HTML چیست؛ معرفی قدم اول طراحی سایت به زبان ساده

HTML چیست؟ اگر تازه وارد دنیای طراحی یا برنامه نویسی وبسایت شده باشید، برای یک بار هم که شده این سوال را میپرسید! HTML یکی از پایهای ترین زبانهاست که برای طراحی صفحات وب به آن نیاز داریم. اگر بخواهیم در یک عبارت html را معنا کنیم عبارتی بهتر از “اسکلت وب” نمیتوان به آن نسبت داد! در این مقاله همراه ادمین سایت باشید تا بررسی میکنیم معنای واژهی HTML چیست؟ سپس به سراغ معرفی ساختار آن برویم.
HTML چیست؟
HTML برگرفته از Hyper Text Markup Language است و یک زبان نشانهگذاری استاندارد برای صفحات وب محسوب میشود. این زبان بنیاد صفحات وب را تشکیل میدهد. هر آنچه که در صفحه میبینید از عناوین، متنها و تصاویر همگی با HTML در صفحهی وب قرار داده شدهاند.
در ابتدا لازم است بدانید html یک زبان برنامه نویسی نیست! بلکه یک روش یا زبان نشانهگذاری است که برای ساختاربندی اجزای صفحه به کار برده میشود.
HTML چه کاربردی دارد؟
برای قرار دادن هر اجزایی در صفحهی وب از HTML استفاده میشود. مثلاً میتوانید به کمک این زبان یک متن را در سایت قرار دهید اما این متن هیچ استایل و ویژگی خاصی ندارد. برای تغییر سایز فونت، رنگ نوشته و ایجاد رنگ پسزمینه برای آن باید از زبان CSS کمک گرفت.

در واقع شما با HTML اسکلتبندی سایت را پیاده سازی میکنید! به این اسکلت زیبا(!) نگاه کنید! ساختار اولیه بدن انسان به کمک این اسکلت شکل گرفته است. در صفحات وب هم به همین صورت است. ابتدا عناصر با HTML درج میشوند و با CSS و… این اسکلت پوشیده میشود! پس اگر به یادگیری مباحث طراحی سایت فکر میکنید، از html شروع کنید. زیرا در آموزش برنامه نویسی تحت وب، یادگیری html اولین قدم محسوب میشود.
پس همانطور که متوجه شدید، HTML بخش غیر قابل حذف وبسایت است و برای ایجاد یک صفحه در وب باید حتما از آن استفاده کرد. البته خروجی این زبان همانند اسکلت است و زیبایی چندانی ندارد. به همین علت باید بعد از کدنویسی HTML به سراغ زبان CSS برویم تا بر روی این اسکلت پوست و گوشت قرار دهیم! در واقع با CSS به المانهای HTML زیبایی و رنگ میبخشیم!
پیادهسازی عناصر در HTML
تمام عناصری که به وسیلهی HTML در صفحه قرار
میگیرند باید به کمک تگ <> (برچسبها) پیاده سازی شوند. تگها، برچسبهایی
هستند که مشخص میکنند هر عنصری که در صفحه قرار گرفته است جزو کدام دسته (متن،
تصویر، عنوان، لینک و…) است.
برای مثال: تگ <h1> برای گذاشتن عنوان اصلی صفحه کاربرد دارد که
به صورت زیر از آن استفاده میشود.
معرفی تگ عنوان
یا برای نوشتن یک پاراگراف از توضیحات، متن را داخل تگ شروع <p> وتگ پایانی <p/> قرار میدهیم. مانند نمونه:
1 | <p>این یک متن آزمایشی است</p> |
در HTML تگهای زیادی با اهداف مشخص قرار دارد.
Attribute چیست؟
هر عنصر HTML میتواند دارای ویژگی یا به عبارتی attribute باشد. Attributeها اطلاعات بیشتری را برای هر تگ مشخص میکنند. برای مثال برای مشخص کردن عرض یک شکل یا تصویر از ویژگی width در تگ استفاده میشود.
نمونهای از یک سند HTML
در ادامه یک کد کامل از html را مشاهده میکنید.
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html lang="en"> <meta charset="utf-8"> <title>page Title</title> <body> <p>my first html document.</p> <p style="background:yellow;">attribute for new style</p> </body> </html> |
اگر دوست دارید بدانید این کد در مروگر چگونه نمایش داده میشود، کافیست آن را داخل یک فایل notpad کپی کنید. سپس پسوند فایل را به html. تغییر دهید. حالا شما یک سند html دارید، روی این فایل کلیک کنید تا در مرورگر سیستم باز شود.
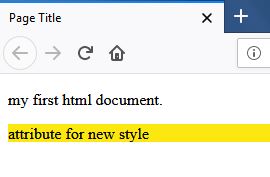
خروجی این کد مانند تصویر زیر است.

توضیحات کدها
تگ <DOCTYPE html!> نشاندهندهی این است که این فایل یک سند html5 است.
تگ <“html lang=”en> ریشهی html است که باید سایر تگها داخل این ریشه قرار بگیرند. یک attribute به نام lang مشخص کنندهی زبان این سند است.
تگ <meta> اطلاعات اضافهتری را برای این سند html به همراه دارد.
تگ <title> عنوان اصلی صفحه را مشخص می کند. زمانی که کد را اجرا میکنید این عنوان در تب بالای مرورگر قابل روئیت است. در تصویر بالا نیز عبارت page title از طریق همین تگ در تب درج شده است.
<body> همان تگی است که هر چیزی داخل آن قرار بگیرد در صفحهی وب قابل نمایش است.
در تگ <p> یک Attribute به نام style قرار داده شده است که به وسیلهی آن برای این تگ رنگ پسزمینه تنظیم کردهایم.
ساختار سند html
یک سند کامل باید با تگ <DOCTYPE html!> آغاز شود. DOCTYPE یک تگ یک بخشی است که برخلاف سایر تگها به تگ پایانی احتیاجی ندارد.
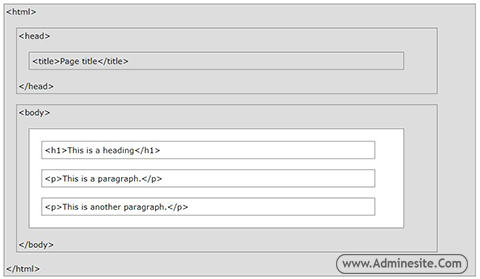
بعد از آن، سند حتماً باید دارای تگ <html></html> باشد. داخل این تگ، <body></body> قرار میگیرد که محتوای صفحه را نمایش میدهد. به تصویر زیر توجه کنید. بخش سفید رنگ در صفحهی وب قابل نمایش خواهد بود.

خلاصه اینکه هر آنچه که در صفحهی وب قرار میگیرد به کمک تگهای html افزوده شده است. اما این تگها فقط عناصر را در صفحه جایگذاری میکنند. برای ایجاد جذابیتهای ظاهری، طرح بندی و انیمیشنها باید به سراغ زبانهای CSS و JavaScript بروید.
یادگیری HTML با ادمین سایت
یادگیری HTML کار آسانی است. ما در ادمین سایت دو دوره جهت آموزش HTML طراحی کردهایم:
۱- دوره رایگان HTML : دوره متنی، رایگان، درس به درس، همراه با تصاویر، کدها و مثالهای فراوان (تاکنون بیش از ۴۰۰۰ نفر از این مباحث استفاده کردهاند!)
۲- دوره ویدیویی HTML: دوره ویدیویی، تعرفه مناسب، پشتیبانی دائمی، همراه با چندین مینی پروژه و پروژه پایانی




آموزش روان و عالیای دارید. ممنونم از زحماتتون.
ممنون از حضورتون در ادمین سایت
تمام مطالبتون بسیار مختصر مفید است و به زبان ساده بیان شده است…طوریکه بعد خواندن هر مطلب کاملا همه چیز برایم رفع ابهام میشود.
تقریبا میتونم بگم جواب اکثر سوالهایم رو اینجا گرفتم و موضوعات برایم جذاب بود…با تشکر از سایت بی نظیرتون
تشکر میکنم از نظر دلگرم کنندتون و همچنین حضورتون در این سایت. هدف ما هم دقیقا همین بوده بیان مطالب به زبان ساده و دور از اضافه گویی
سلام.
ایا برای فرات اند که یک بخش اون یاد گرفتن HTML است، نیازه کل HTML از 0 تا 100 یاد بگیریم؟
سلام یک فرانتاند کار باید کاملا به html . css مسلط باشه و این مهارت برای فرانتاندکارها بسیار ضروری و مهم هستش
حتی برای بکاندهم لازمه چون ستون و اسکلت صفحات وب هستش.
سلام من attribute رو نفهمیدم که کارش چیه و …
سلام اموزش رو ادامه بدید در دروس جلوتر توضیحاتی ارائه شده
سلام
میخاستم بدونم تو چه نرم افزاری باید این کدها رو بنویسیم یعنی برای طراحی صفحه وب و استفاده از این زبان روی چه برنامه ای کد بنویسیم؟
سلام دوست عزیزم باید در یک ادیتور کد نوشته بشن و با پسوند .html ذخیره بشن.
آموزش رو ادامه بدید در درسهای بعدی مراحل کار گفته شده
واقعا ممنونم ازتون سایت فوق العاده ای دارین نحوه بیان و توضیحتون عالی بود خیلی وقت بود دنبال آموزش طراحی وب بودم کارم راه افتاد هزاران بار تشکر ❤❤❤❤❤❤
ممنون از انرژی مثبتی که به ما هدیه کردید.
متشکر از توضیحات کلی و مفیدتون
سلام
این تگ ها، کدها و… در کجا وارد میشوند اصلا این کد ها را کجا مینویسیم با چه چیزی سایت یا برنامه رو میسازیم؟؟؟
این مقاله صرفا جهت معرفی بود برای آشنایی با شروع کار میتونید از دورهی رایگان html و css سایت استفاده کنید.
سپاس فراوان از زمان و بیان شیوایی که داشتید.انقدر قشنگ توضیح دادید که به امید خدا از امروز شروع میکنم یادگیری اچ تی ام ال رو…
مرسی از انرژی خوبتون دوست عزیز
html kollan hamin tagaro dasht ya bazam hast age hast begin
سلام علی جان.
همینطور که از عنوان این صفحه پیداست، این مقاله فقط جهت معرفی زبان HTML هست. HTML زبان گستردهای هست که اگر علاقه به یادگیری اون دارید میتونید از دوره آموزش رایگان HTML و CSS استفاده کنید.
موفق باشید