Bootstrap چیست و چه کاربردی دارد؟

در مبحث طراحی وبسایت سازگاری صفحات با نمایشگرهای مختلف (ریسپانسیو بودن) اهمیت زیادی دارد. بوت استرپ ابزاری است که باعث میشود این هدف به سادگی قابل انجام باشد. در واقع به طراحی صفحات ریسپانسیو سرعت بیشتری میبخشد و مانند یک چهارچوب عمل میکند. در این مقاله همراه ما باشید تا بررسی کنیم Bootstrap چیست و چرا باید از آن استفاده کنیم؟
Bootstrap چیست؟
Bootstrap محبوبترین فریم ورک (framework) برای زبان CSS است که به کمک آن میتوانید صفحات وب واکنشگرا (responsive) طراحی کنید. این ابزار رایگان و منبع باز است پس به راحتی این امکان را دارید که فایلهای بوت استرپ را برای خود سفارشی سازی کنید!
به کمک کدهای از پیش تعریف شده برای دکمهها، هشدارها، فرمها، منو، مدال و… باعث میشود با کدنویسی کمتر بتوانید سریع تر پروژهی خود را به اتمام برسانید.
حال شاید بپرسید فریم ورک چیست؟ همانطور که از نامش پیداست، framework یک چارچوب برای کدنویسی به یک زبان خاص تعیین میکند. فریمورکها کار کدنویسی را بسیار سادهتر کرده و از طرفی باعث میشوند تا کدهای استانداردتری بنویسیم. برای درک بهتر موضوع ابتدا مطالعهی مقالهی زیر را پیشنهاد میکنم.
معرفی فریمورک به زبان ساده
CSS چیست و چه کاربردی دارد؟
مزایای استفاده از بوت استرپ
خب حالا که متوجه شدیم بوت استرپ چیست، باید به سراغ مزایای آن برویم و بررسی کنیم که چرا باید از ان استفاده کنیم. مهمترین مزیتهای bootstrap:
- صرفه جویی در زمان: با المانهای از پیش طراحی شده میتوانید زمان کمتری صرف کنید.
- طراحی واکنشگرا: نیازی به اضافه کردن مدیا کوئری در CSS ندارید.
- هماهنگ با مرورگرهای مختلف: با ورژنهای مختلف کروم، فایرفاکس، ایج، سافاری، اپرا و… هماهنگ است.
- ساده و سبک: یادگیری آن بسیار ساده و سبک است.
- رایگان و منبع باز: رایگان است و قابلیت شخصی سازی هم دارد.
پشتیبانی مرورگرها از بوت استرپ

همانطور که گفته شد Bootstrap ۵ در حال حاضر آخرین نسخه بوت استرپ است. این نسخه در تمام مرورگرهای بزرگ غیر از Internet Explorer قدیمی (ورژن ۱۱ به قبل) پشتیبانی میشود. بنابراین میتوان گفت که با خیال راحت از این فریمورک استفاده نمایید.
طراحی ریسپانسیو با Bootstrap
ریسپانسیو کردن صفحات با بوتاسترپ بسیار ساده است. ریسپانسیو بودن به معنی نمایش صحیح وبسایت در تمام نمایشگرها از جمله موبایل و تبلت است. برای طراحی ریسپانسیو با بوتاسترپ تنها کافی است کار با سیستم Grid آن را یاد بگیرید.
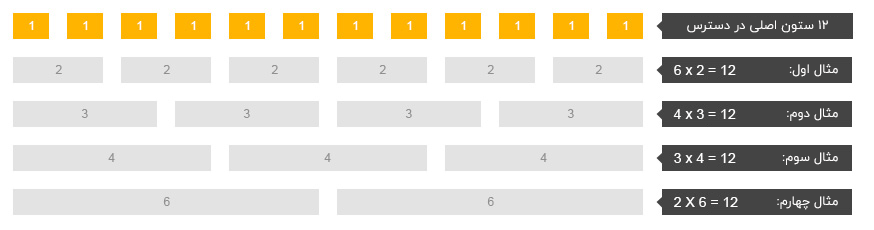
سیستم Grid صفحه را به ۱۲ ستون تقسیم میکند و شما میتوانید محتوای وبسایت خود را با استفاده از این ستونها کنار هم قرار دهید و نحوه چینش آنها در دستگاههای مختلف (دسکتاپ، تبلت، موبایل و…) را تعیین کنید.

برای مثال کد زیر دو ستون تعریف کرده است که هرکدام از آنها در دسکتاپ با اندازه ۶ ستون (نصف صفحه) و در موبایل با اندازه ۱۲ ستون (تمام صفحه) نمایش داده میشوند.
1 2 3 4 5 6 7 8 9 10 | <div class="container"> <div class="row"> <div class="col-12 col-lg-6"> <!-- First col content --> </div> <div class="col-12 col-lg-6"> <!-- Second col content --> </div> </div> </div> |
کلاس container یکی از مهم ترین کلاسهای بوتاسترپ است که یک باکس نگهدارنده تعریف میکند. کلاس row در درون خودش ۱۲ ستون تشکیل میدهد. و با استفاده از کلاسهای *-col میتوان تعیین کرد که یک باکس در دستگاههای مختلف، فضای چند ستون را اشغال کند.
دیگر کاربردهای بوت استرپ
Bootstrap تنها در ریسپانسیو کردن صفحات نیست که کاربرد دارد بلکه آپشنهای دیگری هم در اختیار شما میگذارد. این فریم ورک محبوب تقریبا فکر همه چیز را کرده است و برای هرعنصری که شما در وبسایت خود به آن نیاز دارید style زیبایی تدارک دیده است!
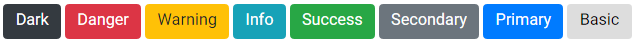
برای مثال میتوان به ساخت دکمههایی با رنگهای مختلف، تنها با اضافه کردن کلاسهای از قبل تعیین شده، اشاره کرد.

1 2 3 4 5 6 7 8 | <button type="button" class="btn">Basic</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-dark">Dark</button> |
این تنها گوشه کوچکی از قدرت این فریم ورک محبوب است. برای یادگیری این فریم ورک میتوانید به آموزش رایگان بوت استرپ مراجعه کنید.
همچنین برای مشاهدهی سایر فریمورکهای CSS به مقاله معرفی بهترین فریمورکهای CSS مراجعه نمایید.




با سلام
ممنون از مطلب خوبتون
خط یکی مونده به اخر اخرای خط بجای بوت استرپ ، پوت استرپ تایپ شده
سلام وقت بخیر
ممنون از اطلاع رسانیتون. اصلاح شد
مطالب با اجازه با ذکر منبع کپی می شود.