Sass چیست؟ چگونه از Sass استفاده کنیم؟

Sass یک پیشپردازنده (Preproccesor) برای زبان CSS است. در واقع Sass آمده است تا محدودیتها و ضعفهای زبان CSS را جبران کند و با اضافه کردن ویژگیهای جالبی به آن، نوشتن کدهای CSS را راحتتر و سریعتر سازد.
میتوان گفت که Sass محبوبترین و پرکاربرد ترین پیشپردازنده برای CSS است. برای اضافه کردن ساس به پروژه خود تنها کافیست تا نرمافزار کامپایل کدهای Sass به CSS را نصب کنید و سپس به جای پسوند .css از پسوندهای .sass و .scss برای فایلهای استایل استفاده کنید.
اگر با مفهوم پیشپردازنده یا همان Preproccesor آشنایی ندارید پیشنهاد میکنم حتما مقاله زیر را بخوانید:
پیش پردازنده یا preprocessor چیست؟ و چه کاربردی در طراحی وب دارد؟
Sass دو Syntax مختلف با نامهای sass و scss برای نوشتن کدها به این زبان در نظر گرفته است که استفاده از آنها فقط و فقط به راحتی و سلیقه شما بر میگردد. بصورت کلی میتوان گفت کدها در sass خلاصهتر و راحتتر از scss نوشته میشوند.
باید دقت داشته باشید که Syntax موردنظر خود را در ابتدای کار مشخص کنید. اگر با sass راحتتر هستید باید پسوند فایلها هم .sass باشند. اما اگر با scss راحتید باید پسوند فایلها را .scss قرار دهید.
نکته: ما در این مقاله از Syntax و پسوند sass استفاده میکنیم.
نصب Sass
نرم افزارهایی برای کامپایل کدهای Sass به CSS وجود دارند. میتوانید لیست این نرم افزارها را از این لینک مشاهده کنید. یکی از نرمافزارهای محبوب و البته رایگان برای اینکار، Scout-App است. این نرمافزار متن باز (Open Source) برای سیستمعاملهای Mac، Windows و Linux در دسترس است.
برای دانلود و نصب این نرمافزار میتوانید به وبسایت رسمی آن یعنی scout-app.io مراجعه کنید.
کار با نرم افزار Scout-App
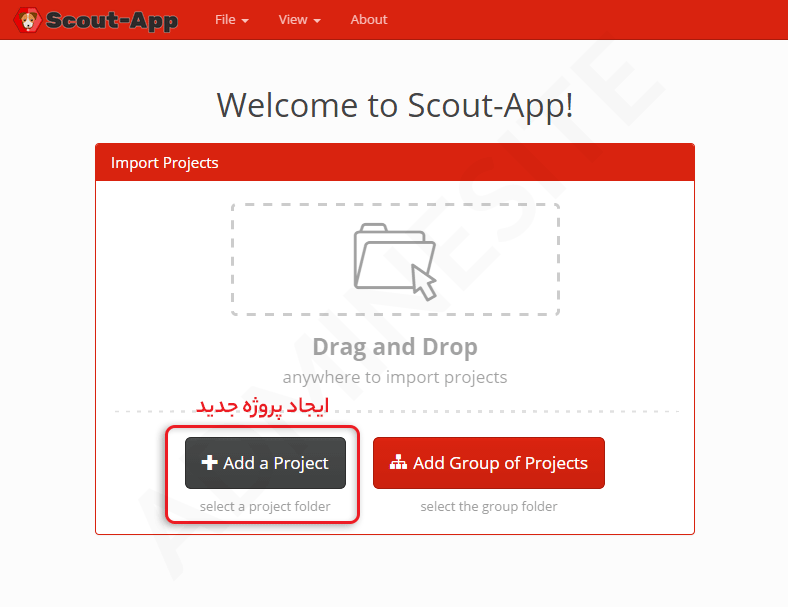
بعد از باز کردن نرم افزار Scout-App با تصویر زیر مواجه میشوید.

در این قسمت باید یک پروژه جدید ایجاد کرده یا یک پروژه قدیمی را به نرم افزار اضافه کنید. برای استفاده از پروژههای قدیمی فقط کافیست پوشه پروژه موردنظر را به قسمت مشخص شده در نرم افزار بکشید (Drag and Drop).
برای ایجاد پروژه جدید میتوانید روی دکمه Add a Project کلیک کنید و در پنجره باز شده روی دکمه Make New Folder کلیک کنید تا یک پوشه جدید ایجاد شود. سپس روی دکمه OK کلیک کنید تا پروژه جدید به نرمافزار اضافه شود.

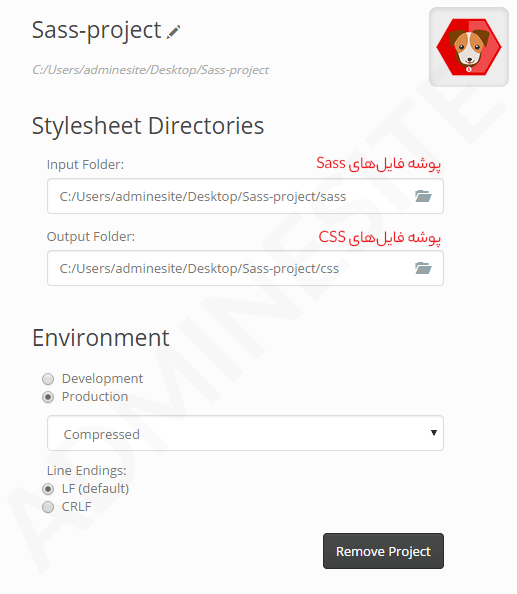
در مرحله بعد باید پوشه مربوط به فایلهای Sass و پوشه مربوط به فایلهای CSS را به نرم افزار معرفی کنید تا بتواند این فایلها را کامپایل کند و در پوشه مقصد قرار دهد.
مانند تصویر زیر، در قسمت Input Folder پوشه مربوط به فایلهای Sass و در قسمت Output Folder پوشه مربوط به فایلهای CSS را انتخاب کنید.

در قسمت Environment میتوانید نوع کامپایل را انتخاب کنید. برای مثال با انتخاب Production و گزینه Compressed بعد از کامپایل، کدها را فشرده کرده و در فایل CSS مقصد ذخیره میکند.
این گزینه بیشتر برای پروژههایی که بعدا قصد ویرایش کدهای CSS آن را ندارید کاربرد دارد. اگر میخواهید کدها خوانایی خود را حفظ کنند تا بعدها راحتتر قابل توسعه باشند میتوانید از گزینه Development استفاده کنید.
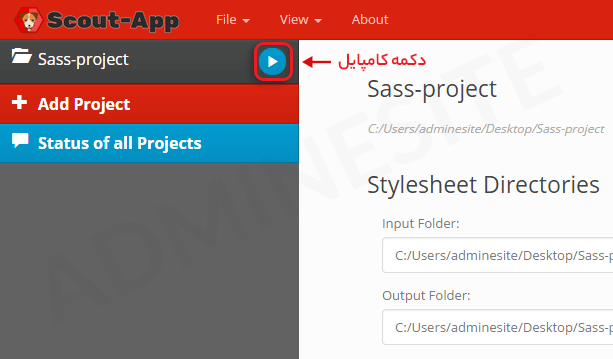
برای کامپایل فایلهای Sass به CSS کافیست بعد از نوشتن کدها، در نرم افزار Scout-App روی دکمهای که در تصویر زیر مشخص شده کلیک کنید.

آموزش مقدماتی Sass
ایجاد متغیر (Variables)
با استفاده از متغیر شما میتوانید مقداری را ذخیره کرده و بعدا بارها از آن در مکانهای مختلف استفاده کنید. به مثال زیر توجه کنید:
CSS compiled code:
1 2 3 4 | body { font: 100% Helvetica, sans-serif; color: #333; } |
Sass code:
1 2 3 4 5 6 | $font-stack: Helvetica, sans-serif $primary-color: #333 body font: 100% $font-stack color: $primary-color |
در مثال بالا ما یک متغیر برای نام فونتها و رنگ ساختیم و از این متغیرها در ادامه استفاده کردیم. یکی از مزایای ایجاد متغیر این است که اگر بعدها خواستید رنگی را تغییر دهید فقط کافیست تا مقدار متغیر مربوط به آن را تغییر دهید.
چون ممکن است شما از یک رنگ خاص بارها در پروژه خود استفاده کنید، به همین علت تغییر آن بدون تعریف متغیر ممکن است کمی دردسر ساز باشد.
تو در تو (Nesting)
همانطور که میدانید در HTML میتوان عناصر را بصورت تودرتو نوشت. به لطف Sass این امکان به CSS هم اضافه میشود. یعنی در ساس میتوانید عناصر را بصورت تودرتو بنویسید. به مثال زیر دقت کنید:
CSS compiled code:
1 2 3 4 5 6 7 8 9 10 11 12 13 | nav ul { margin: 0; padding: 0; list-style: none; } nav li { display: inline-block; } nav a { display: block; padding: 6px 12px; text-decoration: none; } |
Sass code:
1 2 3 4 5 6 7 8 9 10 11 12 13 | nav ul margin: 0 padding: 0 list-style: none li display: inline-block a display: block padding: 6px 12px text-decoration: none |
در این مثال عناصر ul، li و a درون عنصر nav قرار دارند که در ساس آنها را به شکل تودرتو نوشتهایم.
ایجاد توابع (Mixins)
خیلی از قطعه کدها در CSS در مکانهای مختلفی تکرار میشوند و هیچ راهی برای جلوگیری از تکرار آنها نداریم. اما در Sass این مشکل به کمک Mixins حل شده است. به زبان ساده Mixin همان function در زبانهای برنامهنویسی است. با استفاده از Mixin میتوان یک الگو ایجاد کرده و از آن الگو هزاران بار در برنامه استفاده کرد.
CSS compiled code:
1 2 3 4 5 | .box { -webkit-transform: rotate(30deg); -ms-transform: rotate(30deg); transform: rotate(30deg); } |
Sass code:
1 2 3 4 5 6 | =transform($property) -webkit-transform: $property -ms-transform: $property transform: $property .box +transform(rotate(30deg)) |
با استفاده از این مثالها تنها بخش کوچکی از قدرت و ویژگیهای ساس را به شما نشان دادیم. برای یادگیری کامل این پیشپردازنده میتوانید به مستندات وبسایت رسمی Sass مراجعه کنید.




عالی بود
مطلب آموزنده ای بود متشکرم
یسوالی داشتم از خدمت شما
من اکثر مطالب سایت شما خوندم بیشتر برای بیسیک اشنایی بود رود مپی که دنبالش بودم نداشت.
بعد یادگیری js اگه بخوایم بیشتر کار کنیم تارگت های ما چه مسیر و جایگاه هایی هستند؟
سلام سهیل جان.
بله دوره نقشه راه فقط برای آشنایی هست و وارد مباحث پیشرفته تر نشده.
جاوا اسکریپت زبان گستردهای هستش و کاربرد بسیار زیادی داره، نه تنها در وب، بلکه در پلتفرمهای دیگر که گفتن تمام آنها در یک کامنت نمیگنجه
میتونید در گوگل درمورد کاربردها و موقعیتهای شغلی زبان جاوااسکریپت جستجو کنید.
موفق باشید