آموزش افزونه WP Rocket در وردپرس

فهرست مطالب
افزونهی Wp Rocket یکی از بهترین افزونههای وردپرس محسوب میشود. این افزونهی تجاری با ایجاد کش (cache) قادر است سرعت وبسایتها را تا حد زیادی بهبود ببخشد. در این مقاله از سری مقالات آموزش وردپرس قصد داریم به آموزش Wp Rocket و انجام تنظیمات آن بپردازیم.
چه زمانی از افزونهی Wp Rocket وردپرس استفاده نماییم؟
حفظ سرعت مناسب وبسایت یکی از مهمترین مسائل مدیریت وبسایت به شمار میآید. همانطور که در مقالهی روشهای افزایش سرعت سایت بررسی کردیم، سرعت وبسایتها تابع عوامل بسیار زیادی هستند. یکی از روشهای مناسب جهت افزایش سرعت سایت استفاده از عمل کش (cache) است.
به کمک این افزونه میتوانید سرعت سایت خود را تا حد زیادی افزایش دهید و نتیجهی آن شگفت زده شوید!
Cache چیست؟
زمانی که شما کش را فعال میکنید یک نسخهی Html از وبسایت شما در هاست ذخیره میشود. هر زمان که کاربری به وبسایت شما مراجعه میکند این نسخهی html به او نمایش داده میشود.
حتماً میپرسید این عمل چه فایدهای دارد؟! باید بگویم برای نمایش هر صفحه از وبسایت شما باید دهها دستور مختلف پردازش شوند، اطلاعات از دیتابیس دریافت شوند و خلاصه اینکه اعمال زیادی انجام میگیرد تا صفحهی وب سایت شما بارگذاری شود.
اجرای این پروسه زمانبر است. برای کوتاه کردن آن یکبار این عمل اجرا میشود و نتیجهی این اجرا به صورت فایل ساده ذخیره میشود و به سایر کاربران نمایش داده میشود. به همین راحتی!
خب اگر شما هم به استفاده از کش در وبسایتتان مشتاق شدهاید به سراغ آموزش کار با این افزونه برویم.
آموزش Wp Rocket
برای شروع آموزش Wp Rocket لازم است این افزونه را از مارکتهای معتبر تهیه نمایید زیرا این افزونه رایگان نیست. سپس مانند سایر افزونهها، از پنل وردپرس بخش افزودن افزونه، آن را نصب و فعال نمایید.
تنظیمات افزونهی راکت فارسی
اگر از افزونهی فارسی راکت استفاده میکنید، مراحل تنظیمات افزونه با نسخهی انگلیسی آن هیچ فرقی ندارد و فقط عناوین به فارسی ترجمه شدهاند. ما دراین مقاله سعی میکنیم علاوه بر عناوین انگلیسی، عناوین فارسی هم ذکر کنیم تا همهی کاربران بتوانند از این آموزش استفاده کنند. بنابراین کافیست تنظیمات را طبق تصاویر و دستورات پیش ببرید.
نحوهی انجام تنظیمات افزونهی Wp Rocket
برای شروع کار با این افزونه کافی است از بخش تنظیمات -> Wp Rocket وارد پنل تنظیمات این افزونه شوید.
از منوی عمودی سمت راست این افزونه وارد بخش cache شوید. این قسمت اولین بخشی است که نیاز به تنظیم دارد.
هشدار: حتماً قبل از انجام تنظیمات افزونه یک backup کامل از سایت خود تهیه کنید.
تنظیمات بخش کش (cache)
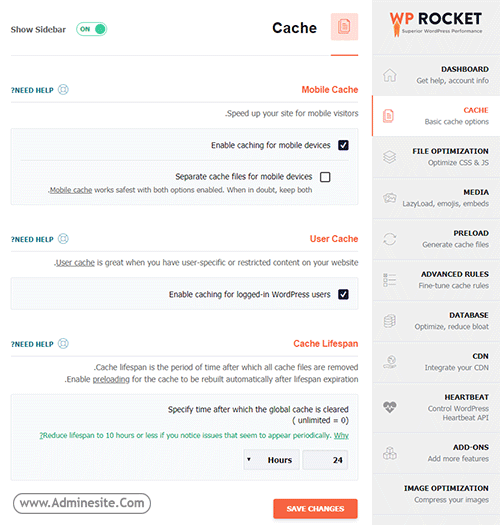
در اولین بخش از آموزش Wp Rocket به سراغ بخش کش میرویم.

Mobile cache (کش موبایل): از این بخش می توانید کش را برای موبایل فعال نمایید. اگر بخش Separate cache files را نیز فعال کنید یک فایل کش مجزا برای موبایل تهیه میشود. پیشنهاد میکنم گزینهی اول را فعال کنید تا برای کاربرانی که با موبایل از سایت شما بازدید میکنند، هم از کش استفاده شود.
User cache (کش کاربران): اگر در وبسایت شما بخش ورود و عضویت کاربران فعال است و کاربرانی را به عضویت گرفتهاید، با فعالسازی این بخش کش را برای این کاربران هم فعال کنید.
SSL Cache: اگر وبسایت شما دارای گواهینامهی SSL است و از //:https استفاده میکند این گزینه را فعال کنید.
Cache Lifespan (طول عمر کش): این پارامتر زمان حذف اتوماتیک کش را تعیین میکنید. بهتر است این عدد را روی ۲۴ ساعت قرار دهید. هرگز از زمانهای طولانی استفاده نکنید!
بعد از تغییرات save change یا همان ذخیره تغییرات را بزنید.
تنظیمات بخش File Optimization (بهینه سازی فایل)
1- Basic Settings (تنظیمات اولیه)
HTML Minify (فشرده سازی html): با استفاده از این بخش میتوانید فایلهای Html وبسایت را فشرده یا به اصطلاح minify کنید. با فعالسازی آن، فواصل خالی بین کدها، کامنت ها و.. از بین میرود تا فایل کم حجم تر شود.
Combine Google Fonts files (ترکیب فایلهای فونت گوگل): اگر در سایت از فونت گوگل استفاده کردهاید، فایلهای مربوطه با ادغام میشوند.
Remove query strings (حذف رشتههای کوئری): این گزینه را فعال کنید تا کوئریهای مربوط به ورژن فایلها حذف شوند.
کم شدن حجم فایلهای قالب به افزایش سرعت سایت کمک خواهد کرد.
2- CSS Files (فایلهای CSS)
Minify CSS files (کم کردن فایلهای CSS): با فعال سازی آن فایل های CSS هم مانند حالت قبلی فشرده خواهند شد.
Combine CSS files (ترکیب فایلهای CSS) : با فعالسازی این گزینهی فایلهای CSS موجود در قالب همگی با هم ادغام میشوند.
توجه: همانطور که افزونه هشدار میدهد، اگر بعد از فعالسازی این گزینه در سایت خطایی مشاهده کردید کافی است این گزینه را غیر فعال کنید.
Excluded CSS Files (حذف فایلهای CSS):در باکسی که تحت عنوان حذف فایلهای CSS می توانید آدرس فایل های css را وارد کنید که تمایل دارید فرآیند فشرده سازی و ادغام برای آنها اعمال نشود.
Optimize CSS delivery (بهینه سازی تحویل CSS): به بحث render-blocking میپردازد. اگر این بخش را فعال کنید ابتدا صفحه وب بارگذاری خواهد شد سپس استایلهای css اعمال میشوند. بهتر است به جهت جلوگیری از بهم ریختن استایل صفحات این بخش را فعال نکنید.
3- JavaScript Files (فایلهای جاوا اسکریپت)
این بخش هم درست مانند بخش قبل است. دارای ۳ گزینه برای فشردهسازی، ادغام و بارگذاری با تاخیر فایلهای جاوا اسکریپت است.
در باکس مربوط به Excluded JavaScript Files (حذف فایلهای جاوا اسکریپت) میتوانید آدرس فایلهایی را وارد نمایید که تشخیص میدهید بهتر است فشرده نشوند.
با فعالسازی گزینهی سوم که مربوط به بارگذاری معوق جاوااسکریپت است، موردی تحت عنوان safe mode (حالت امن) نیز ظاهر میشود که به جهت بارگذاری ایمن تکه کدهای jquery به وجود آمده است.
هر ۴ گزینه را فعال کنید و دکمهی ذخیره تغییرات را بزنید اما قبل از رفتن به مرحلهی بعد حتماً از به وجود نیامدن مشکل در سایت مطمئن شوید.
توجه: بعد از ذخیرهی تنظیمات بخش File Optimization حتماً از قسمت نوار بالای سایت، بخش wp rocket گزینهی clear cache را بزنید. سپس به صفحهی سایت مراجعه کنید و صفحه را refresh نمایید. اگر ظاهر وبسایت دچار به هم ریختگی بود بخشهای مربوط به css و javascript را غیر فعال نمایید.
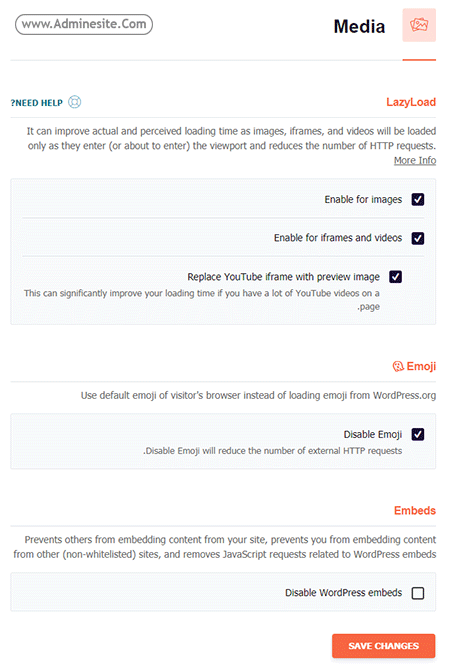
تنظیمات بخش Media

LazyLoad (بارگذاری تنبل): به اصلاح LazyLoad به حالتی گفته میشود که تصاویر با اسکرول کردن کاربر بارگذاری شوند. به زبان سادهتر، همهی تصاویر به یک باره بارگذاری نمیشوند بلکه فقط تصاویر مربوط به هر بخش از صفحه که در دید کاربر است load میشوند. فعالسازی این بخش به افزایش سرعت سایت کمک چشمگیری خواهد کرد به خصوص برای وبسایتهایی که از تصاویر زیادی استفاده کردهاند!
Emoji: به جای اینکه ایموجی (شکلک) استفاده شده در وبسایت را از سایت وردپرس دریافت کند، شکلکهای پیشفرض مرورگر کاربر را نمایش می دهد که موجب کاهش ارسال درخواستهای http میشود.
Embeds: قابلتی به نام embed در وردپرس موجود است که به شما امکان می دهد با قرار دادن آدرس یک فایل مثلا یک ویدیو از وبسایت آپارات، آن را در وبسایت خودتان نمایش دهید. این بخش از افزونهی Wp rocket قادر است (در صورت تمایل شما!) embed وردپرس را غیرفعال کند. بهتر است این بخش را فعال نکنید.
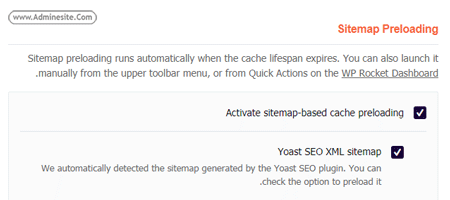
تنظیمات بخش Preload (پیش بارگذاری)
Preload: با فعالسازی آن به فایل SiteMap یا همان نقشهی سایت شما میرود و به صورت خودکار پستهای جدید را پیدا کرده و کش میکند.

Preload bot را در حالت اتوماتیک قرار دهید تا این عمل به صورت خودکار انجام شود.
Prefetch DNS Requests: این گزینه صفحات خارجی را از روی آدرسی که شما در باکس وارد میکنید، پیش بارگذاری میکند.
تنظیمات بخش Advanced Rules (قوانین پیشرفته)
این بخش به تنظیمات خاصی احتیاج ندارد. فقط کافیست در هر بخش مشخص کنید که چه چیزی کش نشود!
Never Cache URL: آدرس صفحاتی که نباید کش شوند را وارد کنید.
Never Cache Cookies: آیدی کوکیهایی را وارد کنید که تمایل به کش شدن آنها ندارید.
agent :Never Cache User Agentsهایی که تمایل به کش ندارید.
Always Purge URL: آدرسهایی که تمایل دارید مداوم کش آنها پاک شوند.
Cache Query String: درخواستهایی(query) که باید به اجبار کش شوند.
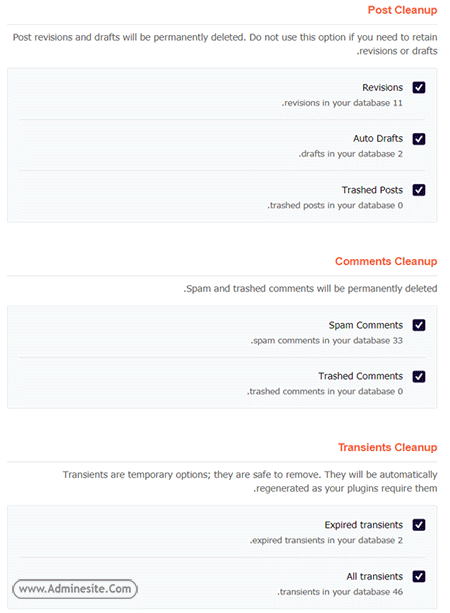
تنظیمات بخش database (پایگاه داده)

Post Cleanup (پاکسازی پست): این گزینه برای پاک کردن بازبینی و پیشنویس خودکار نوشتهها و همچنین نوشتههای حذف شده است. اگر به نوشتههای زبالهدان و پیشنویسهای ذخیرهشده به صورت خودکار، احتیاجی ندارید هر سه گزینه را بزنید.
Comments Cleanup (پاکسازی نظرات): این بخش برای پاک کردن نظرات اسپم یا حذف شده است که در دیتابیس باقی مانده. بهتر است برای کم کردن حجم دیتابیس این دو گزینه را نیز فعال کنید.
Transients Cleanup (پاکسازی ترانزیتها): این گزینه را نیز فعال کنید تا ترانزیتها( دادههای کش شده با نام و زمانبندی خاص در دیتابیس) هم پاکسازی شوند.
بدون نیاز به نصب افزونهی دیگر، با فعالسازی این آیتم، افزونهی Wp Rocket جداول دیتابیس را بهینه میکند.
Automatic cleanup: در این گزینه شما میتوانید یک برنامه برای پاکسازی مداوم جداول دیتابیس تنظیم کنید. بازهی زمانی مناسب برای پاک سازی دیتا بیس برحسب میزان فعالیت سایت تعیین میشود.
توجه: حتماً برنامه به گونهای باشد که قبل از پاکسازی دیتابیس یک backup از آن گرفته شود.
تنظیمات بخش CDN(شبکهی تحویل محتوا)
اگر وبسایت شما از CDN استفاده میکند میتوانید وارد این بخش شده و بعد از فعالسازی، مشخص کنید چه اطلاعاتی از CDN و چه اطلاعاتی مستقیم از سرور شما دریافت شود.
تنظیمات بخش Heartbeat
در این بخش ارتباط زندهی بین سرور و مرورگر کنترل میشود. برای مثال ذخیرهی اتومات و مداوم پستها حین نوشتن آن.
از این بخش میتوانید برای این فعالیتها محدودیت قرار دهید یا آنها را متوقف کنید. البته بهتر است اجازه دهید کار طبق روال عادی انجام شود و از این بخش عبور کنید.
تنظیمات بخش Add-ons
این قسمت برای بهبود عملکرد کش مرورگر برای ابزارهایی مثل آنالیتیکس، cloudflare و.. قرار داده شده است که درحالت عادی نیاز چندانی به فعالسازی آن نیست.
تنظیمات بخش Image Optimization (بهینه سازی تصویر)
در قسمت بهینهسازی تصاویر افزونهی دیگری برای بهینهسازی عکسها پیشنهاد داده شده است که در صورت نصب تصاویر سایت بدون افت کیفیت فشرده میشوند تا سرعت وبسایت افزایش یابد. اگر از افزونههای دیگری استفاده میکنید، مثل افزونهی WP Smush که در مقالهی بهترین افزونههای وردپرس معرفی شد، دیگر احتیاجی به نصب افزونهی جدید نیست.
بخش tools
این بخش امکان دریافت backup از تنظیمات این افزونه را برای شما مهیا میسازد. با تهیه بک آپ میتوانید بعد از نصب افزونه (مثلاً در یک وب سایت جدید) بدون نیاز به انجام مراحل تنظیمات فقط فایل را از بخش import وارد کنید تا تمامی تنظیمات اعمال شوند.







سلام یه سوال
اگر سرور سایت لایت اسپید باشه باید از افزونه لایت اسپید کش استفاده کنیم؟ نمیشه از راکت استفاده کرد؟
سلام معین جان
چرا میشه از راکت استفاده کرد. از لایت اسپید کش فقط میتونید در سرور های قوی استفاده کنید
در سرور های معمولی استفاده از لایت اسپید کش پیشنهاد نمیشه
سلام یک افزونه WP ROCKET نصب کردم دگ بعد نصب سایت باز نمیشه دلیلشو تروخدا بم بگید
این خطا رو میده
Fatal error: Uncaught Error: Call to undefined function is_plugin_active() in /home/slvcarco/public_html/wp-content/plugins/enhance-wp-rocket-loadcss/wp-rocket-loadcss.php:35
سلام وقت بخیر
احتمالا افزونه اشتباهی رو نصب کردید. اسم افزونه که نصب کردید enhance-wp-rocket-loadcss هست که هیچ ربطی به wp-rocket نداره
برای حل این مشکل کافیه برید تو فایل منیجر هاستتون وارد این مسیر بشید:
public_html > wp-content > plugins
در اینجا پوشه enhance-wp-rocket-loadcss رو حذف کنید تا ارور موردنظر برطرف بشه
موفق باشید
سلام و عرض ادب
چطور میتونم از کش شدن یک افزونه در این سایت جلوگیری بکنم
افزونه برای ساخت اپلیکیشنه و راکت افزونشو کش میکنه و تغییرات جدید در اپ نمایش داده نمیشه
ممنون میشم بفرمایید در بخش پیشرفته چه چیزی باید وارد بکنم
سلام دوست عزیز این افزونه این قابلیت رو نداره که بخواین مشخص کنیم کلا خروجی یک افزونه مشخص رو کش نکنه. میتونید از بخش Excluded JavaScript Files و Excluded CSS Files در بخش File Optimization آدرس فایلهای افزونه رو وارد کنید تا از کش کردن اونها جلوگیری شه.
چرا من قسمت Minify CSS و گزینه های بعدیش را فعال می کنم قالب سایتم کلا بهم می ریزه از قالب فلت سام استفاده یمی کنم ؟
سلام گاها پیش میاد وقتی کدهای css فشرده میشن درست اجرا نمیشن بهتره اگر این قسمت مشکل سازه از این مورد صرف نظر کنید. یا اینکه فایلهای css را با ابزارهای آنلاین فشرده و آپلود کنید.
همچنین لازم به ذکره ممکنه این مشکل بخاطر بخشهای دیگه مثل Optimize CSS delivery هم باشه باید هر مورد رو جداگانه تست کنید
سلام اگر ما بخواهیم گوگل سایت ما را کش شده نبیند از این قسمت نام ربات گوگل را باید وارد کنیم درسته؟ user agent
2- آیا بهتر نیست که ما سایت را برای گوگل کش شده نمایش ندهیم
ممنونم
همه کارهایی که میفرمایید قبلا انجام شده.
این مراحل رو گفتم انجام بدید تا علت مشکل پیدا شه. اگر انجام داده باشید و علت رو پیدا کنید، میتونید حلش کنید. 🙂
ممنون
امر شما متین ولی داره نمایش میده و من در پایگاه دادم دارم میبینم که پایگاه دادم احتیاج به بهینه سازی داره و عمل پیش بارگذاری نیز غیر فعال نمیشه و همونجوری میمونه.
با این افزونه پیش تر از این خیلی کار کردم ولی این موردی که پیش اومدرو تا بحال ندیده بودم. همونجور که فرمودید به پشتیبان وب سایتی که ازش این افزونرو تهیه کردم ، مشکلو بهشون اعلام کردم ولی اونها هم نتونستن کاری انجام بدن.
ببینید خود افزونه که به خودی خود مشکلی نداره چراکه در وبسایتهای دیگه داره به درستی کار میکنه. الان شما بهتره چندتا کار انجام بدید:
۱- همین پلاگین رو در سایت آزمایشی دیگهای یا لوکال هاست نصب کنید و ببینید مشکل وجود داره یاخیر.
۲- اگر در مورد اول مشکلی نبود پس تداخل با سایر افزونهها یا مشکلاتی در دیتابیس این موارد رو ایجاد میکنن باید به دنبال اونها باشید.
۳- میتونید یک نسخهی این پلاگین رو از یک سایت انگلیسی (ترجمه نشدهی پلاگین) هم دانلود کنید و نصب و تست کنید.
با سلام عرض ادب
من نمیدونم چرا از وقتی افزونه راکت و به نگارش 3.5.5.1 آپدیت کردم وقتی بهینه سازی پایگاه دارو انجام میدم مینویسه (فرآیند بهینه سازی بانک اطلاعاتی در حال اجرا است) و پس از گذشت یه زمان طولانی این نوشته میره و هیچ عملی انجام نمیشه و عمل پیش بارگذاری نیز پیغامش بالای صفحه میمونه و اون هم عملی انجام نمیده.
حتی نسخه قبلی هم جایگزین کردم ولی درست نشد.از پشتیبان هاستم کمک گرفتم ولی باز هم مشکل همچنان باقی و لازم بذکره عرض کنم تمام افزونه ها هم غیر فعال کردم که اگر تداخلی وجود داره مشخص بشه ولی مشکل همچنان باقیه .
ممنون میشم اگر راهنمایی بفرمایید.
سلام همراه گرامی، زمانی که میزنه در حال انجام بهینه سازی در واقع داره پایگاه داره رو بررسی میکنه ممکنه پایگاه داده سایت بهینه باشه و عملی انجام نشه. معمولا اول چک میشه واگر نیاز باشه انجام میشه. میتونید پیش بارگذاری هم غیرفعال کنید.
بهتره در صورت تداوم مشکل ، از پشتیبانی وبسایتی که پلاگین رو تهیه کردید، کمک بگیرید. موفق باشید
سلام
وقت بخیر
من افزونه راکت رو روی قالب ام دارم وقتی فعال هست سرعت سایت فوق العاده خوب هست ولی یه مشکل اساسی داره و اون اینکه سبد خرید edd رو کش میکنه ،وقتی مشتری محصولی رو انتخاب میکنه برای خرید روی سبد خرید چسبان عدد اضافه نمیشه ، انگار انتخاب نشده ولی وقتی روی سبد میزنی و میره به صفحه”سبد خرید” میبینی محصول انتخاب شده اونجا هست.
کش برای کاربران هم فعال میکنم کسی که عضو سایت هست این مشکل رو نداره ولی کاربر تازه وارد شده و عضو نشده این مشکل رو داره.
اگر ممکنه راهنمایی کنید
واقعااا مرسی ممنونم ازتون، حتی اگه با این روش باز مشکلم حل نشه ولی شما ثابت کردید که اطلاعات بالایی دارید و حسن نیت خودتونو نشون دادید، ای کاش راکت رو از خودتون خریده بودم ولی شک نکنید از این بعد هر چیزی نیاز داشته باشم اول میام سراغ سایت شما، بازم مرسی
خواهش میکنم. خوشحال شدیم از پیام پر از انرژی مثبت شما
خب من مشکلم همین آدرس دهی هست که نمیدونم چه طور باید کد بهش بدم
فرمت آدرس دهی به صورت زیره. چون این پلاگین رو نصب نداریم نمیدونم اسم فایلهاش به چه صورته. شما زحمت بکشید برید داخل هاست وارد wp-content بعد plugins بشید اسم فولدر افزونه رو پیدا کنید. وارد پوشههای افزونه بشید و فایلهای css و java رو هم پیدا کنید. وارد هر فولدر که میشید باید اسم فولدر هم در انتهای آدرس بیاد. فرمت کلی اینه:
نام-فایل/نام-افزونه/wp-content/plugins
احتمالاً فایلهای استایل در همچین مسیری قرار میگیره:
/includes/css/main.css/نام-افزونه/wp-content/plugins
باید اسم افزونه و اسم فایلها رو خودتون با توجه به افزونه تغییر بدید.
سلام ببخشید افزونه راکت با افزونه بوکلی که من دارم یه جورایی تداخل داره و باعث اختلال در کارکردش میشه
میخوام برای راکت تعریف کنم که به هیچ وجه هر چیزی که مربوط به بوکلی میشه رو کش نکنه
باید دقیقا چه کدی رو توی تنظیمات راکت وارد کنم؟
سلام دوست عزیز. وارد بخش تنظیمات افزونه بشید در بخش Aavance rule در قسمت Never Cache URL آدرس صفحاتی که این افزونه در حال نمایش هست رو وارد کنید تا کش نشن.
خب راه دیگه ای نداره؟ چون من از بوکلی توی صفحه اصلی میخوام استفاده کنم
ولی صفحه اصلی هم حتما میخوام کش بشه
این راه رو هم تست کنید احتمالاً اینطوری بتونید مشکل رو حل کنید:
وارد بخش File Optimization بشید در باکس Excluded CSS Files فایلهای استایل دهی افزونه که با پسوند css. هستند رو معرفی کنید. در بخش Excluded JavaScript Files هم فایلهای .js افزونه رو آدرس دهی کنید. فقط در آدرس دهی مانند جملهی نمونهی داخل فیلد عمل کنید.
سلام نمایش امار تو سایت اپدیت نمیشه چرا؟؟؟؟؟
از چه افزونهی آماری استفاده میکنید؟
احتمالآ بخاطر کش باشه
سلام
همین مشکلی که برای رفیقمون پیش اومده برای منم همینجوریه. (افزونه آمار) آمار داخل وردپرس ثابت مونده, تعداد آمار به طرز وحشتناکی برای سایتم پایین اومده. احساس میکنم این افزونه به سئو سایت صدمه میزنه.
میشه راهنماییمون کنید؟
سلام با نصب این افزونه نه تنها به سئو سایت صدمه زده نمیشه بلکه بخاطر استفاده از کش و در کل افزایش سرعت در سئو اثر مثبتی دریافت میکنید.
راجع به آپدیت شدن آمار هم باید بگم که معمولاً در استفاده از کش این مشکلات ایجاد میشه تنها راهی که برای جلوگیری از اون وجود دارد اینه که آدرس فایلهای این افزونه رو در بخش Excluded JavaScript Files وارد کنید(چند کامنت پایینتر توضیحات بیشتر ارائه شده) و نتیجه رو به اشتراک بگذارین. باسپاس از همراهی شما
سلام بعد از نصب این افزونه افزونه امار وردپرس درخواست کرد که تیک کش رو داخل افزونه امار بزنم ،منم زدم اما بعدش دیگه امار ثابت موند وبروز نشد .چی کار باید کرد؟
سلام
نمایش آمار در پنل وردپرس بروز نمیشه یا در صفحهی سایت؟
سلام خسته نباشید من این افزونه رو روی سایت خودم نصب کردم و تنظیماتش هم همین طور که شما پست کردید اعمال کردم ولی با ابزار های مختلف که سایتم رو آنالیز می کنم نه سرعتش تغییری می کنه نه http request به نظر شما مشکل از کجاس ؟ خیلی ممنون
سلام قاعدتاً استفاده از کش، فشرده کردن کد و… سرعت سایت رو افزایش میده. برای پیدا کردن مواردی که باعث کاهش سرعت سایت شما میشه می تونید از ابزار gtmetrix استفاده کنید و موارد رو شناسایی و برطرف کنید. همچنین میتونید از مقالهی راههای افزایش سرعت سایت هم کمک بگیرید.
سلام من روی 2 قالب گذشته تست کردم ولی مقداری قالب رو به هم میریزه. الان مشکلی که برای این قالبم به وجود آورده اینه که سایز باکس ها رو در هوم پیج تغییر داده و از اونجایی که سرعت سایتمو برده بالا فعلا دارم باهاش کنار میام ولی میخوام این مشکلو حل کنم. لطفا راهنمایی کنید.
احتمالاً بخش مربوط به فشرده سازی فایلهای css یا جاوا اسکریپت این مشکل را ایجاد میکنه. یک بار این دو بخش غیر فعال کنید بعد کش را پاک کنید و سایت رو بررسی کنید.