جاوا اسکریپت چیست و چه کاربردی دارد؟

جاوا اسکریپت چیست؟ در پاسخ به این سوال میتوان گفت جاوا اسکریپت (JavaScript) یکی از زبانهای برنامهنویسی محبوب و پرکاربرد است که برای ایجاد تعاملات داینامیک در صفحات وب به کار میرود.در واقع برای افزودن هرگونه انیمیشن و تحرک به عناصر صفحه، به زبان جاوا اسکریپت نیاز خواهیم داشت.
در این مقاله، قصد داریم به توضیح کامل این زبان برنامهنویسی، ویژگیها و کاربردهای آن در دنیای وب بپردازیم. با ما همراه باشید تا بیشتر با جاوا اسکریپت آشنا شوید.
زبان جاوا اسکریپت چیست؟
اگر بخواهیم کمی حرفهایتر به این زبان نگاه کنیم، JavaScript یک زبان محبوب مبتنی بر شی، داینامیک و مفسری است. این زبان برای برنامه نویسی سمت سرور و سمت کاربر استفاده میشود.
اگر با این مفاهیم آشنایی ندارید نگران نباشید در ادامه مختصراً به آنها میپردازیم.
شیگرایی یک تفکر و شیوه در برنامهنویسی است. در برنامه نویسی شیگرا کدها در واحدهای کوچکتری تقسیمبندی میشوند و در طی برنامه این واحدها باهم پیوند میخورند تا برنامهی نهایی ایجاد شود.
زبان مفسری (Interpreter) زبانی است که کدهای آن به صورت خط به خط ترجمه و اجرا میشوند! این زبان مقابل زبانهای کامپایلری (Compiled) قرار میگیرد که یکباره کل کدها ترجمه و اجرا میشوند. بنابراین سرعت اجرای زبانهای مفسری نسبت به زبانهای کامپایلری کمتر است.
ویژگیهای مهم JavaScript:
- تعاملی بودن: جاوا اسکریپت به وبسایتها اجازه میدهد تا پاسخهای داینامیک به تعاملات کاربران بدهند.
- سازگاری با مرورگرها: این زبان در تمام مرورگرهای مدرن پشتیبانی میشود و این ویژگی آن را بسیار محبوب کرده است.
- آسانی یادگیری: برخلاف برخی زبانهای پیچیده، جاوا اسکریپت زبان نسبتاً سادهای است که به راحتی میتوان آن را یاد گرفت.
- پشتیبانی از برنامهنویسی شیگرا و تابعی: جاوا اسکریپت از ویژگیهای برنامهنویسی شیگرا و تابعی پشتیبانی میکند.
معنی جاوا اسکریپت به زبان خودمانی!
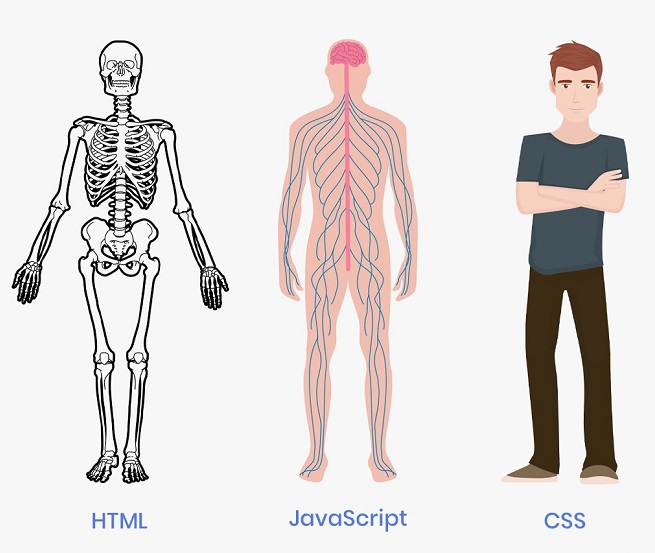
اگر هنوز متوجه نشدهاید که دقیقا جاوا اسکریپت چیست و چه کاربردی دارد، نگران نباشید، در این قسمت حتما معنای آن را متوجه میشوید. فرض کنید ساختار یک صفحه وب مانند آناتومی بدن انسان است. بدن انسان در ابتدا یک اسکلت است که روی این اسکلت گوشت و پوست و.. قرار گرفته است.

در وب هم اسکلت اولیه توسط زبان HTML ایجاد میشود. یعنی المان های اصلی صفحه مثل متن، تصویر، لینک و… در صفحه قرار میگیرند. اما این خروجیها هیچ جذابیتی ندارند. پس باید به سراغ زبان دوم یعنی CSS برویم. به کمک CSS به این اسکلت پوست و گوشت میبخشیم. یعنی المانهای صفحه دارای رنگ، اندازه و ویژگیهای طراحی میشوند.
در گام بعدی باید به سراغ ایجاد عضلات برای ایجاد حرکت برویم. اینجاست که جاوا اسکریپت به میدان میآید. برای ایجاد هرگونه حرکت در صفحه وب به آن نیاز داریم. برای نمونه منوهای کشویی، اسلایدر و گالری تصاویر و… به کمک این زبان ایجاد میشوند.
نحوهی اجرای جاوا اسکریپت
کدهای جاوا اسکریپت در سمت کاربر و به وسیلهی مرورگرها اجرا میشوند. مرورگرها دارای موتورهای پردازشی هستند که میتوانند کدهای جاوا اسکریپت را ترجمه و سپس اجرا نمایند و در آخر نتیجه را به کاربر نمایش دهند.
کاربرد زبان جاوا اسکریپت چیست؟
بعد از پاسخ به سوال جاوا اسکریپت چیست باید به سراغ کاربردهای این زبان برویم. زبان جاوا اسکریپت بخاطر انعطافی که دارد بسیار مورد توجه برنامهنویسان قرار گرفته است. این زبان برای برنامه نویسی سمت کاربر و سمت سرور، کاربرد دارد.
جاوا اسکریپت علاوه بر طراحی سایت، در برنامهنویسی موبایل و دسکتاپ نیز استفاده میشود.
از کاربردهای دیگر این زبان توسعهی بازیهای تحت وب، ایجاد گرافیکهای دو و سه بعدی است.
همچنین یادگیری این زبان نسبت به بسیاری از زبانهای دیگر سادهتر است. پس به راحتی با یادگیری آن میتوانید یک روح تازه به وبسایت خود ببخشید و با ایجاد انواع انیمیشن و تحرکات مختلف به عناصر صفحه، رابط کاربری بهتری داشته باشید.
مهمترین کاربردهای JavaScript
جاوا اسکریپت در دنیای توسعه وب به چندین صورت کاربرد دارد که در ادامه به مهمترین آنها اشاره خواهیم کرد.
1. ایجاد صفحات داینامیک و تعاملی
یکی از مهمترین کاربردهای جاوا اسکریپت، امکان ایجاد صفحات وب داینامیک و تعاملی است. برای مثال، با استفاده از جاوا اسکریپت میتوان:
- فرمها را به صورت داینامیک اعتبارسنجی کرد.
- محتوای صفحات را بدون بارگذاری مجدد (با استفاده از AJAX) تغییر داد.
- انیمیشنها و افکتهای گرافیکی ایجاد کرد.
2. ساخت اپلیکیشنهای وب پیچیده
جاوا اسکریپت به همراه فریمورکها و کتابخانههای مختلف مانند React، Angular و Vue.js برای ساخت اپلیکیشنهای وب پیچیده و سریع مورد استفاده قرار میگیرد. این فریمورکها به توسعهدهندگان این امکان را میدهند که اپلیکیشنهای واکنشگرا و مقیاسپذیر بسازند.
3. پشتیبانی از تعاملات کاربری
جاوا اسکریپت برای ایجاد تعاملات کاربری در وبسایتها استفاده میشود. برای مثال، میتوان از آن برای ایجاد:
- منوهای کشویی
- پنجرههای پاپآپ
- اسلایدرها
- افکتهای انیمیشنی مختلف
- نمایش و مخفی کردن محتوا
این ویژگیها تجربه کاربری را به شدت بهبود میبخشند و باعث میشوند وبسایتها جذابتر و کاربردیتر به نظر برسند.
4. ساخت بازیهای تحت وب
با استفاده از جاوا اسکریپت و کتابخانههایی مانند Phaser.js، میتوان بازیهای تحت وب ساخت. این بازیها میتوانند در مرورگرهای مختلف اجرا شوند و از ویژگیهای گرافیکی و تعاملی جذابی بهرهمند باشند.
5. پردازش دادههای سمت مشتری
جاوا اسکریپت میتواند برای پردازش دادهها و انجام محاسبات مختلف در سمت مرورگر استفاده شود. این کار باعث کاهش بار سرور و افزایش سرعت بارگذاری صفحات میشود.
6. توسعه اپلیکیشنهای موبایل
جاوا اسکریپت علاوه بر وب، برای ساخت اپلیکیشنهای موبایل نیز استفاده میشود. فریمورکهایی مثل React Native و Ionic به توسعهدهندگان این امکان را میدهند که اپلیکیشنهای موبایل را با استفاده از جاوا اسکریپت بسازند و آنها را بر روی پلتفرمهای مختلف مانند اندروید و iOS منتشر کنند.
نمونهای از کاربرد JavaScript
در مقالهی معرفی HTML گفتیم که به کمک آن میتوانیم اسکلتبندی عناصر وب را ایجاد کنیم. در کد زیر ما به کمک HTML یک دکمهی ساده ایجاد کردیم که خروجی آن را در پایین کد میبینید.
|
1 |
<button id="myBtn">کلیک کنید</button> |
حالا به کمک CSS که قبلاً در مقالهی CSS چیست؟ آن را معرفی کردیم، به این دکمه ظاهر بهتری میبخشیم.
|
1 2 3 4 5 |
button { color: #fff; background-color: #17a2b8; border-color: #17a2b8; } |
حالا اگر روی دکمه کلیک کنید هیچ اتفاقی نمیافتد! برای این که برای کلیک، یک عکسالعمل ایجاد کنیم باید به سراغ زبان JavaScript برویم. کد زیر نمونهای از یک کد جاوا اسکریپت است که در آن برای دکمهی بالا یک عمل تعریف شده است.
|
1 2 3 |
document.getElementById("myBtn").onclick = function(){ document.getElementById("myBtn").style.display = "none"; }; |
کافیست حالا روی دکمه کلیک کنید تا نتیجه را ببینید.
زمانی که روی این دکمه با آیدی myBtn کلیک میشود، نمایش این دکمه به حالت مخفی تغییر میکند. در واقع این کد، استایل CSS را تغییر میدهد. display یکی از استایلهای CSS است که نحوهی نمایش عناصر را تعیین میکند. ما به کمک جاوا اسکریپت این استایل را تغییر دادیم.
این یک نمونه ساده از اجرای کد جاوا اسکریپت بود تا با مفهوم آن بیشتر آشنا شوید.
بهترین فریمورکهای زبان جاوا اسکریپت
حتی اگر شما نخواهید از این زبان در وب استفاده کنید، بعد از یادگیری آن میتوانید به سراغ استفاده از فریم ورکهای این زبان بروید. استفاده از فریم ورک سرعت کدنویسی شما را افزایش میدهد و دقت و نظم بیشتری به آن میبخشد.
معروفترین فریمورکهای java script:
- Angular JS
- React
- Vue.Js
- Ember
قصد داشتیم در این مقاله با پاسخ به سوال جاوا اسکریپت چیست، آشنایی نسبی با این زبان ایجاد شود. به زودی در بخش دورههای رایگان، آموزشی برای آن ایجاد خواهیم کرد. منتظر نظرات ارزشمند شما هستیم.





سلام
ببخشید برای یک برنامه نویس بک اند لازم هست که جاوا اسکریپت رو یاد بگیره یا نه ؟ سوال بعدیم اینه که بعد از یاد گرفتن html و css و بعد از آموزش پایتون میتوان بلافاصله سراغ آموزش دی جنگو رفت یا نه یعنی نیازی به بلدبودن زبان جاوااسکریپت و جی کوئری هست یا نه؟
داداش تو برا بک اند دو راه داری
پایتون و جنگو
راه دومم ک کار یابیش بیشتره جاوا اسکریپت با نود جی اس
عالی واقعا جوابمو گرفتموم ممنون
سلام ببخشید سیستم مورد نیاز برای اجراش چقدره؟
سلام میتونید مقاله سیستم های لازم برای برنامه نویسی را مطالعه کنید.
سلام ممنون خیلی خوب توضیح دادین عالی بود
سپاس از حضور و درج نظرتون
خیلی عالی و کامل بود ممنون
ممنون از ارسال دیدگاهتون
مطالب با ذکر منبع کپی میشه
عالیییییییییییییییی
عالی بود!
سلام
اینم مثل css باید براش یک المنت باز کنیم یا چی؟؟
سلام مجتبی جان. منظورت از المنت چیه؟
اگر منظورت اینه که مثل CSS باید براش یک فایل جداگانه ایجاد کرد، باید بگم بله دقیقا مثل CSS میشه از روش های Internal و External کدهای جاوا اسکریپت رو به یک صفحه وب اضافه کرد.
سلام ببخشید اگر میشه یک مقاله اموزشی راجب جاوا بر روی سایتتون قرار بدین
سلام رضا جان.
حتما، این مورد رو در لیست مقالاتی که باید نوشته بشه قرار میدیم
سلام و وقتون بخیر باشه
امیدوارم که حالتون خوب باشه
اگر میشه مانند زبان HTML که تدریس کردید
برای Java Script هم یک مقاله اموزشی تهیه و بارگزاری کنین بر روی سایتتون
ممنون از تلاش های شما برای برقرار موندن این سایت
سلام رضا جان
قطعا تمام این موارد در برنامه ما قرار داره که دورههای آموزش رایگان (و البته آموزش ویدیویی) براشون ساخته بشه که به مرور زمان اینکار انجام میشه انشالله.
سلام خیلی عالی بود.خیلی قابل فهم بود
ممنون از توجهتون
ممنون از سایت خوبتون
سلام وقت بخیر. بسیار متشکرم از مطالب ارزشمندتون، امیدوارم که موفق باشین.
ممنون از شما همراه گرامی