
ساخت فرم ورود در وردپرس یکی از موضوعاتی است که همیشه کاربران دربارهی آن سؤالهایی برای پرسش دارند. تکرر پرسشها باعث شد در طی دو مقاله، نحوهی ایجاد فرم عضویت و فرم ورود را بررسی کنیم.
در مقالات قبلی بهطور کامل به معرفی افزونه، نحوهی نصب آن و ایجاد یک فرم عضویت با افزونهی user registration پرداختیم. برای مطالعهی آن بر روی دکمهی زیر کلیک کنید.
ساخت فرم عضویت در وردپرس
حالا در این مقاله این آموزش را ادامه میدهیم و به نحوهی ساخت صفحه ورود در وردپرس میپردازیم.
همچنین اگر به هر دلیلی تمایل نداشتید برای ساخت پروفایل کاربری از این افزونه استفاده کنید، میتوانید به آموزش ساخت پروفایل کاربری با افزونه Ultimate Member مراجعه کنید.
ساخت فرم ورود در وردپرس با افزونه user registration
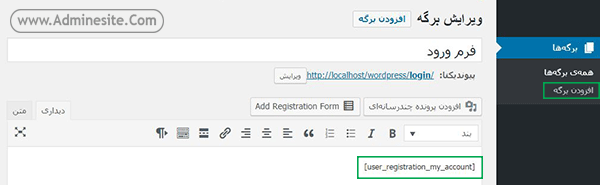
تا به اینجای کار شما باید طبق آموزش قبلی فرم عضویت را ساخته و تست کرده باشید. برای ساخت صفحه ورود در وردپرس، لازم است بدانید این افزونه از یک فرم ورود پیشفرض استفاده میکند. برای استفاده از آن کافیست یک برگه جدید با نام و slug دلخواه ایجاد کنید. سپس شورت کد زیر را در این برگه قرار دهید و دکمهی انتشار را بزنید.
|
|
[user_registration_my_account] |
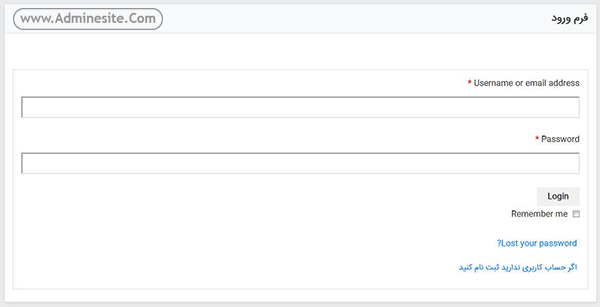
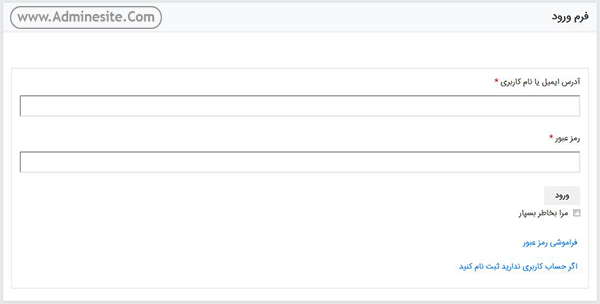
حالا به این برگه را در مرورگر خود باز کنید تا فرم ورود را ببینید. در این فرم فیلدهای آدرس ایمیل و رمز عبور قرار دادهشده است و برای ورود کاربران خواستهی ما را کاملاً برطرف میکند.
توجه: از آنجایی که شما در پنل وردپرس حضور دارید و از قبل Login کردهاید ممکن است با باز کردن این صفحه، فرم ورود را مشاهده نکنید. برای حل این مشکل آدرس صفحهی ورود را در یک مرورگر دیگر باز کنید.
تنها مشکل این فرم انگلیسی بودن label هاست که کمی دردسرساز شده است!
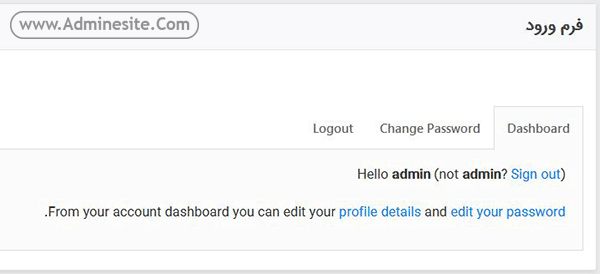
علیرغم انعطاف بالای این افزونه در ساخت فرم عضویت، متأسفانه برای ساخت فرم ورود در وردپرس تنظیماتی برای ترجمهی فیلدها گذاشته نشده است! معمولاً بیشتر افزونههای ساخت فرم ورود، کموبیش دارای ایراداتی هستند و این مورد هم از نواقص این افزونه است!
اما نگران نباشید ما برای حل این مشکل یک راهحل داریم که چندان دشوار نیست. برای حل این مشکل از بخش بعد استفاده نمایید.
شخصی سازی در ساخت فرم ورود در وردپرس
اگر وبسایت شما به زبانی بهجز زبان انگلیسی طراحیشده است به ترجمهی فیلدهای این افزونه نیاز دارید. از آنجا که تنظیماتی برای این بخش در نظر گرفته نشده است، برای این کار ما فایلهای این افزونه را ویرایش میکنیم. اگر علاقهمندید خودتان فایلها را ویرایش کنید، ۴ گام زیر را به ترتیب انجام دهید. در غیر اینصورت از این مراحل عبور کنید و از بخش میانبر استفاده نمایید.
گام اول: در دایرکتوری htdocs زمپ سرور یا www ومپ سرور، وارد فایل وردپرس خود شوید و از آنجا به wp-content\themes بروید. در این بخش، وارد پوشهی قالب فعال سایت شوید. (پوستهای اکنون بر روی وبسایت شما فعال است)
در این محل یک فولدر به نام user-registration و داخل آن یک فولدر دیگر به نام myaccount ایجاد کنید.
گام دوم: از پوشهی دایرکتوری وردپرس خود وارد بخش wp-content/plugins/user-registration/templates شوید و فایل form-login.php را کپی کنید.
گام سوم: این فایل کپی شده را در مسیر گام اول paste نمایید.
یعنی در مسیر wp-content\themes\mytheme\user-registration\myaccount
گام چهارم: حالا فایل موجود در مسیر گام سوم را در یک ویرایشگر کد مثل ++notepad باز کنید. سپس عبارات انگلیسی که قصد تغییر آنها را دارید، پیدا و ترجمه کنید. برای این کار کلید ترکیبی cntr+f را بزنید و از search کمک بگیرید.
نکته: اگر مستقیم وارد بخش مربوط به کدهای فرم ورود در افزونه شویم و فیلدها را ویرایش کنیم، این تغییرات حین بهروزرسانی افزونه از بین خواهند رفت!
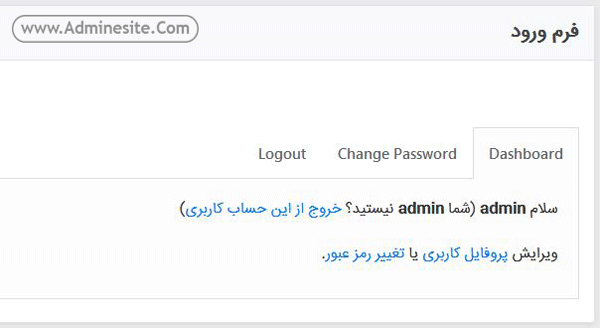
میانبر: برای راحتی کار ما فایلهای این افزونه را ترجمه کرده و لینک دانلود آن را در ادامه قرار دادهایم. شما میتوانید این فایل را دانلود نمایید و از حالت فشرده خارج کنید. سپس فایل form-login.php را در مسیر گام اول قرار دهید. نیازی به اجرای گام دوم تا چهارم نیست. بعد از قرار دادن فایل در مسیر گفتهشده، صفحهی ورود را دوباره باز کنید و refresh نمایید. فرمی مانند تصویر زیر دیده میشود.
دانلود فایل فرم ورود
ساخت پروفایل کاربری در وردپرس
برای ایجاد صفحهی پروفایل کاربری نیازی به نصب افزونهی دیگری ندارید. این افزونه بهصورت پیشفرض یک صفحهی شخصی برای کاربران ثبتنام شده ایجاد میکند. اگر در بخش قبلی، ساخت فرم ورود در وردپرس را بهدرستی انجام داده باشید، بعد از تکمیل فرم ورود به صورت اتومات به صفحهی پروفایل کاربری منتقل میشوید.
چگونه کاربر بعد از ورود به صفحهی دلخواه ما انتقال یابد؟
اگر دوست ندارید کاربران بعد از ورود به صفحهی پروفایل منتقل شوند و صفحهی دیگری برای اینکار مد نظر دارید، کافی است شورت کدی که در برگهی فرم ورود نوشتهاید را اینگونه اصلاح کنید.
|
|
[user_registration_my_account redirect_url="sample-page"] |
حالا به جای sample-page از آدرس مد نظر خودتان استفاده کنید.
توجه: چنانچه صفحهی پروفایل این افزونه را نمیپسندید، میتوانید صفحهی پروفایل دیگری ایجاد کنید (با کمک افزونهی دیگر یا کد). سپس به کمک این کد، کاربرانی را که login کردهاند، به صفحهی پروفایل جدید منتقل کنید.
شخصی سازی پروفایل کاربری
این بخش پروفایل کاربری نیز مانند بخش فرم ورود نیاز به ترجمه دارد. برای انجام این کار کافیست تمام مراحلی که در بخش شخصی سازی در ساخت فرم ورود گفتهشده، مجدداً بر روی فایلهای dashboard.php و form-edit-password.php انجام شوند.
ما این فایلها را هم اصلاحکرده و در ادامه لینک دانلود آن را قرار دادهایم. کافیست آن را دانلود نمایید و از حالت فشرده خارج کنید. سپس دو فایل dashboard.php و form-edit-password.php را در مسیر wp-content\themes\mytheme\user-registration\myaccount قرار دهید.
دانلود فایل پروفایل کاربری
ساخت صفحهی پروفایل کاربری
برای ساخت پروفایل کاربری به صورت کامل، کافی است شورت کد زیر را در یک برگهی جدید قرار دهید. بدین ترتیب همان صفحهی پروفایلی که بعد از ورود دیده میشد، با آدرس دلخواه در برگهی شما ایجاد میشود.
|
|
[user_registration_my_account] |
تاکنون سعی کردیم بهطور کامل نحوهی ساخت فرم عضویت را در مقالهی قبل و در این مقاله نحوهی ساخت فرم ورود و پروفایل کاربری را بررسی کنیم. اگر مراحل را درست پیش رفته باشید، باید یک فرم ثبتنام و یک فرم ورود به زبان فارسی داشته باشید.
این افزونه قابلیتهای متعدد دیگری هم دارد که به کمک آن میتوانید امکانات دیگری هم به وبسایتتان اضافه کنید. مثلا ساخت صفحهی پروفایل کاربری پیشرفته، خروجی گرفتن از لیست کاربران و مشاهده پروفایل آنها و…
لطفاً سؤالات و دیدگاه خود را از بخش نظرات با ما به اشتراک بگذارید.












سلام، من می خواهم که بعد از اینکه کاربران در سایت ثبت نام کردند، هر کدام از آنها بتوانند به صفحه خاص خود که مطالبی مختص خود آنها در آن قرار داده ام (مانند یک برگه که برای هر فردی با فرد دیگر متفاوت است) هدایت شوند. برای این مورد باید چه کاری انجام بدهم یا اینکه افزونه ای برای انجام این کار وجود دارد؟ تشکر
سلام در مقاله گفته شده چطوری کاربر رو بعد از لاگین به آدرس دلخواه هدایت کنیم. اما اگر میخواین هرکاربر بعد از ورود به صفحهی متفاوت و مشخصی هدایت بشه باید بگم خیر با این افزونه امکان پذیر نیست و نیاز به برنامه نویسی داره.
واقعا مقاله ای کامل و بسیار مفید بود که کمک شایانی به من کرد.امیدوارم سایت خوبتون همواره همینطور کامل باشه!
باتشکر!
خوشحالم که براتون مفید بوده اقای احمدی
سلام
من هم فایل های آماده شما رو تو هاستم آپلود کردم ولی هیچ کاری نمیتونم بکنم: نه وارد میشه، نه پروفایل کاربری عمل میکنه نه تغییر رمز عکس العملی نشون میده
در ضمن برگه های این سه قسمت رو چطوری درست کنم.
ممنونم میشم سریع راهنمایی کنید.
ه edit-password و lost-password و user-logout
سلام دوست عزیز فقط آپلود کردن فایل کافی نیست. مراحل رو قدم به قدم طی کنید. برای ایجاد برگه وارد افزودن برگه بشید در قسمت پیوند یکتای هر کدام از برگهها یکی از این آدرسها رو بزنید.
موفق نشدید عنوان تب ها رو ترجمه کنید؟
برای ترجمه عنوان تبها میتونید فایل ترجمه افزونه رو ایجاد کنید.
سلام/وقتی صفحات Login,Registeration بااین افزونه ساخته شد/صفحات پیش فرض wp-login.php , wpsignup.php خودِ وردپرس رو چه کارباید کرد؟ چون اونوقت دوتا آدرس مختلف برای ورود و ثبت نام داریم./اگر پاکش کنیم مشکلی پیش نمیاد؟
سلام نیازی نیست چیزی حذف بشه. شما فقط کافیه به کمک لینک های ورود و ثبتنامی که در وبسایت خود قرار میدید کاربر رو به صفحات لاگین جدید هدایت کنید.
سلام.
من برای طراحی سایتم با زمپ کار میکنم.
برای تست تایید ایمیل یک کاربر توسط گوگل ، چه کاری باید انجام بدم تا گوگل سایته آفلاینم رو پشتیبانی کنه؟
این رو انگلیسی گوگل کنید وبسایتهایی هستند روشهای انجام کارو گفتن مثل این سایت: https://code.tutsplus.com/tutorials/create-a-google-login-page-in-php–cms-33214
سلام دوباره
موضوع قبلی من درست شد ولی من میخوام عنوان برگه هایی که ساختم در همه ی برگه ها مخفی بشه (برگه ی ثبت نام لینکش در برگه ی ورود قرار داره و عنوان برگه ی پروفایل بعد از لاگین شدن جایگزین برگه ی ورود بشه)
و اینکه موقعی که وارد پروفایل کاربری میشی نه میشه رمز رو عوض کرد و نه میشه اطلاعات حساب رو خوند و نه میشه خروج کرد از حساب
در رابطه با موضوع اول بهتره بگم پاک کردن عنوان کار درستی نیست. اما اگر میخواین انجامش بدید میتونید عنوان برگه رو پاک کنید یا با css مخفیش کنید. (none :display)
ادیت پسورد و خروج از حساب مشکلی نداره در تصویر همین مقاله هم اگه نگاه کنید در بخش پروفایل این گزینهها هست. اما اینکه چرا برای شما کار نمیکنه رو دیگه باید بررسی کنید. ممکنه مشکلات زیر وجود داشته باشه:
ایجاد نشدن تمام برگههای موردنیاز
تغییر اسلاگ برگهها
تغییرات تنظیمات
تداخل با افرونهی دیگر و….
سلام
من هر کاری بوده کردم ولی در بخش لاگین هرچی میزنم که لاگین بشه انگاری صفحه ریلود میشه و پروفایل کاربری رو نمیاره!!
چی کار کنم؟؟
سلام به شما. شاید آدرس صفحه پروفایل با تنظیمات این افزونه ست نباشه. میتونید شورتکد زیر رو در برگهی فرم ورود تغییر بدید و در بخش redirect_url پیوند یکتای صفحه پروفایل رو بزنید.
[user_registration_my_account redirect_url="sample-page"]
با سلام وقتتون بخیر من میخواستم به کاربران خودم تعیین دسترسی بدم چیکار باید بکنم که بگم مجوز استفاده از چه قسمتارو دارن؟
سلام این افزونه کاربران رو در سطح مشترک عضو میکنه بنابراین کاربران در بسیاری از دسترسیها محدودیت دارن. اما اگر میخواین حرفهای تر و جزیی دسترسی ها رو مشخص کنید باید از افزونههای دیگه مثلadvance access manager یا Capability Manager Enhanced استفاده کنید.
سلام و خسته نباشید
در وب سایت من کاربران بعد از لاگین اون نوار داشبورد وردپرس رو میبینند
چکار کنم این طور نباشد
سلام برای رفع این مشکل قطعه کد زیر رو به فایل functions.php قالب اضافه کنید:
if ( ! current_user_can( 'manage_options' ) )
{
show_admin_bar( false );
}
خب قبلا ثبت نام شده که ایمیل موجود هست. موقع لاگین این ارور رو میده.
آموزشی که گزاشتید رو انجام دادم اما با اون شرت کد صفحه لاگین نشون نداد.با فرم لاگینی که درست کردم مشکل رفع شد که این ارور ایمیل رو نشون میده و همونطور که بالا گفتم موقع ساخت فرم لاگین گفته میشه حتما از ایمیل برای لاگین استفاده کنین.
این خطا معمولا در حین ثبت نام رخ میده شما مطمئن هستید که فرمهای ثبت نام و ورود رو جابه جا نذاشتید؟ پیشنهاد می کنم یک بار تمام تنظیمات و برگههایی که ایجاد کردید رو پاک کنید و از اول گام به گام پیش برید. در ضمن از شورتکدی که افزونه بهتون میده استفاده کنید نه از اونی که در تصویر این آموزش نوشته شده.
تا مرحلهای رو انجام ندادید سراغ بعدی نرید. اول فرم ثبت نام رو ایجاد کنید طبق آموزش اول. بعد اگر درست بود و کاربر اضافه شد برید سراغ گام بعد
ما هم سعی میکنیم به زودی آموزشهای ویدیویی در این زمینه آماده کنیم.
یه مورد دیگه هم اینکه بعد ثبت نام موقع لاگین این ارور رو میده
Email already exists.
در دسترس بودن ایمیل ربطش تو لاگین کردن چی هست
بجای ایمیل تو فرم لاگین نمیشه از یوزنیم استفاده کرد.؟ یوزرنیم رو تو فرم میزارم ارور میده ایمیل باید استفاده بشه
این خطا زمانی رخ میده که کاربری قبلا با این ایمیل ثبت نام کرده باشه. یعنی ایمیل از قبل وجود داره و باید یک ایمیل جدید وارد کنید.
بله با یوزرنیم هم میشه آموزش رو گام به گام پیش برید در داخل تصویر قابل مشاهده هستش که از یوزرنیم هم استفاده میشه.
سلام.وقت بخیر.
این افزونه edit-password و lost-password و user-logout رو در فهرست اضافه کرده و من به منو اضافه کردم.
فقط اینکه این سه مورد باید براشون برگه درست کنم و لینک بدم؟. چون الان عکس العملی نداره.فقط صفحه اصلی رو نشون میده
کد هرکدومش به چه صورت هست..لطف کنید راهنمایی کنید و اگر کدی داره برام بفرستید.ممنون
سلام همراه گرامی
این مواردی که فرستادید اسلاگ برگهها هستن. یعنی چندتا برگه جدید ایجاد کنید و در بخش پیوند یکتای هرکدوم یکی از اینها را قرار بدید.
یافتم. چون ثبت نام را با افزونه learndash انجام میدادم جزئیات پروفایل را برای من نمی اورد
سلام مطلبتون عالی بود فقط وقتی ویرایش پروفایل را میزنم بخش ویرایش پروفایل را نمی آورد و حتی فرم اصلی را از پلاگین کپی کردم و به myaccount قالب هم آموزش دادید آوردم بازم نشان نداد. مشکل کجاست؟ من میخوام شخص در اینجا بتواند نام و اطلاعات شخصی خود را کامل کند.
سلام الهام جان. باید این برگه در لیست برگههای شما ایجاد شده باشه تا بتونید با کلیک روی گزینهی ویرایش وارد اون صفحه بشید. احتمال داره شما آدرس این صفحه را تغییر داده باشید یا حذف کرده باشید. میتونید افزونه را مجدد نصب کنید و مراحل را از ابتدا طبق دستورالعمل پیش ببرید.
نمیشه مثل تغییر رمز عبور که در یک تب هست پروفایل هم در تب دیگر قرار بگیرد.
با سلام و احترام
بابت معرفی و توضیحات درست و کاربردی که راجب افزونه User Registration
داده اید واقعا ممنونم.
من از سایر محتوای سایت شما حتما استفاده می کنم.
خیلی ممنون از ارائه چنین محتوایی
می دونید چرا انقدر از شما تعریف کردم ؟ چون سایت های دیگه فقط به گوگل
فکر می کنند یعنی یه طوری می نویسند که فقط گوگل پنالتی نگیره ولی شما
برای کاربر می نویسی تا از محتوای شما به راحترین شکل ممکن استفاده کنه
سلام تشکر میکنم از نظر پر از انرژی مثبت شما. امیدواریم که با همراهی شما کاربران گرامی در این راه ثابت قدم باشیم.
سلام دو تا سوال دارم
یک اینکه من میخوام توقسمت منو بالای سایتم گزینه ورود / ثبت نام داشته باشم که یکیش برای ورود کاربران ثبت نام شده باشه و یکیش برای ثبت نام جدید
حالا وقتی کاربر لاگین شد بجای اون دو تا نوشته اسم کاربر نمایش داده بشه
سوال بعدیم اینه که این قسمت دیدگاه ها با چه افزونه ای طراحی شده
با تشکر
سلام برای پاسخ به سوال اولتون پیشنهاد میکنم مقالهی نمایش مشخصات کاربران در وردپرس را مطالعه کنید. در این مقاله توضیح داده شده چطوری ورود کاربران را چک کنیم و اگر وارد شده باشن میتونید پیغام خوشامد گویی بذارین.
به دلیل سوالات زیاد کاربران از نحوهی قرار دادن دکمهی ورود و عضویت به زودی یک مقاله کامل از نحوهی انجام این کار میذاریم و فعلا می تونید از پاسخ کامنت مقالهی بالا استفاده کنید.
بخش دیدگاههای سایت هم به کمک افزونه ایجاد نشده و اختصاصی طراحی شده.
موفق باشید.
تشکر از زحماتتان
واقعا دمتون گرم مخصوصا بابت ترجمه بخش پروفایل (:
سلام دستتون درد نکنه….واقعا مطالبش عالیه….