طراحی موبایل فرست چیست و چرا باید از آن استفاده کنیم؟

معنی طراحی موبایل فرست (mobile-first) را میتوان از نام آن درک کرد: طرحی که ابتدا برای موبایل طراحی شده باشد!
میدانید که یک وبسایت باید برای سایزهای مختلف نمایشگرها، طراحی شود تا کاربران با هر پلتفرمی بتوانند وبسایت را به خوبی مشاهده کنند. این همان مفهوم رسپانسیو بودن است که لازم است ابتدا با آن به خوبی آشنا باشید تا بتوانید به مفهوم موبایل فرست پی ببرید. مقالهی زیر شما را در این زمینه راهنمایی میکند.
معنی ریسپانسیو بودن در طراحی سایت
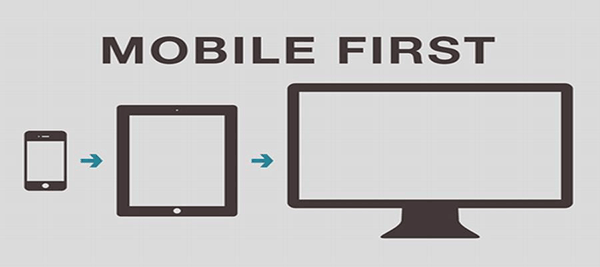
طراحی موبایل فرست (Mobile fisrt) چیست؟
اگر حین طراحی، صفحات موبایل الویت طراح باشند، طرح موبایل فرست نام میگیرد. در این روش طراح وب باید ابتدا صفحات کوچکتر را در نظر بگیرد، آنها را طراحی کند سپس این طرح را برای صفحات بزرگتر گسترش دهد.

این نوع طراحی مقابل سبک دسکتاپ-فرست قرار میگیرد که در ابتدا وبسایت برای نمایشگرهای دسکتاپ طراحی میشود سپس با تکنیکهای برنامهنویسی برای صفحات کوچکتر هم بهینه سازی میشود.
چرا باید از طراحی موبایل فرست استفاده کنیم؟
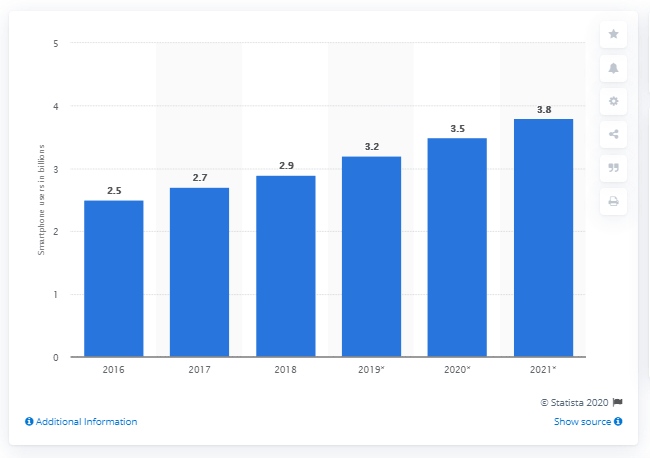
همانطور که میدانید هر ساله افراد بیشتری از تلفنهای هوشمند استفاده میکنند. نمودار زیر آمار کاربرانی که از تلفن هوشمند استفاده میکنند را در بازهی زمانی ۲۰۱۶ تا ۲۰۲۰ نشان میدهد. همچنین این آمار برای سال ۲۰۲۱ هم پیشبینی شده است.

یکی از دلایل محبوبیت طراحی موبایل فرست همین آمار است! هر ساله کاربران بیشتری به سمت استفاده از تلفنهای هوشمند میروند و این باعث میشود آنها جستجوهای خود را هم به کمک همین تلفن همراه انجام دهند. بنابراین هر ساله آمار بازدیدکنندگان موبایلی سایت شما رو به افزایش است.
از سال ۲۰۱۲ تاکنون فروش تلفن همراه هوشمند از فروش لپتاپ بیشتر است! همچنین کاربران موبایل بیشتر برای وبگردی وقت صرف میکنند. تمامی این موارد باعث میشوند که یک طراح وب به سمت طراحی mobile first گام بردارد.
تفاوت طراحی mobile-first و desktop-first در کد
در نوشتن html یا زبان سمت سرور، سایز نمایشگر چندان اهمیت ندارد. این CSS است که تعیین میکند هر تگ از HTML در چه نمایشگری به چه صورتی دیده شود.
برای درک بیشتر موضوع به سراغ کد میرویم. فرض کنید میخواهید به پسزمینه یک رنگ بدهید که این رنگ در نمایشگر موبایل و دسکتاپ متفاوت است. در طراحی موبایل فرست از قطعه کد زیر استفاده میشود:
1 2 3 4 5 6 7 8 9 10 | body { background: black; } // This applies from 600px onwards @media (min-width: 600px) { body { background: green; } } |
در کد بالا برای پس زمینه رنگ مشکی در نظر گرفتیم. سپس تعیین کردیم در نمایشگرهای بزرگتر از ۶۰۰ پیکسل رنگ پسزمینه به سبز تغییر کند. پس طراحی اولیه مختص موبایل بوده است. حالا به قطعه کد زیر توجه کنید.
1 2 3 4 5 6 7 8 9 10 | body { background: black; } // This applies from 0px to 600px @media (max-width: 600px) { body { background: red; } } |
در کد بالا ما ابتدا برای پس زمینه رنگ مشکی را انتخاب کردیم. سپس تعیین کردیم که در نمایشگرهای موبایل پس زمینه به رنگ قرمز تغییر کند. یعنی ابتدا برای حالت دسکتاپ استایل در نظر گرفته شده که این مغایر با طراحی موبایل فرست است.
دوستان عزیز، از این که تا انتهای این مقاله همراه ما بودید از شما متشکریم. لطفاً سوالات خود را از طرق بخش نظرات ارسال کنید.




دیدگاهتان را بنویسید
برای ارسال نظر باید وارد سیستم شوید.