
در این مقاله سعی داریم به طور کلی به 2 روش افزودن تصویر به منو وردپرس بپردازیم. همانطور که میدانید داشتن یک وبسایت با گرافیک زیبا تاثیر فوقالعاده در افزایش بازدید و البته فروش محصول دارد. یکی از روشهای زیباسازی وبسایت استفاده از تصاویر در بخشهای مختلف است.
منوی وبسایت معمولا بخشی است که بسیار به چشم میآید. همین موضوع باعث شده کارفرمایان و ادمین سایتها بسیار به دنبال این باشند که زیبایی بیشتری به منوی سایت ببخشند. از این رو در این مقاله سعی داریم به طور کلی به این موضوع بپردازیم که چطور میتوانید تصاویر را به منوی سایت در وردپرس اضافه کنید.
اگر به این موضوع علاقهمند هستید در ادامه با ما همراه باشید.
چرا باید درباره روش افزودن تصویر به منو وردپرس بدانیم؟
معمولا منوهای وبسایتها یک پیوند ساده هستند. این پیوندها برای اکثر وبسایتها به درستی کار میکنند و به طور کلی مشکلی به وجود نمیآورند. اضافه کردن یک آیکون به همین منوها میتواند موجب افزایش چند برابری زیبایی آنها و البته افزایش تعامل منو شود.
استفاده از آیکونها یک مدرن بودن و جذابیت خاصی را به وبسایت شما اعطا میکند و موجب افزایش تعامل و البته رضایت کاربران میشود. کاربران معمولا ظاهر زیبا را به یک وبسایت معمولی ترجیح میدهند و همین موضوع باعث شده که اکثر کارفرمایان به استفاده از آیکونها در بخشهای مختلف وبسایت علاقهمند باشند.
در ادامه مقاله به دو روش افزودن تصویر به منو وردپرس اشاره میکنیم.
روش اول افزودن تصویر به منو در وردپرس با افزونه
اولین روش که از طریق آن میتوانید اقدام به اضافه کردن تصویر به منو کنید استفاده از پلاگین است. پلاگینهای مختلفی در بازار وجود دارند که این کار را به راحتی برایتان انجام میدهند. این روش بسیار ساده است و معمولا برای کاربران مبتدی توصیه میشود. از طریق این روش شما میتوانید به راحتی اقدام به ایجاد منوی مد نظر خودتان کنید.
اولی اقدام در این روش این است که افزونه Menu Image را نصب و فعال کنید. اگر با نحوه نصب افزونه به درستی آشنا نیستید میتوانید از آموزشی که در لینک زیر قرار دارد استفاده کنید.
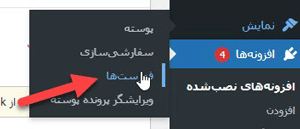
این افزونه به راحتی نصب میشود. بعد از نصب افزونه از طریق گزینه نمایش به بخش فهرستها بروید.
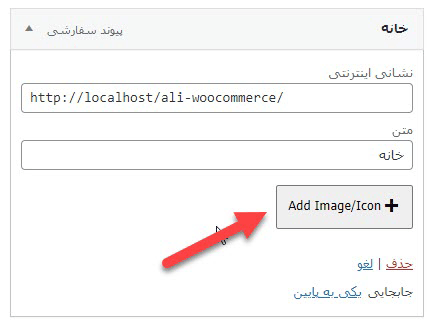
از اینجا میتوانید روی هر آیتم منو در ستون سمت راست کلیک کنید تا آن را بزرگ کنید. دکمه مربوط به افزودن تصویر را در تنظیمات هر مورد خواهید دید.
با استفاده از این دکمهها، می توانید نماد تصویر منو را که میخواهید استفاده کنید انتخاب یا آپلود کنید. اگر میخواهید، میتوانید فقط یک تصویر منو آپلود کنید و تصویر شناور را نادیده بگیرید.
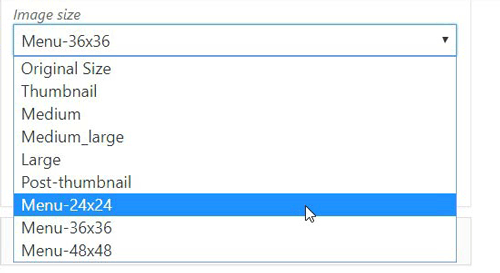
اگر میخواهید اندازه دلخواه خود را برای تصاویر منو اضافه کنید، میتوانید این کار را با افزودن این کد در فایل functions.php یا پلاگین سایت خود انجام دهید.
add_filter( 'menu_image_default_sizes', function($sizes){
// remove the default 36x36 size
unset($sizes['menu-36x36']);
// add a new size
$sizes['menu-50x50'] = array(50,50);
// return $sizes (required)
return $sizes;
});
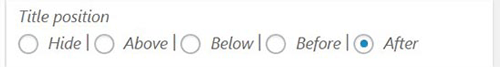
همچنین میتوانید موقعیت عنوان را در بالا، پایین، قبل یا بعد از نماد تصویر تنظیم کنید. همچنین به شما امکان میدهد عنوان را مخفی کنید و فقط نماد تصویر را برای هر منوی ناوبری نمایش دهید.
حال اگر به خروجی نگاه کنید میتوانید به راحتی آیکونها را در کنار منو مشاهده کنید. استفاده از افزونه برای اضافه کردن آیکون بسیار ساده است و نکته خاص دیگری ندارد.
روش دوم افزودن تصویر به منو با استفاده از کد CSS
این روش برای کاربران با تجربه تری است که راه خود را در CSS میدانند. اکثر کاربران دوست دارند که خودشان با استفاده از کدنویسی اقدام به تولید ظاهر مد نظر کنند. در صورتی که شما هم دوست دارید دقیقا همان طرحی که مد نظرتان است را پیادهسازی کنید باید به کدنویسی CSS تسلط داشته باشید.
ابتدا از قسمت رسانه وارد بخش افزودن شوید و آیکون مد نظر خودتان را وارد کنید. سپس آدرس URL مورد نظر را در نوتپد یا هر نرمافزار مشابه دیگری کپی کنید.
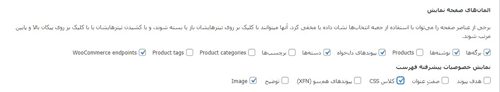
در بالای صفحه گزینه تنظیمات صفحه را بزنید سپس گزینه کلاس CSS را انتخاب کنید.
سپس کمی صفحه را اسکرول کنید و گزینه مورد نظر خودتان را که میخواهید آیکون در کنار آن قرار بگیرد را انتخاب کنید.
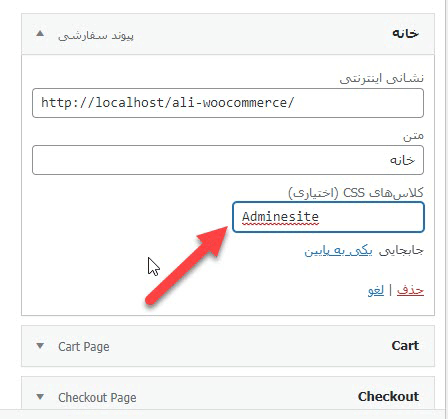
حال در این بخش باید کلاس CSS مد نظر خودتان را مانند تصویر وارد کنید
حال باید کدهای سیاساس مربوطه را به شکل زیر وارد کنید.
.homeicon {
background-image: url('http://www.example.com/wp-content/uploads/2018/09/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
در این قطعه CSS، .homeicon نام کلاسی است که در قسمت CSS Classes در بالا اضافه کردید.
بسته به موضوع خود، ممکن است لازم باشد CSS را کمی تغییر دهید تا مکان مناسبی برای نمادهای منو داشته باشید. هنگامی که از نتیجه راضی شدید، این روند را برای همه آیتم های منو تکرار کنید.
سخن آخر
در این مقاله سعی شد به طور کلی به دو روش افزودن تصویر به منو وردپرس اشاره شود. همانطور که دیدیم این کار بسیار ساده است و به راحتی میتوان برای آن اقدام کرد. اما همین کار ساده میتواند تاثیر فوقالعادهای در ظاهر وبسایت وردپرسی شما داشته باشد. سعی کنید تا حد امکان از افزونههای مختلف برای ایجاد وبسایت استفاده نکنید.
اما هر دو روش کاربردی هستند.اگر از مطالعه این مقاله لذت بردید در بخش نظرات انتقادها و پیشنهادهای خودتان را با ما در میان بگذارید. شاد و موفق و پیروز باشید.














دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.