ساخت صفحه فروشگاه و حساب کاربری در افزونه EDD

در این آموزش قصد داریم بررسی کنیم که چگونه میتوانیم صفحه فروشگاه و حساب کاربری در افزونه EDD را ایجاد کنیم. به صورت پیش فرض با نصب افزونه Easy Digital Downloads در برگههای وردپرس صفحاتی برای پرداخت، تراکنش موفق و ناموفق و.. ایجاد میشود. اما صفحهای که بخواهیم در آن تمام محصولات خود را به نمایش بگذاریم و آن را به فروشگاه تبدیل کنیم وجود ندارد. برای ساخت این صفحه همراه ما باشید و این آموزش را دنبال کنید.
ایجاد صفحه فروشگاه در افزونه EDD
افزونه EDD به لطف دارا بودن شورتکدهای متعدد، کار توسعه و شخصی سازی فروشگاه را برای ما بسیار ساده میکند. این پلاگین برای ساخت انوع صفحات و آرشیو ها به ما شورت کدی میدهد که با قرار دادن آن در صفحه سایت میتوانیم محصولات دلخواه خود را به نمایش در آوریم.
برای ساخت صفحه فروشگاه، کافیست به برگهها مراجعه کنید و یک برگهی جدید بسازید. سپس شورت کد زیر را در آن برگه قرار دهید.

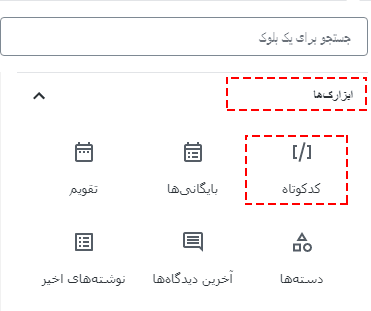
فراموش نکنید برای درج شورت کد حتماً از بلوک کدکوتاه استفاده کنید.
1 | [downloads] |
همچنین برای نمایش محصولات از دسته و برچسب خاصی میتوانید آیدی دسته و برچسب را مقابل این شورت کد قرار دهید. در این صورت در صفحه فروشگاه به جای نمایش تمام محصولات فقط محصولاتی که تعیین کردهاید نمایش داده میشوند:
1 | [downloads category="7,15" tags="16,17"] |
ایجاد صفحه حساب کاربری در افزونه EDD
حساب کاربری صفحهای است که کاربر با مراجعه به آن میتواند مشخصات کاربری خود را مشاهده کند، آخرین خریدها و تراکنشهای خود را ببیند. برای ایجاد صفحه حساب کاربری در EDD کافیست یک برگهی جدید ایجاد کنید و شورت کد زیر آنجا قرار دهید:
1 | [download_history] |
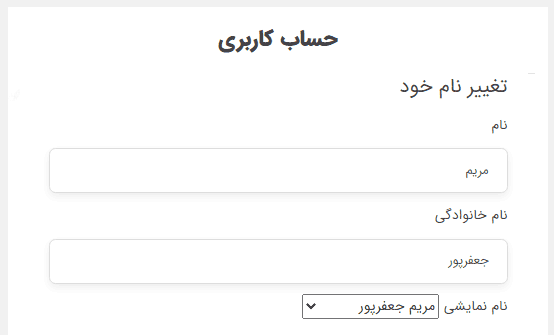
به کمک این کد نام و لینک آخرین خریدهای کاربر قابل نمایش است.همچنین از کد زیر میتوانید برای نمایش اطلاعات حساب کاربری و ویرایش آنها استفاده کنید.
1 | [edd_profile_editor] |

با استفاده از این کد تمامی اطلاعات کاربر نمایش داده میشود. هر فیلد از اطلاعات هم قابل ویرایش کردن است.
در آخر هم کد زیر قادر است تاریخچهای از خریدهای کاربر را نمایش دهد:
1 | [purchase_history] |
خروجی کد بالا جدول زیر است. تفاوت این با کد اول در این است در کد اول لینک دانلودها هم در اختیار کاربر قرار میگیرد اما با این کد فقط گزارشی از آخرین خریدها، قابل مشاهده است.

بسته به نیاز وبسایت خود میتوانید از هر کدام از شورتکدهای بالا استفاده کنید. در آموزش افزونه EDD همراه ما باشید.




سلام وقت بخیر
من صفحه حساب کاربری ساختم اما هنگام ورود کاربر ارجاع داده می شه به پیشخوان وردپرس ،قسمت های که می تونستم لینک به صفحه دلخواه بدم موردی نبود اما به صورت پیش فرض می ده پیشخوان چی کار می تونن بکنم
سلام در قسمت پیکربندی > عمومی در بخش صفحه تغییر مسیر ورود میتونید صفحهای رو انتخاب کنید. یا از در شورتکد صفحه ورود ادرسی که کاربر باید به اونجا هدایت بشه رو قرار بدید.
سلام من از کد کوتاه purchase_history استفاده کرده ام اما اون ظاهر جدولی که من میخواستم در این وجود نداره اینطوری بگم که خوشگل نیست و برای کاربر جذابیت نداره تغییراتی هم که من میخوام بدم با css قابل اجرا نیست به طور کامل و باید کلا یه سری تغییرات بدم در واقع کلا زیر ساخت اون رو درست کنم بعد css بدم الان من باید چیکار کنم؟
من در واقع میخوام این موارد رو نمایش بده اما میخوام با اون ترکیبی و ظاهری که من میخوام نمایش بده حتی اگه من بیان و یه برگه هم طراحی کنم باز باید از این شورتکد استفاده کنم که باز میشه همین حالت و…. راهکاری هست که من دقیقا ظاهر مد نظرم رو بسازم ؟؟؟ اگه یه توضیح جامع بدید خیلی خوب میشه🙏🙏
سلام وقت بخیر
ببینید چیزی که مدنظر دارید امکانپذیره. بطور کلی همه چیز در دنیای برنامه نویسی امکانپذیره. اما بستگی داره که چقدر مسلط باشید.
راهکارش اینه که هم به توسعه وردپرس هم به توسعه افزونه EDD تسط خوبی داشته باشید تا بتونید با استفاده از دانش برنامه نویسیتون این تغییراتی که مدنظرتون هست رو انجام بدید.
موفق باشید
سلام ببخشید من چگونه زرین پال رو به سایتم وصل کنم وقتی کاربر روی کلمه پرداخت کلیک میکند به درگاه منتقل شود؟
در درس پنجم آموزش داده شده است. آموزش اتصال سایت به زرین پال
سلام من قسمت های قبلی درس رو خوندم و الان یه برگه درست کردم ولی اون بخشی که شما میگید کد کوتاه رو بزارید نمیتونم میشه دقیق توضیح بدید باید کجا بزارم.
سلام اگه ویرایشگرتون گوتنبرگه مطابق همون تصویر دوم همین صفحه یک بلوک برای شورت کد بذارید. اگر از ویرایشگر کلاسیک استفاده می کنید درون یک خط جدید کد رو قرار بدید اجرا میکنه.