اسکیما گوگل چیست؟ تاثیر Schema بر روی سئو سایت

فهرست مطالب
زمانیکه شما وبسایتی را طراحی میکنید و آن را برای بازدید کاربران آماده میکنید. موتور جستوجوی گوگل آن را ناشناخته میداند و برای اینکه بتواند آن را ذخیره و در نتایج نشان دهد، باید نشانهگذاری کند. اسکیما گوگل ابزاری است که میتواند در این زمینه به آن کمک کند.
اسکیما چیست؟
زبان نشانهگذاری وبسایتها را اسکیما میگویند. معرفی سایتها به موتورهای جستوجو توسط اسکیما با زبان کدگذاری و یکسری دستورالعملها امکانپذیر میباشد. از جمله نشانهگذاریها میتوان به هدف سایت، تاریخ انتشار، تصاویر، آخرین ویرایشها، رویدادها، محتوا، نویسنده و … اشاره کرد.
استفاده از اسکیما تاثیر زیادی بر روی سئوی سایت دارد و باعث میشود موتورهای جستجو راحتتر با وبسایتها ارتباط برقرار کرده و بهتر آن را درک کنند. در نتیجه محتواها میتوانند در صدر نتایج قرار بگیرند. در واقع میتوان اسکیما را زیرمجموعه سئوی داخلی قرار داد.
سئو داخلی یا On Page SEO چیست و شامل چه مواردی میشود؟
اسکیما گوگل چگونه کار میکند؟
وبسایتی به نام schema وجد دارد که محصول مشترک گوگل، بینگ، یاهو و یاندکس به شمار میرود. در این سایت میتوانید با کدهای نشانهگذاری برای موضوعات مختلف آشنا شوید. برنامهنویسان این کدها را در ساختار کد سایت خود قرار میدهند تا موتورهای جستوجو سریعتر متوجه محتوای صفحات شده و بهترین نتایج را به کاربران نشان دهند.
فرض کنید میخواهید در صفحه وبسایت خود به معرفی زبانهای برنامهنویسی بپردازید. با استفاده از کدهای اسکیما، میتوانید گوگل را متوجه محتوای خود کنید و نشان دهید، چه کاری قرارست انجام دهید.
برای اینکار نام زبانهای برنامهنویسی، حوزهها، کاربردها و انواع آن را در کد اسکیما وارد میکنید. حال گوگل با خواندن این کد، موضوع صفحه را سریعتر متوجه میشود. به این ترتیب، در مرحله بعدی، هنگام نمایش صفحه در نتایج جستوجو، میتواند اطلاعات بیشتری به کاربران بدهد. به این اطلاعات Rich Snippet میگویند.
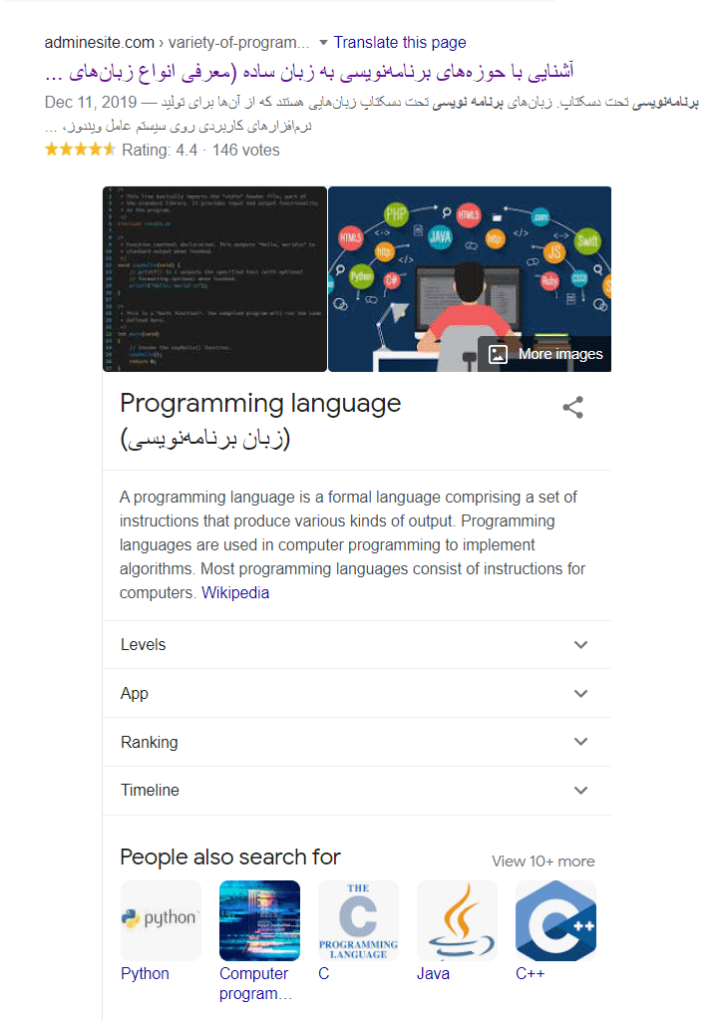
ریچ اسنیپتها فضاهایی هستند که حاوی خلاصهای از اطلاعات مفید و کاربردی درباره عبارت سرچ شده در صفحه نتایج جستجو میباشند. این فضاها به صورت جداگانه و در باکسهای مخصوص به کاربران نشان داده میشوند به تصویر زیر توجه کنید:

در تصویر بالا، به باکسهای level، APP و یا نام زبان برنامهنویسی که در آخرین فیلد آمده است، نگاهی بیاندازید. در واقع گوگل با استفاده از کدهای اسکیما آنها را شناسایی کرده و در گراف دانش خود قرار داده است. همچنین اگر به Rating که در زیر لینک آشنایی با حوزههای برنامهنویسی آمده است، توجه کنید، ستارهها و مقدار رایهایی را میبینید که با استفاده از اسکیما نشانهگذاری شدهاند.
روشهای افزودن اسکیما گوگل به سایت
حال که متوجه شدهاید اسکیما چیست و چه کاربردی میتواند داشته باشد. شاید مشتاق باشید که چگونه آن را میتوانید به وبسایت خود بیافزایید. ابزارها و روشهای بسیاری برای این کار وجود دارند. در این جا به چند مورد اشاره خواهیم کرد:
۱- JSON-LD
یکی از روشهای افزودن اسکیما به سایت استفاده از JSON-LD است. اسکریپت ساختیافتهای که با هدف نظم و ساختار دادن به اطلاعات موجود در وب طراحی شده است. با استفاده از این اسکریپت میتوانید کدهای اسکیما را در صفحات سایت خود پیاده کنید.
برای استفاده از این اسکریپت در محتوای وبسایت خود میتوانید از ابزار رایگانی که در سایت SchemaApp وجود دارد، استفاده کنید.
ابزار JSON-LD schema generating tool به شما کمک میکند تا با انتخاب موضوع موردنظر و زیرشاخههای آن، تگ تعریف کنید. در واقع اطلاعات غیرساختاریافته را با این ابزار به اطلاعات ساختاریافته تبدیل میکنید.
۲- استفاده از افزونه Schema Pro
بخشهایی مانند هدر، پاورقی، ناوبری و… در همه سایتها وجود دارند و به درک بهتر موتورهای جستجو کمک میکنند. اما در ارتباط با دادههای ساختیافته و موضوع موردنظرتان میتوانید از افزونه استفاده کنید.
افزونه Schema Pro به طور خودکار اطلاعات موجود در وبسایت شما را نشانهگذاری میکنند. همچنین میتوانید اطلاعات مورد نیاز برای پیادهسازی Schema را وارد کنید. از دیگر افزونههای اسکیما، افزونه حرفهای WP Schema Pro نیز میباشد که میتوانید از آن کمک بگیرید.
۳- استفاده از Google Tag Manager برای افزودن اسکیما به سایت
یکی دیگر از روشهای افزودن اسکیما به سایت استفاده از گوگل تگ منیجر یا GTM است. ابزاری رایگان از گوگل که با استفاده از آن میتوانیم تگ و کدها را در سایتها مدیریت کنیم. اگر این افزونه را روی سیستم مدیریت محتوای سایت خود نصب کرده باشید، میتوانید با استفاده از آن، کدهای اسکیما را وارد کنید. باید روی گزینه Add a new tag کلیک کنید، کد HTML را انتخاب کنید و سپس کد JSON-LD را که در سایت SchemaApp.com ساخته بودید، در کادری که باز میشود paste کنید.
آموزش نحوه کار با گوگل سرچ کنسول به صورت تصویری
۴- استفاده از Google Webmaster Tools
در گوگل وبمستر تولز، بخشی به نام Data Highlighter وجود دارد که دیتا هایلایتر گوگل موضوعات را با قوانین اسکیما نشانهگذاری میکند و آن نشانهها را در ریچ اسنیپت (Rich Snippet) به کاربران نشان میدهد.





با سلام
یک سوال در خصوص لینکهای سه تایی عمودی در صفحه گوگل داشتم .
وقتی برفرض نام اصلی شرکت مورد نظر سرچ میشود ، صفحه اصلی در نتایج گوگل نشان داده میشود و در سمت چپ عکس و پایین لینک صفحه اصلی ، دو ستون و شامل سه لینک عمودی در هر ستون هست این چه اسکیمای هست و چگونه میتوان اضافه کرد؟
با تشکر
سلام این اطلاعات از طریق ثبت سایت در گوگل مپ نشون داده میشه. بعداز اینکه لوکیشن ثبت بشه در صورتی که گوگل تشخیص بده اون کسبوکار به اعتبار رسیده نشون میده. برای نمونه adminesite رو سرچ کنید مشابه موردی که گفتید وجود داره