
آیا شما دنبال یادگیری برای ایجاد جدول در پستها و صفحات وردپرس هستید؟ جداول یک روش عالی برای نمایش دادهها به شکل قابل فهم در وبسایت میباشند. بهوسیله جدول میتوان اطلاعات را در قالبی زیبا دستهبندی کرد و یا برای مقایسهی انواع خدمات، محصولات و قیمتها به صورت منظم بر روی سایت قرار داد.
ایجاد جدول در وردپرس
جداول در مرتبسازی و ارائه اطلاعات بهصورت سازمانیافته کمک میکنند. طراحی جدول در وردپرس برای افرادی که دانش برنامهنویسی جهت ویرایش کدهای HTML یا CSS دارند، آسانتر میباشد. اما در ویرایشگر متنی که وردپرس تعبیه کرده است، نیز میتوان از جدول پیشفرض استفاده کرد.
همچنین به کمک افزونههایی برای اینکار طراحی شدهاند، میتوان بهسادگی جداول موردنظر خود را پیادهسازی کنید. بهطور کلی ایجاد جدول به سه روش در سیستم مدیریت محتوای وردپرس امکانپذیر میباشد:
- استفاده از ویرایشگر پیشفرض گوتنبرگ
- استفاده از کدهای HTML و CSS
- استفاده از افزونههای جدولساز
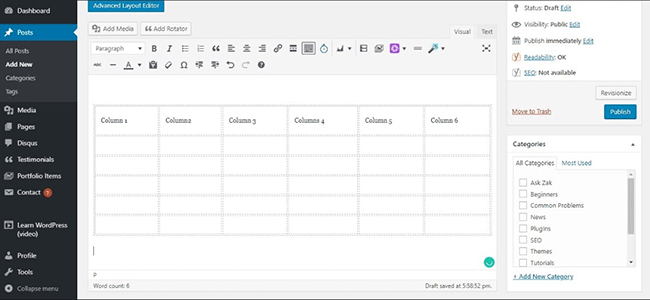
۱- ساخت جدول با استفاده از گوتنبرگ
ادیتور وردپرس در عین حال که از قدرت زیادی برای بهینهسازی متن برخوردار است،. اما از نقاط ضعف آن نداشتن امکانات مناسب برای طراحی جداول زیبا میباشد. با اینحال اگر به جداول پیؤفرض و ساده علاقهمندید، ساخت جدول با استفاده از این ویرایشگر پیشفرض بسیار آسان است.
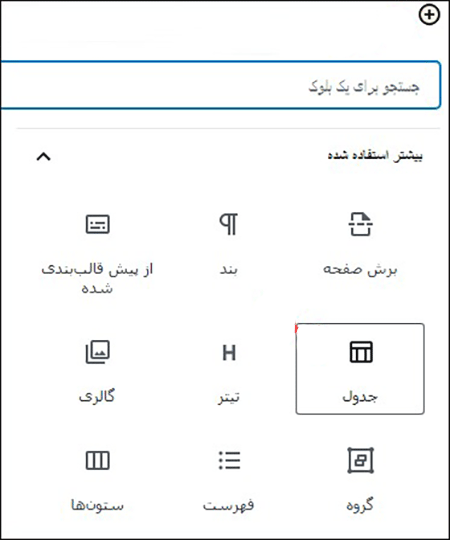
برای اینکار کافیست یک صفحه یا نوشتهی جدید ایجاد کنید. سپس در نوار ابزار بالای ویرایشگر، در سمت راست، بر روی نماد “+” کلیک کرده و بلوک جدول را انتخاب و یا جستجو نمایید.
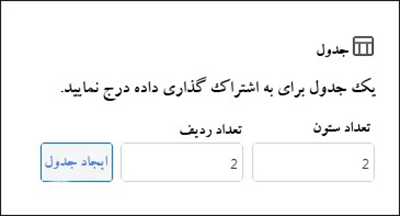
در مرحله بعدی از شما خواسته میشود تا تعداد سطر و ستون را انتخاب کنید. به طور پیشفرض تعداد سطر و ستون مقدار “2” تنظیم شده است. بنابر نیاز خود میتوانید آن را تغییر دهید.
در صورتیکه از تعداد دقیق سطرها و ستونهای جدول خود مطمئن نیستید، بعد از ایجاد آن نیز میتوانید از طریق بلوک موردنظر، آن را ویرایش نمایید. در مقاله زیر به آموزش کلی استفاده از ویراشگر گوتنبرگ در وردپرس پرداخته شده است:
ایجاد و شخصیسازی بلوکها در ویرایشگر گوتنبرگ
۲- طراحی جدول با استفاده از کدهای HTML و CSS
در وردپرس میتوان با استفاده از کدهای HTML و CSS، جداولی را ایجاد کنیم. همانطور که میدانید صفحات یک وبسایت با استفاده از همین کدها ساخته میشوند. برای انجام این کار با استفاده از کدها، مشخص کردن سایز ستونها، تعداد ستونها و به طور کلی انجام هر قابلیتی، باید با استفاده از کدنویسی در فضای وردپرس جدول را ایجاد کنید.
۳- ساخت جدول با استفاده از افزونه
افزونههای زیادی برای ایجاد جدول در وردپرس وجود دارد که بهترین آنها به شرح زیر هستند:
- Ninja tables
- Tablepress
- Advanced Tables
- Ultimate Tables
- WpData Tables
– افزونه ساخت جدول TablePress
TablePress محبوبترین افزونه جدولساز در وردپرس میباشد. این افزونه علیرغم رایگان بودنش از صفحهبندی، فیلترها، مرتبسازی و CSS سفارشی برای استایلدهی جداول پشتیبانی میکند. ویژگیهای افزونه TablePress عبارتند از:
- محدودیت نداشتن در تعداد سطر و ستونها
- مدیریت و ایجاد جدول بدون کدنویسی
- سفارشی کردن جداول
- امکان درونریزی و برونریزی اطلاعات.
– افزونه Ninja Tables
Ninja Tables یک پلاگین جدولساز در وردپرس است که طبق قوانین SEO ساخته شده است. این افزونه دو نسخه رایگان و پولی دارد.
در نسخه رایگان آن میتوانید جدولهایی با عرض ثابت و خانههای تکخطی ایجاد کنید. به همینخاطر نیازی به هیچ دانش برنامهنویسی برای ایجاد جدولها نخواهید داشت. همچنین از قابلیتهای دیگرآن اینست که میتوانید برای جداول خود حاشیه و محدوده تعیین کنید تا آنها را کوچکتر کنید.
نسخه پولی این افزونه قابلیتهای بسیار زیاد دیگری دارد که به شرح زیر میباشند:
- اضافه کردن محتوای چند رسانهای مانند فیلم و عکس به خانههای جدول
- استفاده از بینهایت تعداد رنگ
- وصل شدن جدول به Google Sheet
- فیلتر کردن دادهها براساس معیارهای مختلف
- ترازبندی متون
- قالببندی ستونها براساس شرطهای تعیینشده
- …
لازم به ذکر است که این افزونه با افزونه WooCommerce نیز سازگار است.
– افزونه wpDataTables
wpDataTables یک افزونه غیررایگان است که نسخه lite version (رایگان) نیز دارد. با افزونه wpDataTables هیچ نیازی به پیکربندی و تنظیمات پیچیده نخواهید داشت.
نسخه ی رایگان (lite) این افزونه به شما اجازه میدهد از فایلهای CSV،Excel ،XML و JSON و یا آرایههای PHP در جدول خود استفاده کنید. بنابراین اگر تنها میخواهید اطلاعاتی را در جدول خود نمایش دهید و به جزئیات خیلی اهمیت نمیدهید، نسخه رایگان این افزونه بسیار مناسب خواهد بود.
اما اگر به جداول پیچیدهتر و با جزئیات بالا احتیاج دارید، نسخه غیررایگان wpDataTables به کارتان خواهد آمد. این نسخه به شما اجازه میدهد که از جدولهای واکنشگرا، spreadsheet، انواع نمودارها و ابزارهای ویرایشی مانند ویرایش بصری، ویرایش in-line، منوهای آبشاری و date picker (ابزار انتخاب تاریخ) استفاده کنید.













دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.