جاوا اسکریپت چیست و چه کاربردی دارد؟

در پاسخ به سوال جاوا اسکریپت چیست؟ خیلی خلاصه میتوان گفت که جاوا اسکریپت (JavaScript) یا به اختصار js یک زبان برنامهنویسی در وب است که میتواند کدهای HTML و CSS را تغییر دهد. در مقالات قبلی گفتیم به راحتی میتوان به کمک HTML و CSS یک صفحهی وب را به صورت استاتیک طراحی کرد. اما در این صفحه هیچ عملکرد پویایی دیده نمیشود.
در واقع برای افزودن هرگونه انیمیشن و تحرک به عناصر صفحه، به زبان جاوا اسکریپت نیاز خواهیم داشت.
برای درک بیشتر مطلب به یک مثال توجه کنید:
در یک صفحهی وب میتوان به کمک تگها HTML تعدادی تصویر قرار داد و به کمک CSS به آنها سبک متفاوت بخشید و چیدمان را تغییر داد. اما اگر بخواهیم این تصاویر به صورت یک اسلایدر همراه با افکتهای مختلف در صفحه نمایش داده شوند چه باید کرد؟ اینجاست که باید به سراغ زبان جاوا اسکریپت رفت و آلبوم تصاویر را به یک اسلایدر پویا و جذاب تبدیل کرد.
زبان جاوا اسکریپت چیست؟
اگر بخواهیم کمی حرفهایتر به این زبان نگاه کنیم، جاوا اسکریپت یک زبان محبوب مبتنی بر شی، داینامیک و مفسری است. این زبان برای برنامه نویسی سمت سرور و سمت کاربر استفاده میشود.
اگر با این مفاهیم آشنایی ندارید نگران نباشید در ادامه مختصراً به آنها میپردازیم.
شیگرایی یک تفکر و شیوه در برنامهنویسی است. در برنامه نویسی شیگرا کدها در واحدهای کوچکتری تقسیمبندی میشوند و در طی برنامه این واحدها باهم پیوند میخورند تا برنامهی نهایی ایجاد شود.
زبان مفسری (Interpreter) زبانی است که کدهای آن به صورت خط به خط ترجمه و اجرا میشوند! این زبان مقابل زبانهای کامپایلری (Compiled) قرار میگیرد که یکباره کل کدها ترجمه و اجرا میشوند. بنابراین سرعت اجرای زبانهای مفسری نسبت به زبانهای کامپایلری کمتر است.
تعریف معنی جاوا اسکریپت به زبان خودمانی!
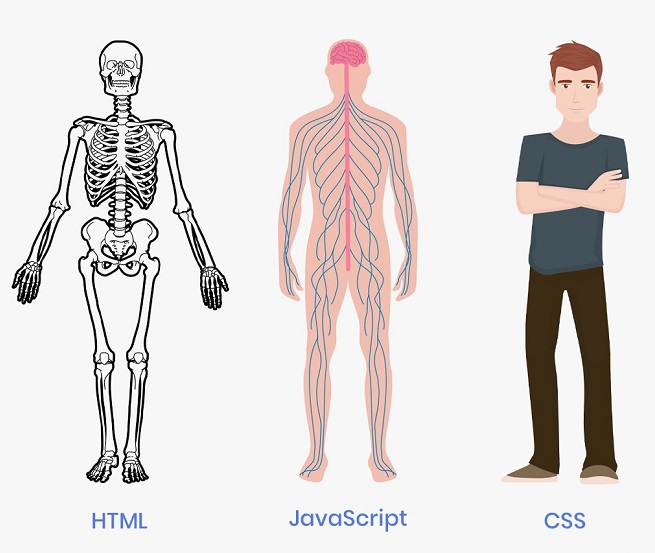
اگر هنوز متوجه نشدهاید که دقیقا جاوا اسکریپت چیست و چه کاربردی دارد، نگران نباشید، در این قسمت حتما معنای آن را متوجه میشوید. فرض کنید ساختار یک صفحه وب مانند آناتومی بدن انسان است. بدن انسان در ابتدا یک اسکلت است که روی این اسکلت گوشت و پوست و.. قرار گرفته است.

در وب هم اسکلت اولیه توسط زبان HTML ایجاد میشود. یعنی المان های اصلی صفحه مثل متن، تصویر، لینک و… در صفحه قرار میگیرند. اما این خروجیها هیچ جذابیتی ندارند. پس باید به سراغ زبان دوم یعنی CSS برویم. به کمک CSS به این اسکلت پوست و گوشت میبخشیم. یعنی المانهای صفحه دارای رنگ، اندازه و ویژگیهای طراحی میشوند.
در گام بعدی باید به سراغ ایجاد عضلات برای ایجاد حرکت برویم. اینجاست که جاوا اسکریپت به میدان میآید. برای ایجاد هرگونه حرکت در صفحه وب به آن نیاز داریم. برای نمونه منوهای کشویی، اسلایدر و گالری تصاویر و… به کمک این زبان ایجاد میشوند.
نحوهی اجرای جاوا اسکریپت
کدهای جاوا اسکریپت در سمت کاربر و به وسیلهی مرورگرها اجرا میشوند. مرورگرها دارای موتورهای پردازشی هستند که میتوانند کدهای جاوا اسکریپت را ترجمه و سپس اجرا نمایند و در آخر نتیجه را به کاربر نمایش دهند.
کاربرد زبان جاوا اسکریپت چیست؟
بعد از پاسخ به سوال جاوا اسکریپت چیست باید به سراغ کاربردهای این زبان برویم. زبان جاوا اسکریپت بخاطر انعطافی که دارد بسیار مورد توجه برنامهنویسان قرار گرفته است. این زبان برای برنامه نویسی سمت کاربر و سمت سرور، کاربرد دارد.
جاوا اسکریپت علاوه بر طراحی سایت، در برنامهنویسی موبایل و دسکتاپ نیز استفاده میشود.
از کاربردهای دیگر این زبان توسعهی بازیهای تحت وب، ایجاد گرافیکهای دو و سه بعدی است.
همچنین یادگیری این زبان نسبت به بسیاری از زبانهای دیگر سادهتر است. پس به راحتی با یادگیری آن میتوانید یک روح تازه به وبسایت خود ببخشید و با ایجاد انواع انیمیشن و تحرکات مختلف به عناصر صفحه، رابط کاربری بهتری داشته باشید.
نمونهای از کاربرد JavaScript
در مقالهی معرفی HTML گفتیم که به کمک آن میتوانیم اسکلتبندی عناصر وب را ایجاد کنیم. در کد زیر ما به کمک HTML یک دکمهی ساده ایجاد کردیم که خروجی آن را در پایین کد میبینید.
1 | <button id="myBtn">کلیک کنید</button> |
حالا به کمک CSS که قبلاً در مقالهی CSS چیست؟ آن را معرفی کردیم، به این دکمه ظاهر بهتری میبخشیم.
1 2 3 4 5 | button { color: #fff; background-color: #17a2b8; border-color: #17a2b8; } |
حالا اگر روی دکمه کلیک کنید هیچ اتفاقی نمیافتد! برای این که برای کلیک، یک عکسالعمل ایجاد کنیم باید به سراغ زبان JavaScript برویم. کد زیر نمونهای از یک کد جاوا اسکریپت است که در آن برای دکمهی بالا یک عمل تعریف شده است.
1 2 3 | document.getElementById("myBtn").onclick = function(){ document.getElementById("myBtn").style.display = "none"; }; |
کافیست حالا روی دکمه کلیک کنید تا نتیجه را ببینید.
زمانی که روی این دکمه با آیدی myBtn کلیک میشود، نمایش این دکمه به حالت مخفی تغییر میکند. در واقع این کد، استایل CSS را تغییر میدهد. display یکی از استایلهای CSS است که نحوهی نمایش عناصر را تعیین میکند. ما به کمک جاوا اسکریپت این استایل را تغییر دادیم.
این یک نمونه ساده از اجرای کد جاوا اسکریپت بود تا با مفهوم آن بیشتر آشنا شوید.
بهترین فریمورکهای زبان جاوا اسکریپت
حتی اگر شما نخواهید از این زبان در وب استفاده کنید، بعد از یادگیری آن میتوانید به سراغ استفاده از فریم ورکهای این زبان بروید. استفاده از فریم ورک سرعت کدنویسی شما را افزایش میدهد و دقت و نظم بیشتری به آن میبخشد.
معروفترین فریمورکهای java script:
- Angular JS
- React
- Vue.Js
- Ember
قصد داشتیم در این مقاله با پاسخ به سوال جاوا اسکریپت چیست، آشنایی نسبی با این زبان ایجاد شود. به زودی در بخش دورههای رایگان، آموزشی برای آن ایجاد خواهیم کرد. منتظر نظرات ارزشمند شما هستیم.





سلام
ببخشید برای یک برنامه نویس بک اند لازم هست که جاوا اسکریپت رو یاد بگیره یا نه ؟ سوال بعدیم اینه که بعد از یاد گرفتن html و css و بعد از آموزش پایتون میتوان بلافاصله سراغ آموزش دی جنگو رفت یا نه یعنی نیازی به بلدبودن زبان جاوااسکریپت و جی کوئری هست یا نه؟
داداش تو برا بک اند دو راه داری
پایتون و جنگو
راه دومم ک کار یابیش بیشتره جاوا اسکریپت با نود جی اس
عالی واقعا جوابمو گرفتموم ممنون
سلام ببخشید سیستم مورد نیاز برای اجراش چقدره؟
سلام میتونید مقاله سیستم های لازم برای برنامه نویسی را مطالعه کنید.
سلام ممنون خیلی خوب توضیح دادین عالی بود
سپاس از حضور و درج نظرتون
خیلی عالی و کامل بود ممنون
ممنون از ارسال دیدگاهتون
مطالب با ذکر منبع کپی میشه
عالیییییییییییییییی
عالی بود!
سلام
اینم مثل css باید براش یک المنت باز کنیم یا چی؟؟
سلام مجتبی جان. منظورت از المنت چیه؟
اگر منظورت اینه که مثل CSS باید براش یک فایل جداگانه ایجاد کرد، باید بگم بله دقیقا مثل CSS میشه از روش های Internal و External کدهای جاوا اسکریپت رو به یک صفحه وب اضافه کرد.
سلام ببخشید اگر میشه یک مقاله اموزشی راجب جاوا بر روی سایتتون قرار بدین
سلام رضا جان.
حتما، این مورد رو در لیست مقالاتی که باید نوشته بشه قرار میدیم
سلام و وقتون بخیر باشه
امیدوارم که حالتون خوب باشه
اگر میشه مانند زبان HTML که تدریس کردید
برای Java Script هم یک مقاله اموزشی تهیه و بارگزاری کنین بر روی سایتتون
ممنون از تلاش های شما برای برقرار موندن این سایت
سلام رضا جان
قطعا تمام این موارد در برنامه ما قرار داره که دورههای آموزش رایگان (و البته آموزش ویدیویی) براشون ساخته بشه که به مرور زمان اینکار انجام میشه انشالله.
سلام خیلی عالی بود.خیلی قابل فهم بود
ممنون از توجهتون
ممنون از سایت خوبتون
سلام وقت بخیر. بسیار متشکرم از مطالب ارزشمندتون، امیدوارم که موفق باشین.
ممنون از شما همراه گرامی