
حتما تا به حال در بسیاری از وبسایتها دیدهاید که ستون کناری یا سایدبار آنها بصورت چسبیده هستند. یعنی هنگامی که صفحه اسکرول میشود ستون کناری بصورت ثابت در صفحه میماند. این نوع ستون کناری را به اصطلاح سایدبار ثابت (Fixed Sidebar) میگویند.
چرا باید از سایدبار ثابت استفاده کنیم؟
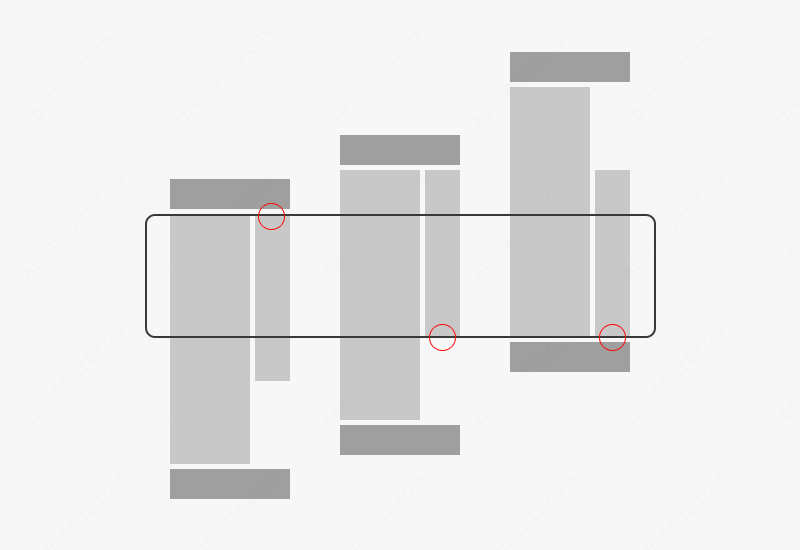
اگر
دقت کنید متوجه خواهید شد که معمولا ستون اصلی سایت (ستون مربوط به محتوا) طویل تر
از ستون کناری (سایدبار) است. به همین خاطر هنگامی که صفحه کمی اسکرول میشود، طول
سایدبار به اتمام میرسد اما ستون اصلی همچنان ادامه دارد.
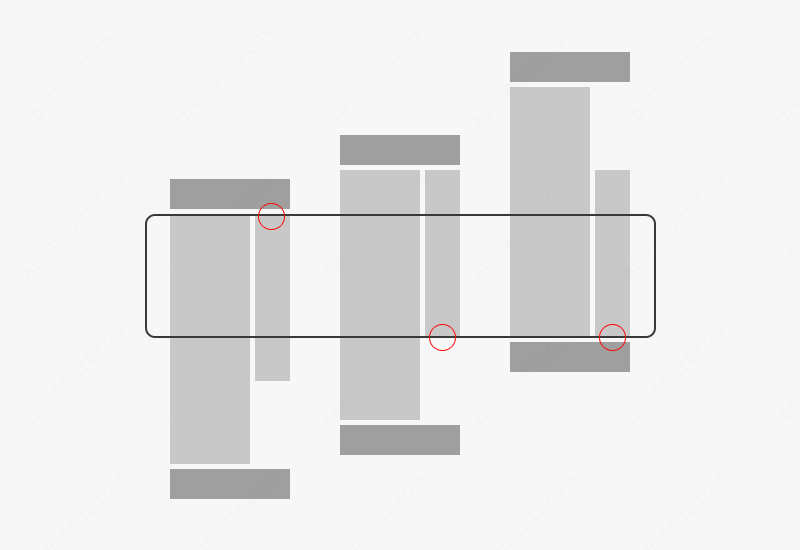
اینکه
جای ستون کناری تا انتهای صفحه خالی میماند در حالت عادی مشکل محسوب نمیشود. اما
اگر بتوانیم این جای خالی را با محتوایی پر کنیم، میتواند به گردش کاربر در سایت
و در نتیجه فروش بیشتر کمک کند.
قبلا جمله مهمی از یکی از مغازهدارهای ماهر شنیده بودم: “اگر در مغازهات، یک قفسه خالی باشد، ضرر است! چون میتوانی از آن استفاده کنی اما نمیکنی!”
چگونه
ستون کناری ثابت ایجاد کنیم؟
حال که برای استفاده از سایدبار ثابت به قدر کافی قانع شدهاید! بهتر است به سراغ اصل مطلب برویم. برای ایجاد ستون کناری ثابت روشهای مختلفی وجود دارد. ما در این آموزش از یک روش آسان و مطمعن استفاده میکنیم.
معرفی کتابخانه Sticky-Kit
Sticky-kit یکی از کتابخانههای جاوا اسکریپت است که حجم بسیار کمی دارد (حدود ۳ کیلوبایت) و همچنین برای استفاده از آن حتما باید از فریم ورک جیکوئری استفاده کنید.
کار
این کتابخانه، ثابت کردن یا چسبان کردن عناصر مختلف در یک صفحه وب است. یعنی با
استفاده از این کتابخانه شما براحتی میتوانید منو، سایدبار و هرچیز دیگری را نسبت
به اسکرول صفحه، ثابت کنید.
کار
با کتابخانه Sticky-Kit
برای کار با کتابخانه Sticky-Kit در قدم اول باید فریم ورک جیکوئری را به صفحه وب خود اضافه کنید. برای دانلود فریم ورک جیکوئری اینجا کلیک کنید.
بعد از دانلود jQuery باید فایل آنرا به پروژه خود اضافه کنید و از طریق تگ زیر این فایل را به صفحه وب خود معرفی کنید:
<script src=”your-js-dir-url/jquery.min.js”></script>
نکته: این تگ را میتوانید
در عنصر head یا انتهای عنصر body صفحه وب خود قرار دهید.
در قدم دوم باید فایل کتابخانه Sticky-Kit را از این لینک دانلود کنید و این فایل را هم دقیقا مانند فایل jqeury به پروژه خود اضافه کنید. و در نهایت از طریق تگ زیر این کتابخانه را به صفحه وب خود معرفی کنید.
<script src=”your-js-dir-url/jquery.sticky-kit.min.js”></script>
نکته: این تگ را دقیقا
زیر تگ مربوط به فریم ورک jquery قرار دهید.
توجه: یادتان باشد که به جای عبارت your-js-dir-url در کدهای بالا، مسیر فایلهای خود را جایگزین کنید.
تا
اینجا شما این کتابخانه را به صفحه وب خود اضافه کردهاید. حال کافیست تا درجای
مناسب از توابع این کتابخانه استفاده کنید.
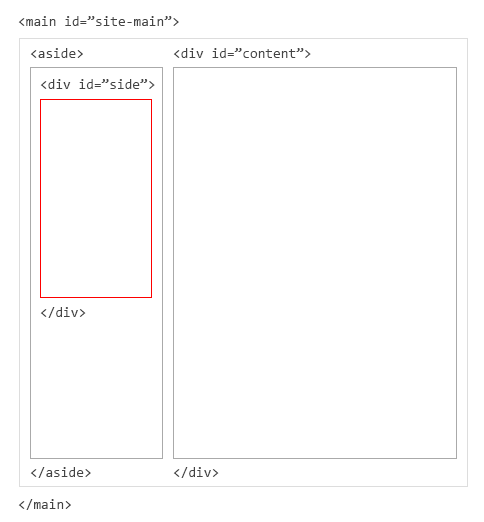
فرض کنید صفحه وب ما چیزی مانند تصویر زیر است:
نکته: در صفحه وب بالا تگ aside حتما باید ارتفاع ۱۰۰ درصد داشته باشد تا ارتفاعی یکسان با ستون اصلی داشته باشد.
حال تنها کافیست در کدهای جاوا اسکریپت پروژهتان، تابع زیر را فراخوانی کنید:
$(“#side”).stick_in_parent();
حال
اگر همه چیز را درست انجام داده باشید، باید با اسکرول کردن صفحه وب، سایدبار ثابت
بماند و حالت چسبیده به خود بگیرد.
این کتابخانه Option ها و Event هایی هم دارد که میتوان در مواقع نیاز از آنها استفاده کرد. برای مشاهده جزئیات بیشتر پیشنهاد میکنم به وبسایت رسمی Sticky-Kit بروید. امیدوارم این آموزش برای شما مفید بوده باشد.
سوالات و مشکلات خود در کار با این کتابخانه را از قسمت نظرات همین صفحه با ما درمیان بگذارید.








سلام وقتتون بخیر من تونستم با همین کتابخانه Sticky-Kit سایدبارم رو چسبان کنم اما وقتی اسکرول میکنم پایین صفحه سایدبار می افته روی فوتر. چه کار باید بکنم؟
سلام وقت بخیر
در حالت نرمال نباید همچین اتفاقی بیفته. احتمالا صفحه وبتون رو درست لایه بندی نکردید
چک کنید ببینید به فوتر position با مقدار absolute ندادید؟
با سلام عالی بود ممنون…
تو بعضی از سایت ها می بینم که سایدبار ثابت نیست ولی با اسکرول وقتی مطالب سایدبار تمام میشه ثابت می مونه و با اسکرول دیگه ادامه نمیده
چطور میشه انجامش داد؟
با سپاس
سلام به این مدل سایدبار میگن sticky عبارت create sticky sidebar رو سرچ کنید روش های مختلف ایجادشو پیدا میکنید.
سلام، دست شما درد نکنه خیلی گیر بود، ممنون
خوشحالم براتون مفید بوده
سلام ممنون از مطلب خوبتون
من یه مشکلی دارم.
میخام توی صفحات مربوط به سبد خرید و فاکتور و اینا ساید بار سایت نمایش داده نشه.
میشه راهنماییم کنین ک چکار کنم؟
سلام زهرا جان برای انجام اینکار کمی کدنویسی لازم هستش و صرفا نمیشه با گفتن یه جمله اینکار را انجام داد