آشنایی با ایجاد list group (لیست گروهی) در بوتاسترپ

در صفحات وبی که در اینترنت جستجو میکنید با انواع مختلف لیستبندی روبهرو شدهاید. در صفحاتی که با Bootstrap طراحی شده است از گروههای لیستی استفاده شده است. با استفاده از list group در بوتاسترپ میتوان آیتمهای مختلفی را با اشکال مناسبی نمایش داد که به آنها میپردازیم.
List Group چیست؟
List Group به لیستهای گروهی گفته میشود که برای ارائه محتوا و نمایش مجموعهای از موارد مختلف استفاده میشود. در واقع این لیستها همان لیستهای در HTML هستند که در بوتاسترپ به اشکال مختلف میباشند.
رایجترین و سادهترین نوع این لیستها در بوتاسترپ لیستهای طبقهبندی نشده هستند. این لیستها را با استفاده از یک <ul> با کلاس list-group. و چند عنصر <li> با کلاس list-group-item. طراحی میکنیم:

|
1 2 3 4 5 6 7 8 |
<div class="container"> <h2>Basic List Group</h2> <ul class="list-group"> <li class="list-group-item">First item</li> <li class="list-group-item">Second item</li> <li class="list-group-item">Third item</li> </ul> </div> |
لیست حالت فعال (Active State)
لیستهای فعال در مواقعی که کاربر چند موارد را در لیستی که به او ارائه دادید، انتخاب میکند، میتواند کاربرد داشته باشد. با استفاده از کلاس active. میتوانید عناصر یک list group را به حالت فعال و هایلایت شده نمایش دهید:

|
1 2 3 4 5 6 7 8 |
<div class="container"> <h2>آیتمهای فعال در لیست</h2> <ul class="list-group"> <li class="list-group-item active">آیتم فعال</li> <li class="list-group-item">آیتم دوم</li> <li class="list-group-item">آیتم سوم</li> </ul> </div> |
لیستهای لینکدار (List Group With Linked Items)
در list group در بوتاسترپ میتوان لیستهایی ایجاد کرد که قابل کلیک کردن داشته باشند. برای اینکار میتوان به جای عنصر <ul> از <div> و به جای <li> از <a> استفاده کرد. همچنین اگر بخواهید در هنگام حرکت ماوس روی آیتمها که اصطلاحا به آن hover میگویند، رنگ پسزمینه خاکستری شود. میتوانید از کلاس list-group-item-action. استفاده کنید.کلاس disabled. دقیقا بر خلاف کلاس active عمل می کند. اگر در لیست خود موردی داشته باشیم که بخواهیم غیرفعال باشد (مثلا لینکی که فعلا در دسترس نیست) می توانیم از کلاس disabled. استفاده کنیم تا به کاربر بگوییم فعلا این قابلیت موجود نیست. به مثال زیر دقت کنید:

|
1 2 3 4 5 6 7 |
<div class="container"> <h2>لیست های لینکدار</h2> <div class="list-group"> <a href="#" class="list-group-item list-group-item-action">اولین آیتم</a> <a href="#" class="list-group-item list-group-item-action">دومین آیتم</a> <a href="#" class="list-group-item list-group-item-action">سومین آیتم</a> </div> |
آیتمهای غیرفعال (Disabled Item)
کلاس disabled. بر خلاف کلاس active برای لیستهای گروهی عمل میکند. اگر در لیست یک صفحه وب، مواردی وجود داشته باشد که غیرفعال باشند، میتوان از کلاس disabled. استفاده کرد. بدین صورت کاربر متوجه نبود دسترسی به قابلیت موجود در صفحه خواهد شد.
همانطور که در شکل زیر مشاهده میکنید، دو آیتم غیرفعال دارد:

کد تصویر بالا به صورت زیر می باشد:
|
1 2 3 4 5 6 7 |
<h2>لیست همراه با آیتم غیرفعال</h2> <p>کلاس غیر فعال رنگ متن روشن تری را به مورد غیرفعال اضافه می کند. و اگر در پیوندها استفاده شود ، اثر پیش فرض شناور را از بین می برد</p> <div class="list-group"> <a href="#" class="list-group-item disabled">آیتم غیرفعال</a> <a href="#" class="list-group-item disabled">آیتم غیرفعال</a> <a href="#" class="list-group-item">آیتم سوم</a> </div> |
لیستهای افقی (Horizontal List Groups)
اگر تمایل به این دارید که به جای نمایش عمودی فهرست، فهرست شما به نمای افقی تبدیل شود. کافیست کلاس .list-group-horizontal را در کنار کلاس .list-group اضافه کنید. در بسیاری از طراحیهای واکنشگرا برای تلفنهای هوشمند از این لیست استفاده میشود.

|
1 2 3 4 5 6 7 |
<h2>لیست های افقی</h2> <ul class="list-group list-group-horizontal"> <li class="list-group-item">آیتم اول</li> <li class="list-group-item">آیتم دوم</li> <li class="list-group-item">آیتم سوم</li> <li class="list-group-item">آیتم چهارم</li> </ul> |
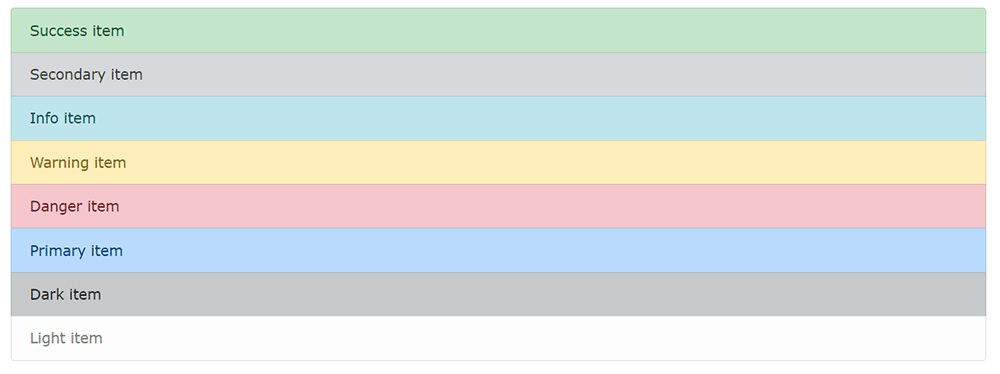
کلاسهای متنی (Contextual Classes)
در بوتاسترپ کلاسهای متنیای وجود دارند که برای لیست کردن موارد استفاده میشوند. کلاسهای رنگآمیزی این لیست عبارتاند از:
- list-group-item-success
- list-group-item-secondary
- list-group-item-info
- list-group-item-warning
- list-group-item-danger
- list-group-item-primary
- list-group-item-dark
- list-group-item-light

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="container"> <h2>List Group With Contextual Classes</h2> <ul class="list-group"> <li class="list-group-item list-group-item-success">Success item</li> <li class="list-group-item list-group-item-secondary">Secondary item</li> <li class="list-group-item list-group-item-info">Info item</li> <li class="list-group-item list-group-item-warning">Warning item</li> <li class="list-group-item list-group-item-danger">Danger item</li> <li class="list-group-item list-group-item-primary">Primary item</li> <li class="list-group-item list-group-item-dark">Dark item</li> <li class="list-group-item list-group-item-light">Light item</li> </ul> </div> |
این لیستها را میتوان به صورت لینکدار نیز در دسترس قرار داد.
لیستهای نشاندار (List Group with Badges)
اگر کلاس badge. (نشانه) را به عنوان یک کلاس کمکی به لیست اضافه کنید، میتوانید آن ها را دارای نشانه کنید. برای افزودن نشانه به لیست میتوانید از تگ span استفاده کنید.

از استفادههای رایج این لیستهای نشاندار میتوان به ایجاد تبهای شمارنده اشاره کرد. به کد زیر توجه فرمایید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<h2>لیست نشان دار</h2> <ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> صندوق ورودی <span class="badge badge-primary badge-pill">12</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> آدرس <span class="badge badge-primary badge-pill">50</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> جنس <span class="badge badge-primary badge-pill">99</span> </li> </ul> |
امیدوارم از این مقاله استفاده کافی برده باشید، برای آشنایی با دیگر عناصر بوتاسترپ می توانید به دوره آموزش رایگان Bootstrap مراجعه فرمایید.




دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.