ۲ ورودی اول برای عنوان کامنتهای پاسخدهی است.
در گزینه cancel_reply_link عنوانی برای لغو ارسال پاسخ به سایر نظرات وارد کنید.
در label_submit میتوانید یک عنوان برای دکمه ارسال نظر وارد کنید.
کلاسهایی که میخواهید به تگ فرم اعمال شود را در class_form وارد کنید.
comment_notes_before این قسمت برای درج تگهایی قبل از پیامهای هشداری کامنت است.
submit_button: در این قسمت برای دکمه ارسال نظرات یک کد Html بنویسید.
همچنین در comment_field میتوانید برای فیلد درج نظر ، تگهای دلخواه وارد کنید.
آخرین ورودی این کد fields است که باید همان فیلدهایی که از قبل در متغیر fields$ تنظیم کردهایم را به این قسمت اضافه کنیم و در آخر کل این ورودی را به تابع اصلی نمایش نظرات یعنی comment_form بفرستیم.
توجه کنید که این تابع دارای ورودیهای بیشتری است که برای مطالعه کامل آن میتوانید به وبسایت وردپرس مراجعه کنید.
شخصی سازی نمایش آخرین نظرات با تابع wp_list_comments
خب به سراغ شخصی سازی نمایش آخرین نظرات میرویم. برای اینکار در ادامه کد بالا کافیست از توابع زیر استفاده شود:
<?php if ( have_comments() ) : ?>
<ul class="commentlist">
<?php wp_list_comments( array(
'style' => 'ul',
'short_ping' => true,
'callback' => 'myCustomCommentsList'
) ); ?>
</ul>
<?php endif; ?>
به کمک این کد مشخص کردیم که نظرات درون تگ ul قرار بگیرند و برای چیدمان و نحوه نمایش از تابع myCustomCommentsList استفاده شود. این یک تابع دلخواه است که میتونید در آن، چیدمان دلخواه خود را ایجاد کنید:
<?php function myCustomCommentsList($comment, $args, $depth){ ?>
<li <?php comment_class(); ?> id="li-comment-<?php comment_ID() ?>">
<span class="avatar">
<?php
$default_avt = '';
echo get_avatar($comment,$size='60',$default= $default_avt );
?>
</span>
<div class="d-inline-block pr-3 w-100">
<strong><?php echo get_comment_author(); ?></strong>
<span class="pr-3 time-comment">
<?php printf(esc_html__('%1$s at %2$s' , 'original-key'), get_comment_date(), get_comment_time()) ?>
</span>
<span class="float-left reply">
<span class="text-muted"> <a href="#"><i class="fas fa-reply text-muted"></i> <?php comment_reply_link(array_merge( $args, array('depth' => $depth, 'max_depth' => $args['max_depth']))) ?></a>
</span>
</span>
<p class="paragragh-comment pt-3"><?php comment_text() ?></p>
</div>
</li>
<?php
}
تابع بالا بسیار ساده است. تگهای دلخواه خود را برای هر نظر ایجاد کردهایم و از یک سری توابع برای نمایش اسم کاربر، متن نظر، ساعت و تاریخ درج نظر استفاده کرده ایم:
get_avatar: نمایش تصویر آواتار کاربر، میتوانید از یک تصویر پیش فرض هم استفاده کنید که باید آدرس آن را در بخش default$ وارد نمایید.
get_comment_author: دریافت نام کاربری که نظر گذاشته است.
get_comment_date: دریافت تاریخ درج نظر
get_comment_time: دریافت زمان درج نظر
comment_text: نمایش متن نظر
خب حالا کافیست تمامی کدهای بالا را به ترتیب در فایل comments.php قرار دهید و در هر صفحه و بخشی که میخواهید این فرم را نمایش دهید تابع comments_template را فراخوانی کنید.
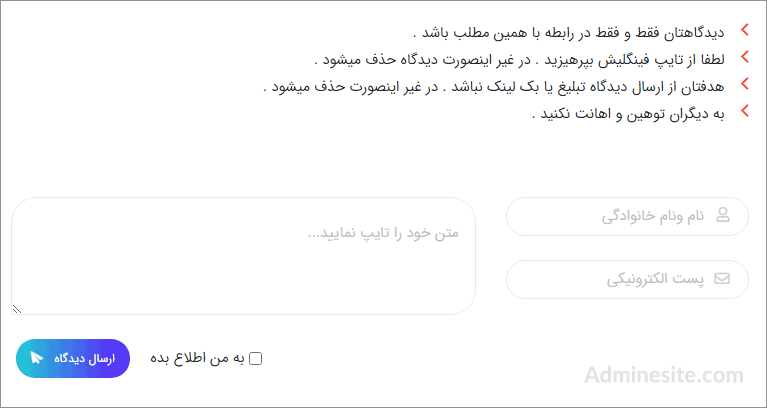
فرمی که در تصویر بالا مشاهده میکنید به کمک همین روش و چند خط کد css جهت استایل دهی ایجاد شده است.








سلام و ممنون از مطلب مفیدتون. تو این کد اول فرم ثبت نظر رو نمایش میده و زیر اون نظرات کاربران رو. چطور کدها رو تغییر بدم که اول نظرات کاربران رو نمایش بده و بعد فرم ارسال نظر؟
هر کاری کردم با خطا مواجه شدم.
سلام وقت بخیر
باید تابع comment_form رو در انتهای کدتون اضافه کنید
موفق باشید
سلام و درود، برای من در قسمت ابتدای نظرات، اون قسمتی که می نویسه با نام کاربری فلان وارد شده اید، به لاتین هست و ترجمه نمیشه، اما بقیه قسمت ها ترجمه میشن. باید چه کار کنم؟
سلام وقت بخیر
از پلاگین های فارسی ساز وردپرس استفاده میکنید؟
سلام وقت شما بخیر ،ممنون از مطلب مفید شما، حقیقتش من هر جوره دارم این کدها رو به ترتیب جاگذاری میکنم به نتیجه درست نمیرسم، اگه امکانش هست کد کامل رو یکجا بزارید. ممنون
سلام کلا سه قطعه کد هستش اونا رو پشت سرهم داخل فایل comments.php بذارید و تابع ()comments_template را در single فراخوانی کنید.
سلام خسته نباشید من بخش کامنت هارو ساختم ولی وقتی متنی مینویسم و دکمه ارسال میزنم داخل دیتابیس ذخیره نمیشه میشه راهنمایی کنید
سلام کدهای بالا رو بدون تغییر تست کنید. باید نظر در پنل وردپرس بخش دیدگاه ها ذخیره بشه در غیر اینصورت باید توسط یک برنامه نویس کدها و قالبتون کنترل بشه
سلام
اگر من بخواهم بخش شماره تلفن در نظرات اضافه کنم چه کدی باید وارد کنم کد نویسی هم نمیدونم
میتونید از افزونه WordPress Comment Fields استفاده کنید.
واقعا ممنون. خیلی خوب بود. ولی من نمیخوام مثل شما از col ها استفاده کنم و به صورت عادی زیر هم بیان. ولی مشکل اینه که اول textarea میاد بعد بقیه فیلدها. چطور میتونم textarea رو جابجا کنم؟
اگر برنامه نویس هستید روی کدهای comment_form میتونید کار کنید. برای زیر هم قرار گرفتن col-12 بدید. برای تغییر ترتیب هم میتونید از این لینک کمک بگیرید.
کدهاتون مشکل دار هستند
این کدها تست شده و بعد در سایت قرار گرفته. مشکلی که میفرمایید چیه؟