
اگر سایت شما از ابزارک (widget) پشتیبانی نمیکند و نمیتوانید از ابزارکهای وردپرس استفاده کنید. یا اینکه تصمیم به افزودن ناحیه جدید برای ویجتها دارید، در این آموزش همراه ما باشید تا نحوهی ساخت ناحیه ابزارک در وردپرس و فعاسازی بخش ویجتها را بررسی کنیم.
به طور کلی با نصب قالب وردپرس در منوی نمایش در پنل، زیر عنوانی به نام ابزارکها نمایش داده میشود. به کمک این قسمت میتوان از ابزارکهای مختلفی که قالب و افزونهها در اختیار ما قرار دادهاند استفاده کنیم. تعدادی ویجت پیشفرض هم توسط خود وردپرس به این قسمت اضافه میشود.
خب اگر قالبی نصب کنید و قالب از بخش ویجت پشتیبانی نکند، یعنی ناحیه ابزارک غیر فعال باشد باید چه کرد؟ یا اگر بخواهیم چند ناحیه جدید برای وبجتها ایجاد کنیم چگونه باید عمل کرد؟ رفع این مشکل، موضوع اصلی مقالهی امروز ماست.
فعالسازی بخش ویجتها در وردپرس
برای اینکه در پنل وردپرس در زیر منوی نمایش، گزینهای به نام ویجت فعال شود باید حداقل یک ناحیهی ویجت در قالب وبسایت شما تعریف شده باشد. منظور از ناحیه ویجت بخشی است که برای قرار دادن ویجتها در آن تعبیه شده که شما میتوانید هر ویجتی که مد نظر دارید به آن ناحیه اضافه کنید سپس به کمک قطعه کدی ساده، خروجی این ناحیه را در هر بخش از وبسایت خود به نمایش در آورید.
ساخت ناحیه ابزارک در وردپرس
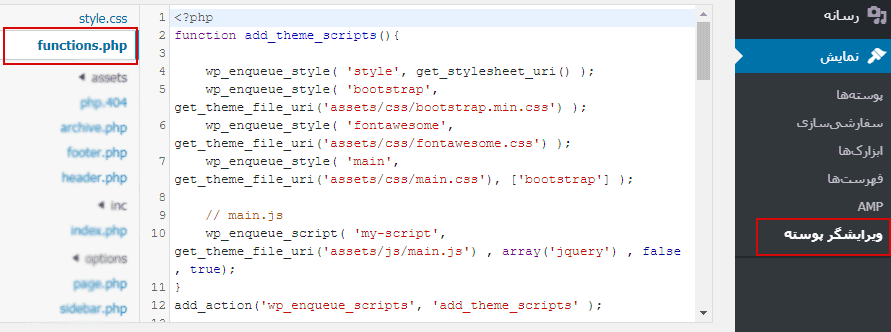
برای ساخت ناحیه ابزارک، از طریق ‘ویرایشگر پوسته’ در بخش نمایش از پنل وردپرس به سراغ ویرایش قالب بروید. ( اگر این بخش در وبسایت شما بسته است به پنل مدیریت فایلها در هاست سایت رفته به مسیر public_html\wp-content\themes بروید و وارد فایل پوستهی فعال وبسایت خود شوید.)
به دنبال فایلی به نام function.php (توابع پوسته) باشید. در انتهای این فایل کد زیر را اضافه نمایید و سپس ذخیره کنید:
register_sidebar( array(
'name' => 'ناحیه ابزارک',
'id' => 'column-1',
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h4 class="widget-title">',
'after_title' => '</h4>',
) );
توضیحات کد:
به کمک کد بالا یک فضای جدید برای ایجاد ویجت اضافه میشود. به کمک name میتوانید برای این ناحیه یک عنوان درج کنید. به کمک id میتوانید در کد بعدی این بخش را در وبسایت نمایش دهید.
به کمک before_widget میتوانید کدی را به قبل از هر ویجت اضافه کنید. همچنین به کمک before_title میتوانید کدی را قبل از عنوان هر ویجت اضافه کنید. که ما از یک تگ عنوان h4 استفاده کردیم.
همچنین بخوانید: کاربردیترین ابزارکهای وردپرس که باید بشناسید.
فعال کردن ابزارک در وردپرس
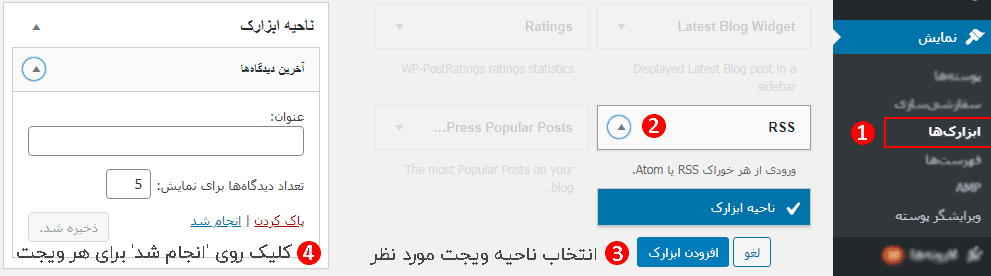
خب حالا اگر یکبار صفحه را رفرش کنید مشاهده خواهید کرد که در پنل وردپرس در منوی نمایش یک بخش به نام ابزارکها اضافه شده است. به این قسمت مراجعه کرده و ویجتهای مورد نیاز خود را به ناحیهی ایجاد شده اضافه کنید.
برای اینکار باید روی هر ویجت کلیک کرده و افزودن به ناحیه مورد نظر را فعال کنید. اگر با ابزارکها آشنایی ندارید به مقاله روش کار با ابزارکهای وردپرس مراجعه کنید.
با انجام مراحل بالا، ویجتهای مورد نیاز ما در دسترس هستند. فقط کافیست در وبسایت خود هر آنجا که نیاز است این ویجتها را نمایش دهیم. برای اینکار به بخش بعدی مراجعه نمایید.
نمایش ویجتها در صفحه وبسایت
اکنون ما چند ویجت را در ناحیه ابزارکهای وردپرس قرار دادهایم اما در صفحه وبسایت هیچ خروجی مشاهده نمیکنیم. برای مشاهدهی خروجی ابزارکها در وبسایت کافیست به فایلی که قصد دارید در آنجا ویجتها نمایش داده شوند مراجعه کنید.
برای مثال ما قصد داریم ویجتها در سایدبار وبسایت نمایش داده شوند بنابراین به فایل sidebar.php در قالب مراجعه کرده و این فایل را ویرایش میکنیم:
در ابتدای این فایل قطعه کد زیر را قرار دهید:
<?php if ( function_exists('dynamic_sidebar'){ dynamic_sidebar('column-1'); } ?>
قطعه کد بالا، ناحیه ویجت با آیدی column-1 را فراخوانی میکند. اگر به وبسایت خود مراجعه کنید خروجی حاصل از ابزارکها را مشاهده خواهید کرد.
میتوانید به کمک کدهای بالا چندین ناحیه کاربری تعریف کنید. توجه کنید که برای نمایش ویجتها در پابرگ به فایل footer.php و برای نمایش ویجتها در برگهها به فایل page.php مراجعه نمایید.









دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.